SAP Spartacus 中的 checkout(结帐) 设计
https://sap.github.io/spartacus-docs/extending-checkout
The checkout feature in Spartacus is CMS-driven, which means every page in the checkout flow is based on CMS pages, slots and components.
Spartacus 中的 checkout 功能也是 CMS-driven. checkout flow 中每个页面都基于 CMS page,slots 和 Components.
Routing and Configuration
In the checkout, you often have links from one step to another, which is the reason for registering each checkout page as a semantic page in the storefront configuration.
在 checkout 流程里,我们通常从一个链接跳转到另一个链接,因此 Spartacus 采取在 Storefront 配置里,将每个 checkout page 注册成 semantic page.
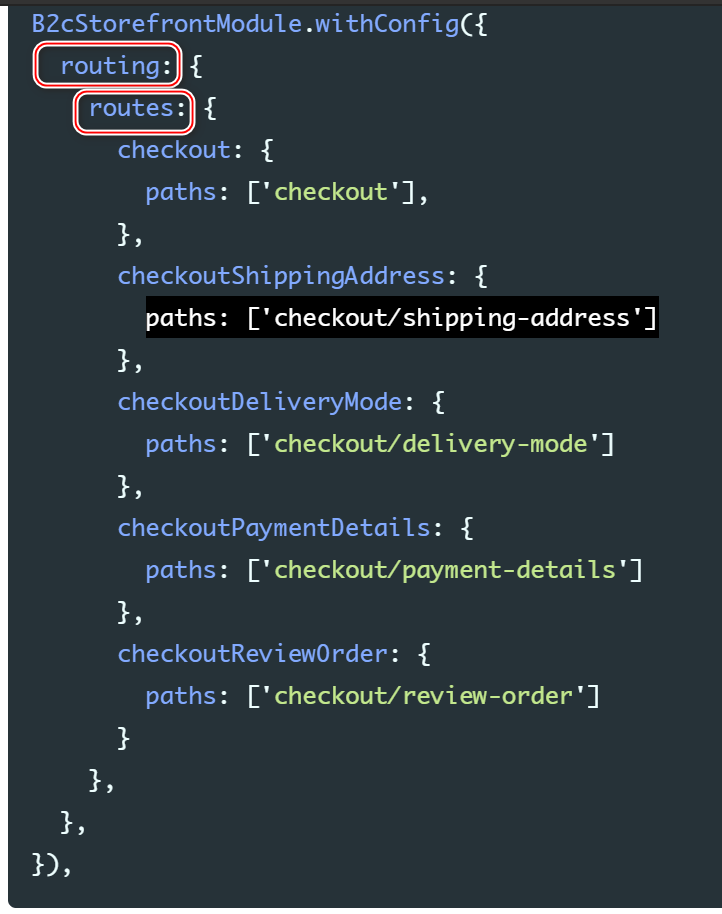
默认的 checkout 配置:


Although the default checkout has four steps, the default configuration defines five semantic pages.
This additional page has a general checkout route that is linked to from every component that should redirect to the checkout. From this general checkout page, Spartacus redirects to the correct checkout step.
虽然默认的 checkout 只有4个步骤,但是配置里包含了5个semantic 页面,具有一个通用的路由,路径为 route.

4个步骤对应的页面:

If you want to link to the checkout, always point to this general checkout page, regardless of how your checkout is set up. For example, with a multi-step checkout, you can use your CheckoutGuard to take care of redirecting to the correct checkout step.
使用自己实现的 CheckoutGuard 跳转到正确的 checkout step 上去。
With a single-step checkout, you can set all components on this checkout route and remove the CheckoutGuard from the component configuration.
如果要实现单步 checkout 步骤,从 Component configuration 中移除 CheckoutGuard.
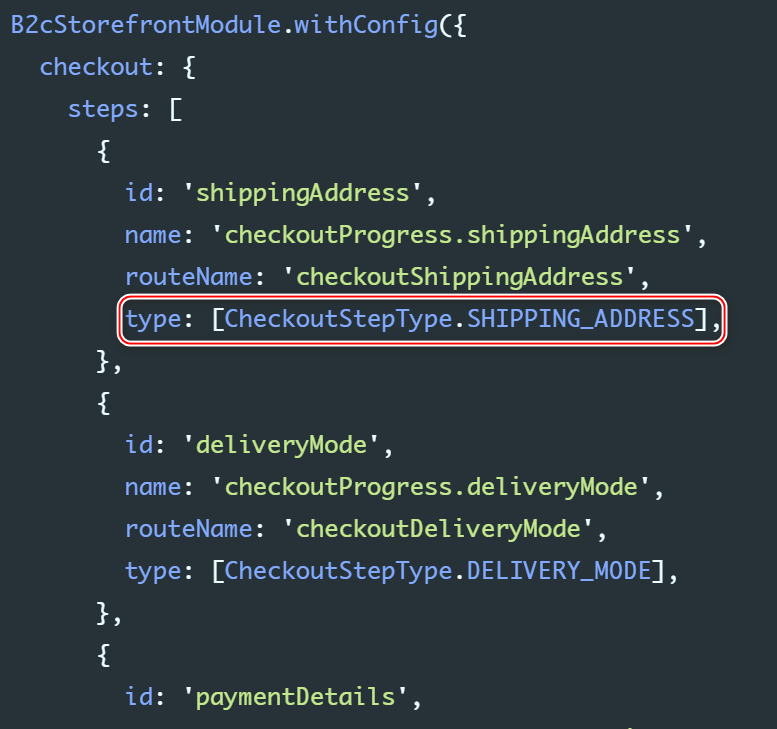
Aside from the route configuration, you can also configure the checkout by defining the responsibility of each step, the route to the page, and the order of the steps. The following is the default configuration:
B2cStorefrontModule.withConfig({
checkout: {
steps: [
{
id: 'shippingAddress',
name: 'checkoutProgress.shippingAddress',
routeName: 'checkoutShippingAddress',
type: [CheckoutStepType.SHIPPING_ADDRESS],
},
{
id: 'deliveryMode',
name: 'checkoutProgress.deliveryMode',
routeName: 'checkoutDeliveryMode',
type: [CheckoutStepType.DELIVERY_MODE],
},
{
id: 'paymentDetails',
name: 'checkoutProgress.paymentDetails',
routeName: 'checkoutPaymentDetails',
type: [CheckoutStepType.PAYMENT_DETAILS],
},
{
id: 'reviewOrder',
name: 'checkoutProgress.reviewOrder',
routeName: 'checkoutReviewOrder',
type: [CheckoutStepType.REVIEW_ORDER],
},
],
},
})
- id:checkout step 的唯一标识
- name:used in the CheckoutProgress component to indicate which checkout steps have been completed.
用于 CheckoutProgress 中,标识当前已经完成了哪一个 checkout 步骤。

