把 SAP UI5 应用部署到 SAP Kyma
链接:https://developers.sap.com/tutorials/cp-kyma-frontend-ui5-mssql.html
本地文件:C:\Code\referenceCode\SAP Kyma教程例子\frontend-ui5-mssql
dockerfile 的内容:

# build environment
FROM node:current-slim as build
WORKDIR /app
COPY package.json ./
RUN npm install
COPY . .
RUN npm run-script build
# production environment
FROM nginx:alpine
COPY --from=build /app/dist /usr/share/nginx/html
WORKDIR /app
The WORKDIR instruction sets the working directory for any RUN, CMD, ENTRYPOINT, COPY and ADD instructions that follow it in the Dockerfile. If the WORKDIR doesn’t exist, it will be created even if it’s not used in any subsequent Dockerfile instruction.
将接下来的 RUN, CMD, ENTRYPOINT, COPY 和 ADD 指令设置工作目录。
可以重复使用:
WORKDIR /a
WORKDIR b
WORKDIR c
RUN pwd
The output of the final pwd command in this Dockerfile would be /a/b/c.
COPY package.json ./
The COPY instruction copies new files or directories from <src> and adds them to the filesystem of the container at the path <dest>.
COPY sourcr target, 注意,target 指的是容器文件系统内的路径。
target 可以是相对路径或者绝对路径。
相对路径的例子:COPY test.txt relativeDir/
在执行时,实际上是:WORKDIR/relativeDir/
绝对路径的例子:COPY test.txt /absoluteDir/
首先执行 npm install:

本地命令行启动 SAP UI5:
npm run-script start
之后 localhost:8080 即可访问:

构建 docker 镜像:
docker build -t i042416/fe-ui5-mssql -f docker/Dockerfile .
发现在 windows 上打包有点问题:
current-slim: Pulling from library/node
no matching manifest for windows/amd64 10.0.19042 in the manifest list entries
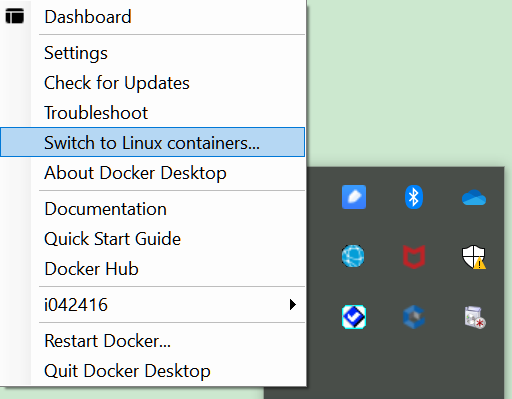
docker desktop 里,将容器类型切换成 linux container,重试。

切换之后就可以成功构建了:

然后将该镜像上传到 docker hub:
docker push i042416/fe-ui5-mssql
上传成功:

