Angular 使用 Injector API 人工获取依赖注入的实例
【摘要】 这个例子的完整源代码:import { Component, OnInit, Injectable, Injector } from '@angular/core';@Injectable()class UsefulService { constructor(){ console.log("Useful Service is created"); }}@Inject...
这个例子的完整源代码:
import { Component, OnInit, Injectable, Injector } from '@angular/core';
@Injectable()
class UsefulService {
constructor(){
console.log("Useful Service is created");
}
}
@Injectable()
class NeedsService {
constructor(public service: UsefulService) {
console.log("NeedsService is created");
}
}
const injector = Injector.create({
providers:
[{ provide: NeedsService, deps: [UsefulService] }, { provide: UsefulService, deps: [] }]
});
console.log(' true or false?' , injector.get(NeedsService).service instanceof UsefulService);
@Component({
selector: 'manual_di',
template: '<p>Manual DI </p>'
})
export class ManualDIComponent implements OnInit {
constructor() {
}
ngOnInit(): void {
}
}
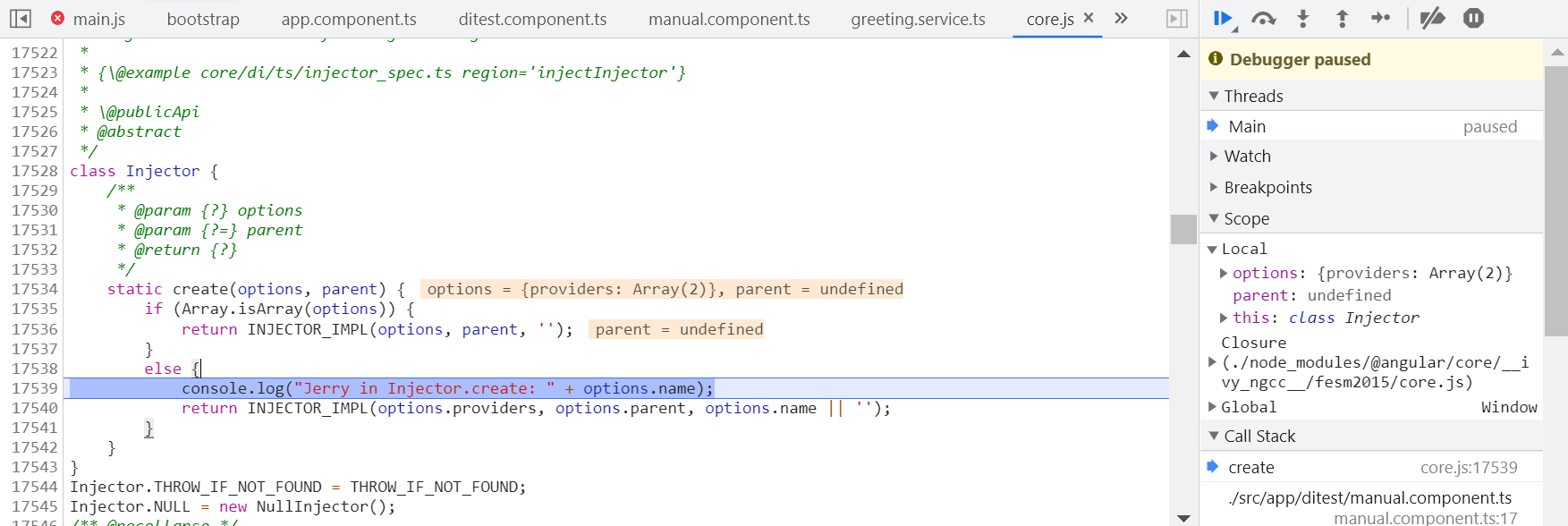
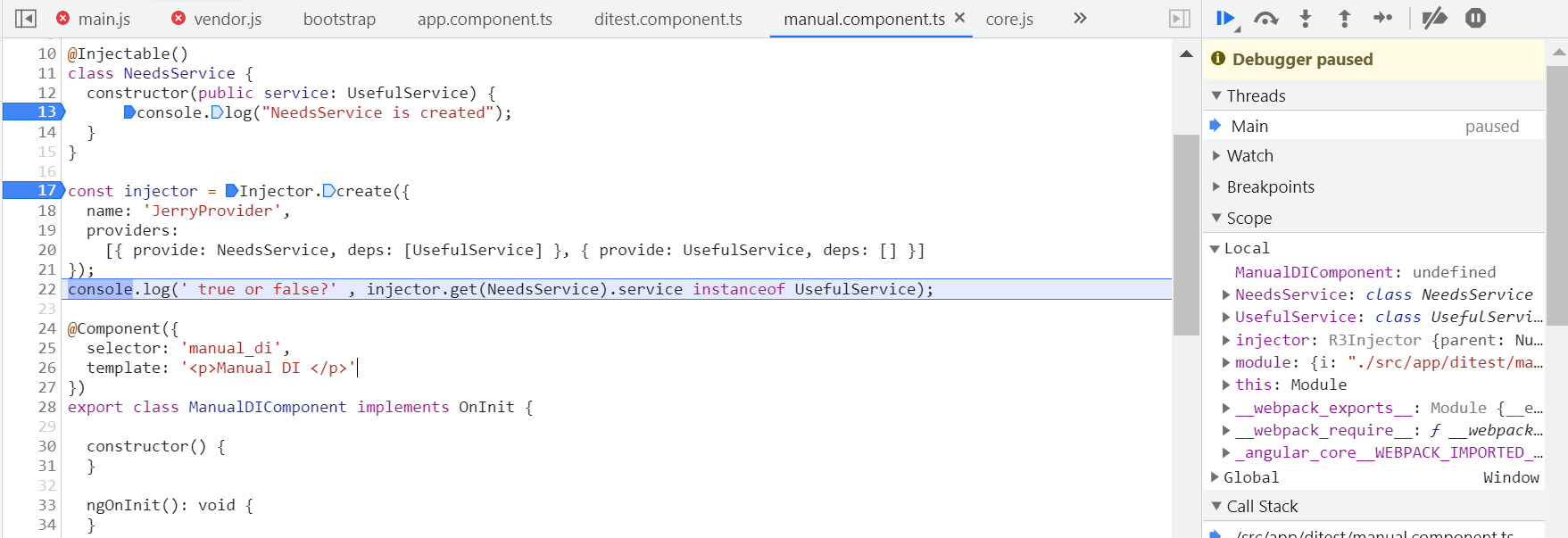
单步调试
Injector.create
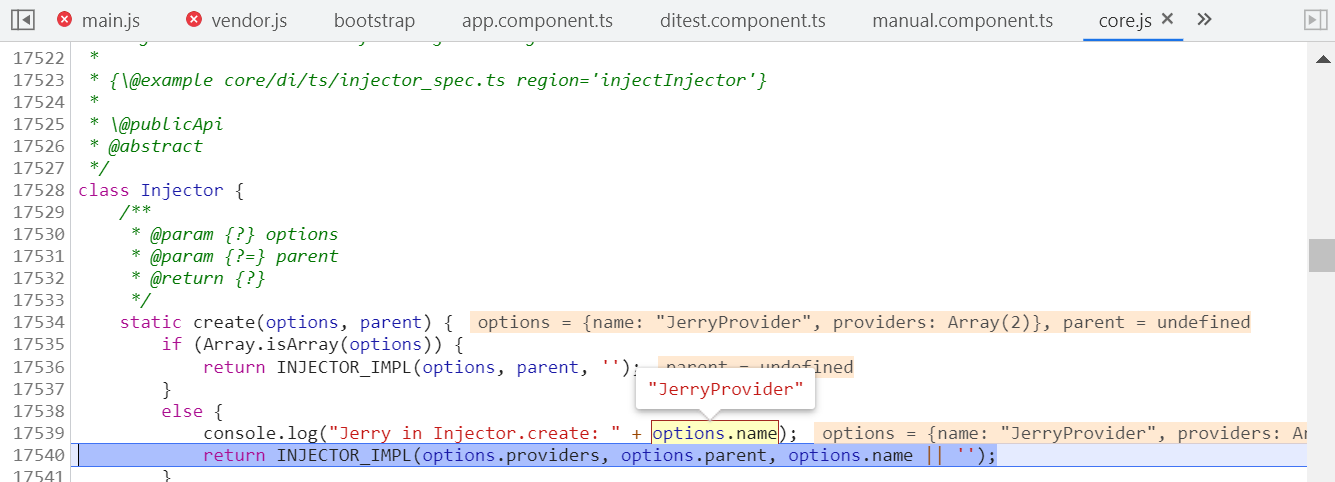
由实现源代码可见,Angular NgModule providers 元数据支持 name 参数:


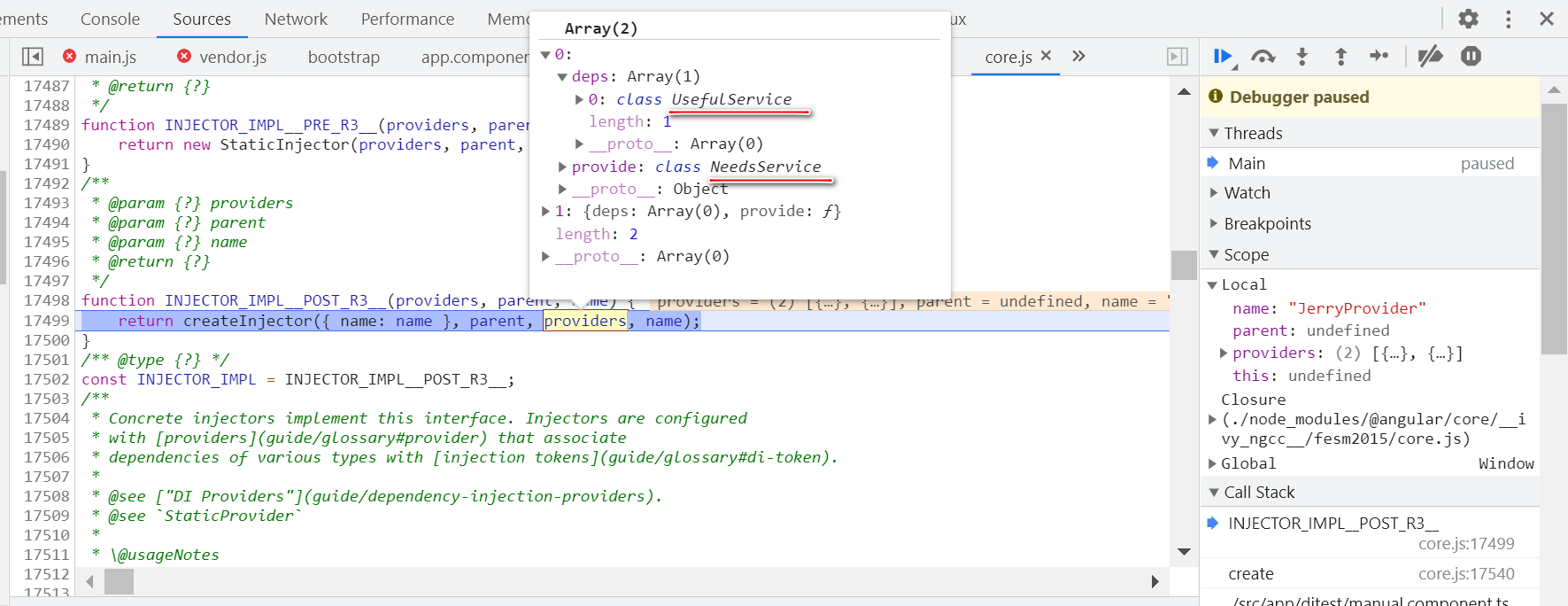
