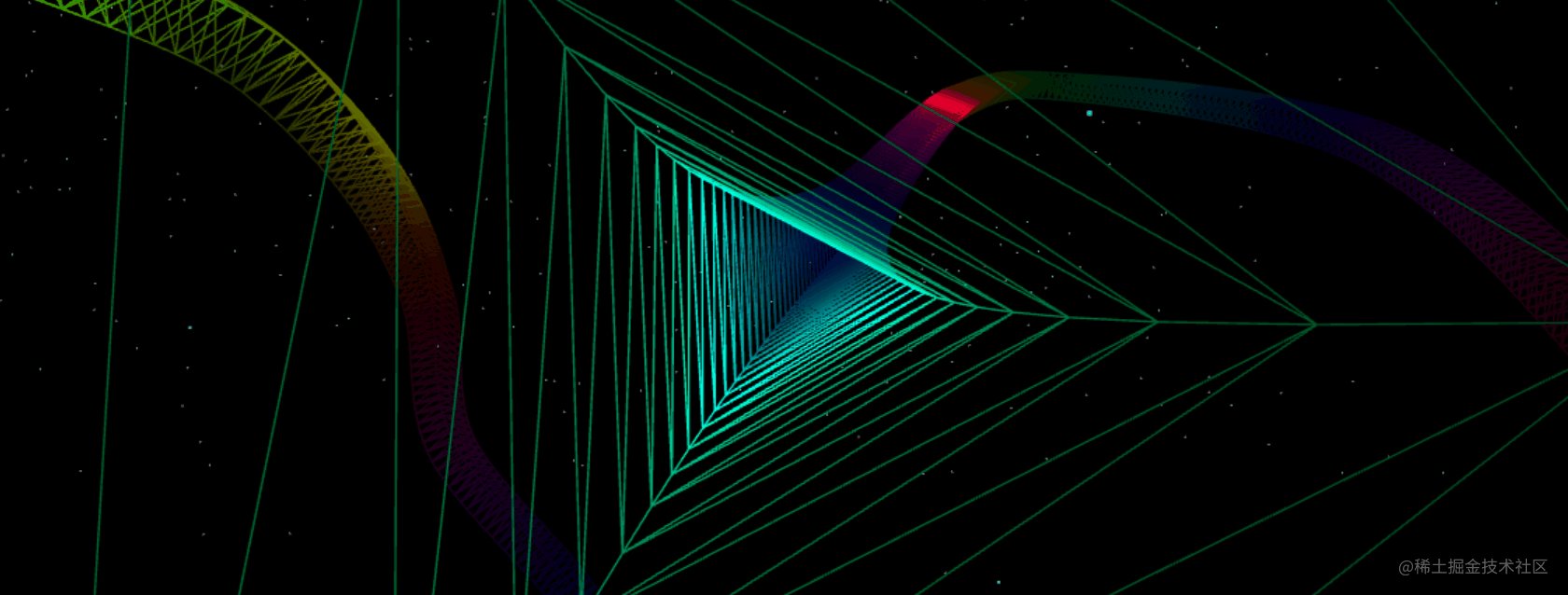
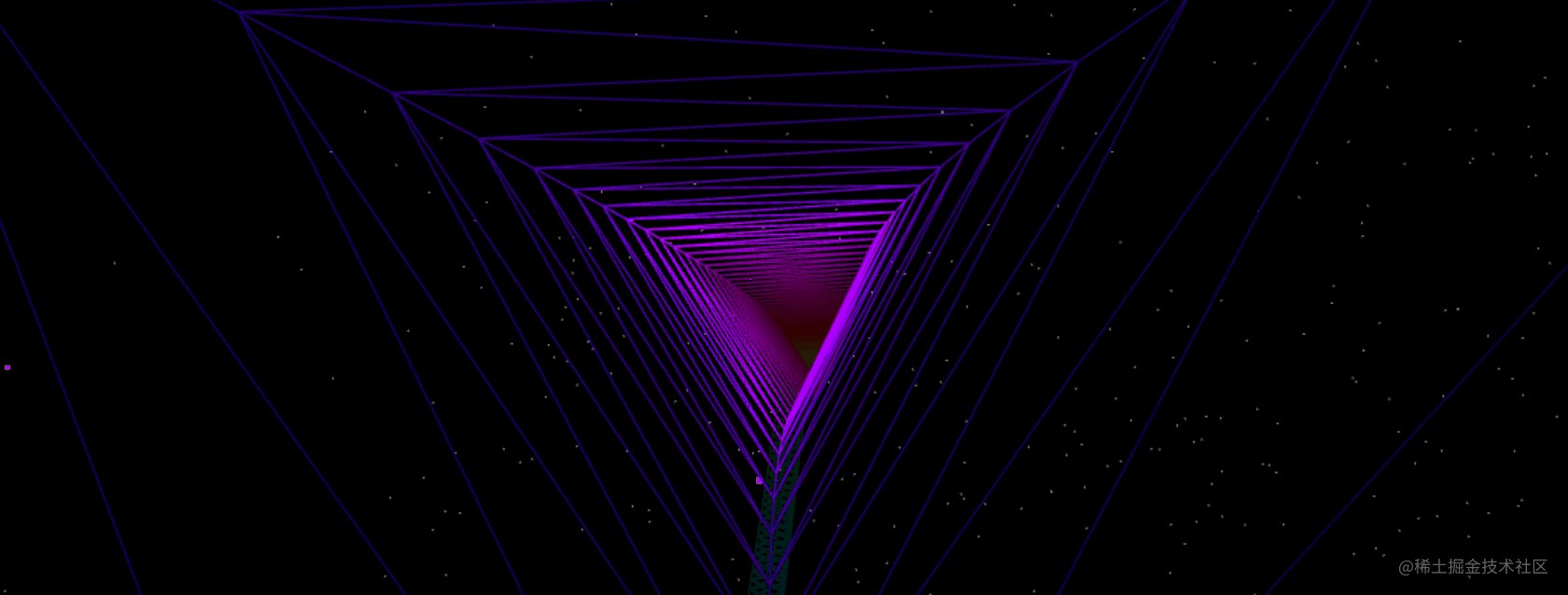