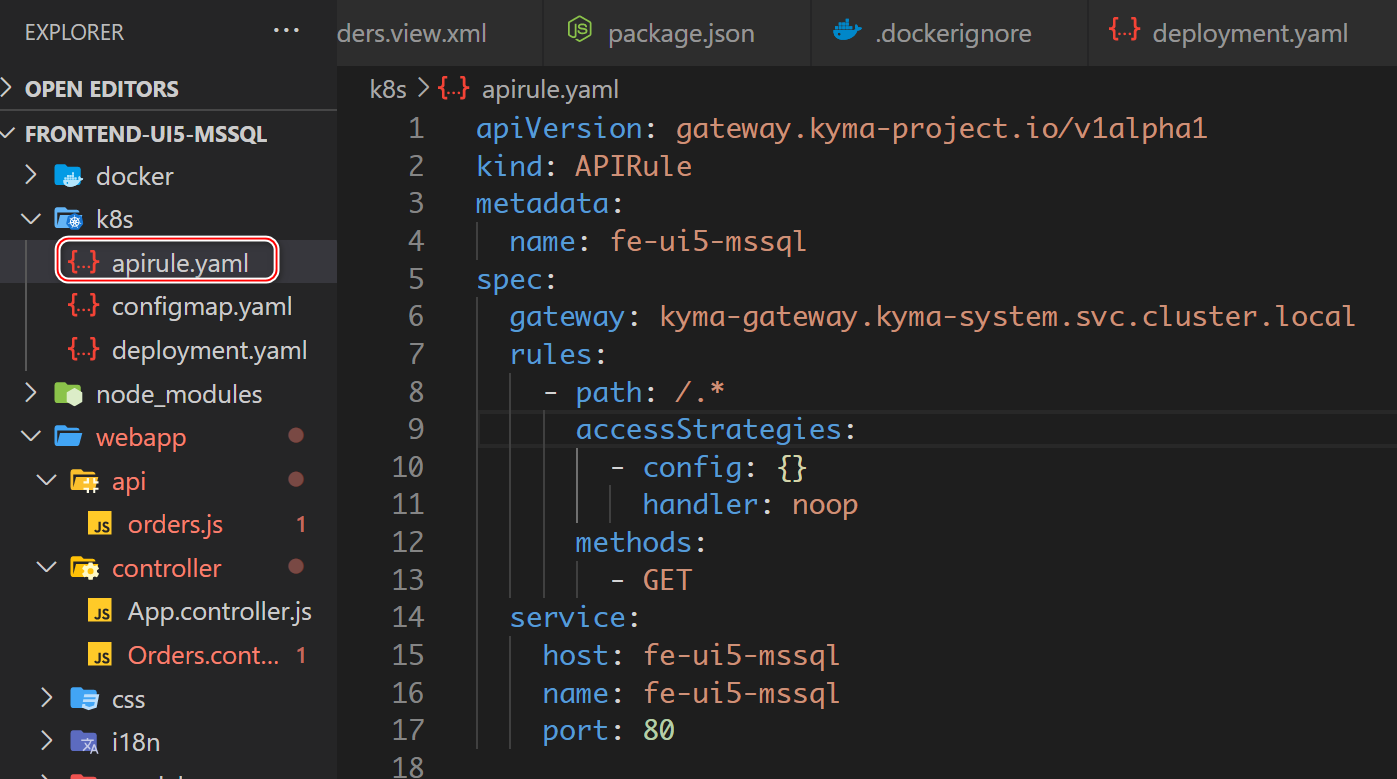
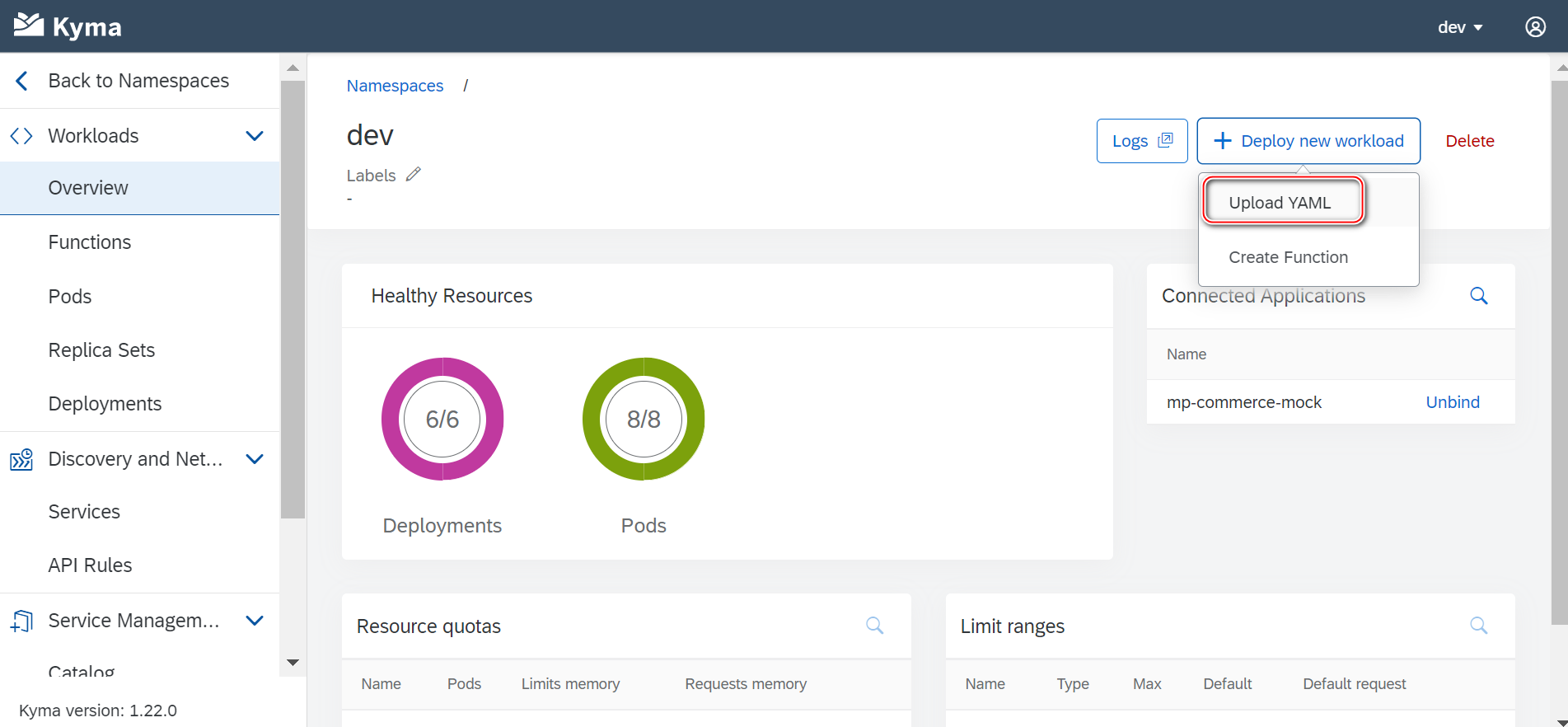
在 SAP Kyma dev namespace 上部署一个 APIRule,其作用是,将应用暴露给 internet 访问。


