SAP Spartacus 默认路由配置的工作原理
【摘要】 这个默认配置文件的名称:default-routing-config.ts查看哪些地方消费了 defaultRoutingConfig:provudeDefaultConfig 是一个 helper 函数:这个 RoutingModule.forRoot 方法又会在什么时候被调用呢?在这两处:base-storefront.module.ts 和 storefront-foundation....
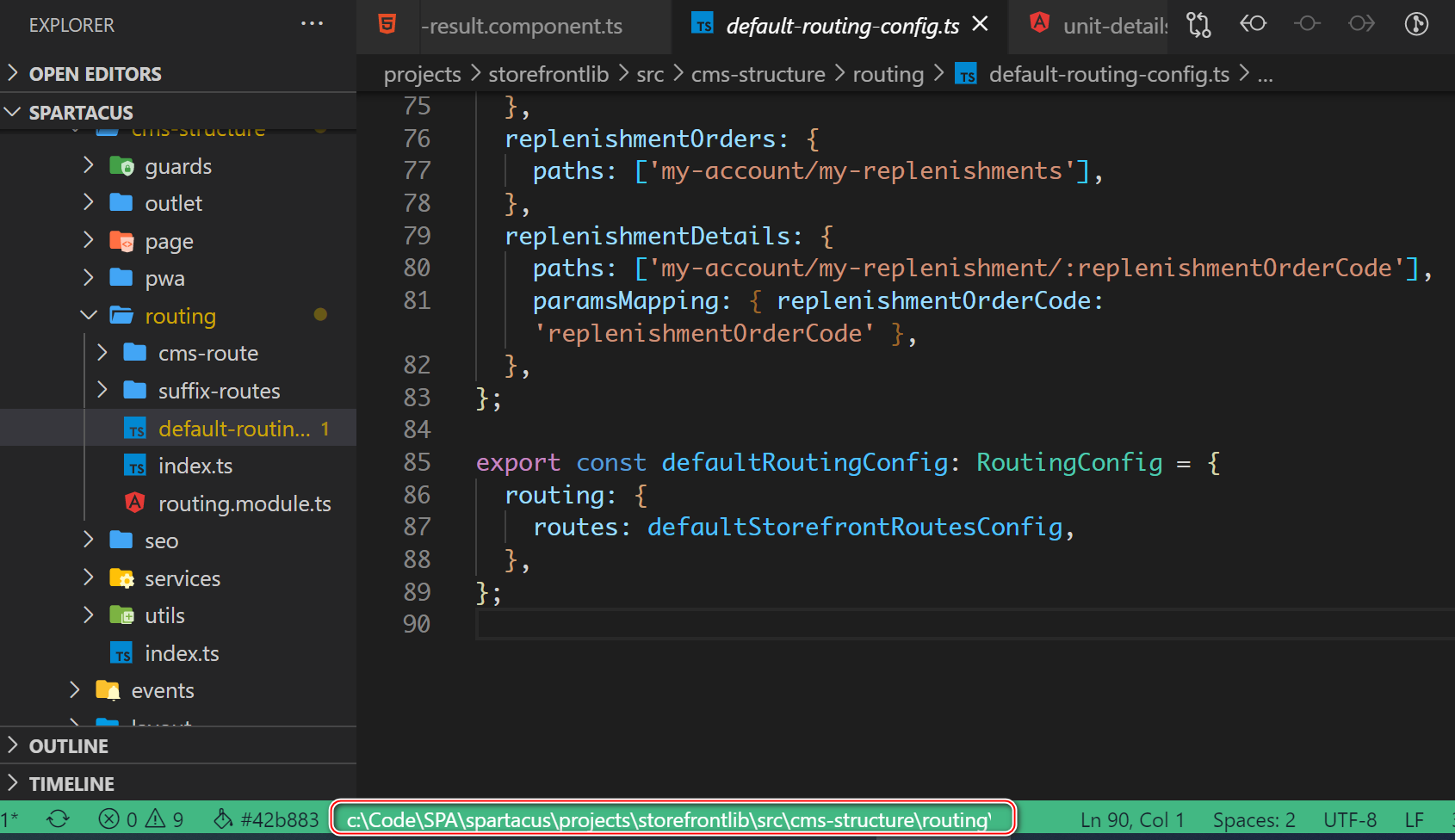
这个默认配置文件的名称:default-routing-config.ts

查看哪些地方消费了 defaultRoutingConfig:

provudeDefaultConfig 是一个 helper 函数:

这个 RoutingModule.forRoot 方法又会在什么时候被调用呢?

在这两处:base-storefront.module.ts 和 storefront-foundation.module.ts:

注意 forRoot 方法返回参数的类型:ModuleWithProviders:

因为 import 这些 module 的消费 module,imports 区域的类型就是 any[] | Type<any> | ModuleWithProviders<{}>)[]


关于 ValueProvider 各参数的说明:

-
provide:注入令牌。通常是 Type 或 InjectionToken 的实例,但也可以是 any 实例。
-
multi:如果为 true,则注入器返回实例数组。这对于允许多个提供者散布在多个文件中以向公共令牌提供配置信息很有用。
一个例子:
const locale = new InjectionToken<string[]>('locale');
const injector = Injector.create({
providers: [
{provide: locale, multi: true, useValue: 'en'},
{provide: locale, multi: true, useValue: 'sk'},
]
});
const locales: string[] = injector.get(locale);
expect(locales).toEqual(['en', 'sk']);
ModuleWithProviders:对 NgModule 及其相关 providers 的包装。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)