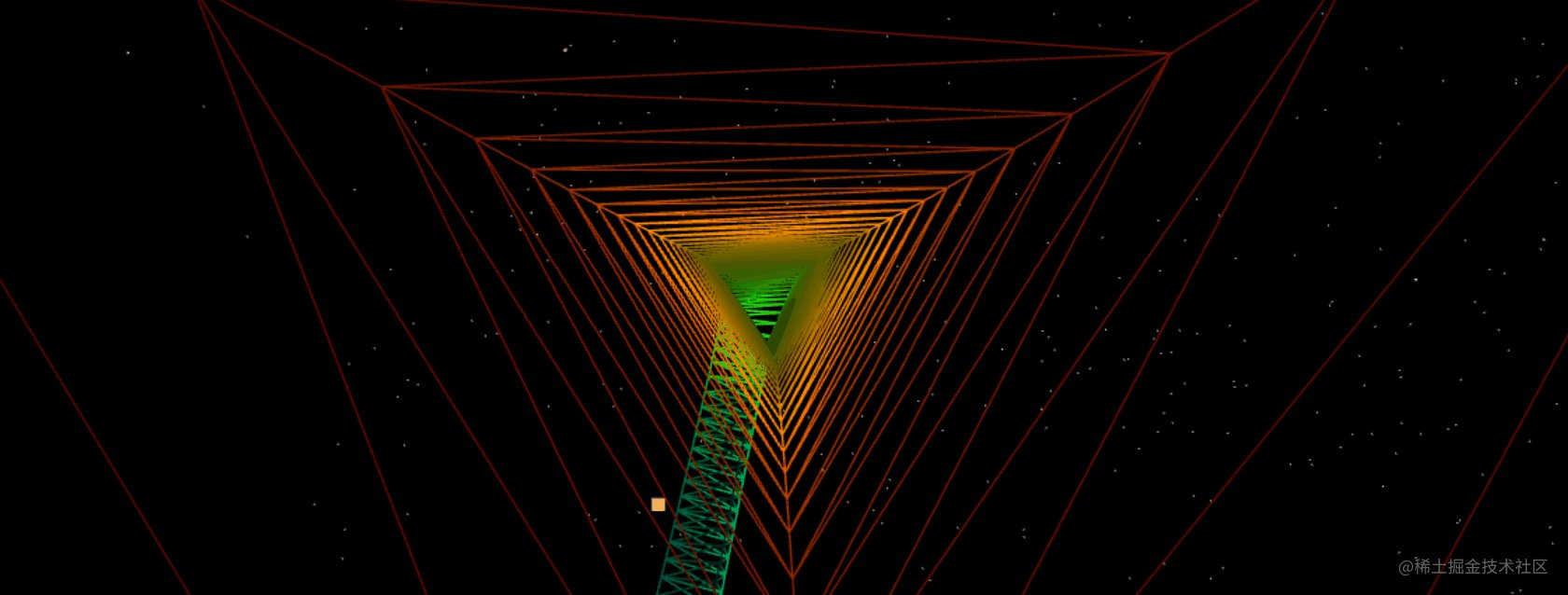
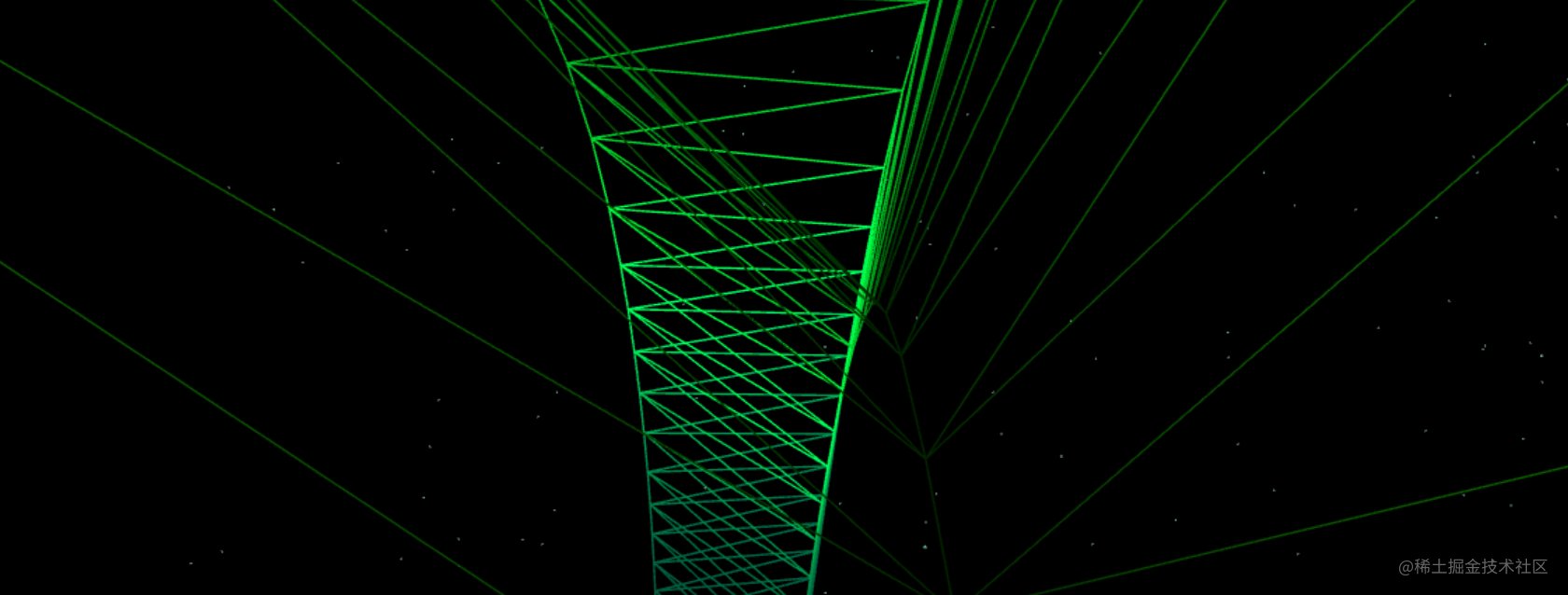
刚学了一个炫酷3D三棱锥立体特效,快来看看
【摘要】
目录标题
演示技术栈源码css部分js部分
点击直接资料领取
演示
技术栈
3D特效的话最容易让人想到的应该是three.js吧。我们今天来说说它。
Three.j...
