SAP UI5 里 XML 视图根节点运行时实例化的分析
任务:分析 SAP UI5 root XML 视图的加载逻辑。

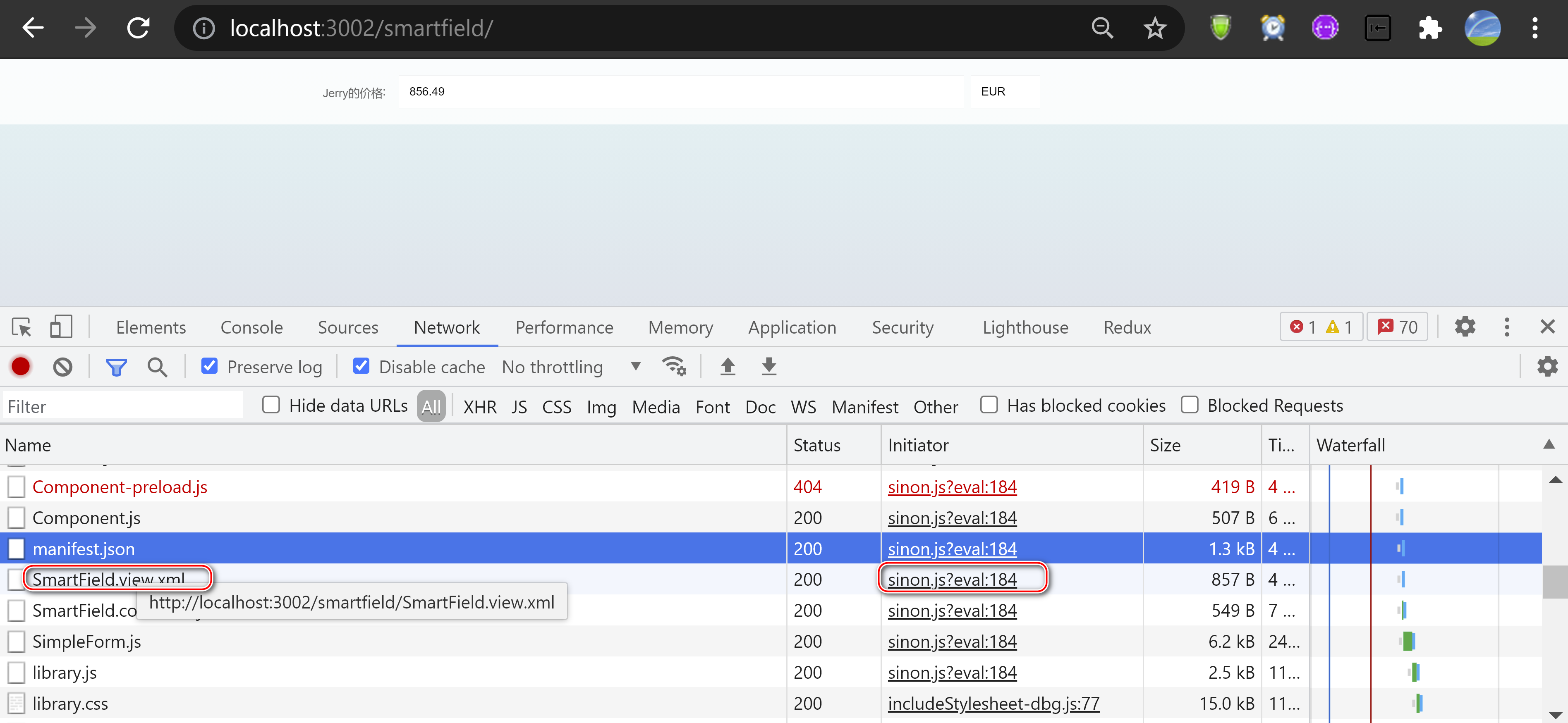
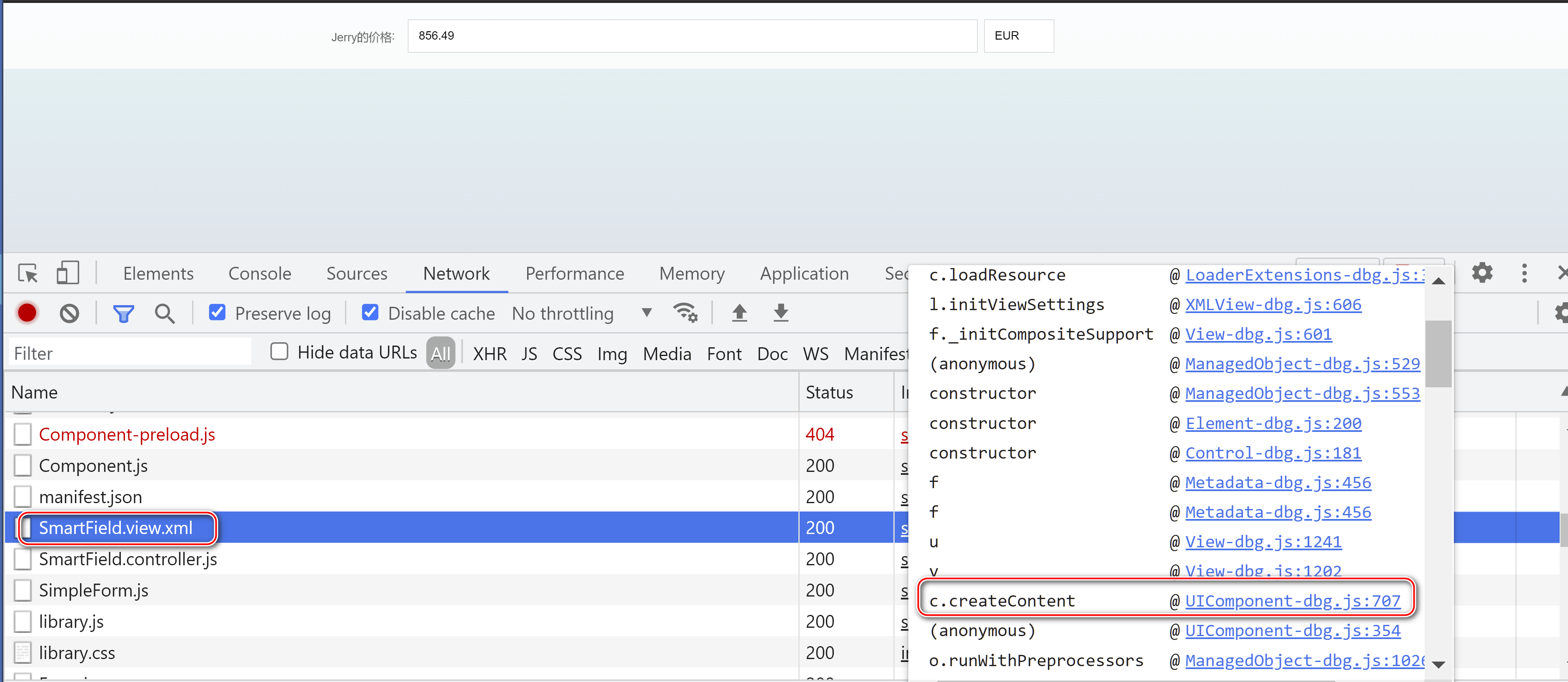
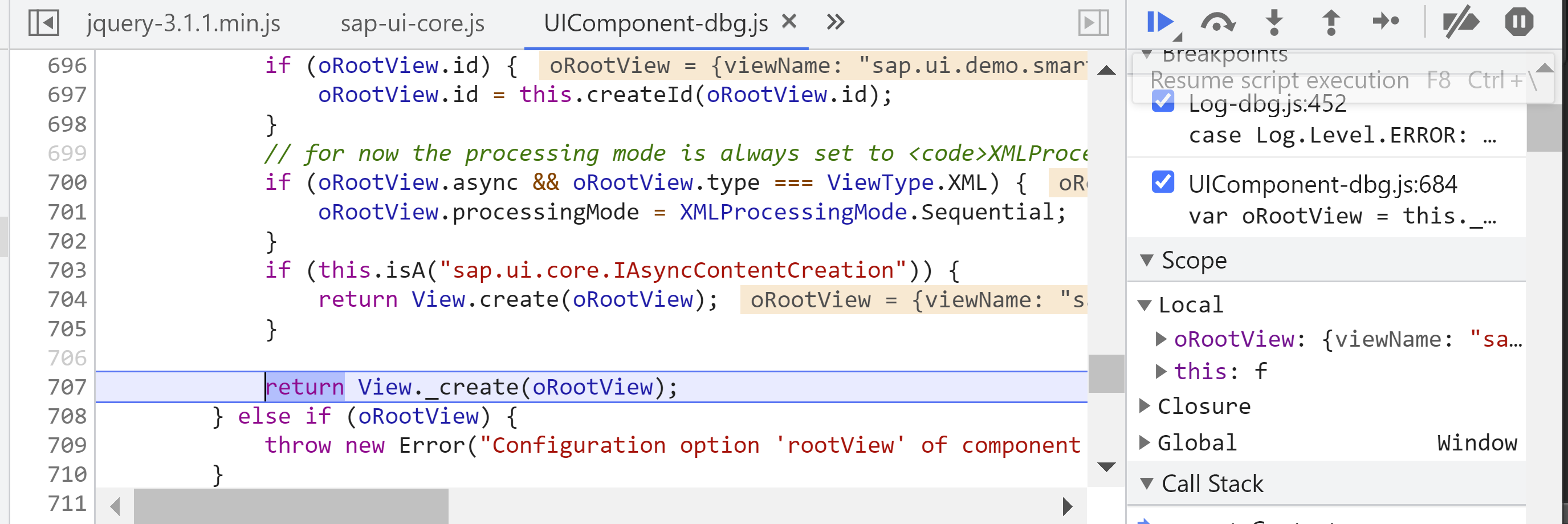
