一种简单地实现 SAP UI5 Master detail 页面的方法
【摘要】 实现效果如下图所示:app view 的实现代码:// @ts-nochecksap.ui.jsview("jerrylist.view.App", { getControllerName: function () { return "jerrylist.view.App"; }, createContent: function (oController) { // to avoi...
实现效果如下图所示:

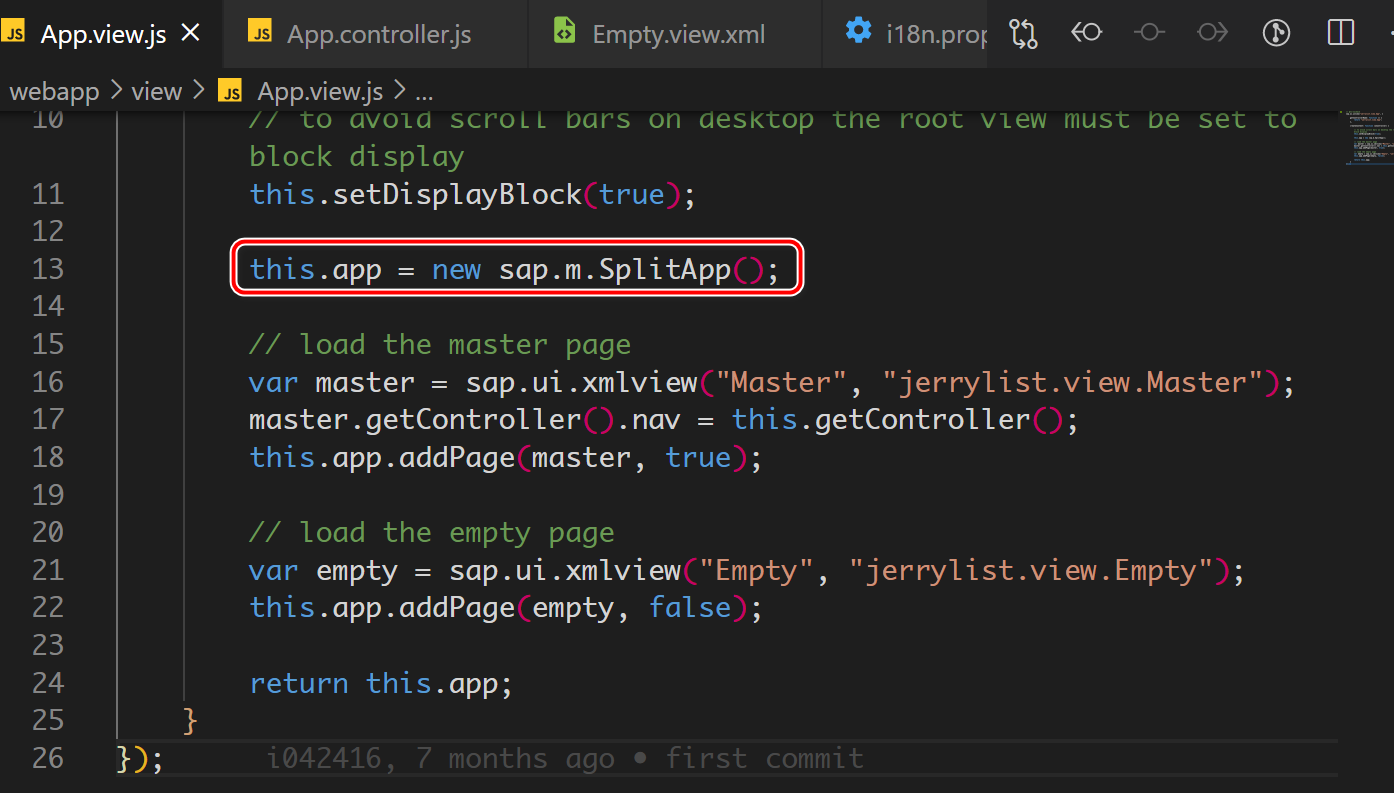
app view 的实现代码:
// @ts-nocheck
sap.ui.jsview("jerrylist.view.App", {
getControllerName: function () {
return "jerrylist.view.App";
},
createContent: function (oController) {
// to avoid scroll bars on desktop the root view must be set to block display
this.setDisplayBlock(true);
this.app = new sap.m.SplitApp();
// load the master page
var master = sap.ui.xmlview("Master", "jerrylist.view.Master");
master.getController().nav = this.getController();
this.app.addPage(master, true);
// load the empty page
var empty = sap.ui.xmlview("Empty", "jerrylist.view.Empty");
this.app.addPage(empty, false);
return this.app;
}
});
代码第 13 行创建的 sap.m.SplitApp, 实际上是 SplitContainer:

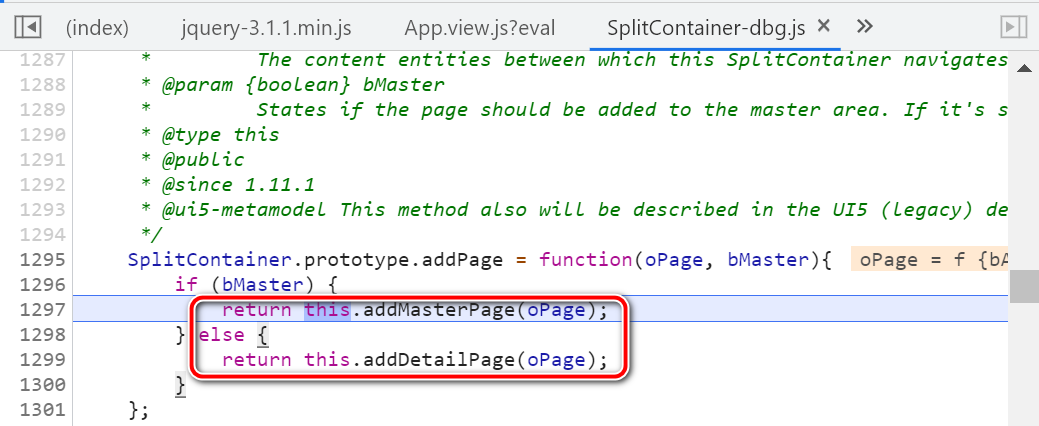
这个 addPage 方法内部,分别调用 addMasterPage 或者 addDetailPage:

此时 detail 页面是空的:

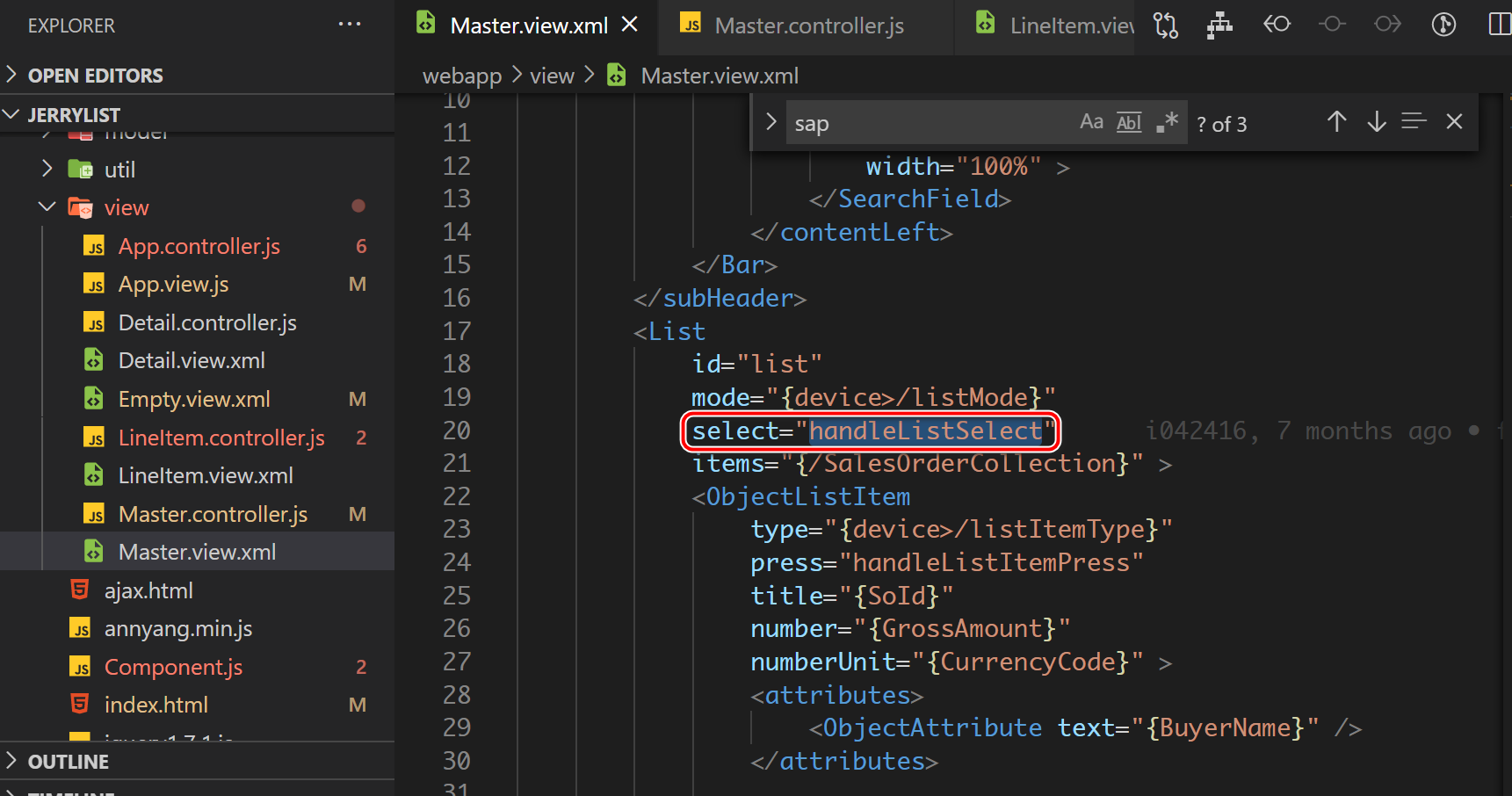
Master List 点击事件,注册在 Master.view.xml 里:handleListSelect

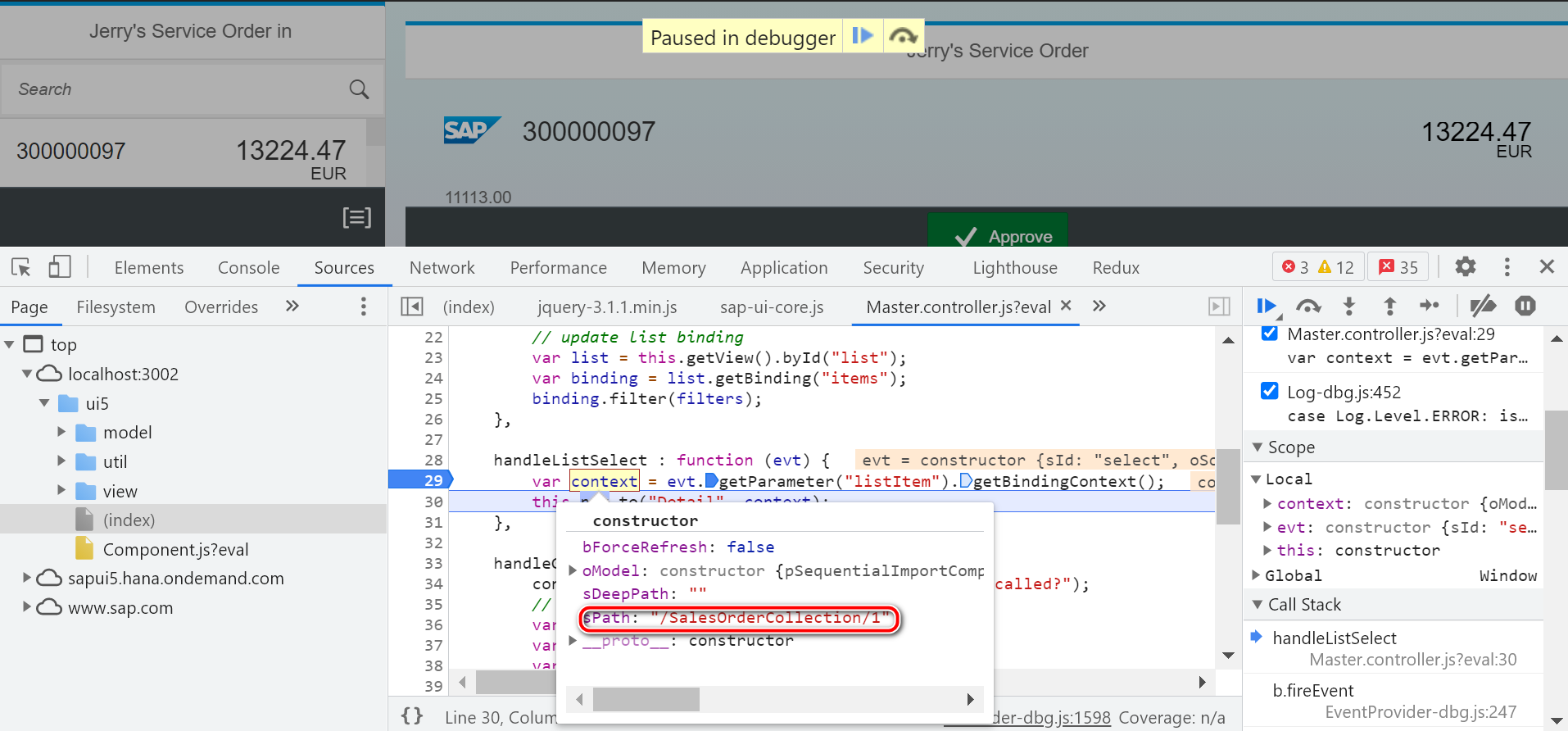
点击之后,从 event 事件对象里,获得 binding context:

通过 path 能拿到具体的模型数据:

使用 this.nav.to(“Detail”, context) 跳转到 detail 页面:

Master view controller 的 nav 属性,在 View controller 里被赋值:

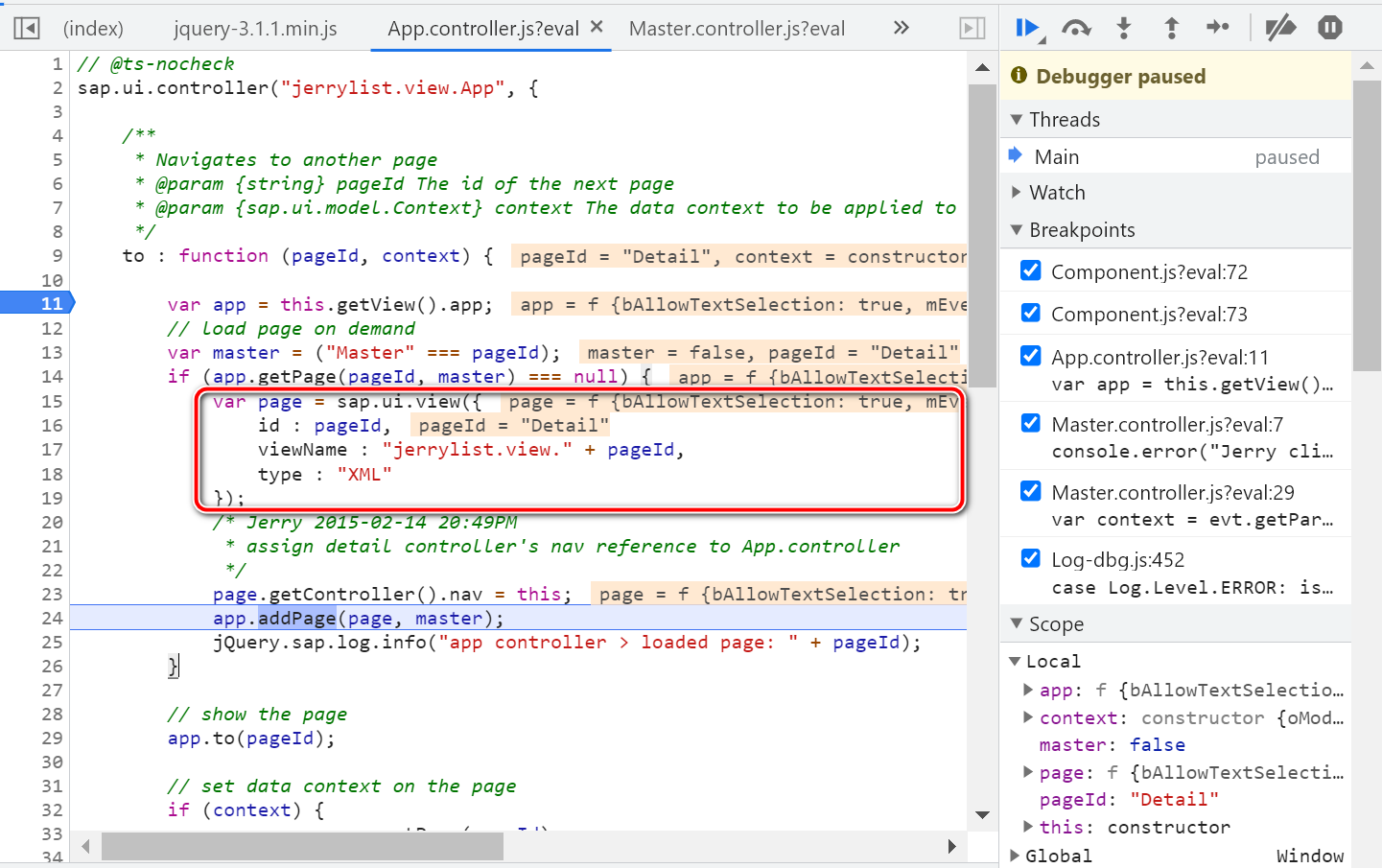
在 to 实现里:动态创建一个新的 id 为 Detail 的视图,然后调用 splitContainer.addPage, 将其加到 Split App 里:

调用 app.to 方法,显示页面:

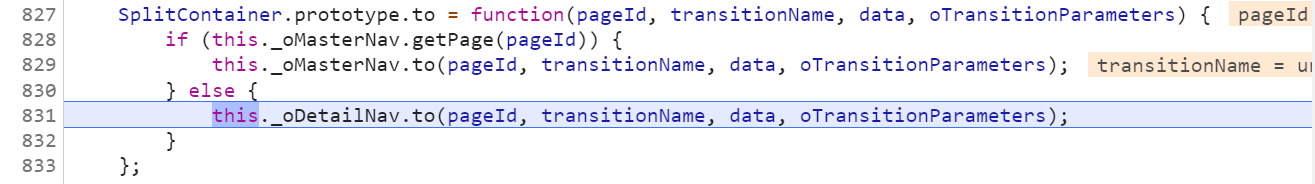
SplitApp to 方法的注释:

/**
* Navigates to the given page inside the SplitContainer.
* The navigation is done inside the master area if the page has been added,
* otherwise, it tries to do the page navigation in the detail area.
*
* @param {string} sPageId
* The screen to which we are navigating to. The ID or the control itself can be given.
* @param {string} [transitionName=slide]
* The type of the transition/animation to apply. Options are "slide" (horizontal movement from the right), "baseSlide", "fade", "flip", and "show"
* and the names of any registered custom transitions.
*
* None of the standard transitions is currently making use of any given transition parameters.
* @param {object} oData
* This optional object can carry any payload data which should be made available to the target page. The BeforeShow event on the target page will contain this data object as data property.
*
* Use case: in scenarios where the entity triggering the navigation can or should not directly initialize the target page, it can fill this object and the target page itself (or a listener on it) can take over the initialization, using the given data.
*
* When the transitionParameters object is used, this "data" object must also be given (either as object or as null) in order to have a proper parameter order.
* @param {object} oTransitionParameters
* This optional object can contain additional information for the transition function, like the DOM element which triggered the transition or the desired transition duration.
*
* For a proper parameter order, the "data" parameter must be given when the transitionParameters parameter is used (it can be given as "null").
*
* NOTE: It depends on the transition function how the object should be structured and which parameters are actually used to influence the transition.
* The "show", "slide" and "fade" transitions do not use any parameter.
* @type this
* @public
* @since 1.10.0
* @ui5-metamodel This method also will be described in the UI5 (legacy) designtime metamodel
*/

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)