使用 TypeScript 自定义装饰器给类的方法增添监听器 Listener
【摘要】 方法装饰器 语法type MethodDecorator = <T>( target: Object, propertyKey: string | symbol, descriptor: TypedPropertyDescriptor<T>) => TypedPropertyDescriptor<T> | void;(1)target: 对于静态成员来说是类的构造器,对于实例成员来说是...
语法
type MethodDecorator = <T>(
target: Object,
propertyKey: string | symbol,
descriptor: TypedPropertyDescriptor<T>
) => TypedPropertyDescriptor<T> | void;
(1)target: 对于静态成员来说是类的构造器,对于实例成员来说是类的原型链。
(2)propertyKey: 属性的名称。
(3)descriptor: 属性的描述器。
方法装饰器不同于属性装饰器的地方在于descriptor参数。 通过这个参数我们可以修改方法原本的实现,添加一些共用逻辑。 例如我们可以给一些方法添加打印输入与输出的能力:
function logger(target: any, propertyKey: string, descriptor: PropertyDescriptor) {
const original = descriptor.value;
descriptor.value = function (...args) {
console.log('params: ', ...args);
const result = original.call(this, ...args);
console.log('result: ', result);
return result;
}
}
class C {
@logger
add(x: number, y:number ) {
return x + y;
}
}
const c = new C();
c.add(1, 2);
// -> params: 1, 2
// -> result: 3
上面的例子,很像 Java 里的 AOP - Aspect Oriented Programming, 面向切片编程。
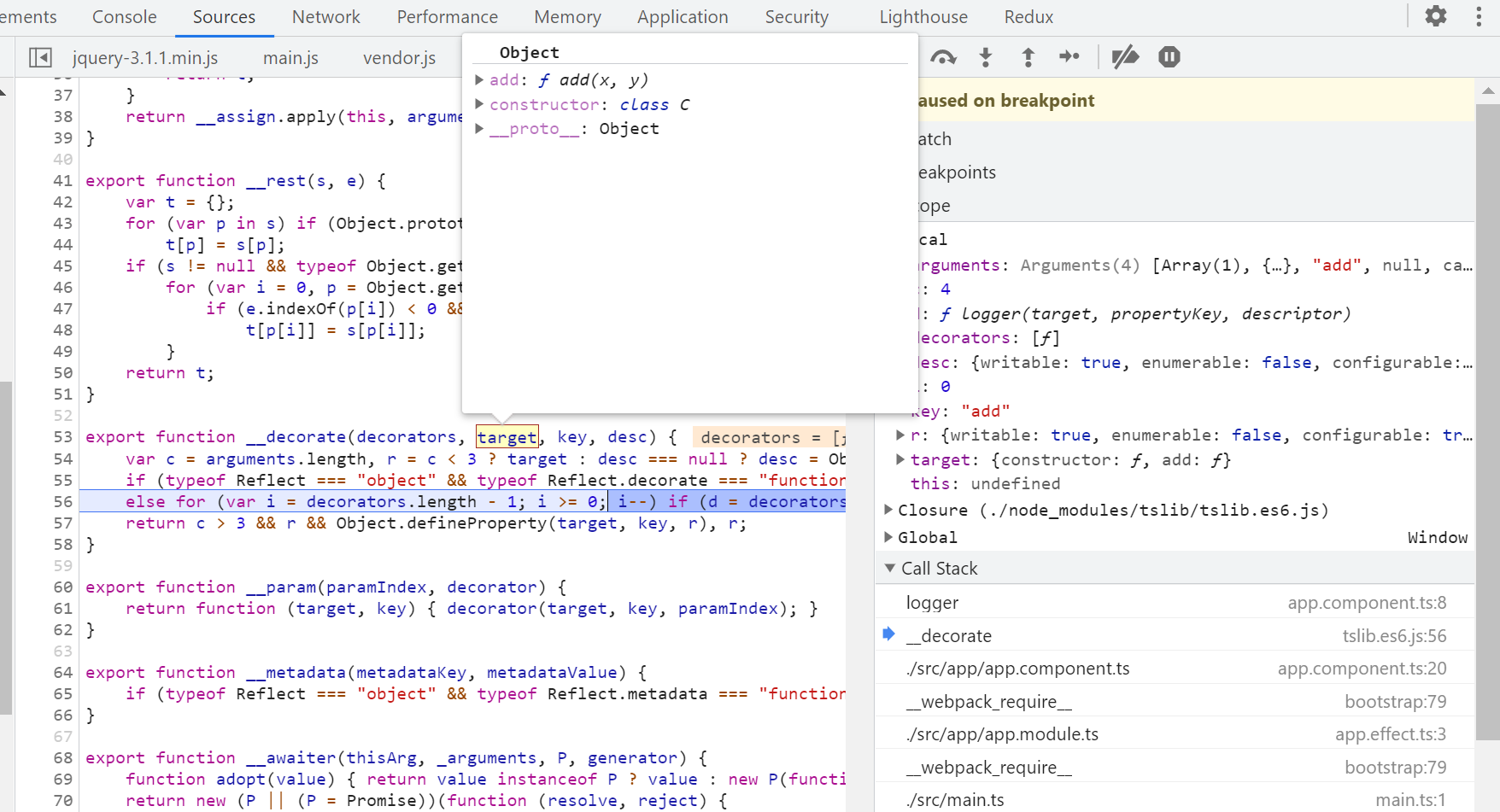