鼠标放到 initiator 这一列上,找到调用栈的 UIComponent.js 的 createContent 方法:

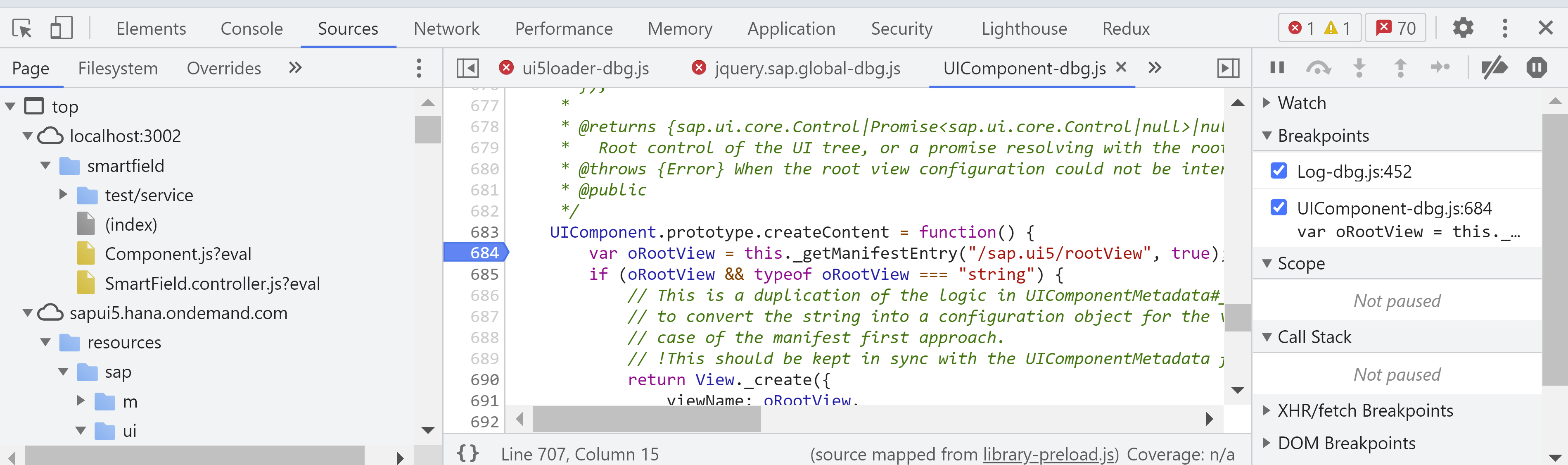
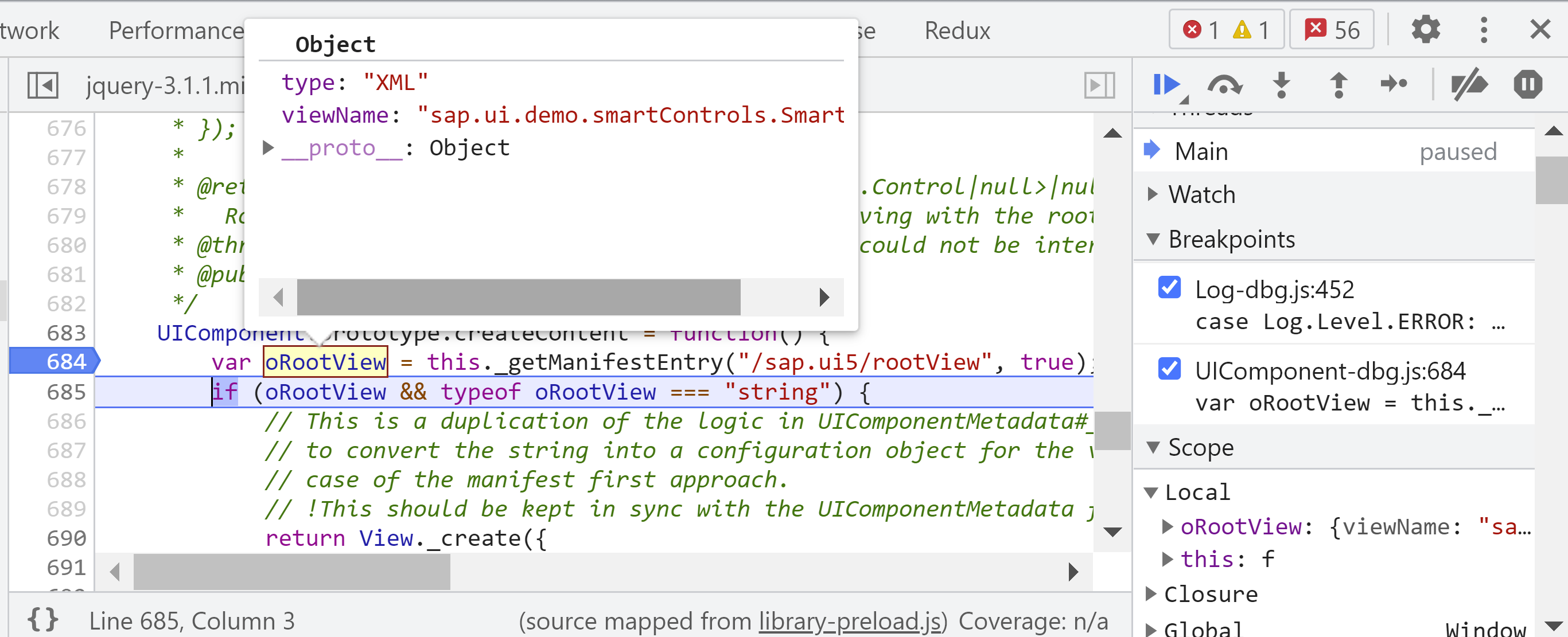
可以看到,这里的逻辑是,从 manifest.json 里解析出 root view 定义,然后实例化该视图。