- routeName:specifies the semantic page for each step - 每个 checkout 步骤的 semantic 页面名称
- type:用于 checkout guards
steps 数组里的步骤决定了 checkout 次序。
Every checkout component is a CMS component.
每个 checkout Component 都是 CMS Component.
Furthermore, in the default checkout, all components are CMSFlexComponents.
进一步的说,每一个 Component 都是 CMSFlexComponents.
For Angular or web components that do not need any data from CMS (for example, login), you can use the CMS component of type CMSFlexComponent as a placeholder.
对于那些不需要来自 CMS 数据的 Angular 或者 Web Component,我们可以使用 类型为 CMSFlexComponent 的 CMS Component,作为 placeholder.这种类型的 Component,具有特殊的 flexType 属性,在 Spartacus CMS mapping 中,flexType 属性被使用。
these components have more guards defined in the configuration, but are otherwise identical to regular CMS components.
CMSFlexComponent 在配置里具有更多的 guards,除此之外,同普通的 CMS Component 没有什么区别。
The checkout uses component guards instead of page guards. You protect routes by applying guards in the CMS component mapping.
- checkout 步骤使用 Component guard,而不是 page guard.
- 在 CMS Component mapping 里定义 guard.

Spartacus 提供了下列的 Component guard:
(1) ShippingAddressSetGuard
(2) DeliveryModeSetGuard
(3) PaymentDetailsSetGuard
(4) CheckoutGuard
As an example, if you wanted to restrict access to the Review Order page, so that it displays only when the shipping address, delivery mode and payment details were correctly set, you would set guards for the review order component to guards: [ShippingAddressSetGuard, DeliveryModeSetGuard, PaymentDetailsSetGuard].
例如,假设需求是 Review Order Page 只有在前三个步骤都通过的时候才能打开,则给 Review order Component 设置如下的 guard:
[ShippingAddressSetGuard, DeliveryModeSetGuard, PaymentDetailsSetGuard]
when you try to access the Review Order page, Spartacus first checks the guards for every component on that page, and only displays the page if every guard returns true. If one of the guard returns false, or returns a redirect URL, Spartacus redirects to the provided URL.
因此,当试图访问 Review Order 页面时,Spartacus 首先遍历这个页面所有的 Component guards,只有这些 guard 全部返回 true 之后,才能打开 Review order 页面。

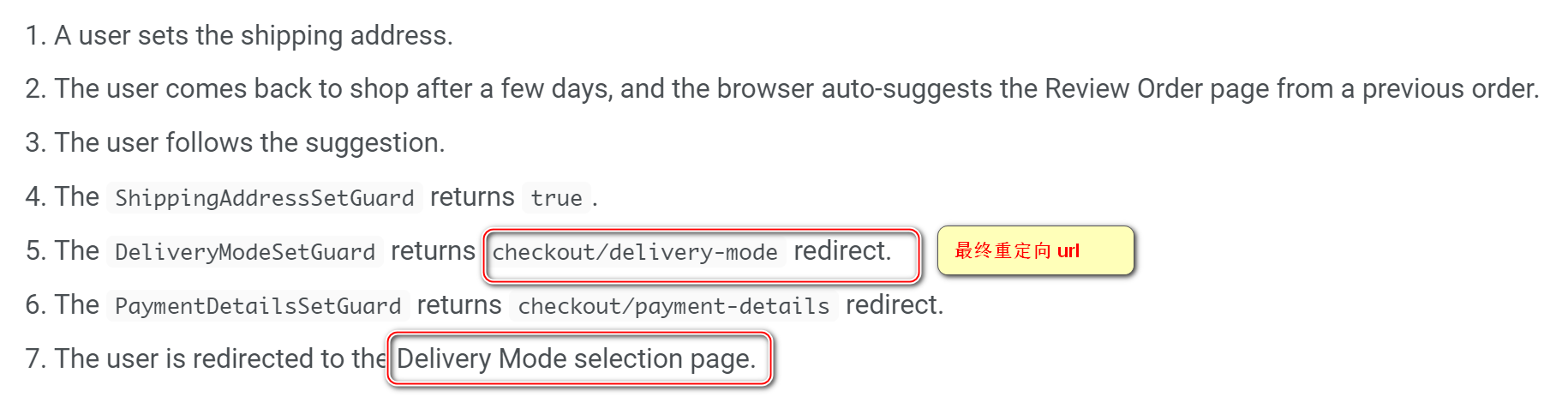
The order of the guards is important because the first redirect is used. In general, you should define guards in the same order as the checkout flow.
Component guard 最先返回哪个 redirect url,用户就被重定向到哪个 url 去。所以 Component guard 的顺序很重要。
如何定义重定向 url
In the checkout configuration, for each step, you specify a type attribute and the type of data that should be set. A guard looks for the first step that contains the specific type and then redirects to this step.
For example, ShippingAddressSetGuard searches the checkout configuration for the first step with a type containing CheckoutStepType.shippingAddress, then reads the step route and redirects to that page.


