TypeScript reflect-metadata 结合方法装饰器实现的一个自定义语法检查的例子
【摘要】 reflect-metadata例子:import 'reflect-metadata';function validate( target: Object, key: string, descriptor: PropertyDescriptor) { const originalFn = descriptor.value; // 获取参数的编译期类型 const designP...
例子:
import 'reflect-metadata';
function validate(
target: Object,
key: string,
descriptor: PropertyDescriptor
) {
const originalFn = descriptor.value;
// 获取参数的编译期类型
const designParamTypes = Reflect
.getMetadata('design:paramtypes', target, key);
descriptor.value = function (...args: any[]) {
args.forEach((arg, index) => {
const paramType = designParamTypes[index];
const result = arg.constructor === paramType
|| arg instanceof paramType;
if (!result) {
throw new Error(
`Failed for validating parameter: ${arg} of the index: ${index}`
);
}
});
return originalFn.call(this, ...args);
}
}
class C {
@validate
sayRepeat(word: string, x: number) {
return Array(x).fill(word).join('');
}
}
const c = new C();
c.sayRepeat('hello', 2); // pass
c.sayRepeat('', 'lol' as any); // throw an error
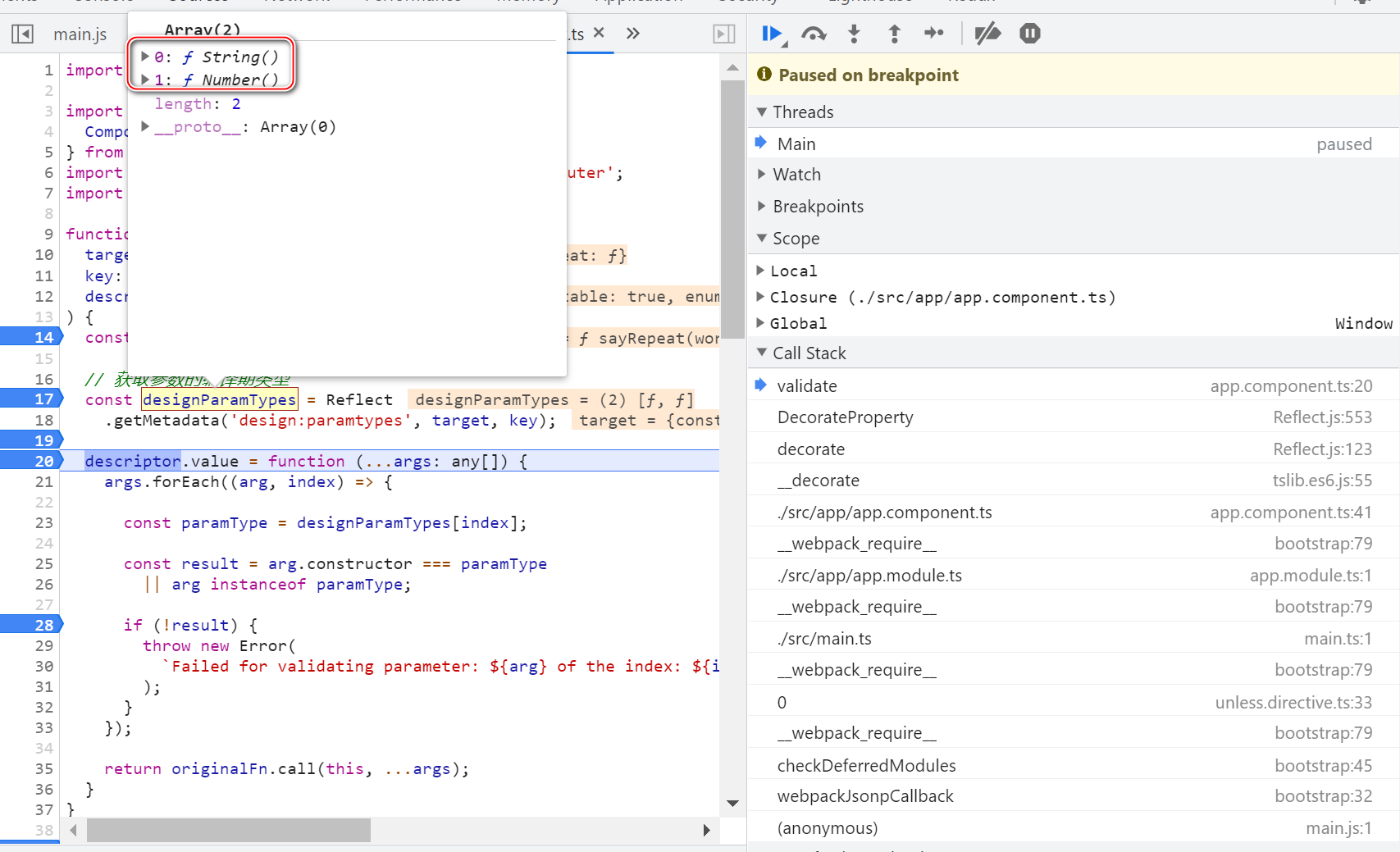
方法装饰器里包含的描述器形状如下:

通过反射 API,提取出来的方法参数分别为 String 和 Number:

Reflect.getMetadata 的输入和输出的文档如下:

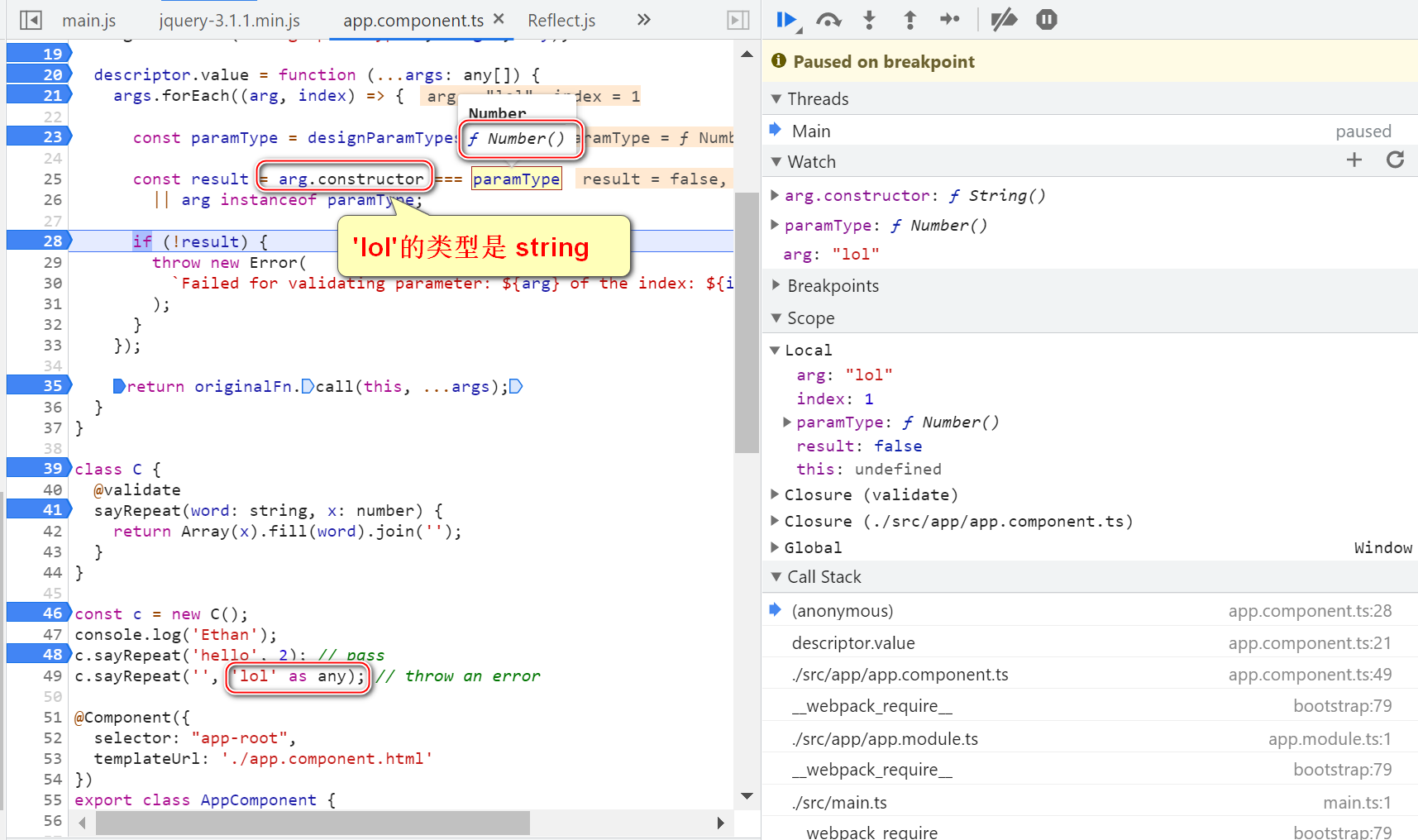
可见,我们的自定义 validate 函数,一定程度上模拟了 TypeScript 编译器的工作。

就算有开发人员在调用 sayRepeat 方法时,用 as any 的方式绕过了编译器的静态语法检查,在运行时,我们的 @validate 装饰器实现,也会将这种违规的行为检测出来。

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)