NeedsService 的依赖服务是 UsefulService,维护在 deps 数组里:

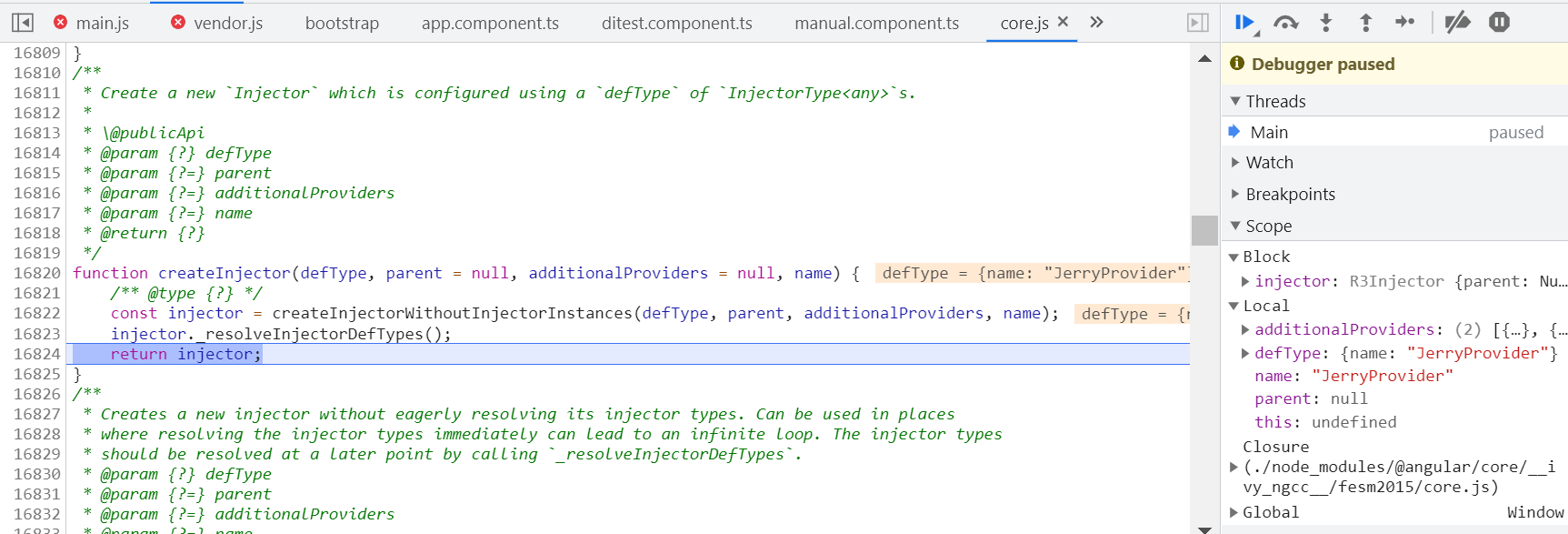
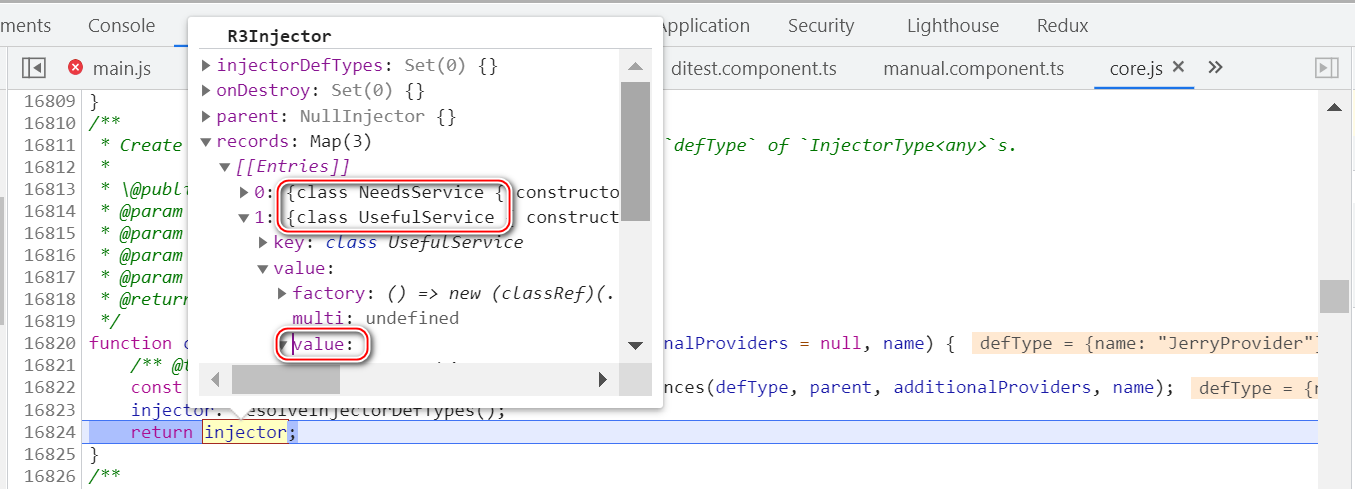
观察最后返回的 injector 实例里,到底包含了哪些数据:

injector records 属性包含了 Providers NeedsService 和 UsefulService 两条记录,但是 value 为空,因为是惰性加载。

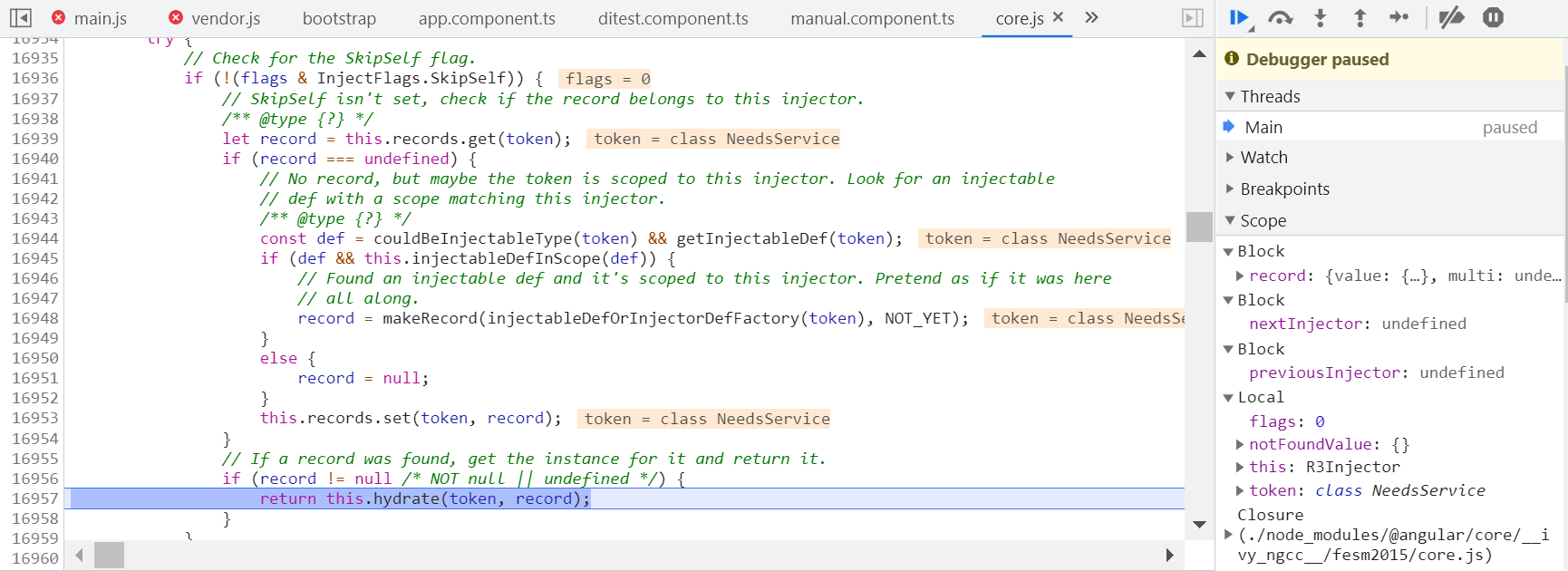
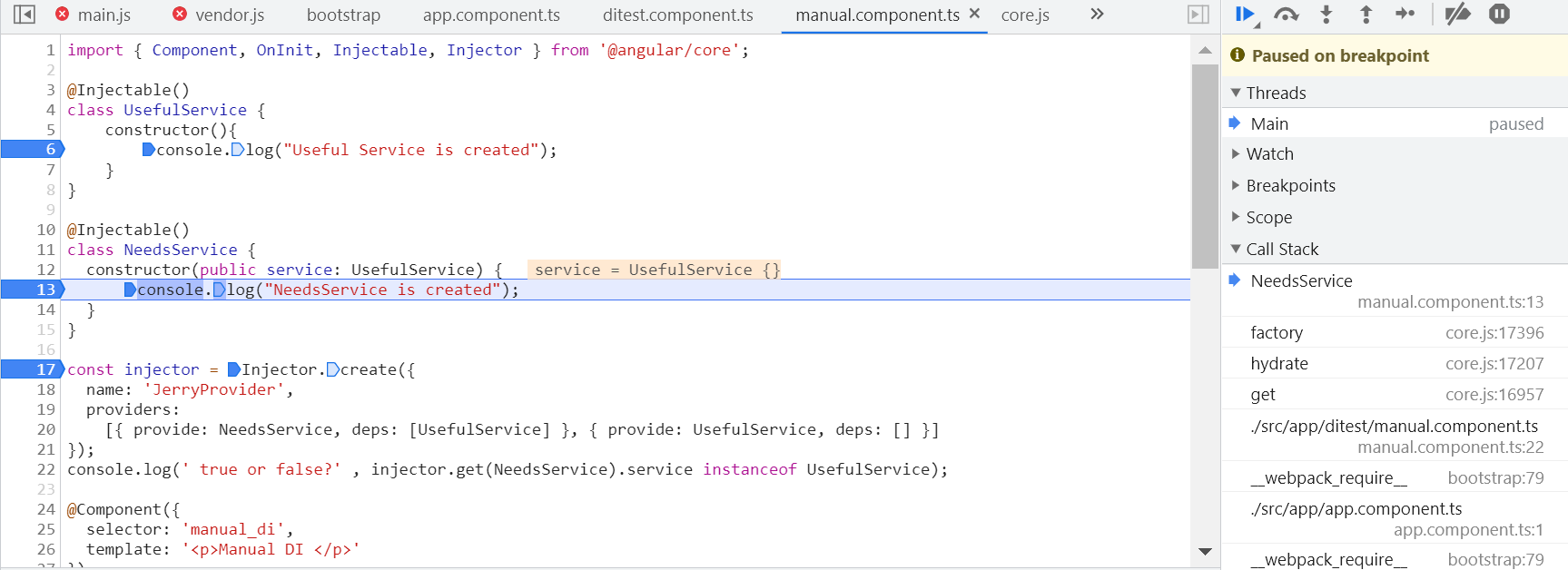