CMS Catalog Content and Default Template
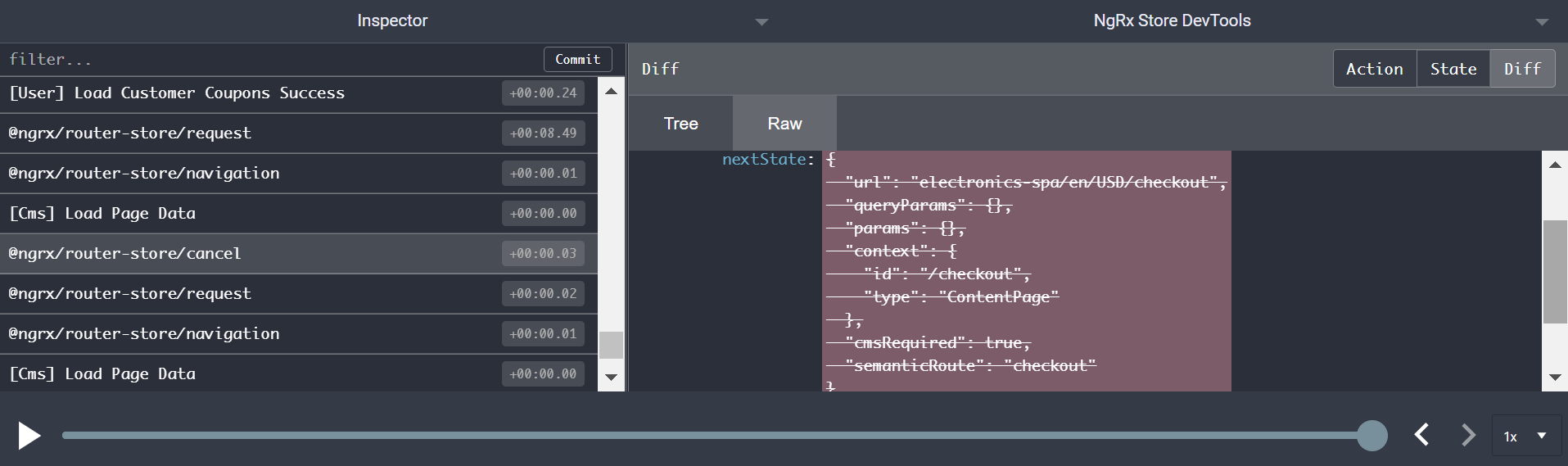
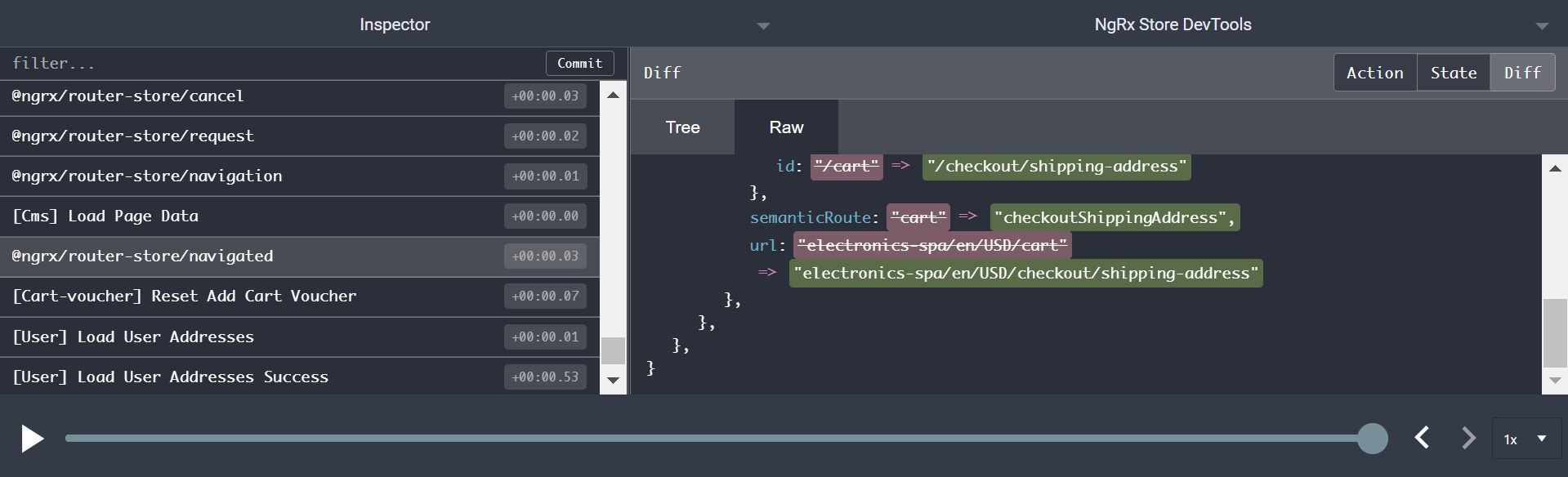
点击购物车按钮后,跳转到 checkout route:

当从 cart 跳转到 checkout 时,有一个 cancel 操作,cancel 的是 checkout default step:

然后发起向 checkout/shipping-address 的请求:

最终跳转到 shipping address url:


http://localhost:4200/electronics-spa/en/USD/checkout
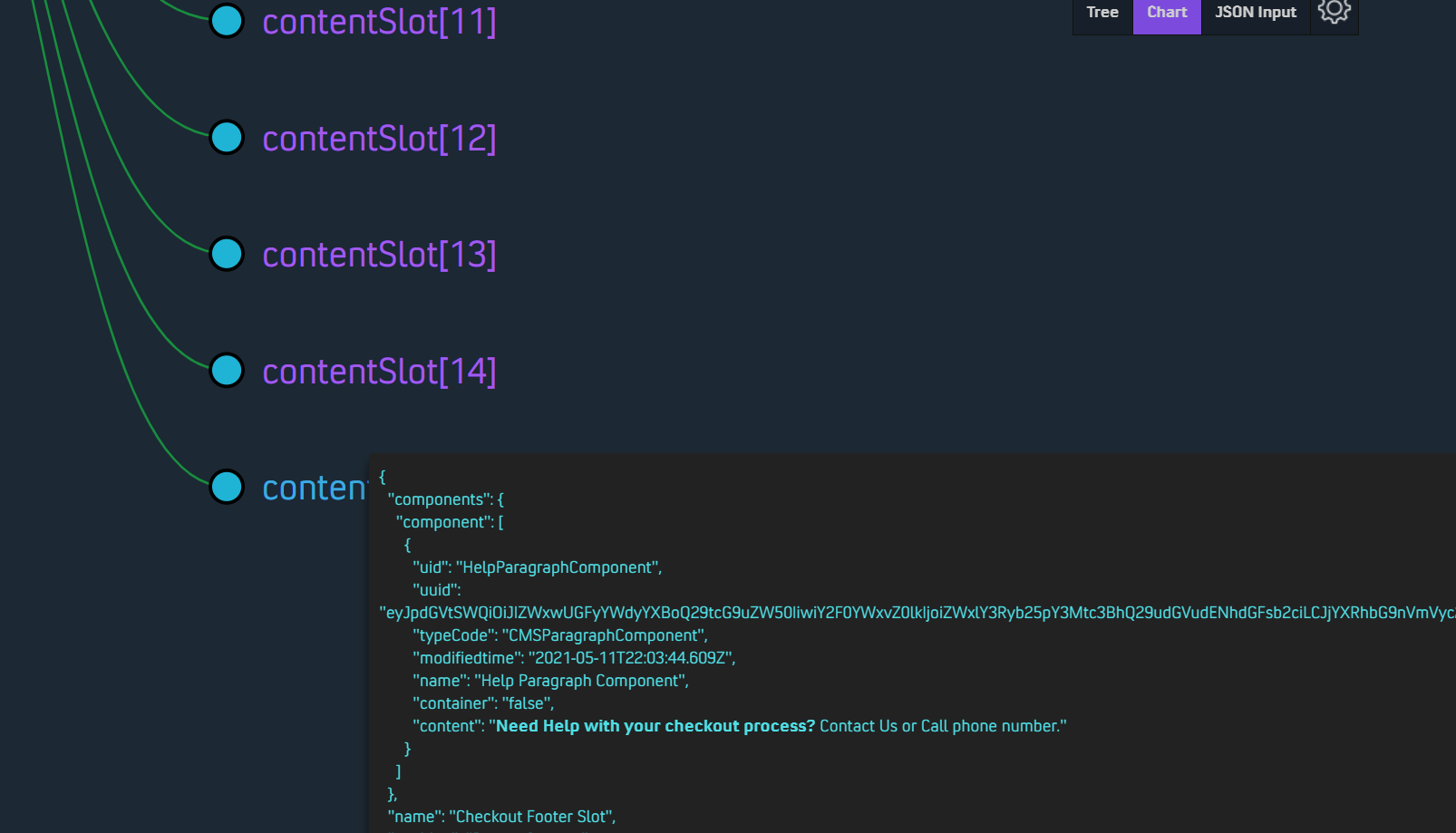
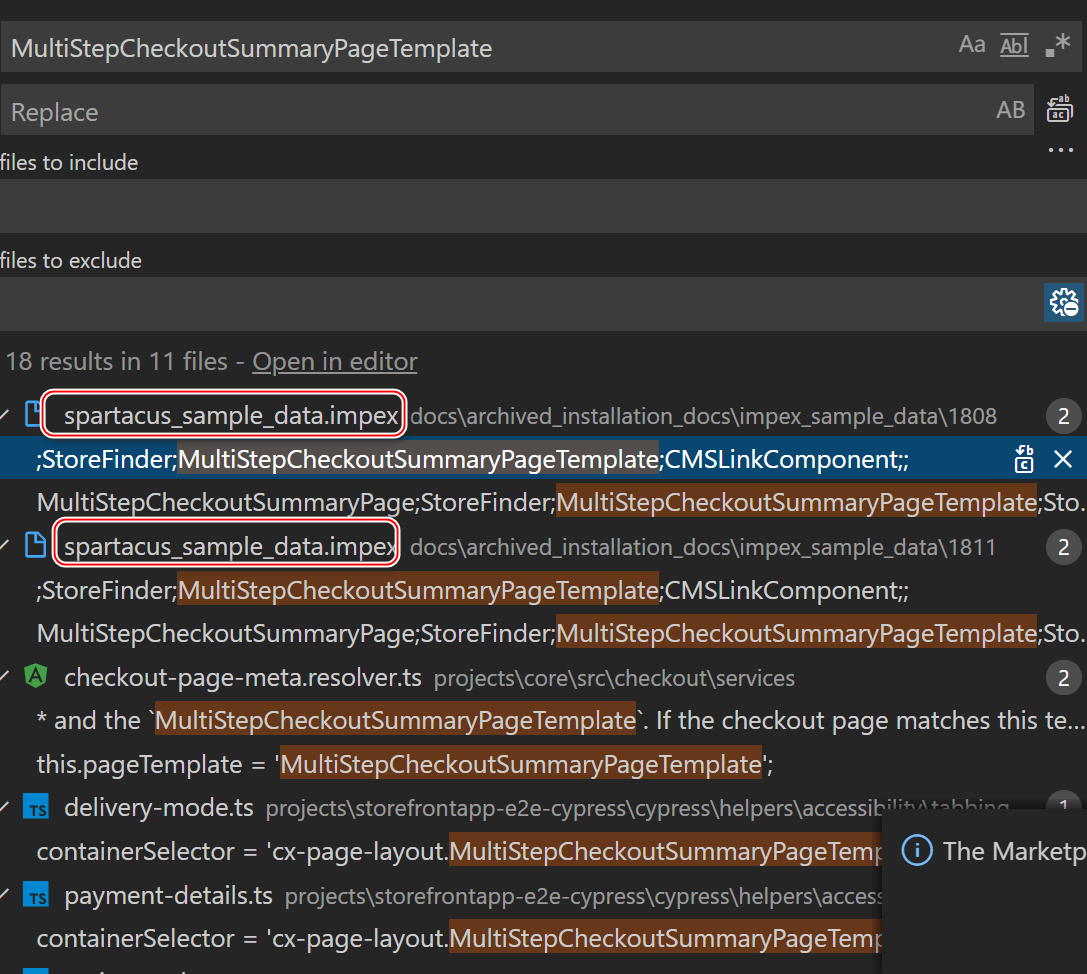
In the default checkout, Spartacus uses a modified MultiStepCheckoutOrderSummaryPageTemplate.
如下图所示:

包含 16个 content slot:


调换 checkout 步骤的顺序
一个例子:
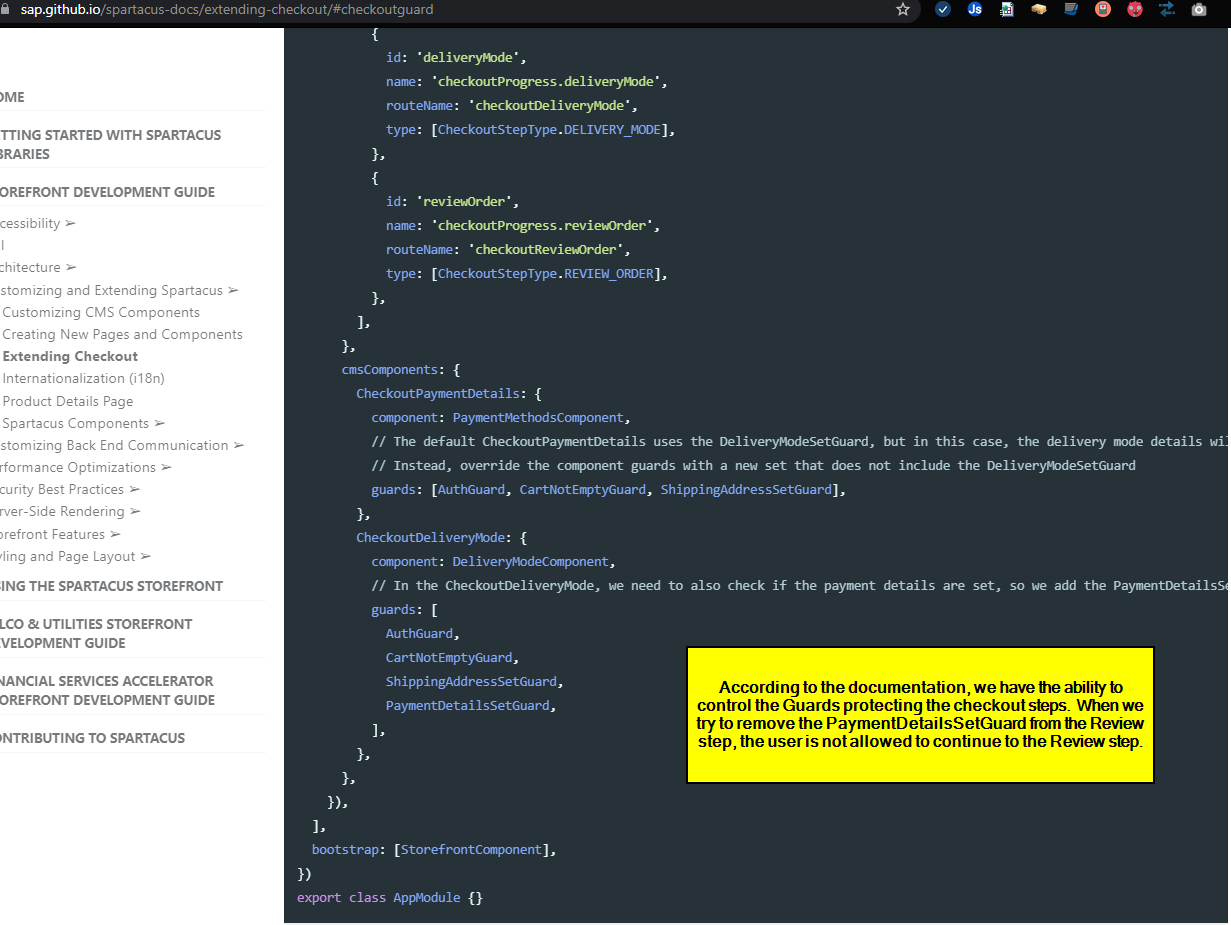
The following scenario describes how to change the order of two steps. In the default configuration, the checkout flow starts with setting a shipping address, followed by setting the delivery mode, and finally by filling in the payment details. In this scenario, the configuration is modified so that the payment details step occurs before the delivery mode step.
@NgModule({
imports: [
B2cStorefrontModule.withConfig({
...restOfConfig,
checkout: {
// You must specify all of the steps (this configuration is not merged with the default one)
steps: [
{
id: 'shippingAddress',
name: 'checkoutProgress.shippingAddress',
routeName: 'checkoutShippingAddress',
