如何构建和部署 SAP Commerce Cloud 项目
SAP Commerce Cloud 提供了许多自助服务功能来配置、构建和部署商务解决方案。 当您第一次开始使用时,似乎需要了解很多。在本文中,我们将带您逐步了解如何使用自助服务功能来配置您的应用程序,然后是如何构建和 部署到您的开发环境。 按照本文中的步骤操作后,您应该可以轻松添加任何其他自定义并将它们部署到您选择的环境中。 在阅读本文之前,我们建议您阅读我们关于 SAP Commerce Cloud 入门的文章,其中涵盖了我们将在本文中提及的一些概念/术语。 您可能还希望查看产品文档的初始设置和店面验证部分,本文将对此进行扩展。

Initial Access to SAP Cloud Portal
在考虑构建和部署项目之前,您应该先花点时间熟悉一下 Cloud Portal,它是用于管理 SAP Commerce Cloud 解决方案的自助服务工具。 要访问 Cloud Portal,您需要拥有 SAP 用户 ID(S 用户)并且已被具有客户系统管理员角色的人员授予访问权限。 如果您不确定您的超级管理员是谁,您可以导航到 https://launchpad.support.sap.com/#/user/management,选择“重要联系人”,然后寻找具有“超级管理员”身份的人 “ 角色。 然后他们可以授予您访问权限。
假设您是超级管理员或有人授予您角色,您可以访问 https://portal.commerce.ondemand.com/。 如果您的密码有问题,请参阅产品文档中的此页面。 确保您还使用受支持的浏览器。
登录后,您应该确保配置了一些环境。 您可以通过单击云门户左上角的“环境”按钮来执行此操作。 您应该至少有 1 个开发、1 个阶段和 1 个生产环境(如果您需要更多环境,可以购买)。 如果您没有看到任何已配置的环境,则需要找到您的超级管理员才能使用 SAP Customer Experience Cockpit 中的自助服务环境配置。
Connect an Empty Git Repository
下一步是连接您将用于维护将在 SAP Commerce Cloud 上构建和部署的代码的空 Git 存储库。 SAP Commerce Cloud 的每个订阅都能够连接到一个基于 Git 的存储库。 git 存储库需要位于公共可访问的服务器上(不在公司环境中的防火墙后面)。 可以通过 SSH 和 HTTPS 方法进行访问。
Set Up Your Git Repository
现在您的 Git 存储库已连接,本节将帮助您完成使用代码填充存储库的步骤。 产品文档中有一个广泛的部分,您可以通过各种方式填充存储库,但是如果您正在寻找一个工作模板来帮助您入门,那么您可以下载各种代码示例来初始填充存储库。 本节将介绍如何开始使用示例代码,其中包含基于 Spartacus 的工作店面和基于加速器的示例店面的结构。
Get it Working Locally
鉴于您的开发团队很可能在本地开发和测试自定义,您应该尝试构建您的存储库以允许在本地和您的 SAP Commerce Cloud 环境中进行构建。为此,您需要记住以下几点:
确保您使用 gitignore 文件仅将未作为 SAP Commerce Cloud 构建自动化过程的一部分自动添加的项目上传到您的存储库。
例如,您不应添加 SAP Commerce“bin”文件夹,因为您在清单文件(见下文)中声明的相关扩展将作为构建的一部分自动添加。
示例代码假设您希望在本地使用 Cloud Hot Folders 进行开发。如果您使用的是 SAP Commerce 核心版本 2005,则包含 sap-ccv2-hotfolder 模块。如果您使用的是 Commerce core 1905,则需要从 Cloud Extension Pack 获取扩展。
即使您没有使用可选的云扩展包,您也需要下载该工件,因为您将需要它附带的 sap-ccv2-hotfolder 模块。如果您使用的是 Cloud Extension Packs,那么您将需要所有代码。要下载在 launchpad.support.sap.com 中搜索“CX Comm”并选择适合您版本的“Ext Pack”。有关更多信息,请参阅产品文档中的在本地环境中测试云热文件夹。如果您使用的是 Commerce core 6.7-1811,请参阅此 SAP Note。
您将需要一份您将使用的 SAP Commerce 核心最新补丁版本的副本。请参阅此页面以了解如何下载。
现在您已准备好在本地开始,请执行以下操作:
-
克隆您将在其中存储代码的空 git 存储库
-
(可选)如果您想从一开始就正确地开始您的代码审查过程,您可能需要创建一个“开发”和“功能”分支,您将在其中存储您的代码
-
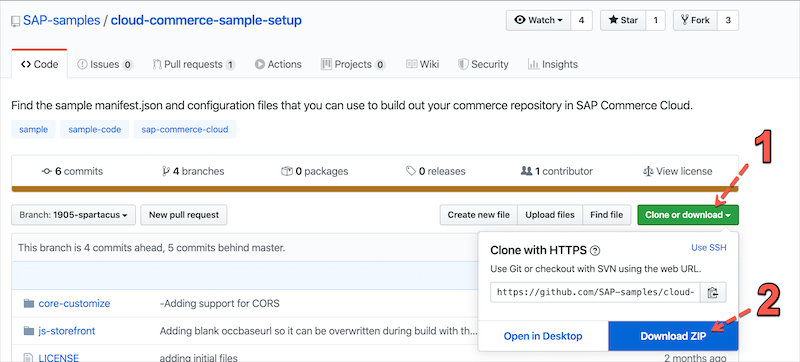
使用我们的开源示例存储库选择一个分支并下载此代码示例的 zip。 注意:代码示例存储库包含多个分支,每个分支涵盖一个不同的用例(数据中心、spartacus、vanilla)。 您可以选择不同的分支,但在本示例中,我们使用的是 Spartacus 分支。