直到应用代码显式调用 injector.get 获取 providers 实例时,hydration 才会发生:



本文全部源代码可以在这个 commit 里找到。
如下图所示,我直接将 SAP UI5 Label 和 Text 控件放在一起,最后的结果不令人满意:
<Label text="Refresh Count:" labelFor="counter" />
<Text id="counter"/>
Label 和 Text 并未在同一行显示:

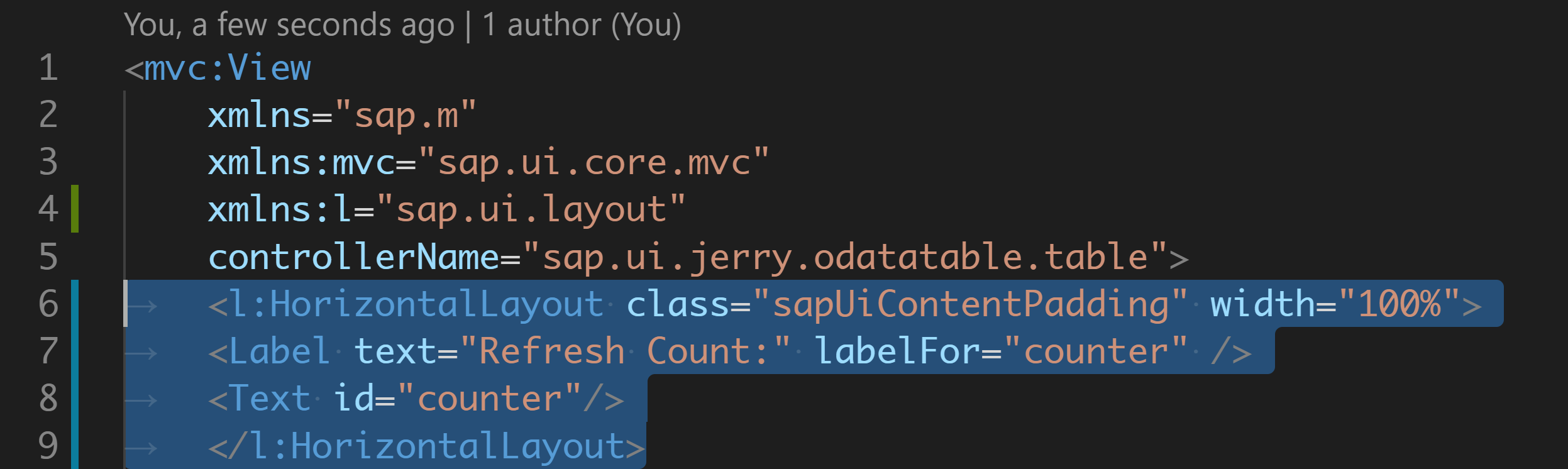
