【100个 Unity踩坑小知识点】| Unity 使用Quaternion.AngleAxis随机一个方向
【摘要】 Unity 使用随机旋转一个方向 Unity 小科普老规矩,先介绍一下 Unity 的科普小知识:Unity是 实时3D互动内容创作和运营平台 。包括游戏开发、美术、建筑、汽车设计、影视在内的所有创作者,借助 Unity 将创意变成现实。Unity 平台提供一整套完善的软件解决方案,可用于创作、运营和变现任何实时互动的2D和3D内容,支持平台包括手机、平板电脑、PC、游戏主机、增强现实和虚...
Unity 使用随机旋转一个方向

Unity 小科普
老规矩,先介绍一下 Unity 的科普小知识:
- Unity是 实时3D互动内容创作和运营平台 。
- 包括游戏开发、美术、建筑、汽车设计、影视在内的所有创作者,借助 Unity 将创意变成现实。
- Unity 平台提供一整套完善的软件解决方案,可用于创作、运营和变现任何实时互动的2D和3D内容,支持平台包括手机、平板电脑、PC、游戏主机、增强现实和虚拟现实设备。
- 也可以简单把 Unity 理解为一个游戏引擎,可以用来专业制作游戏!
Unity 踩坑小知识点学习
Unity 使用Quaternion.AngleAxis随机一个方向
在做项目的过程中有时候会遇到随机获取一个方向的功能,下面就简单介绍一个方法Quaternion.AngleAxis。
public static Quaternion AngleAxis(float angle, Vector3 axis);
创建围绕 旋转angle度数的旋转axis。
我们可以使用Random.Range()方法对参数进行随机赋值,从而获取一个随机的四元数,然后就可以根据这个数来改变方向了,看下面简单的示例就可以一目了然。
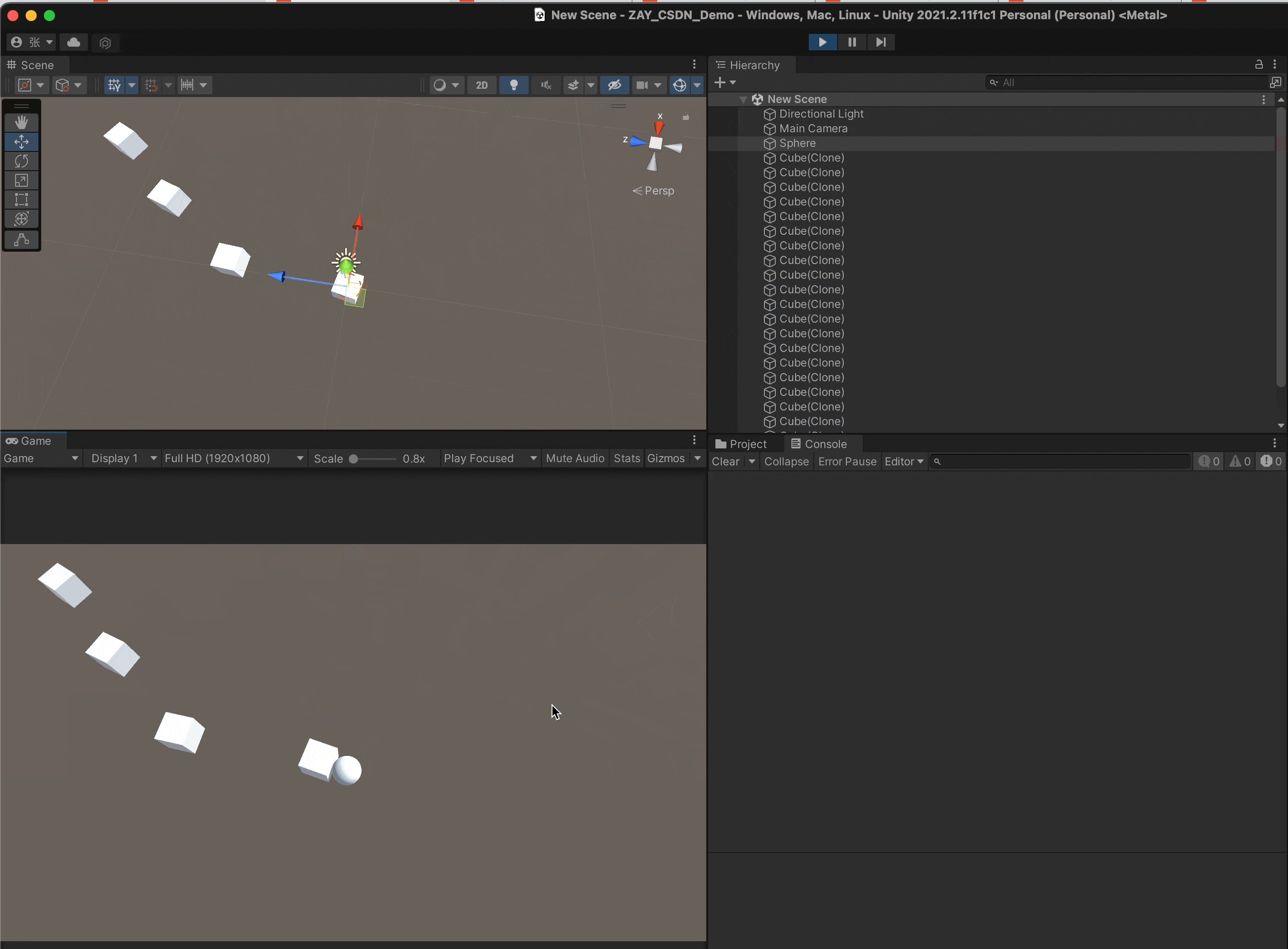
每次点击鼠标左键即可生成一个随机方向的子弹,效果图如下:

完整代码如下:
using UnityEngine;
public class RangeDemo : MonoBehaviour
{
public GameObject bulletPrefab;
[Header("速度")]
public float speed = 5f;
void Update()
{
if (Input.GetMouseButtonDown(0))
{
//随机一个方向
Quaternion dir = Quaternion.AngleAxis(Random.Range(0, 360), Vector3.up);
//生成子弹
GameObject go = Instantiate(bulletPrefab,transform.position, dir);
//三秒后销毁物体
Destroy(go,3);
}
}
}
子弹的移动方法
void Update()
{
transform.position += transform.forward;
}
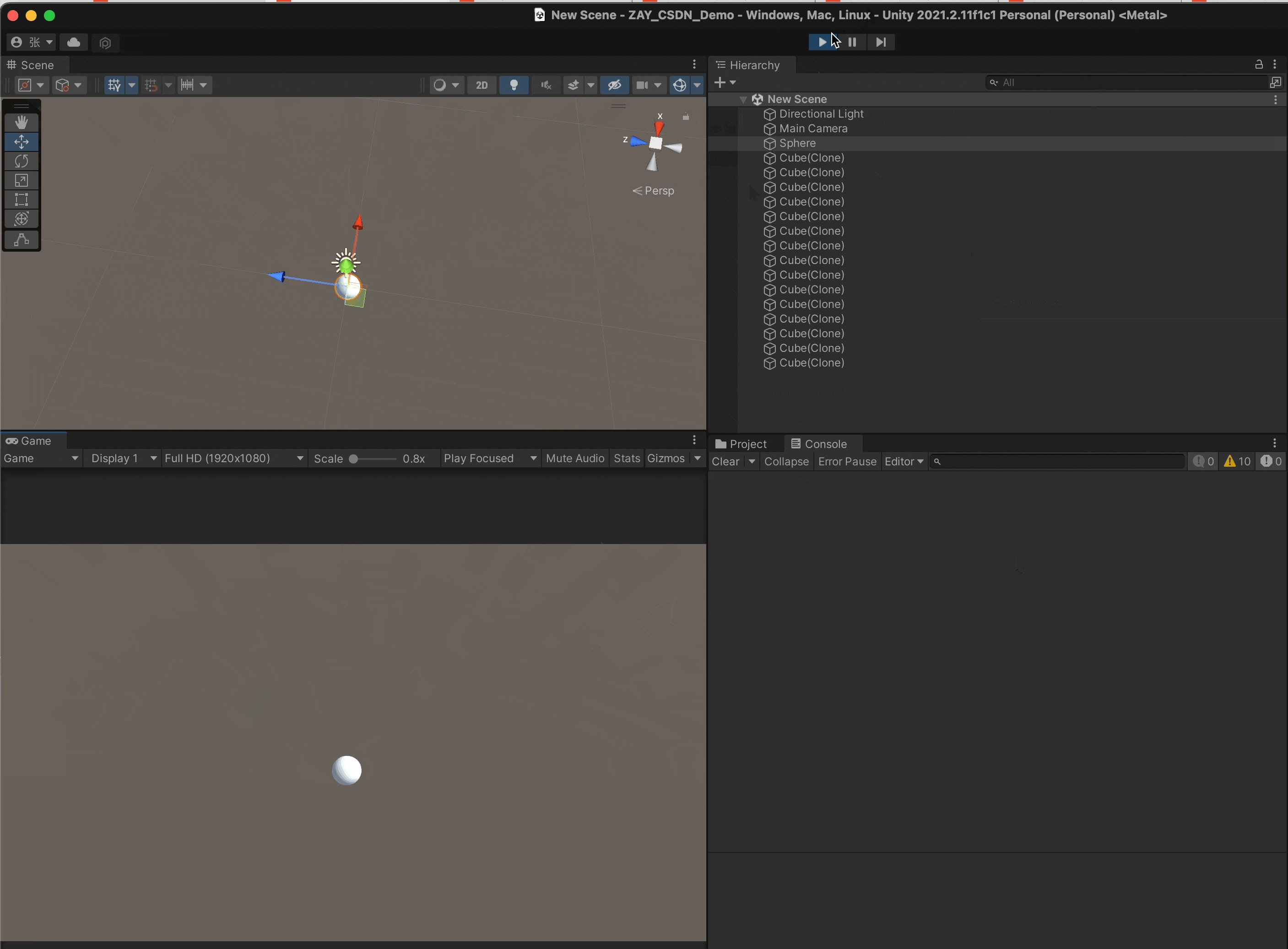
改变AngleAxis中的参数范围即可控制随机的方向范围,比如下面这样改为180:

请添加图片描述
void Update()
{
if (Input.GetMouseButtonDown(0))
{
//随机一个方向
Quaternion dir = Quaternion.AngleAxis(Random.Range(0, 180), Vector3.up);
//生成子弹
GameObject go = Instantiate(bulletPrefab,transform.position, dir);
//三秒后销毁物体
Destroy(go,3);
}
}

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)