type: [CheckoutStepType.SHIPPING_ADDRESS],
},
// Change the payment details step to be before the delivery mode
{
id: 'paymentDetails',
name: 'checkoutProgress.paymentDetails',
routeName: 'checkoutPaymentDetails',
type: [CheckoutStepType.PAYMENT_DETAILS],
},
{
id: 'deliveryMode',
name: 'checkoutProgress.deliveryMode',
routeName: 'checkoutDeliveryMode',
type: [CheckoutStepType.DELIVERY_MODE],
},
{
id: 'reviewOrder',
name: 'checkoutProgress.reviewOrder',
routeName: 'checkoutReviewOrder',
type: [CheckoutStepType.REVIEW_ORDER],
},
],
},
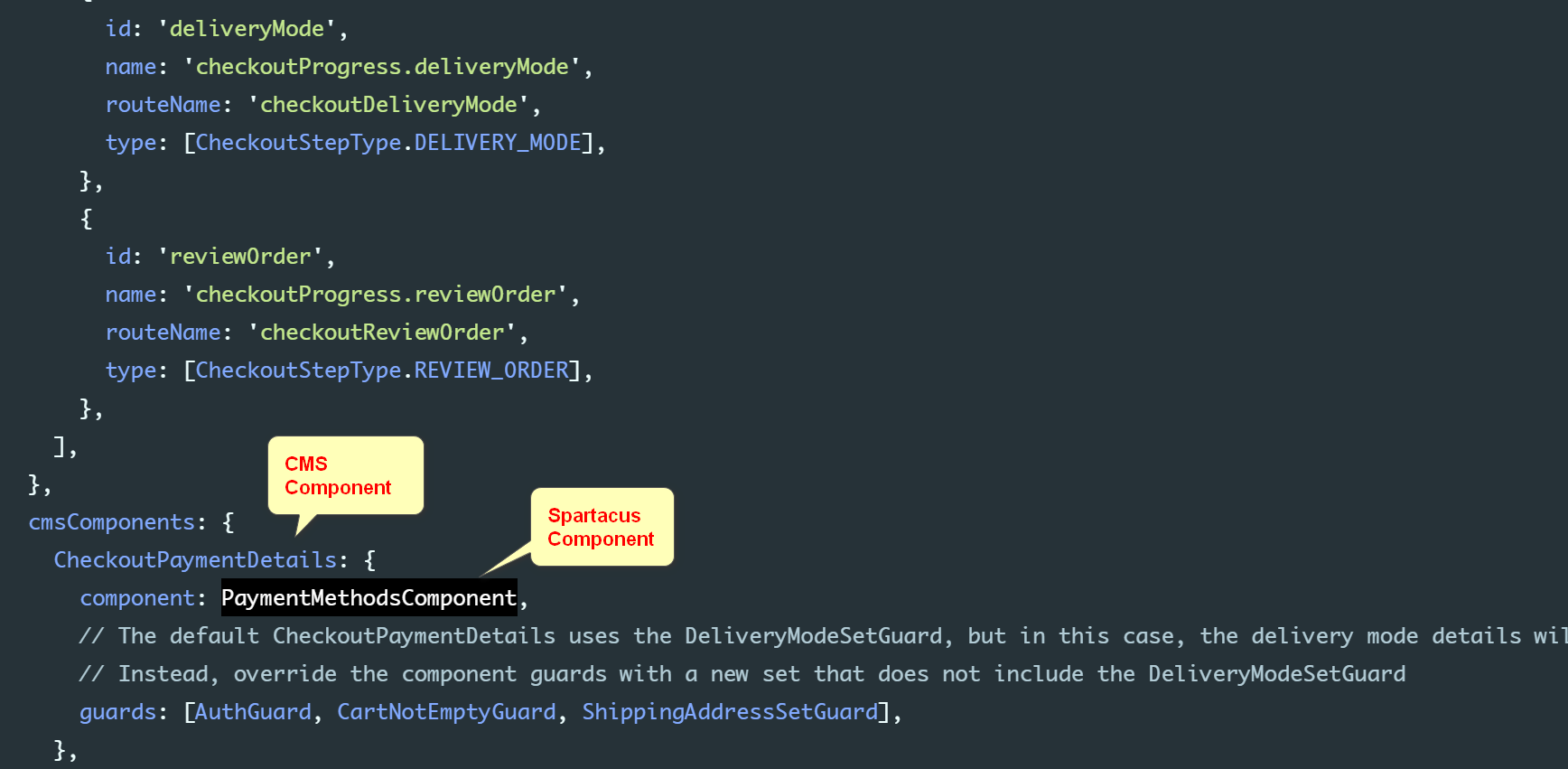
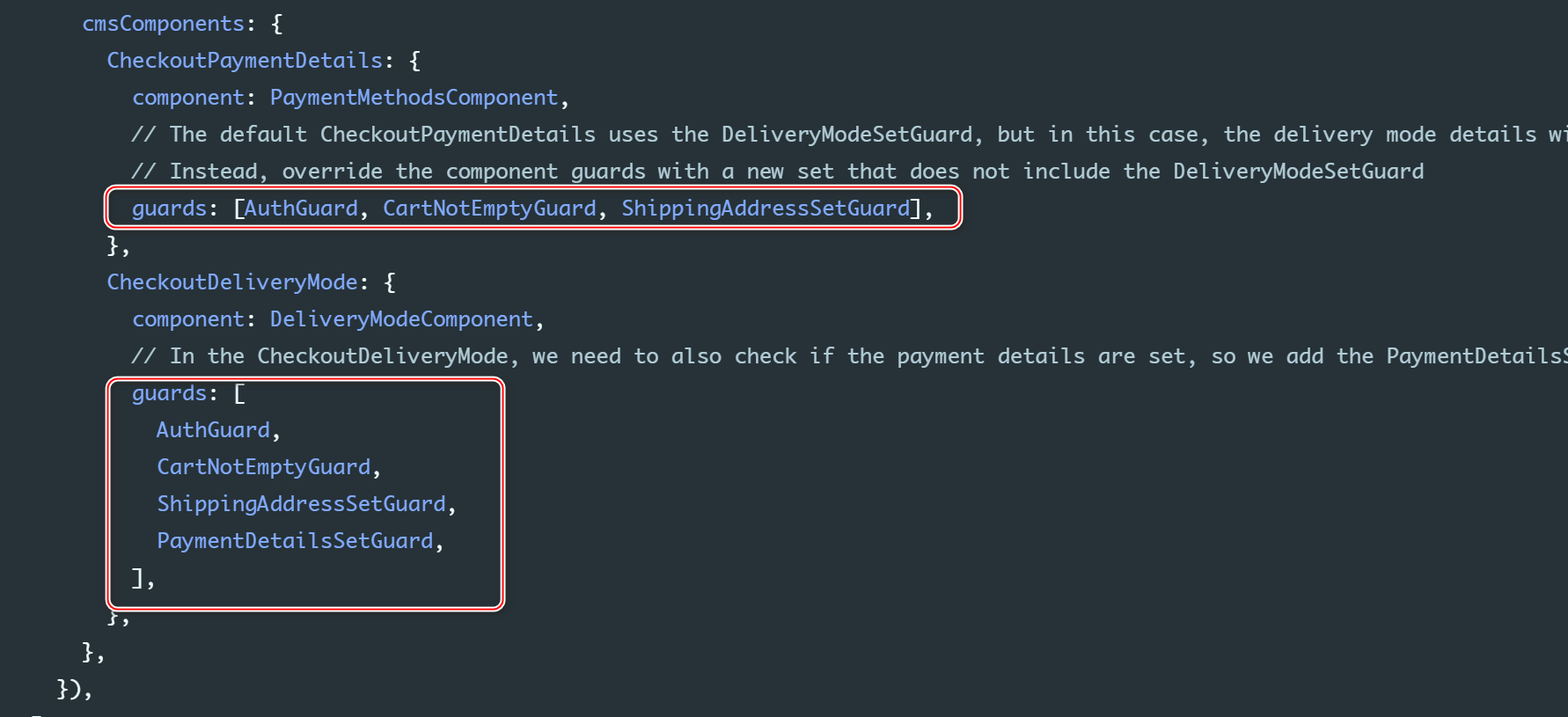
cmsComponents: {
CheckoutPaymentDetails: {
component: PaymentMethodsComponent,
// The default CheckoutPaymentDetails uses the DeliveryModeSetGuard, but in this case, the delivery mode details will not be set yet.