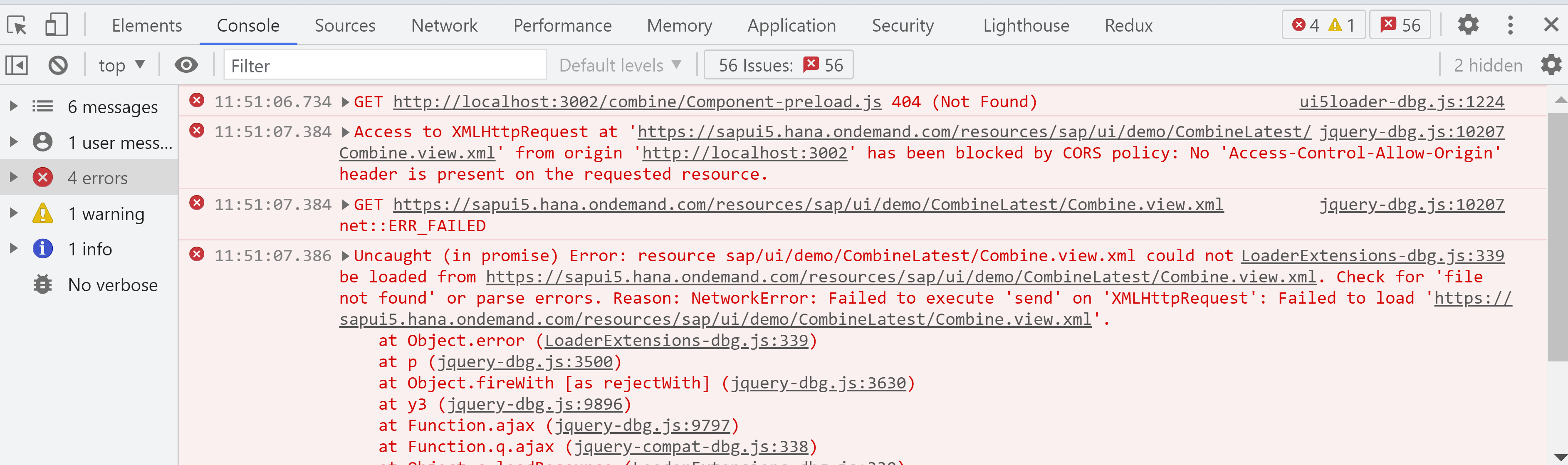
我们再来看看另一个 root 视图加载失败的 SAP UI5 应用:

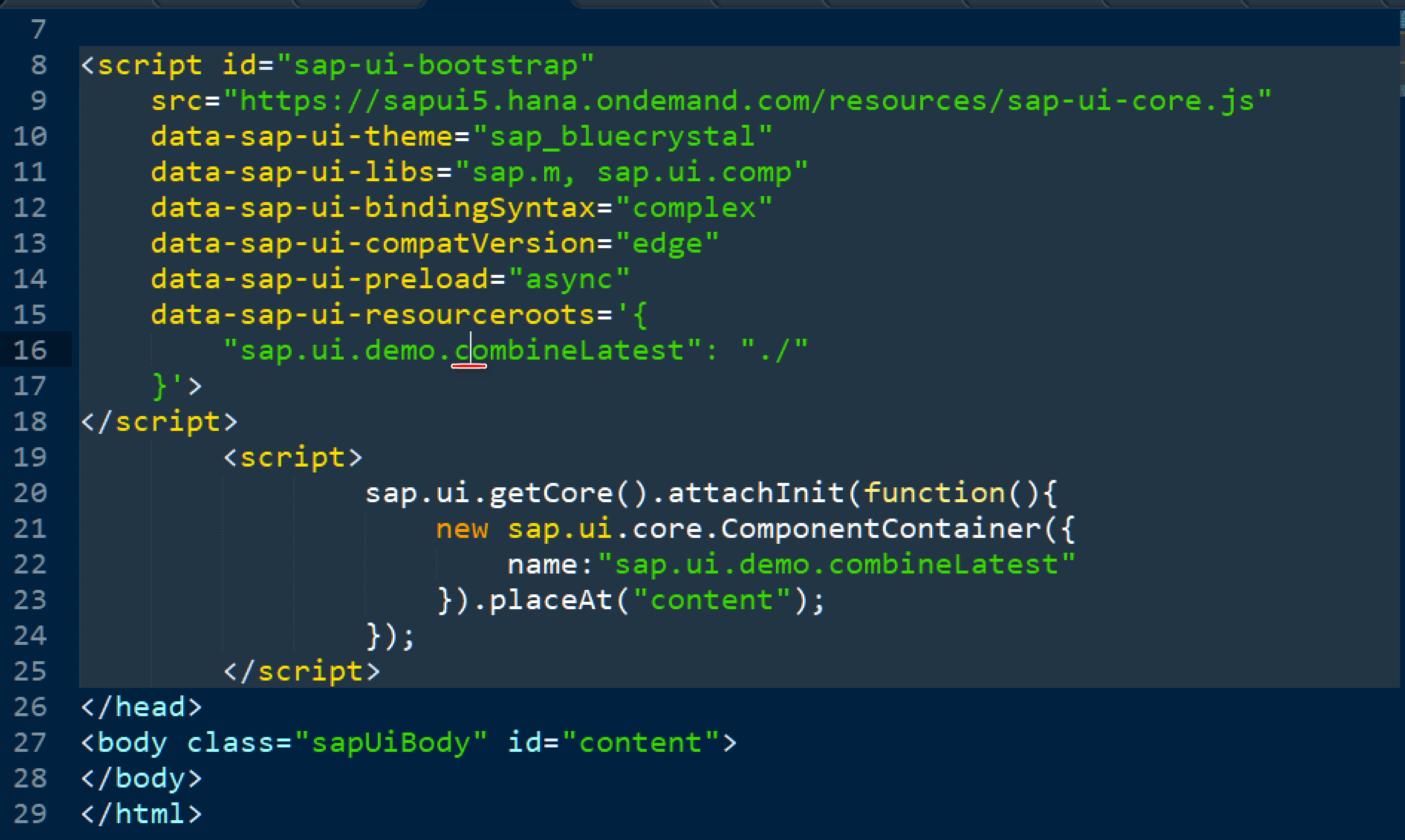
Access to XMLHttpRequest at ‘https://sapui5.hana.ondemand.com/resources/sap/ui/demo/CombineLatest/Combine.view.xml’ from origin ‘http://localhost:3002’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
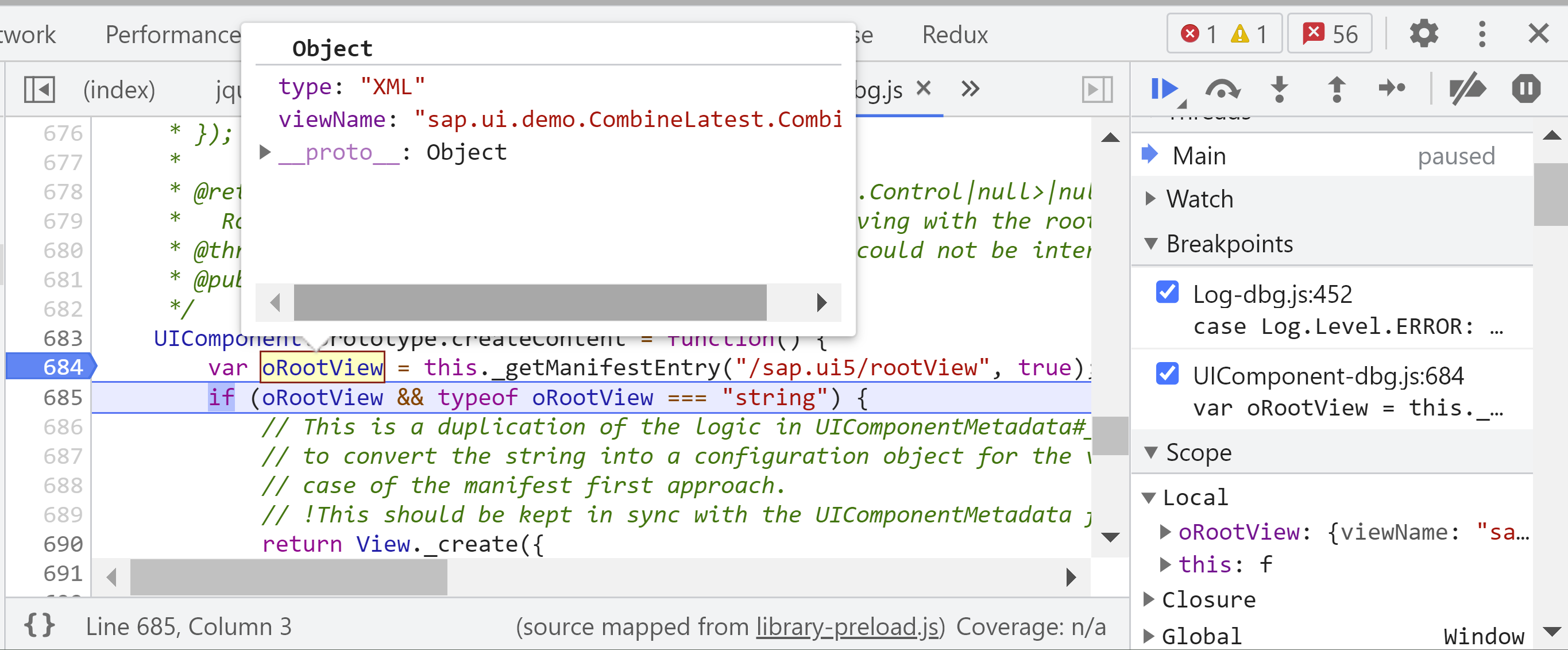
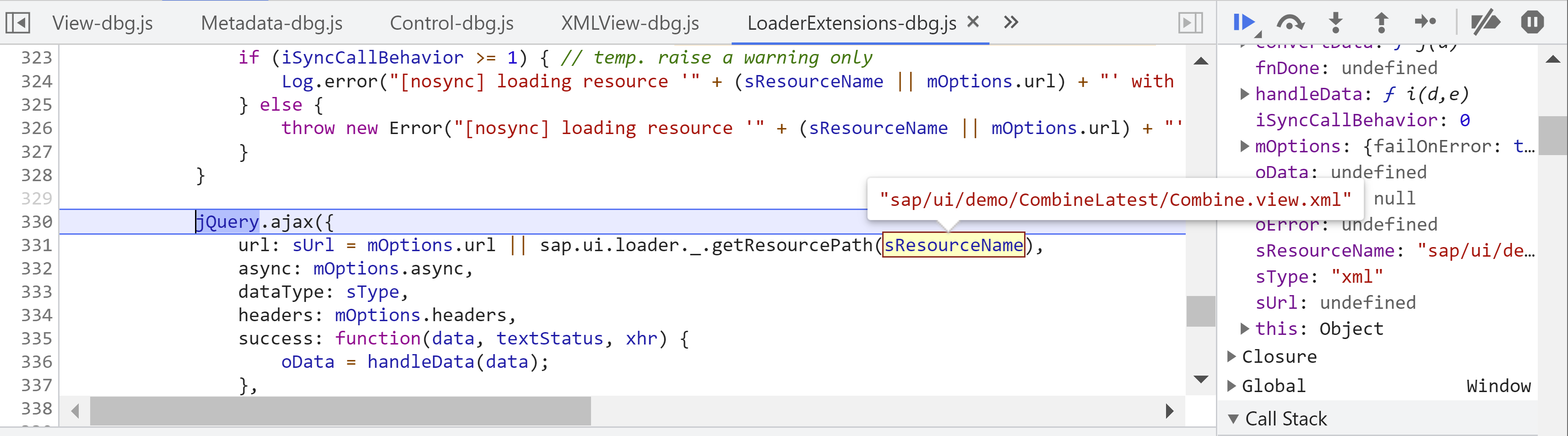
