利用 Angular Directive 和 @HostBinding 实现输入文本框随着键盘输入自动变色效果
【摘要】 假设有这样一个需求:我们需要增强 HTML 里原生的 input 标签,让其达到,随着用户输入字符时,其颜色自动切换的效果。这是一个典型的可以使用 Angular Directive 实现的需求。每个 Directive 都有一个 host 元素。Decorator that marks a DOM property as a host-binding property and suppli...
假设有这样一个需求:我们需要增强 HTML 里原生的 input 标签,让其达到,随着用户输入字符时,其颜色自动切换的效果。
这是一个典型的可以使用 Angular Directive 实现的需求。
每个 Directive 都有一个 host 元素。

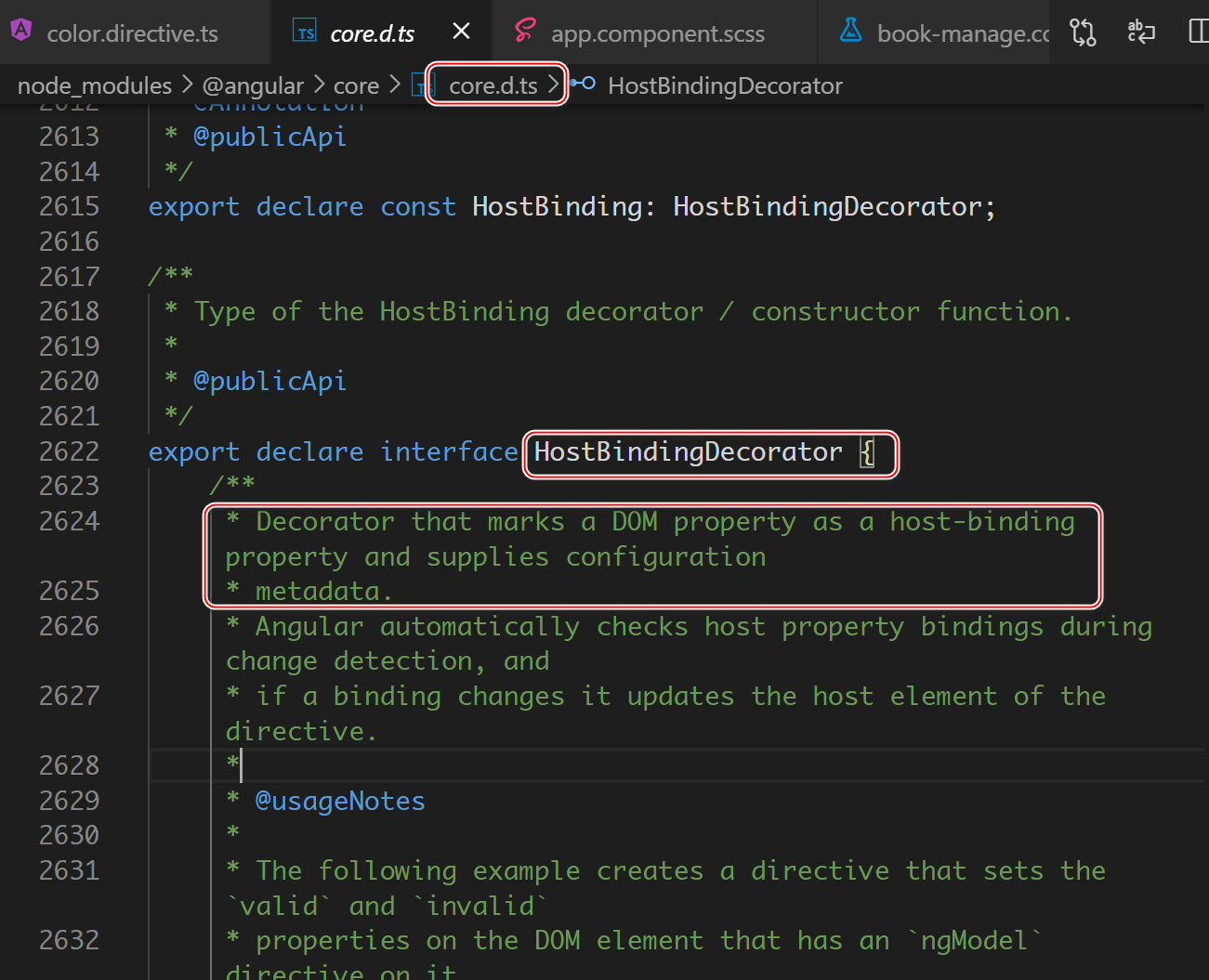
Decorator that marks a DOM property as a host-binding property and supplies configuration metadata. Angular automatically checks host property bindings during change detection, and if a binding changes it updates the host element of the directive.
Directive 里,修改 @HostBinding 修饰的 Directive 属性,就相当于修改了 DOM 元素的属性本身。

同理,通过 @HostListener 修饰的事件处理函数,在 host 元素发生对应的事件之后,会自动被触发。
Rainbow 指令完整的实现代码:
import { Directive, HostBinding, HostListener } from '@angular/core';
@Directive({
selector: '[appRainbow]'
})
export class RainbowDirective{
possibleColors = [
'darksalmon', 'hotpink', 'lightskyblue', 'goldenrod', 'peachpuff',
'mediumspringgreen', 'cornflowerblue', 'blanchedalmond', 'lightslategrey'
];
@HostBinding('style.color') color: string;
@HostBinding('style.borderColor') borderColor: string;
@HostListener('keydown') onKeydown(){
const colorPick = Math.floor(Math.random() * this.possibleColors.length);
console.log('Jerry colorPick: ' + colorPick);
this.color = this.borderColor = this.possibleColors[colorPick];
}
}
消费这个指令的方法非常简单:

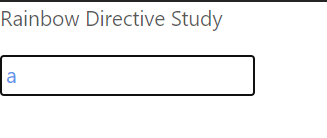
最后的效果:随着我在 input 字段里输入字段,input 字体颜色自动改变。


完整代码参考我的Github
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)