【100个 Unity踩坑小知识点】| Unity控制物体持续指向某个方向
【摘要】 🎥 本文由 呆呆敲代码的小Y 原创🎄 学习专栏推荐:Unity系统学习专栏🌲 游戏制作专栏推荐:游戏制作🌲Unity实战100例专栏推荐:Unity 实战100例 教程🏅 欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!📆 未来很长,值得我们全力奔赴更美好的生活✨------------------❤️分割线❤️------------------------- Unit...

🎥 本文由 呆呆敲代码的小Y 原创
🎄 学习专栏推荐:Unity系统学习专栏
🌲 游戏制作专栏推荐:游戏制作
🌲Unity实战100例专栏推荐:Unity 实战100例 教程
🏅 欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!
📆 未来很长,值得我们全力奔赴更美好的生活✨
------------------❤️分割线❤️-------------------------
Unity 小科普
老规矩,先介绍一下 Unity 的科普小知识:
- Unity是 实时3D互动内容创作和运营平台 。
- 包括游戏开发、美术、建筑、汽车设计、影视在内的所有创作者,借助 Unity 将创意变成现实。
- Unity 平台提供一整套完善的软件解决方案,可用于创作、运营和变现任何实时互动的2D和3D内容,支持平台包括手机、平板电脑、PC、游戏主机、增强现实和虚拟现实设备。
- 也可以简单把 Unity 理解为一个游戏引擎,可以用来专业制作游戏!
Unity 踩坑小知识点学习
Unity 控制物体持续指向某个方向
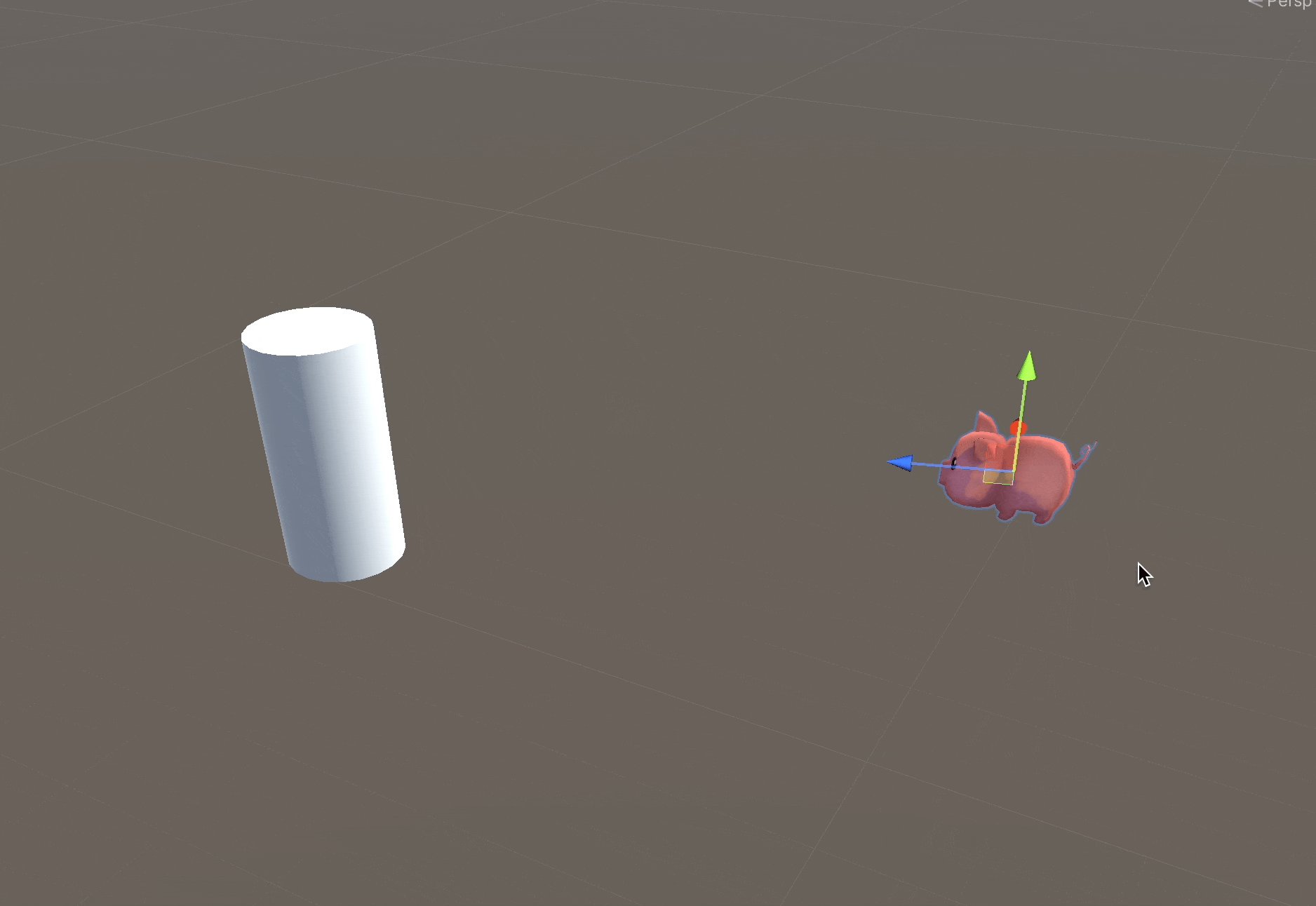
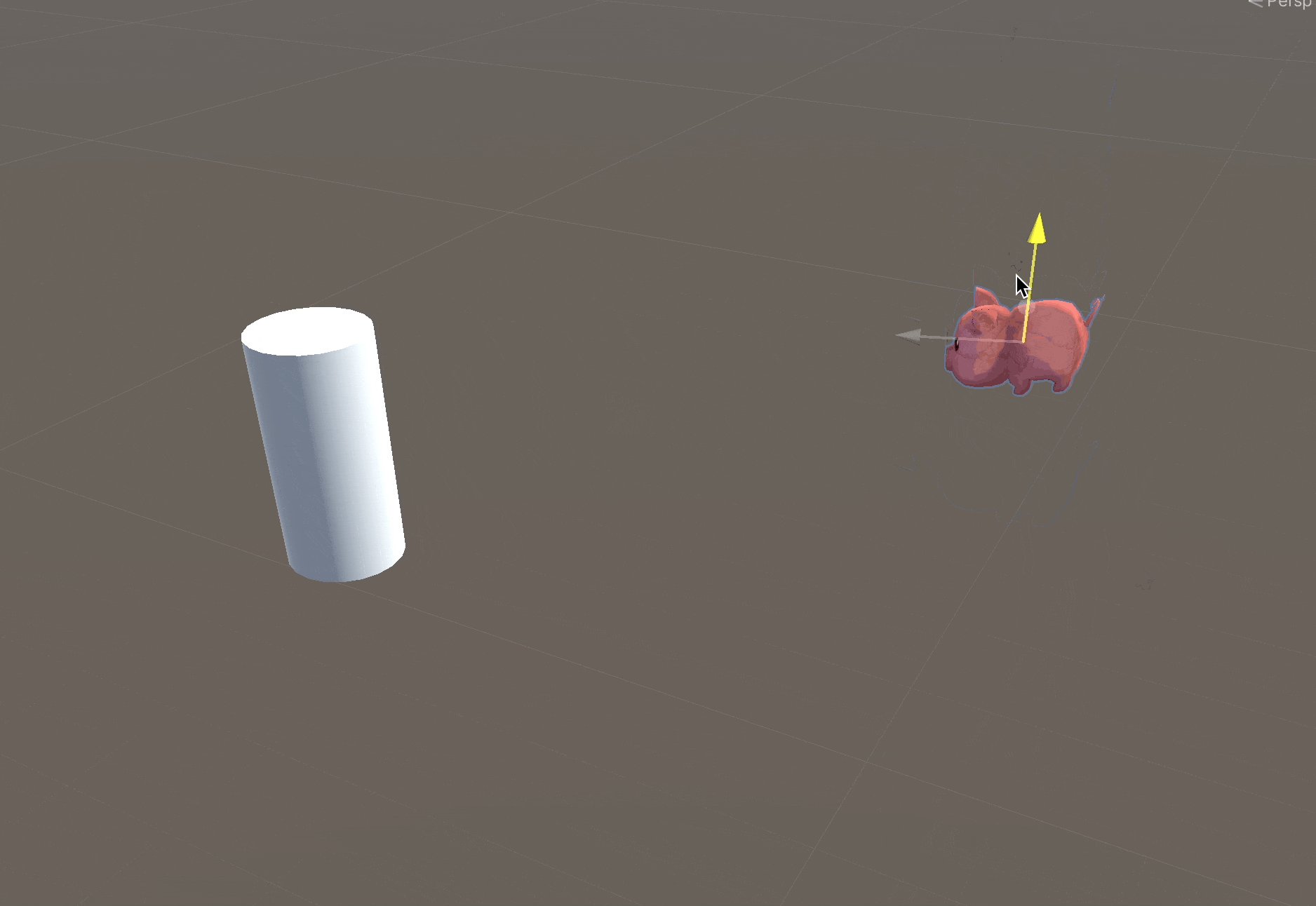