deployment 成功:

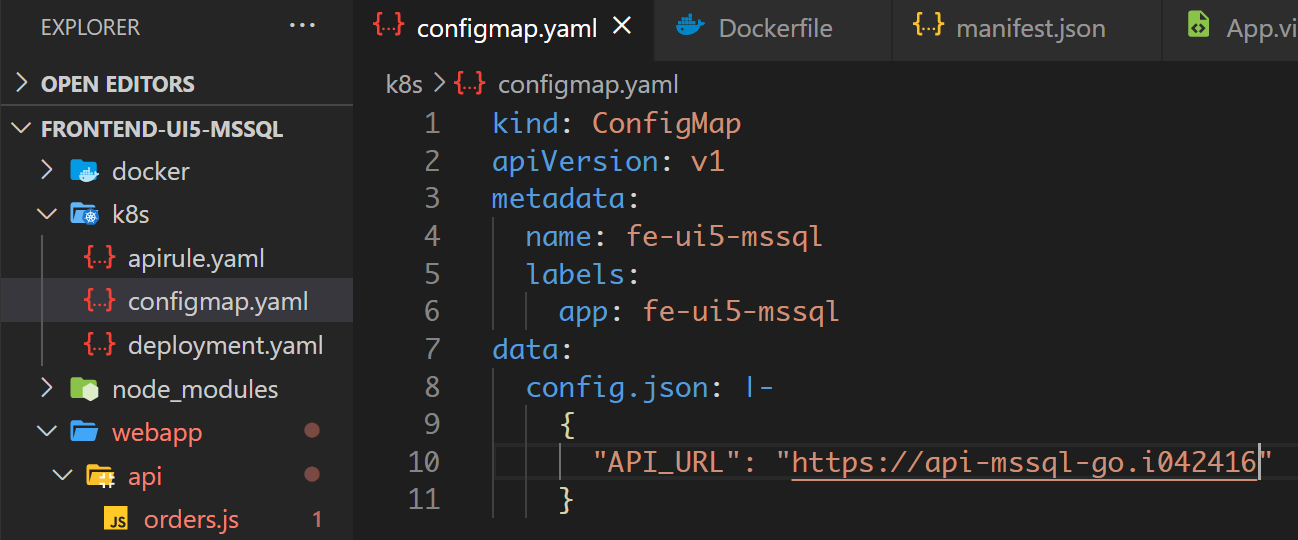
部署 configmap.yaml, 指定 SAP UI5 消费后台服务的 url:


上传一个 deployment,镜像使用我之前 docker build 生成的镜像:

部署成功:

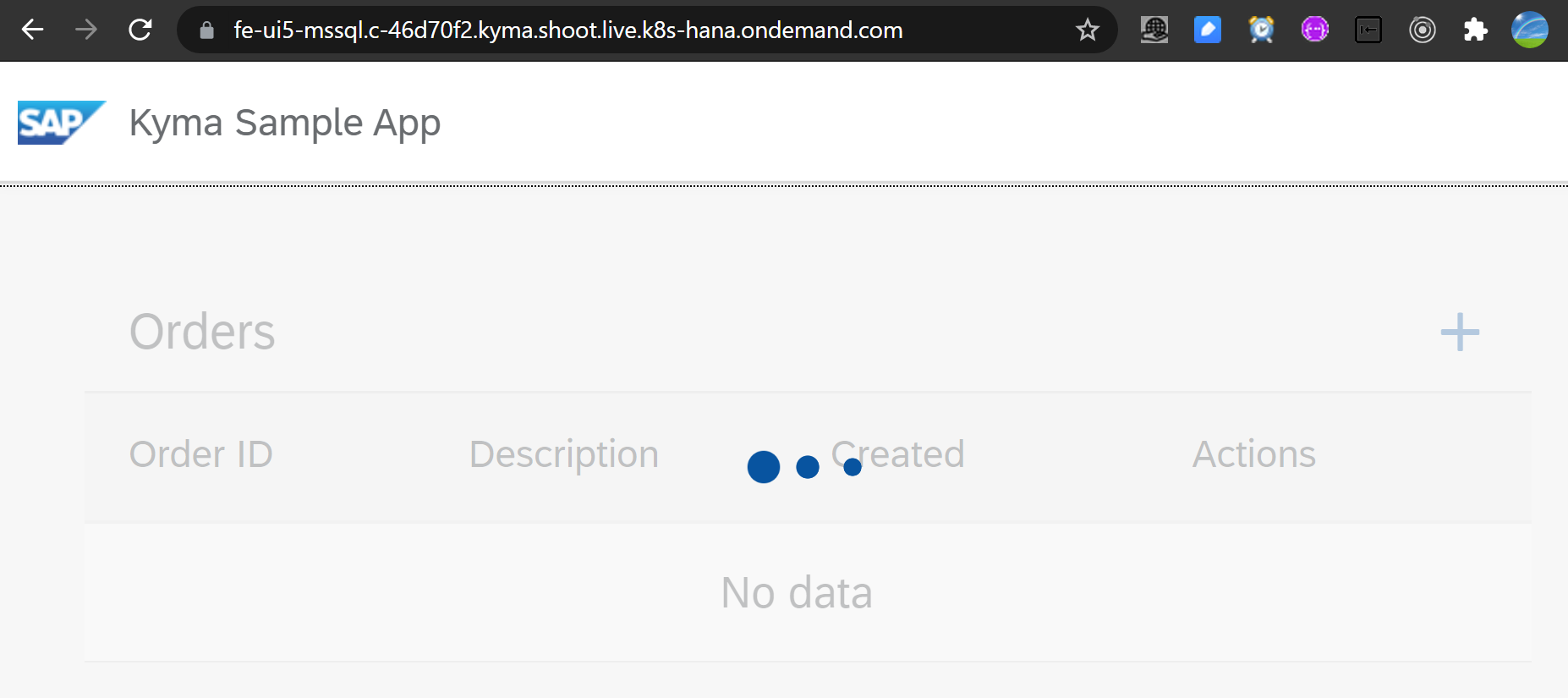
点击 api rule,即可得到 SAP UI5 公网访问的 url 了:
https://fe-ui5-mssql.c-46d70f2.kyma.shoot.live.k8s-hana.ondemand.com/

- 点赞
- 收藏
- 关注作者



评论(0)