演示

技术栈
3D特效的话最容易让人想到的应该是three.js吧。我们今天来说说它。
Three.js是基于原生WebGL封装运行的三维引擎,在所有WebGL引擎中,Three.js是国内文资料最多、使用最广泛的三维引擎。
Threejs是一款WebGL三维引擎,它可以用来做什么许多许多地场景应用
一个小案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第一个three.js文件_WebGL三维场景</title>
<style>
body {
margin: 0;
overflow: hidden;
/* 隐藏body窗口区域滚动条 */
}
</style>
<!--引入three.js三维引擎-->
<!-- <script src="http://www.yanhuangxueyuan.com/versions/threejsR92/build/three.js"></script>-->
<script src="js/three/build/three.js"></script>
<!-- <script src="http://www.yanhuangxueyuan.com/threejs/build/three.js"></script> -->
</head>
<body>
<script>
/**
* 创建场景对象Scene
*/
var scene = new THREE.Scene();
/**
* 创建网格模型
*/
// var geometry = new THREE.SphereGeometry(60, 40, 40); //创建一个球体几何对象
var geometry = new THREE.BoxGeometry(100, 100, 100); //创建一个立方体几何对象Geometry
var material = new THREE.MeshLambertMaterial({
color: 0x0000ff
}); //材质对象Material
var mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh
scene.add(mesh); //网格模型添加到场景中
/**
* 光源设置
*/
//点光源
var point = new THREE.PointLight(0xffffff);
point.position.set(400, 200, 300); //点光源位置
scene.add(point); //点光源添加到场景中
//环境光
var ambient = new THREE.AmbientLight(0x444444);
scene.add(ambient);
// console.log(scene)
// console.log(scene.children)
/**
* 相机设置
*/
var width = window.innerWidth; //窗口宽度
var height = window.innerHeight; //窗口高度
var k = width / height; //窗口宽高比
var s = 200; //三维场景显示范围控制系数,系数越大,显示的范围越大
//创建相机对象
var camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000);
camera.position.set(200, 300, 200); //设置相机位置
camera.lookAt(scene.position); //设置相机方向(指向的场景对象)
/**
* 创建渲染器对象
*/
var renderer = new THREE.WebGLRenderer();
renderer.setSize(width, height);//设置渲染区域尺寸
renderer.setClearColor(0xb9d3ff, 1); //设置背景颜色
document.body.appendChild(renderer.domElement); //body元素中插入canvas对象
//执行渲染操作 指定场景、相机作为参数
renderer.render(scene, camera);
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
源码
css部分
body{
overflow: hidden;
margin:0;
}
canvas{
position: absolute;
top: 0;
left: 0;
width: 100%;
height:100%;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
js部分
var w = window.innerWidth, h = window.innerHeight;
window.onresize = function(){
var w = window.innerWidth, h = window.innerHeight;
camera.aspect = w / h;
camera.updateProjectionMatrix();
renderer.setSize( w, h );
}
cameraSpeed = .0003;
lightSpeed = .001;
tubularSegments = 1000;
radialSegments = 3;
tubeRadius = 2;
lightColor = 0xffffff;
lightIntensity = 1;
lightDistance = 20;
var renderer = new THREE.WebGLRenderer({
canvas: document.querySelector("canvas"),
antialias: true,
});
renderer.setSize(w, h);
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera(60, w / h, .001, 1000);
var starsGeometry = new THREE.Geometry();
for(i=0; i<3000; i++){
var star = new THREE.Vector3();
star.x = THREE.Math.randFloatSpread(1500);
star.y = THREE.Math.randFloatSpread(1500);
star.z = THREE.Math.randFloatSpread(1500);
starsGeometry.vertices.push(star);
}
var starsMaterial = new THREE.PointsMaterial({color: 0xffffff});
var starField = new THREE.Points(starsGeometry,starsMaterial);