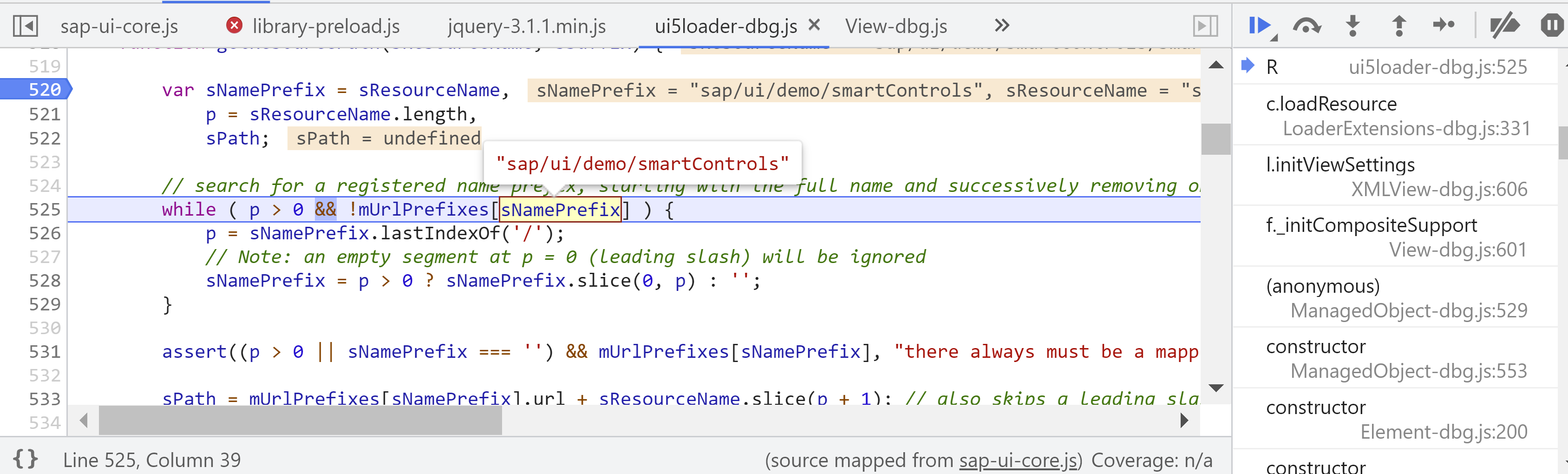
也成功解析出 root view 的名称了:

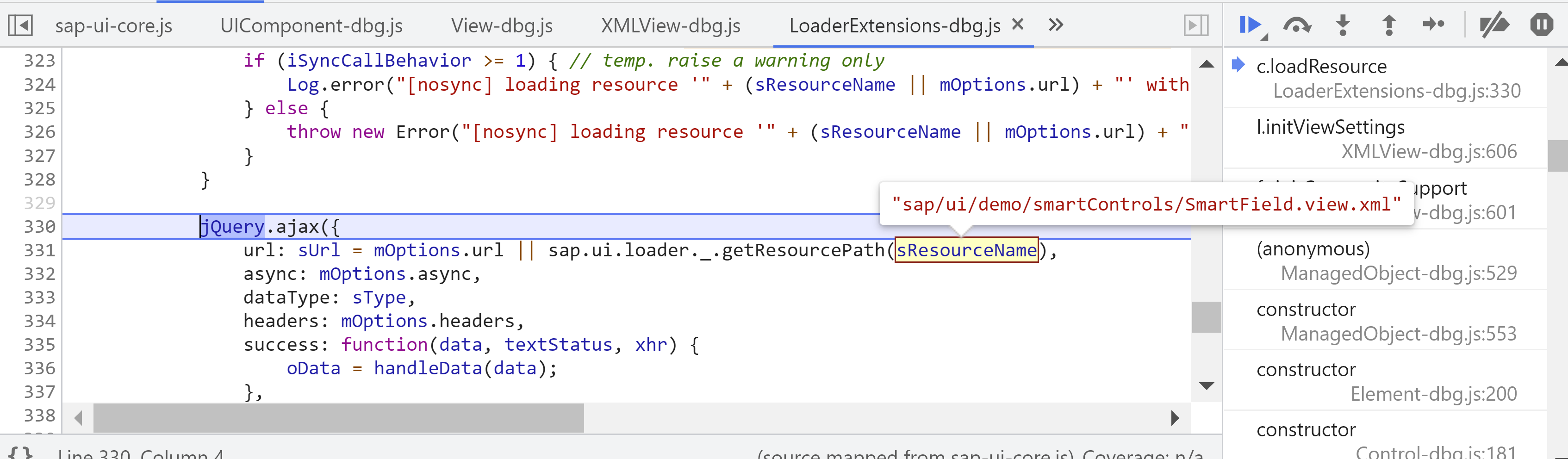
使用 ajax 加载 xml view:



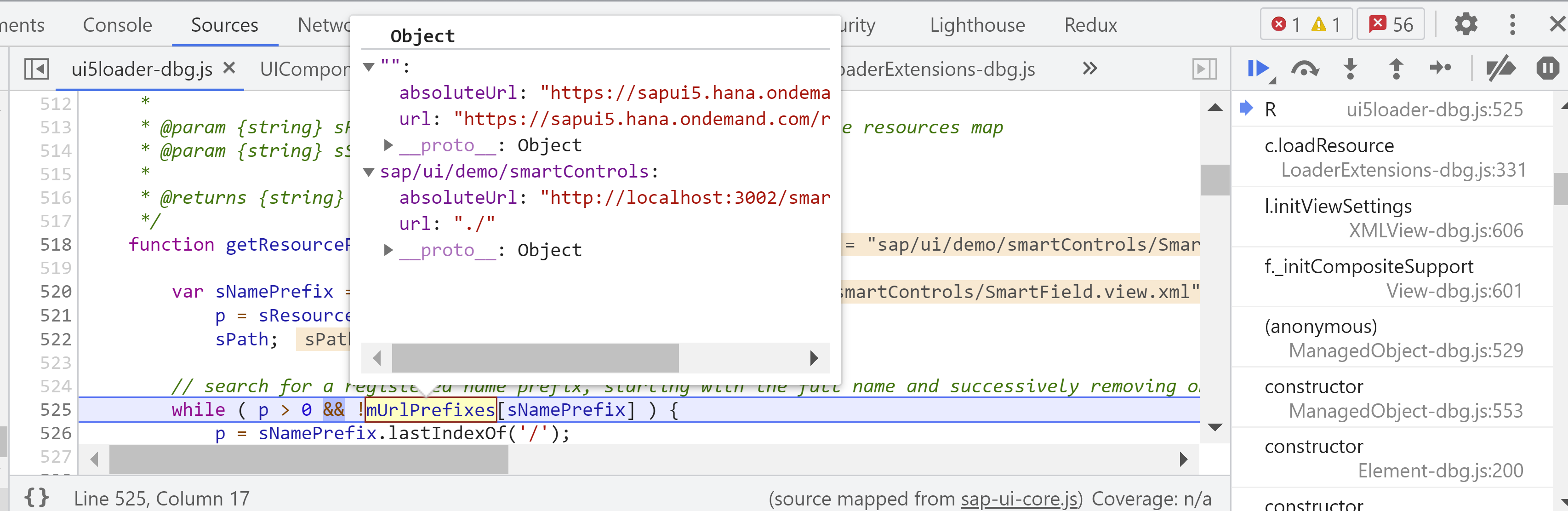
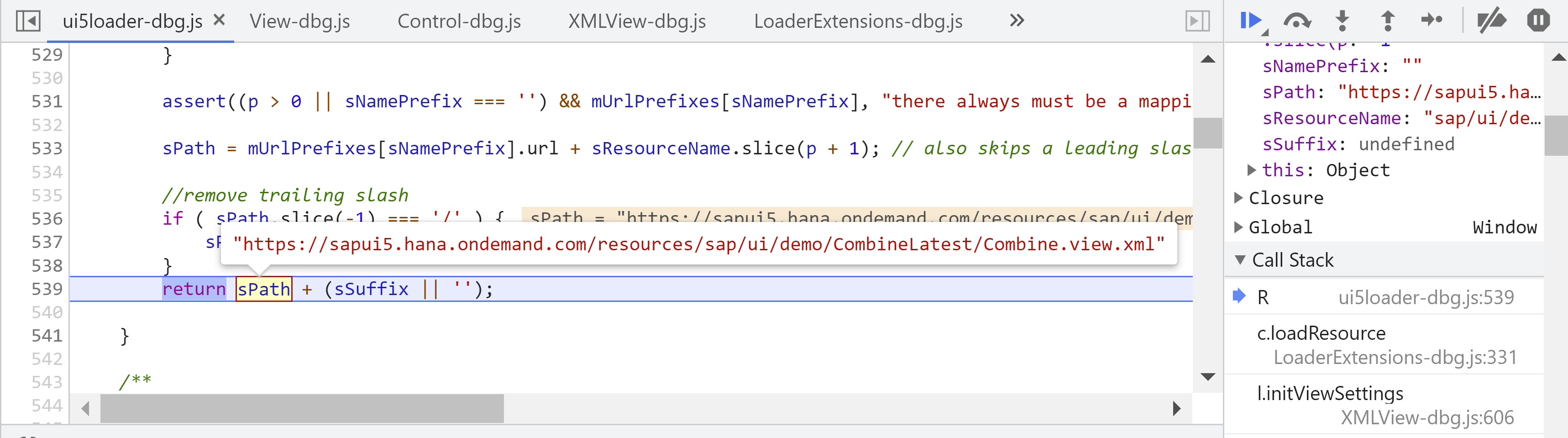