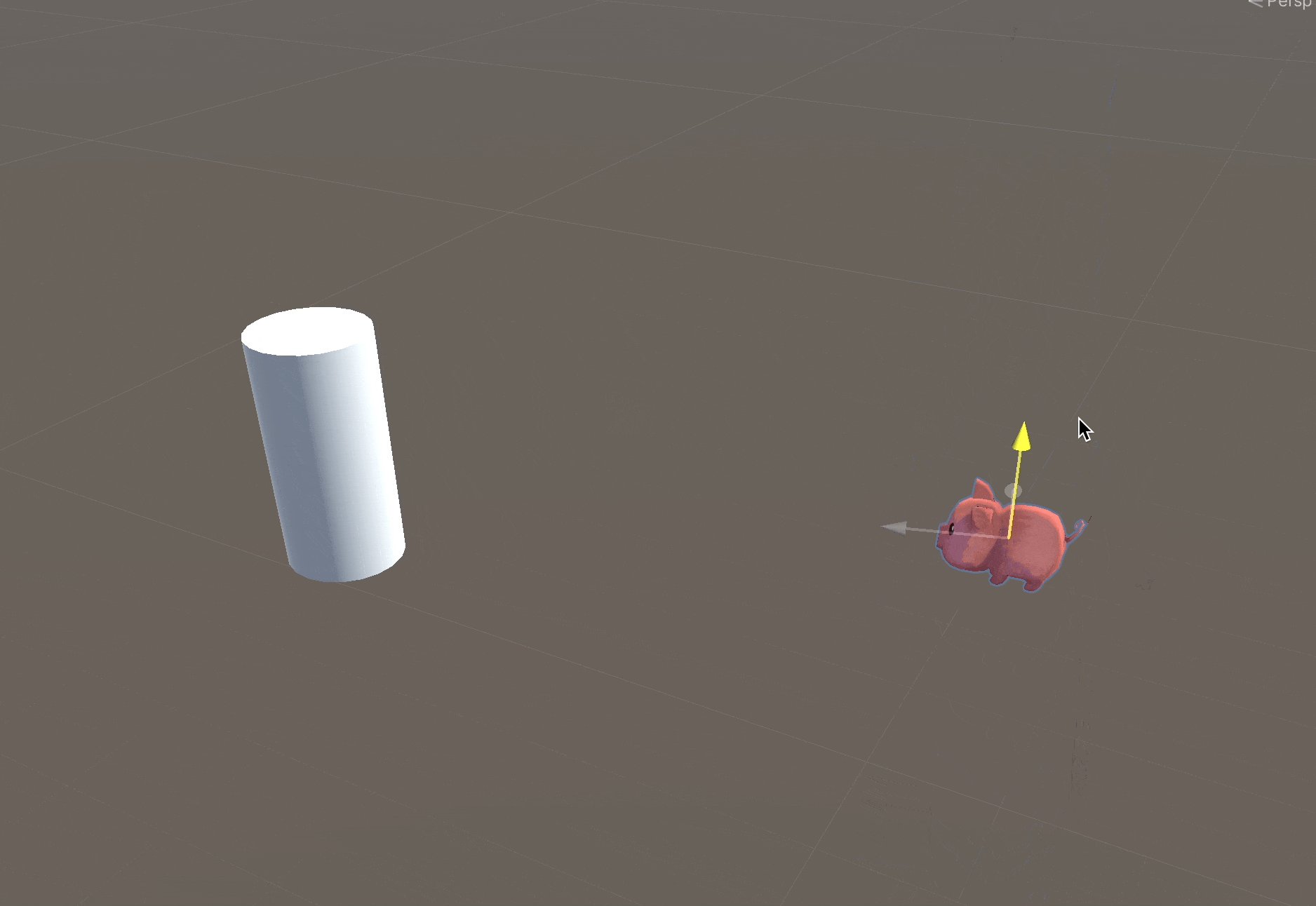
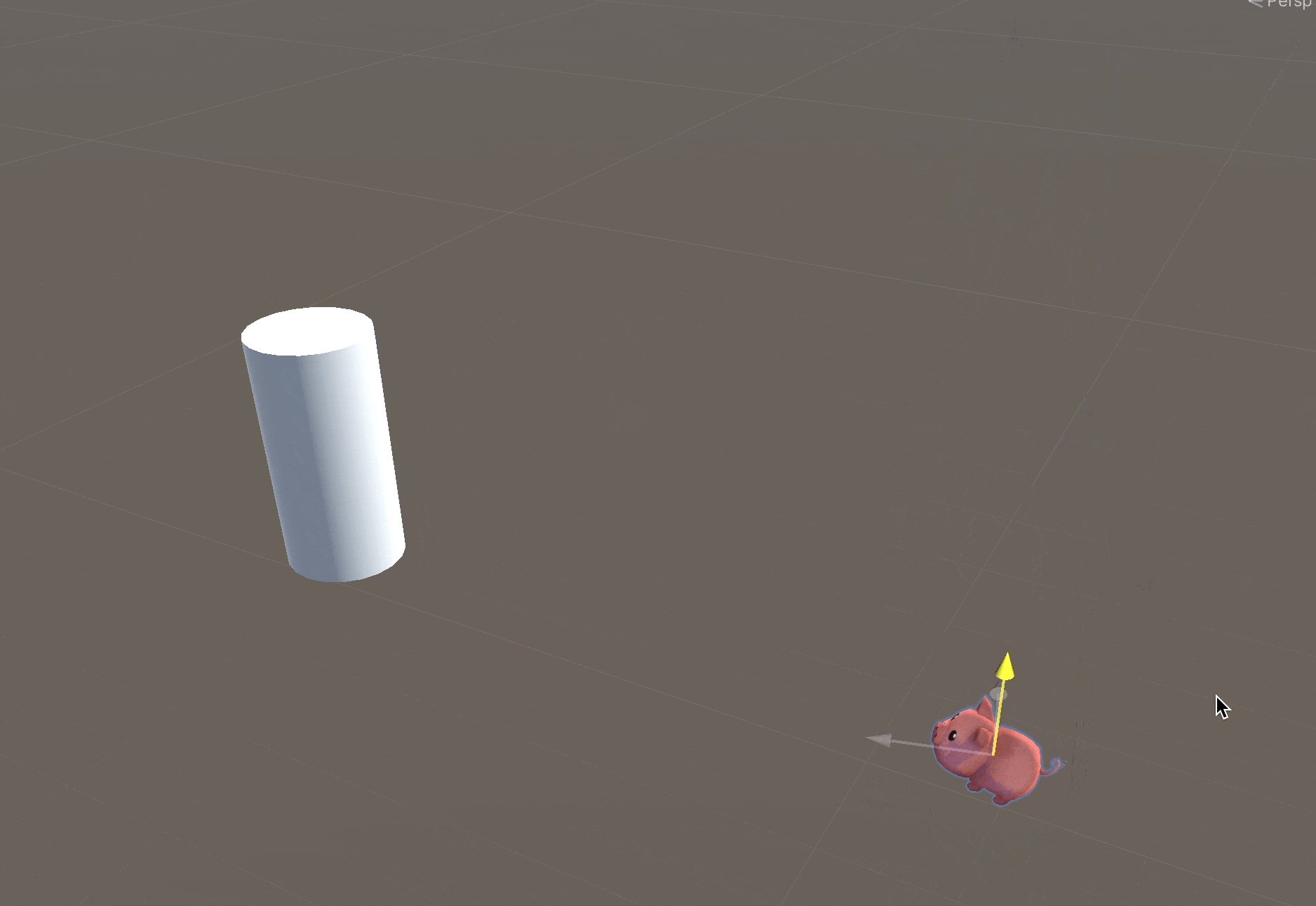
有时候需要让某个物体一直指向某个游戏对象,如下图所示:

这时候有两种简单的方法:
- 一种是直接使用API的LookAt,可以让物体持续指向某个游戏对象。
- 另一种是方向向量的方法,这个方法也可以让物体的任意一个方位指向某个游戏对象。
public Transform targetPos;
void Update()
{
//第一种方法:LookAt
transform.LookAt(targetPos);
//第二种方法:方向向量
transform.forward = targetPos.position -transform.position;//正前方持续指向