运行时,我们装饰器施加的 target:

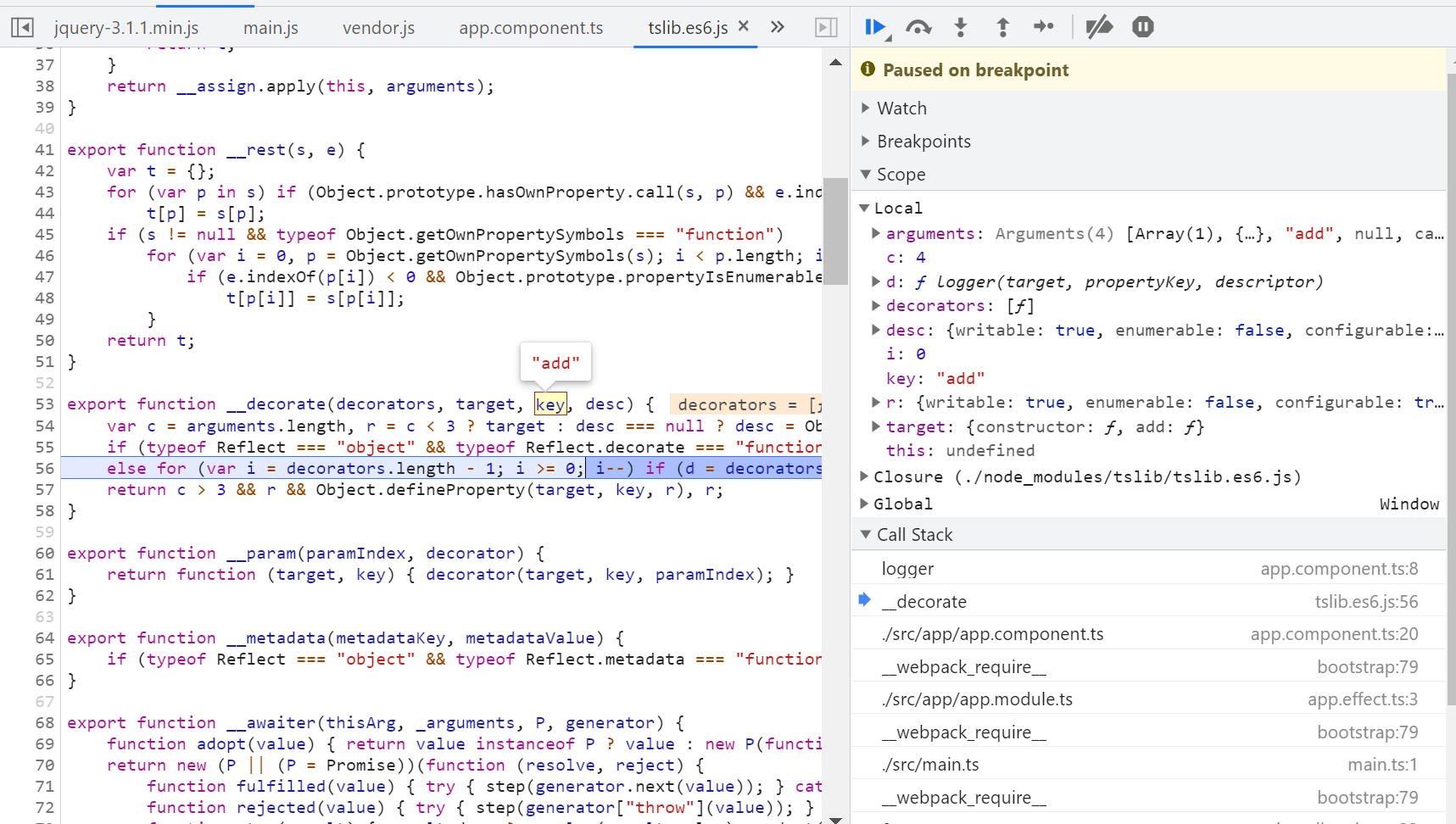
key 是被修饰的 add 方法的字符串名称:

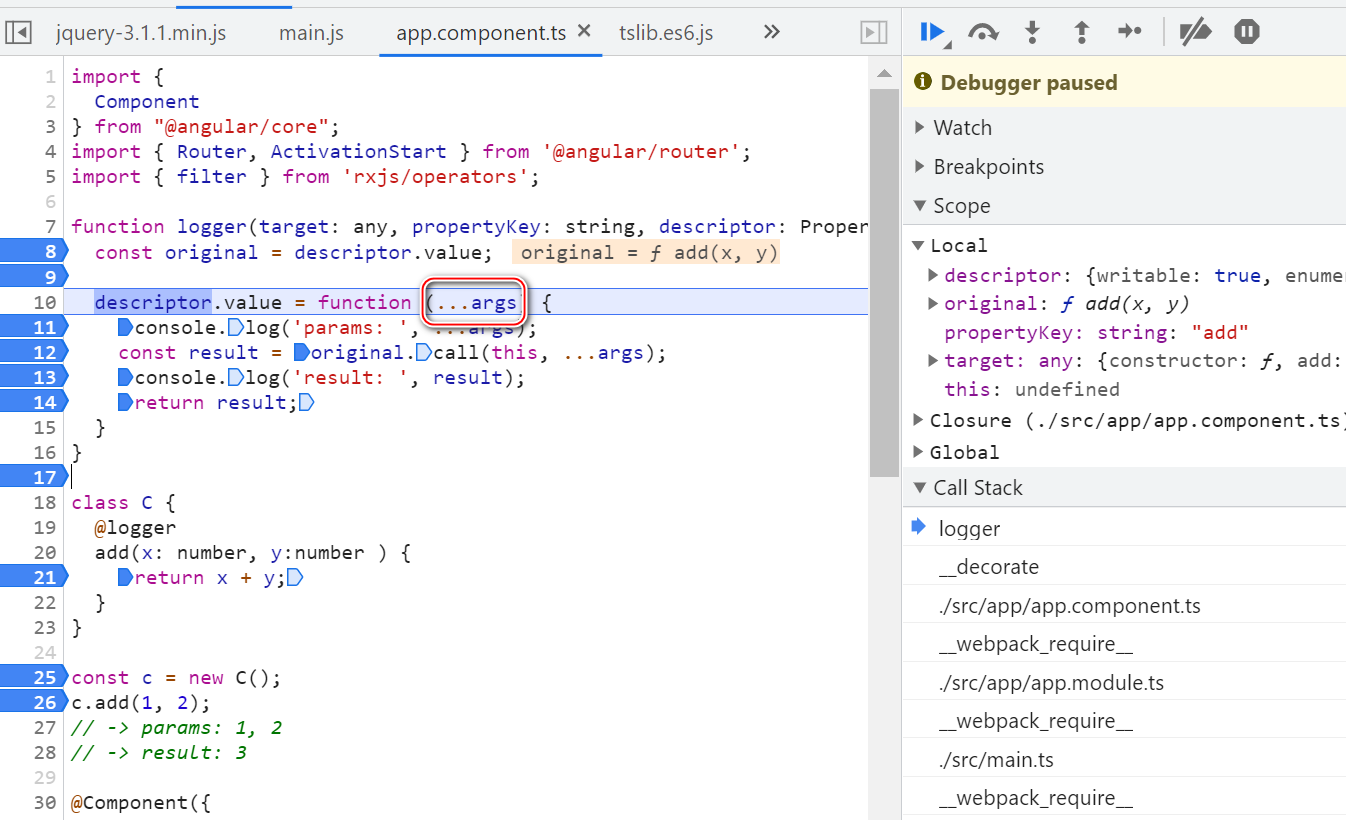
descriptor 的 value 属性指向了 add 方法的原始实现:

…arg 代表任意数量的参数:

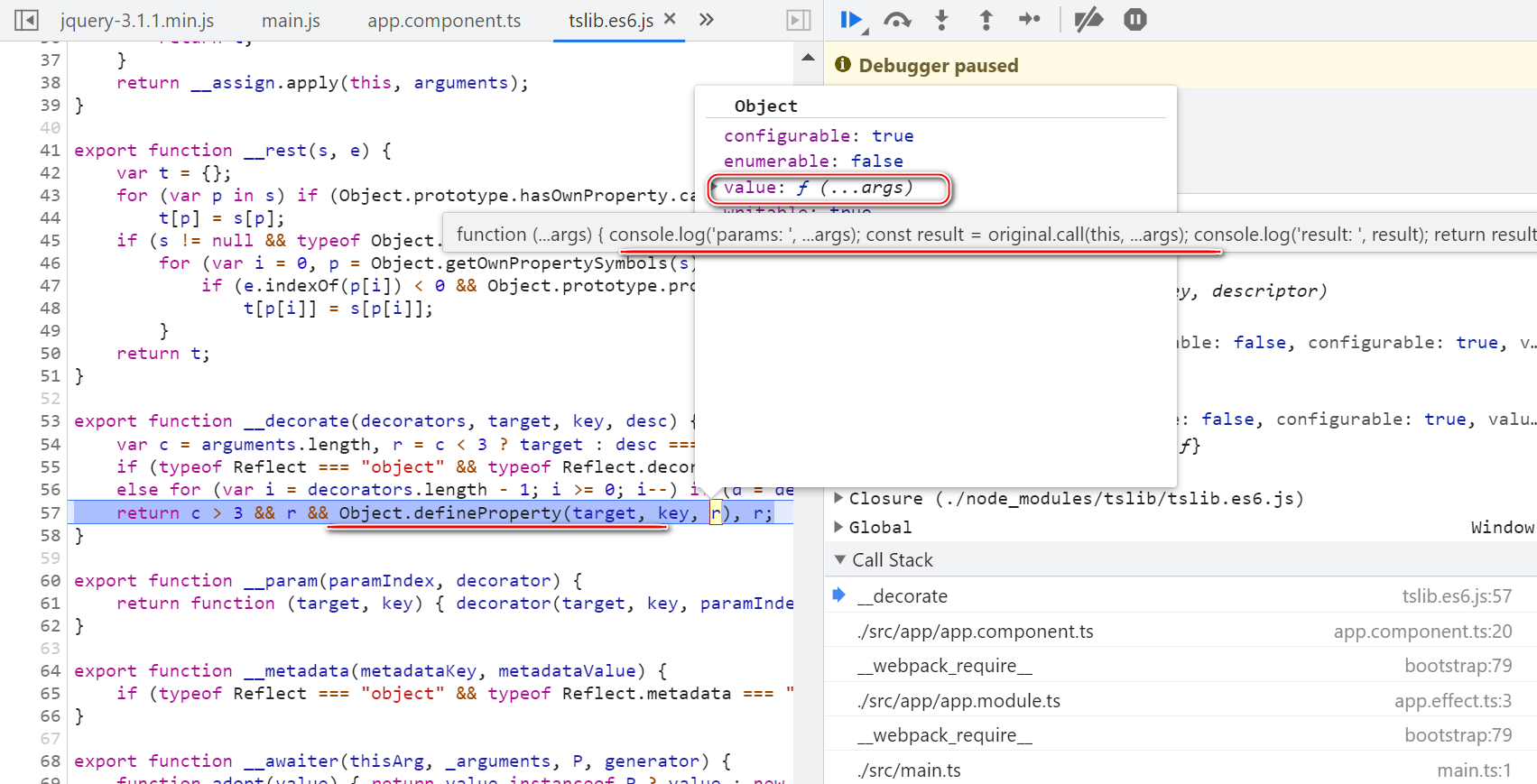
第 57 行的 Object.defineProperty, 将类的 add 方法修改成包含了 log 功能的新版本:

这样,稍后我们调用 add 方法时,这个新版本就得以执行了:

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)