如何创建最简单的 SAP Kyma Function
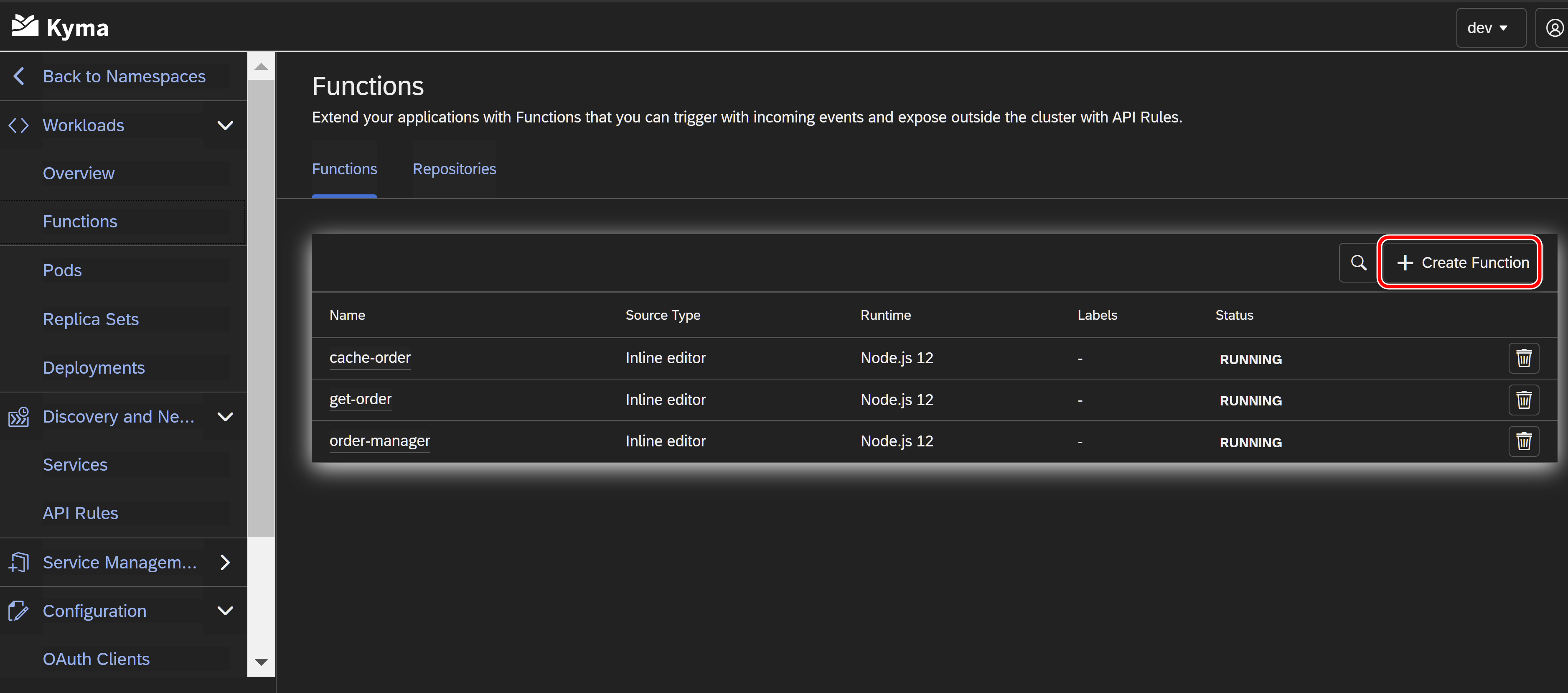
登录 SAP Kyma 控制台,创建一个新的 function:

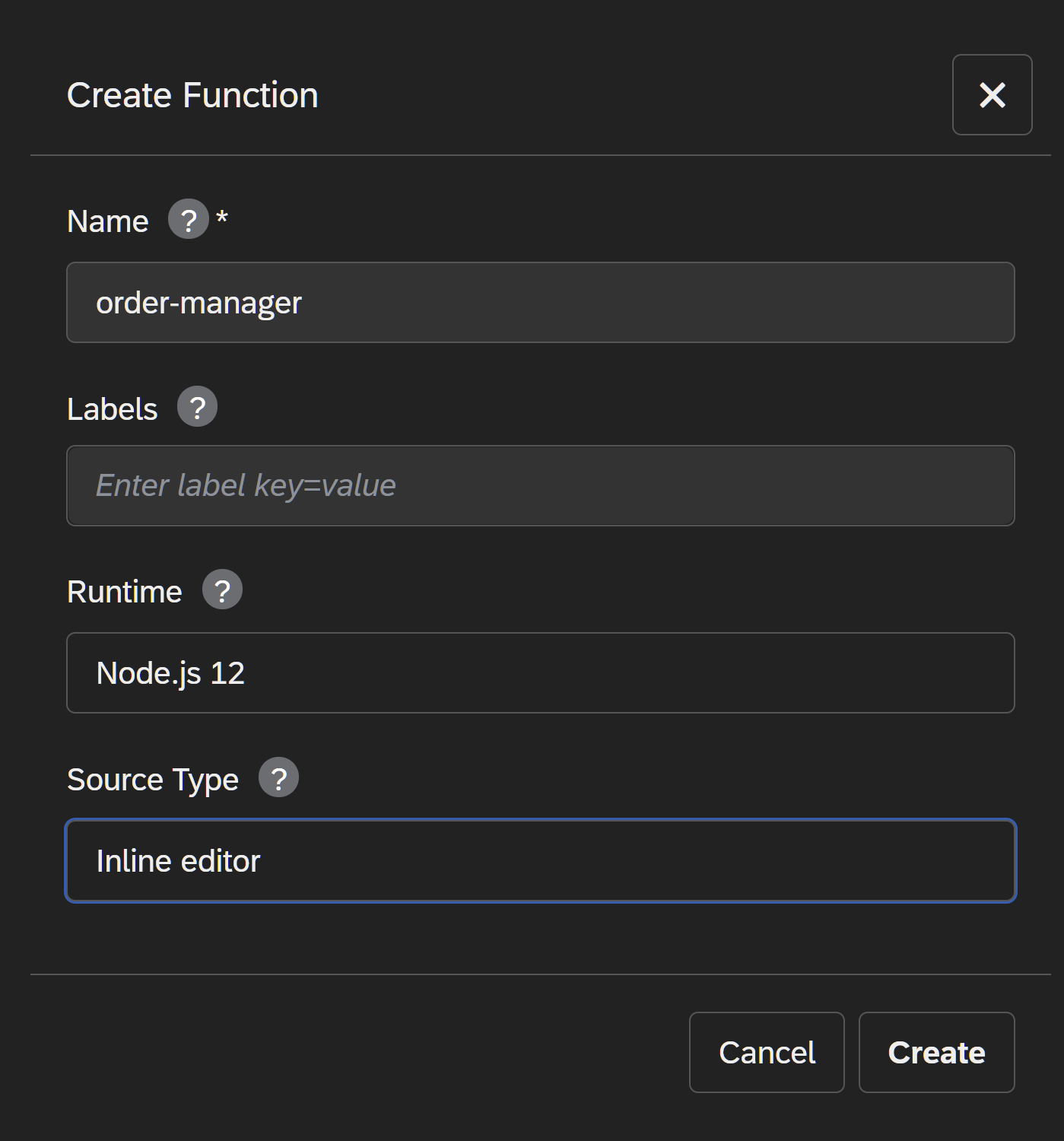
实现方式选择 nodejs:

自动生成一个同名的 service. 点击 service 面板右下角的 Expose service 按钮,创建一个新的 API rule,将 function 暴露给 internet:


选中 function,点击 expose function,创建 API rules:

维护 api rule 的 name 和 hostname 字段:

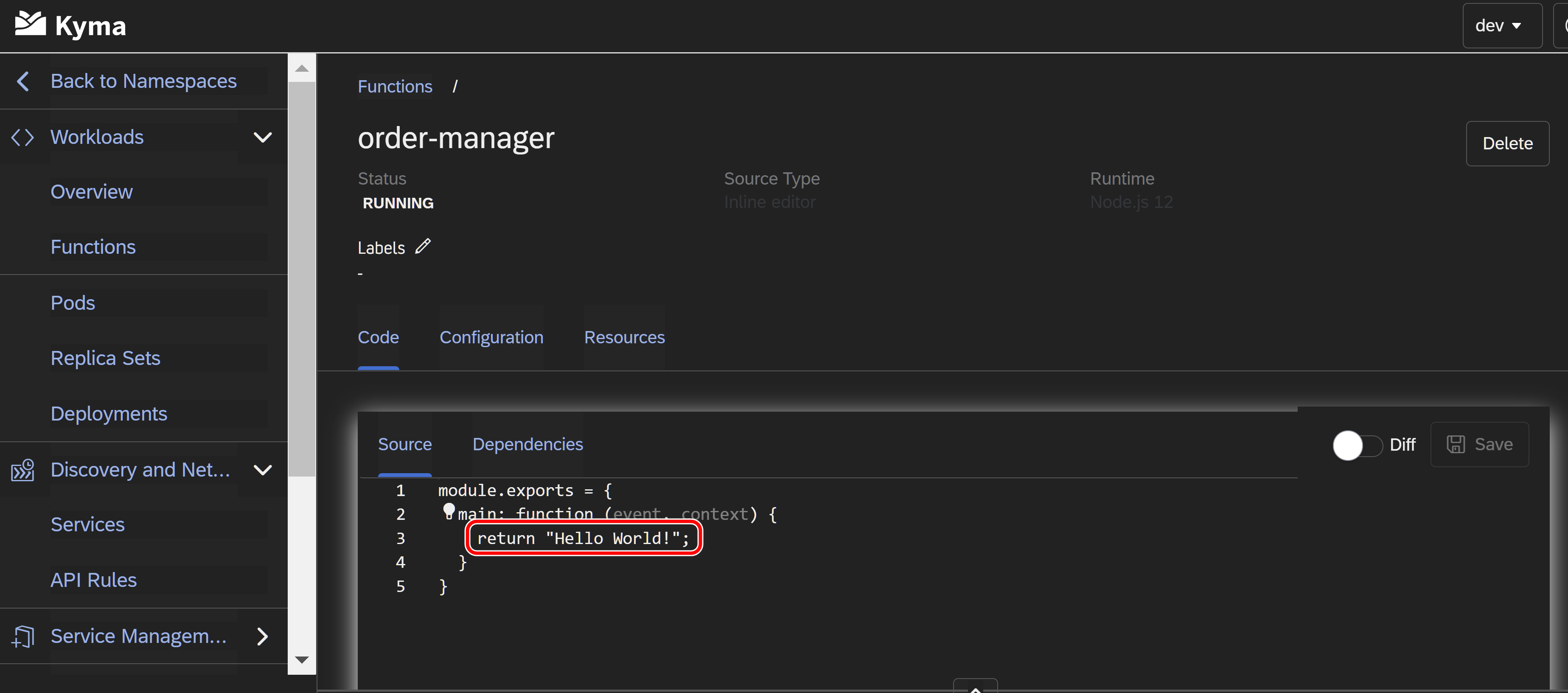
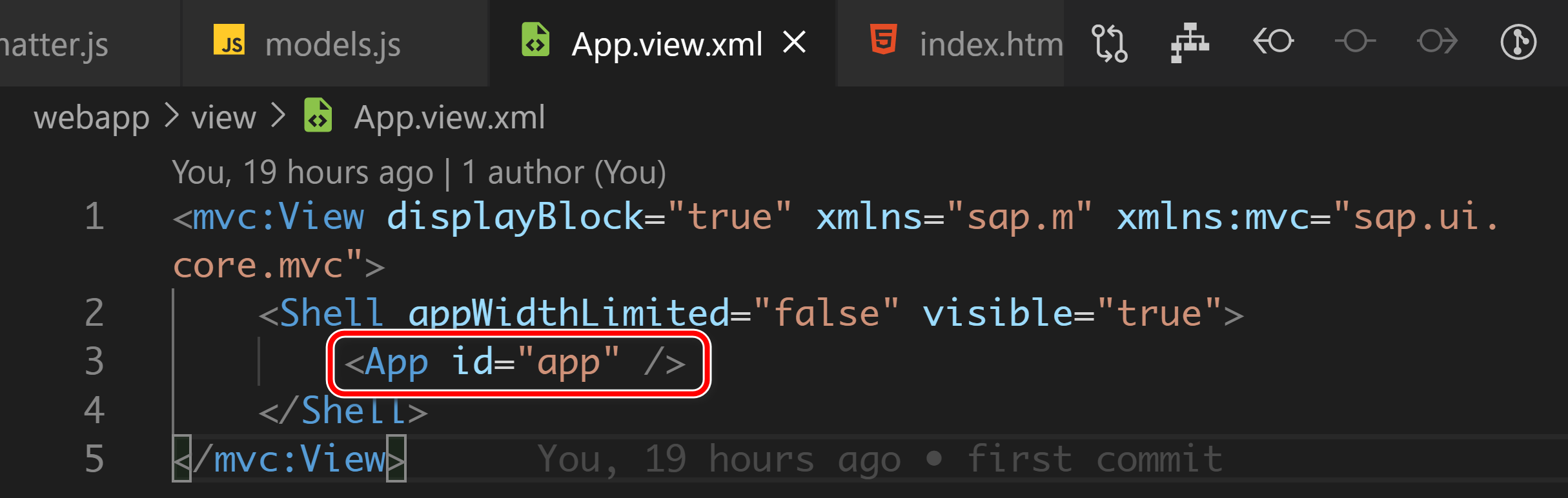
function 实现体里就一行语句:返回 Hello World