scene.add(starField);
for (i=0; i<p.length; i++) {
var x = p[i][0];
var y = p[i][2];
var z = p[i][1];
p[i] = new THREE.Vector3(x,y,z);
}
var path = new THREE.CatmullRomCurve3(p);
var geometry = new THREE.TubeGeometry(path,tubularSegments,tubeRadius,radialSegments,true);
for(i=0; i<geometry.faces.length; i++){
geometry.faces[i].color = new THREE.Color("hsl("+i/2+",100%,50%)");
}
var material = new THREE.MeshLambertMaterial({
side: THREE.BackSide,
vertexColors: THREE.FaceColors,
wireframe: true
});
var tube = new THREE.Mesh(geometry, material);
scene.add(tube);
var light = new THREE.PointLight(0xffffff, 1, 50);
scene.add(light);
var light2 = new THREE.AmbientLight(0x222222);
scene.add(light2);
var l1 = new THREE.PointLight(lightColor, lightIntensity, lightDistance);
scene.add(l1);
var l2 = new THREE.PointLight(lightColor, lightIntensity, lightDistance);
scene.add(l2);
var l3 = new THREE.PointLight(lightColor, lightIntensity, lightDistance);
scene.add(l3);
var l4 = new THREE.PointLight(lightColor, lightIntensity, lightDistance);
scene.add(l4);
var l5 = new THREE.PointLight(lightColor, lightIntensity, lightDistance);
scene.add(l5);
var pct = 0;
var pct2 = 0;
function render(){
pct += cameraSpeed
pct2 += lightSpeed;
var pt1 = path.getPointAt(pct%1);
var pt2 = path.getPointAt((pct + .01)%1);
camera.position.set(pt1.x,pt1.y,pt1.z);
camera.lookAt(pt2);
light.position.set(pt2.x, pt2.y, pt2.z);
l1.position.set(path.getPointAt((pct2+.0)%1).x, path.getPointAt((pct2+.0)%1).y, path.getPointAt((pct2+.0)%1).z);
l2.position.set(path.getPointAt((pct2+.2)%1).x, path.getPointAt((pct2+.2)%1).y, path.getPointAt((pct2+.2)%1).z);
l3.position.set(path.getPointAt((pct2+.4)%1).x, path.getPointAt((pct2+.4)%1).y, path.getPointAt((pct2+.4)%1).z);
l4.position.set(path.getPointAt((pct2+.6)%1).x, path.getPointAt((pct2+.6)%1).y, path.getPointAt((pct2+.6)%1).z);
l5.position.set(path.getPointAt((pct2+.8)%1).x, path.getPointAt((pct2+.8)%1).y, path.getPointAt((pct2+.8)%1).z);
renderer.render(scene, camera);
requestAnimationFrame(render);
}
requestAnimationFrame(render);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
p = [
[389,246,0],
[410,255,20],
[413,268,7],
[431,261,12],
[418,244,30],
[416,217,25],
[420,205,8],
[427,227,-20],
[432,236,5],
[444,228,12],
[451,232,41],
[446,246,72],
[443,264,96],
[446,278,65],
[463,267,20],
[460,258,-10],
[464,243,-20],
[459,233,0],
[475,225,22],
[484,225,29],
[490,214,51],
[476,202,55],
[462,202,55],
[446,205,42],
[440,192,42],
[430,183,72],
[413,184,58],
[406,191,32],
[406,207,0],
[402,220,0],
[390,222,20],
[385,228,10],
[389,246,0]
];
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
点击直接资料领取
如果你在学习python或者Java哪怕是C遇到问题都可以来给我留言,因为在学习初期新手总会走很多弯路,这个时候如果没有有个人来帮一把的话很容易就放弃了。身边很多这样的例子许多人学着学着就转了专业换了方向,不仅是自身问题还是没有正确的学习。所以作为一个过来人我希望有问题给我留言,说不上是帮助就是顺手敲几行字的事情。
这里有python,Java学习资料还有有有趣好玩的编程项目,更有难寻的各种资源。反正看看也不亏。
文章来源: blog.csdn.net,作者:肥学,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/jiahuiandxuehui/article/details/125383774
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)