// Instead, override the component guards with a new set that does not include the DeliveryModeSetGuard
guards: [AuthGuard, CartNotEmptyGuard, ShippingAddressSetGuard],
},
CheckoutDeliveryMode: {
component: DeliveryModeComponent,
// In the CheckoutDeliveryMode, we need to also check if the payment details are set, so we add the PaymentDetailsSetGuard
guards: [
AuthGuard,
CartNotEmptyGuard,
ShippingAddressSetGuard,
PaymentDetailsSetGuard,
],
},
},
}),
],
bootstrap: [StorefrontComponent],
})
export class AppModule {}
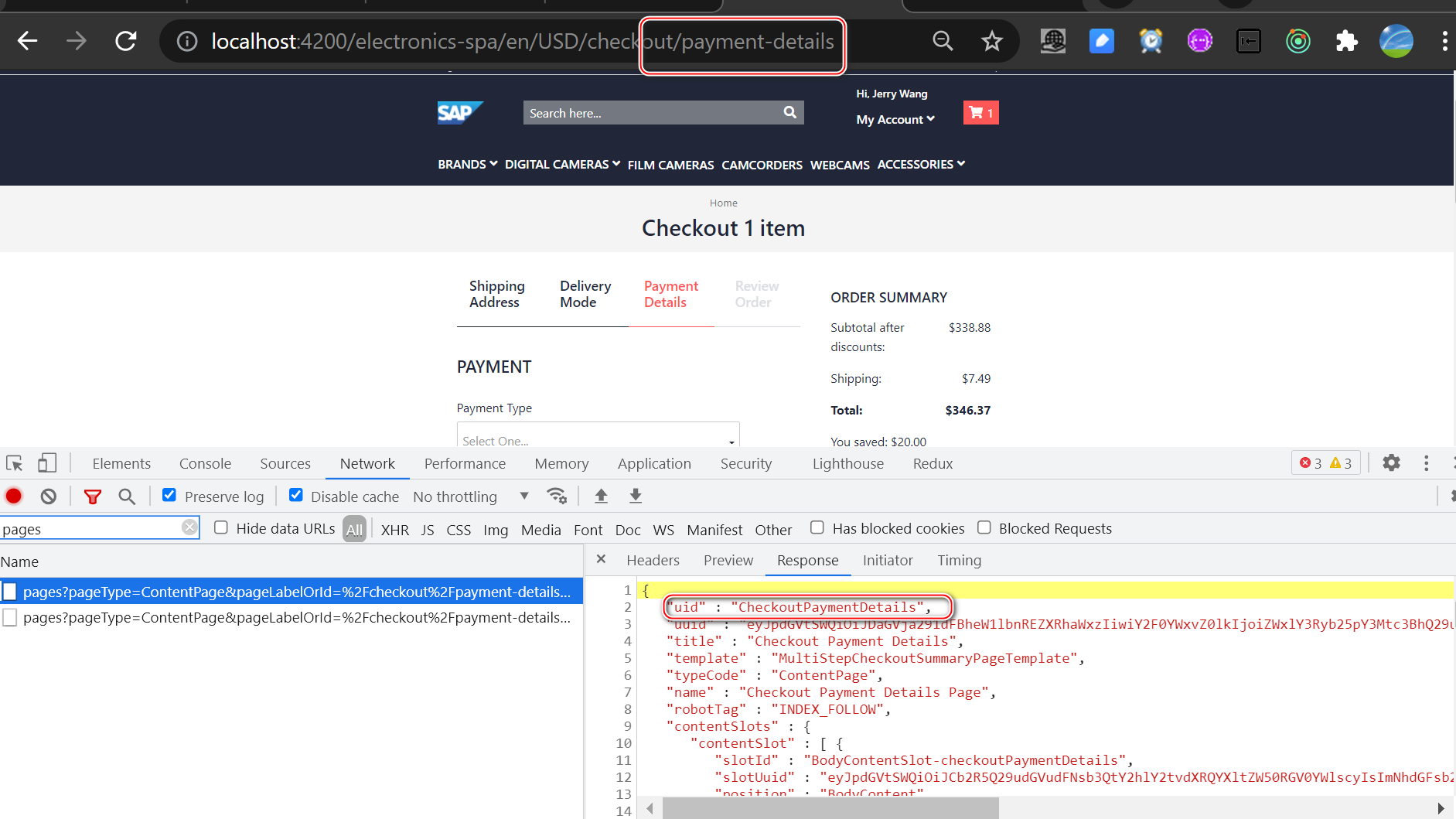
CheckoutPaymentDetails Component,只有在进入 payment step 时才加载:

CheckoutPaymentDetails


在 CMS Component mapping 里指定 Component guard:

- 点赞
- 收藏
- 关注作者


评论(0)