使用 HorizontalLayout 将Label 和 Text 包裹在一起,问题解决:
<l:HorizontalLayout class="sapUiContentPadding" width="100%">
<Label text="Refresh Count:" labelFor="counter" />
<Text id="counter"/>
</l:HorizontalLayout>

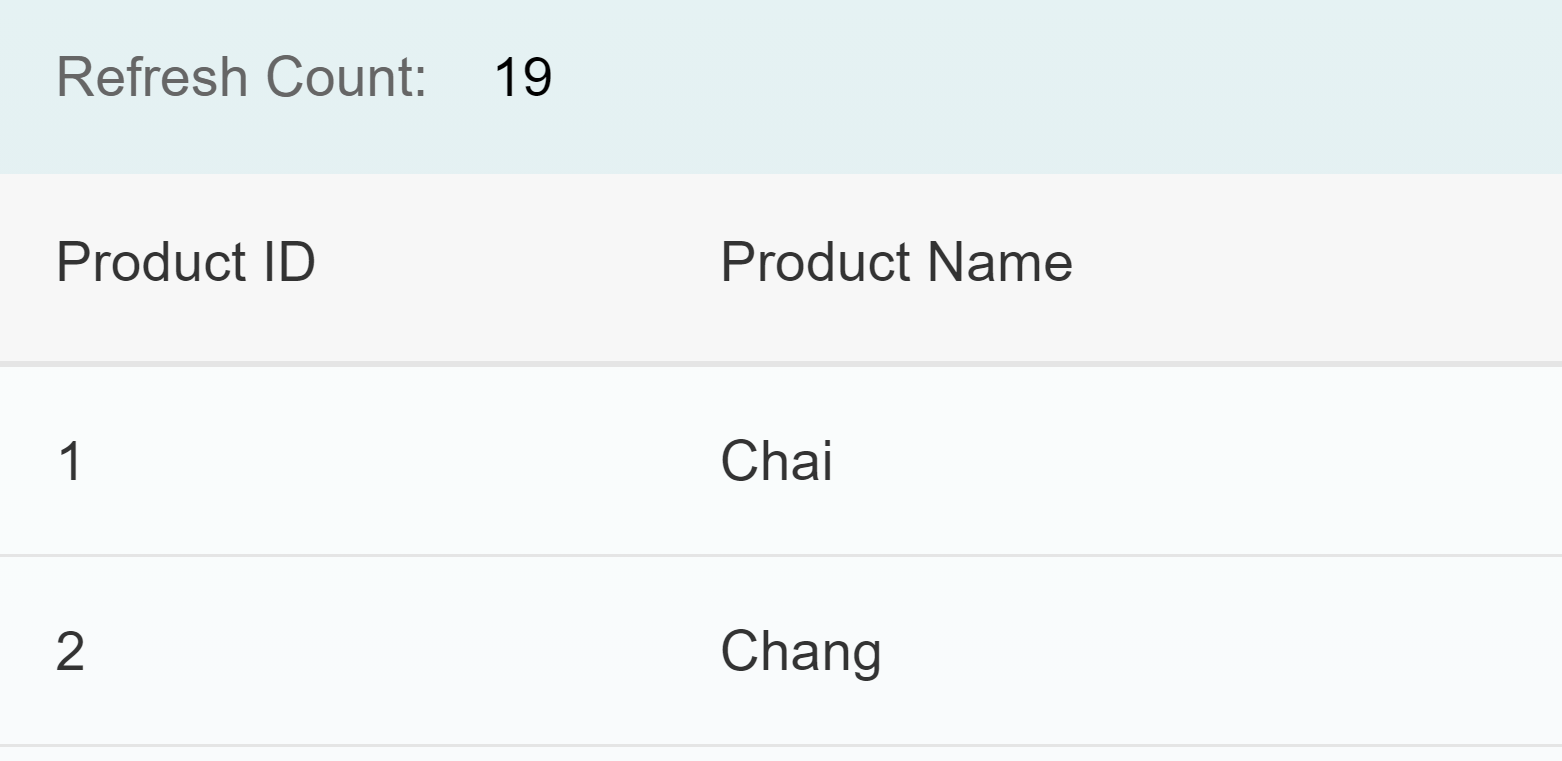
最后的效果:

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)