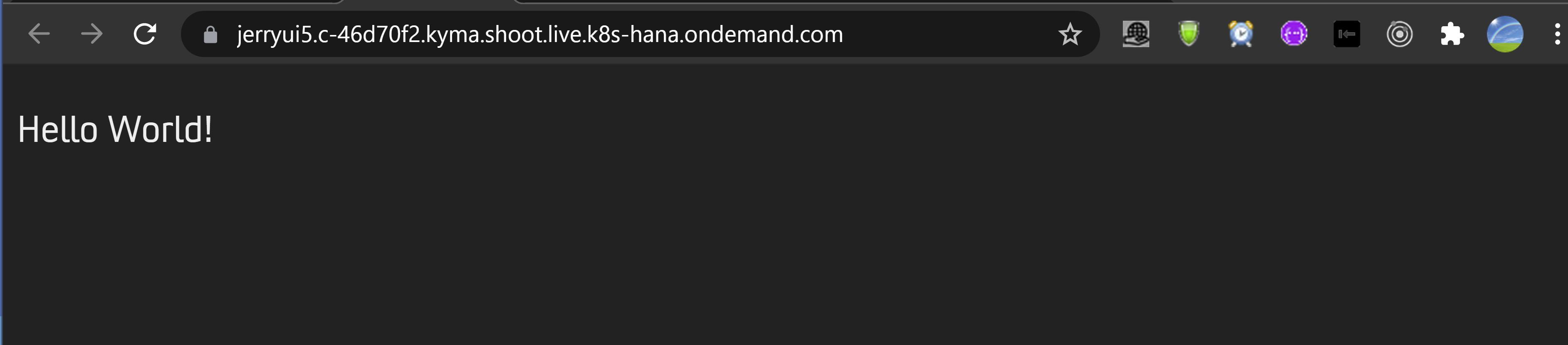
点击 API rule,就能访问该 function 了:


官网链接:https://sapui5.hana.ondemand.com/1.36.6/docs/guide/e5200ee755f344c8aef8efcbab3308fb.html
一个例子:
"routing": {
"config": {
"routerClass": "sap.m.routing.Router",
"viewType": "XML",
"viewPath": "kyma.sample.app.view",
"controlId": "app",
"controlAggregation": "pages",
"async": true
},
"routes": [
{
"pattern": "",
"name": "orders",
"target": ["orders"]
}
],
"targets": {
"orders": {
"viewName": "Orders",
"viewId": "orders",
"viewLevel": 1,
"title": "{i18n>title}"
}
}

在 manifest.json 文件的 sap.ui5 区域,添加了三个子区域:
(1) config
(2) routes
(3) target
config
This section contains the global router configuration and default values that apply for all routes and targets.
包含了全局路由器信息和适应于所有路由路径和目标的默认值。
We define the router class that we want to use and where our views are located in the app.
定义了路由器实现类以及我们的视图在应用中的具体位置。
To load and display views automatically, we also specify which control is used to display the pages and what aggregation should be filled when a new page is displayed.
为了让视图能够显示出来,需要定义哪个控件用于显示页面,以及页面通过何种 aggregation,填充到该控件去。


routes
Each route defines a name, a pattern, and one or more targets to navigate to when the route has been hit.
每条路由信息定义了一个名称,一个格式,以及一个路由目的视图,当该路由触发时,目的视图会显示。
The pattern is basically the URL part that matches to the route, we define two routes for our app.
所谓 pattern,即待匹配的 URL 片段。
例子:

- 点赞
- 收藏
- 关注作者


评论(0)