//transform.up = targetPos.position -transform.position;//正上方持续指向
//transform.right = targetPos.position -transform.position;//右方持续指向
}
这两种方法效果差不多一样,但是第二种的重塑性更高,可以自由控制某一个方向持续指向。
使用第二种方法的时候,这样打出去的炮弹就可以一直指向正确的位置了,可以随意修改X、Y、Z轴,以便控制任何一个轴一直指向我们的目标位置,从而实现炮弹的正确指向方位。例如弓箭这种就非常适合。
| 🚀 优质专栏分享 🚀 |
- 🎄如果感觉文章看完了不过瘾,可以来我的其他 专栏 看一下哦~
- 🎄比如以下几个专栏:Unity基础知识学习专栏、Unity游戏制作专栏、Unity实战类项目 和 算法学习专栏
- 🎄可以学习更多的关于Unity引擎的相关内容哦!直接点击下面颜色字体就可以跳转啦!
资料白嫖,技术互助
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| 🧡 Unity系统学习专栏 🧡 | 入门级 | 本专栏从Unity入门开始学习,快速达到Unity的入门水平 |
| 💛 Unity实战类项目 💛 | 进阶级 | 计划制作Unity的 100个实战案例!助你进入Unity世界,争取做最全的Unity原创博客大全。 |
| ❤️ 游戏制作专栏 ❤️ | 难度偏高 | 分享学习一些Unity成品的游戏Demo和其他语言的小游戏! |
| 💚 游戏爱好者八万人社区💚 | 互助/吹水 | 游戏爱好者社区,白嫖奖品 |
| 💙 Python零基础到入门 💙 | Python初学者 | 针对没有经过系统学习的小伙伴,核心目的就是让我们能够快速学习Python的知识以达到入门 |

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)