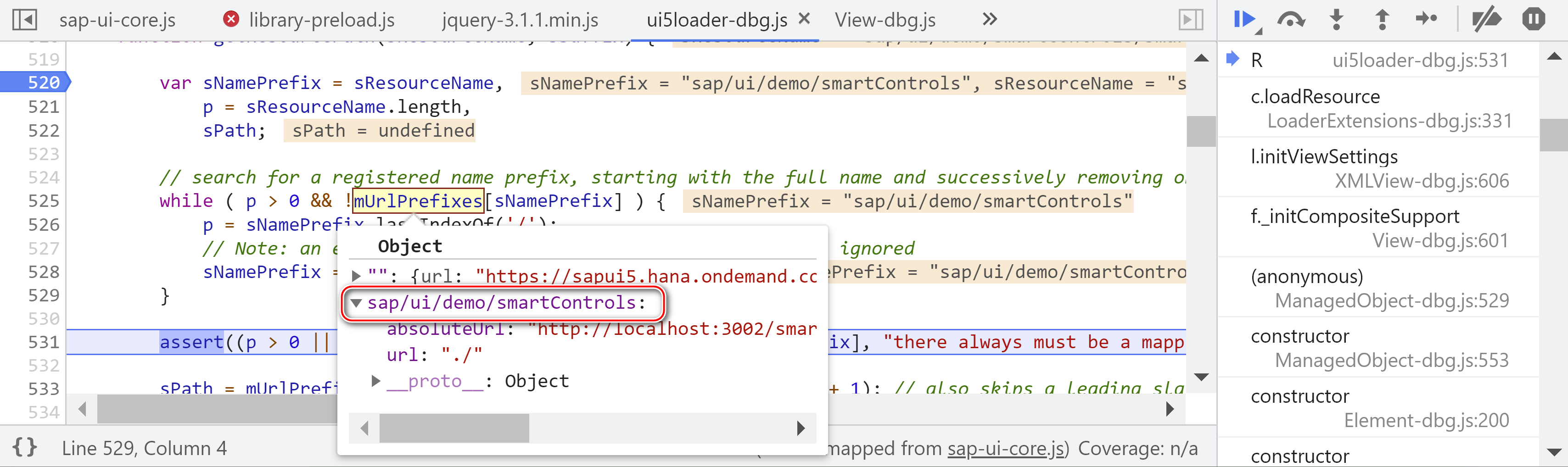
正确的 path:

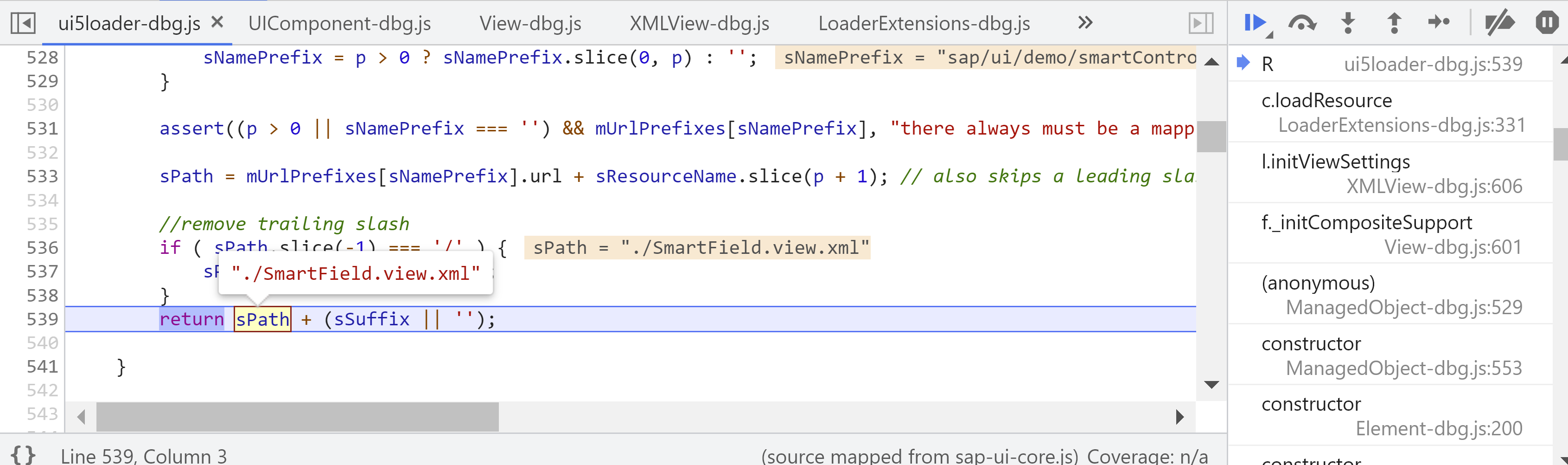
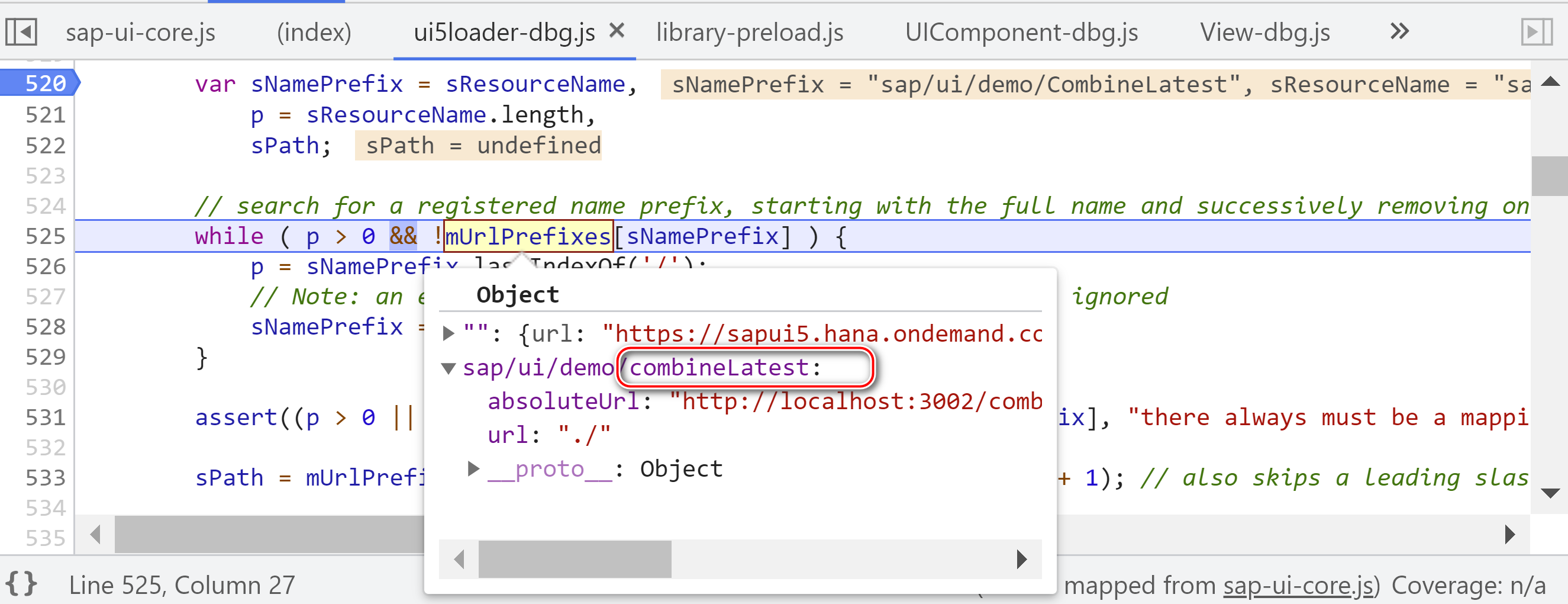
错误的 path:


命中:

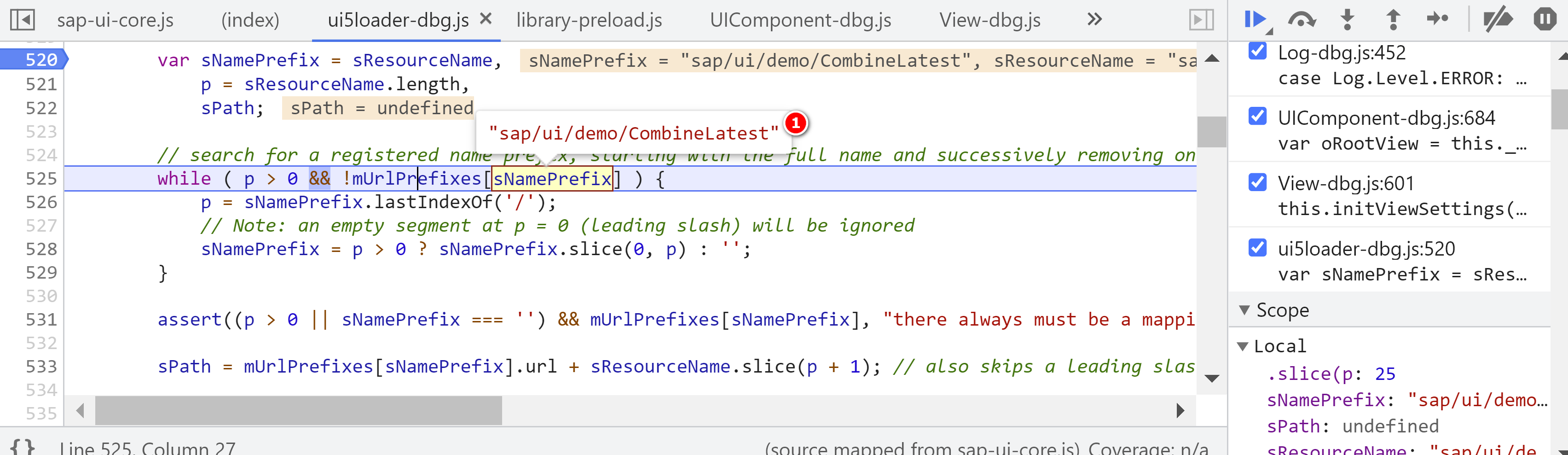
再看出问题的应用:

找到问题了:大小写不匹配。

这个 c 改成 C 后,问题消失:

XML 视图为上下文绑定和样式类提供了特殊处理。开发人员可以通过控件的 XML 节点上的绑定和类属性来指定它们。请注意,这些属性不是各个控件的属性,因此不受控件构造函数的支持。当绑定该控件的内容聚合时,绑定的内容聚合的绑定模板中不允许有 HTML 标记。检测到上述组合时会抛出错误。
应用程序代码不应直接调用构造函数,而应使用 XMLView.create 或带有 XML 类型的 View.create 工厂。 工厂提供了比构造函数更多的功能(例如缓存和预处理)并简化了视图的异步加载。 未来的功能可能仅在使用工厂时可用。
接受定义初始属性值、聚合和关联对象以及事件处理程序的对象文字 mSettings。
此类没有自己的设置,但可以使用适用于基类型 sap.ui.core.mvc.View 的所有设置。
- 点赞
- 收藏
- 关注作者


评论(0)