-
将示例代码文件解压缩到您克隆 git 存储库的位置
-
在其他位置解压缩 SAP Commerce 核心的副本
-
将以下文件夹从解压缩的 SAP Commerce 核心目录移动到步骤 #4 中的 core-customize/hybris/bin:hybris/bin/modules 和 hybris/bin/platform
-
(可选)如果您使用的是 Cloud Extension Pack,则从步骤 4 中解压缩“hybris/bin/modules/”的内容并将其复制到“hybris/bin/modules-cep”目录中
完成产品文档中安装步骤的以下部分的步骤:设置 Apache Ant -
运行以下代码,以确保正确加载您的附加组件:
ant addoninstall -Daddonnames=“promotionenginesamplesaddon,smarteditaddon,textfieldconfiguratortemplateaddon,assistedservicestorefront,assistedservicepromotionaddon,customerticketingaddon,orderselfserviceaddon,adaptivesearchsamplesaddon,multicountrysampledataaddon,pcmbackofficesamplesaddon,personalizationaddon” -DaddonStorefront.yacceleratorstorefront=“yacceleratorstorefront”
- 继续执行产品文档中安装步骤的以下部分:
(1)执行构建过程
(2)启动应用服务器并部署应用
(3)初始化 SAP Commerce
- 一旦您的 SAP Commerce Cloud 解决方案在本地运行(例如,您可以访问 localhost:9001/hac),现在就可以在本地构建和运行您的 Spartacus 店面。 为此,请导航到 js-storefront/spartacusstore
执行以下命令,这将构建并运行您的店面:
yarn build
yarn start
您现在应该有运行 SAP Commerce 和 Spartacus 店面的本地实例。 要确认 Spartacus 店面正在运行,请导航到 http://localhost:4200
Review and Configure Your Build Manifest
构建清单( build manifests ) 使您能够根据您的具体规范配置 SAP Commerce Cloud 解决方案。 您可以使用 manifest.json 文件定义构建过程,该文件存储在您的代码存储库中。 示例 manifest.json 文件已包含在我们上面提供的示例代码中。 对于此步骤,您应该查看清单文件以确保您了解每个组件的用途以及示例的配置方式。 建议您在开始时尽量减少更改,以确保它首先与 Cloud Automation 工具配合使用。 您将来可能会做出的一些更改包括:
-
commerceSuiteVersion - 您使用的 SAP Commerce Core 版本
-
useCloudExtensionPack - 如果您想启用云扩展包
-
storefrontAddons - 如果您在 localextensions.xml 文件中启用了任何其他附加扩展,则应确保它们包含在您的清单中
-
aspects - 为任何预定义的 aspects 定义任何属性和 web 应用程序
-
tests - 如果您的扩展中有任何测试希望作为 Cloud Automation 构建的一部分运行,则应将它们包含在此处
Commit to Your Git Repository
此时您现在可以在本地构建,因此您应该提交代码并将其推送到您的 git 存储库。
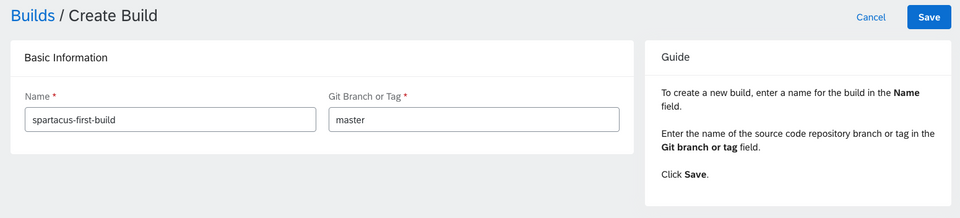
The Initial Build
此时,您已确认您的代码在本地运行,已签入您的 Git 存储库,您已配置端点并管理您的安全设置。 下一步是构建代码。产品文档的此页概述了这些步骤。如果由于某种原因您的构建失败,您可以查看构建日志,修复任何问题并重试构建。

The Initial Deploy
一旦您的构建成功,您应该首先尝试将其部署到您的开发环境中。 鉴于这是您的第一次部署,您应该将其设置为“初始化数据库”。

部署完成后,您可以打开 JS Storefront 端点的 URL,您应该会看到 Project Spartacus 店面。
- 点赞
- 收藏
- 关注作者


评论(0)