如何查看 SAP Spartacus PageLayoutComponent 里的 template$ 的值
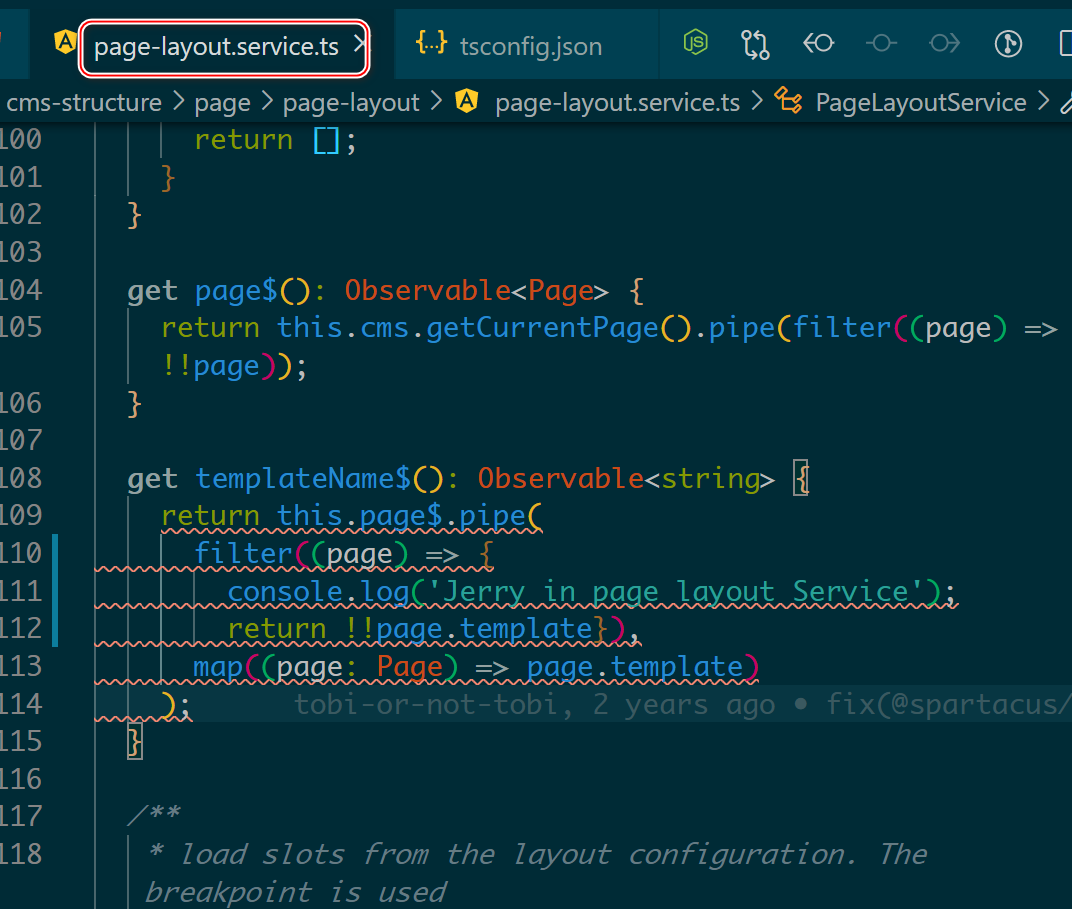
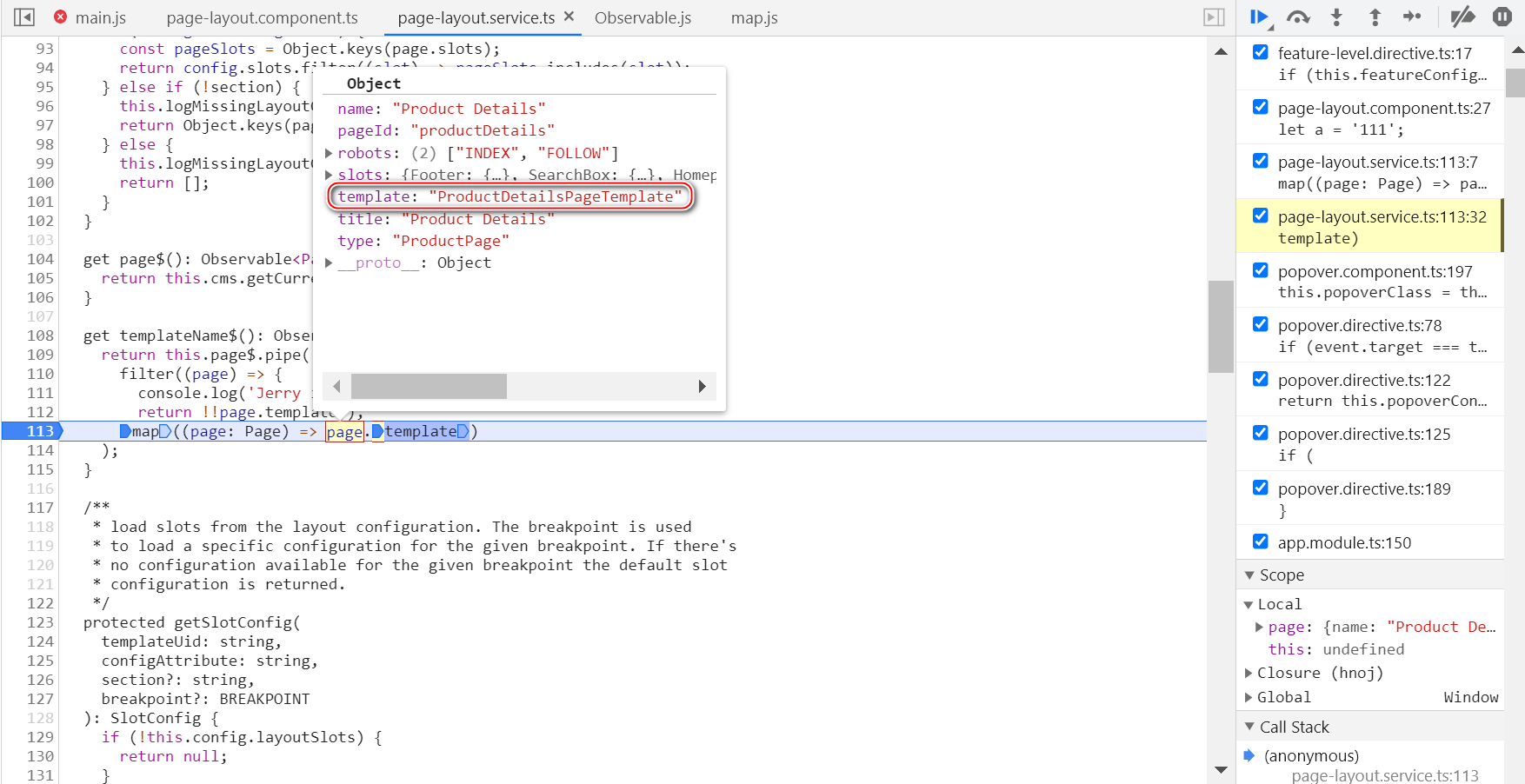
SAP Spartacus PageLayoutService.ts 里的 templateName$ get 操作:返回一个 Observable 对象,包裹的类型为 string.

pipe 的第一个操作 filter,目的是确保 page 对象的 template 属性一定存在,避免接下来第二个 map 操作出现返回被 Observable 包裹的 undefined 值的情况。
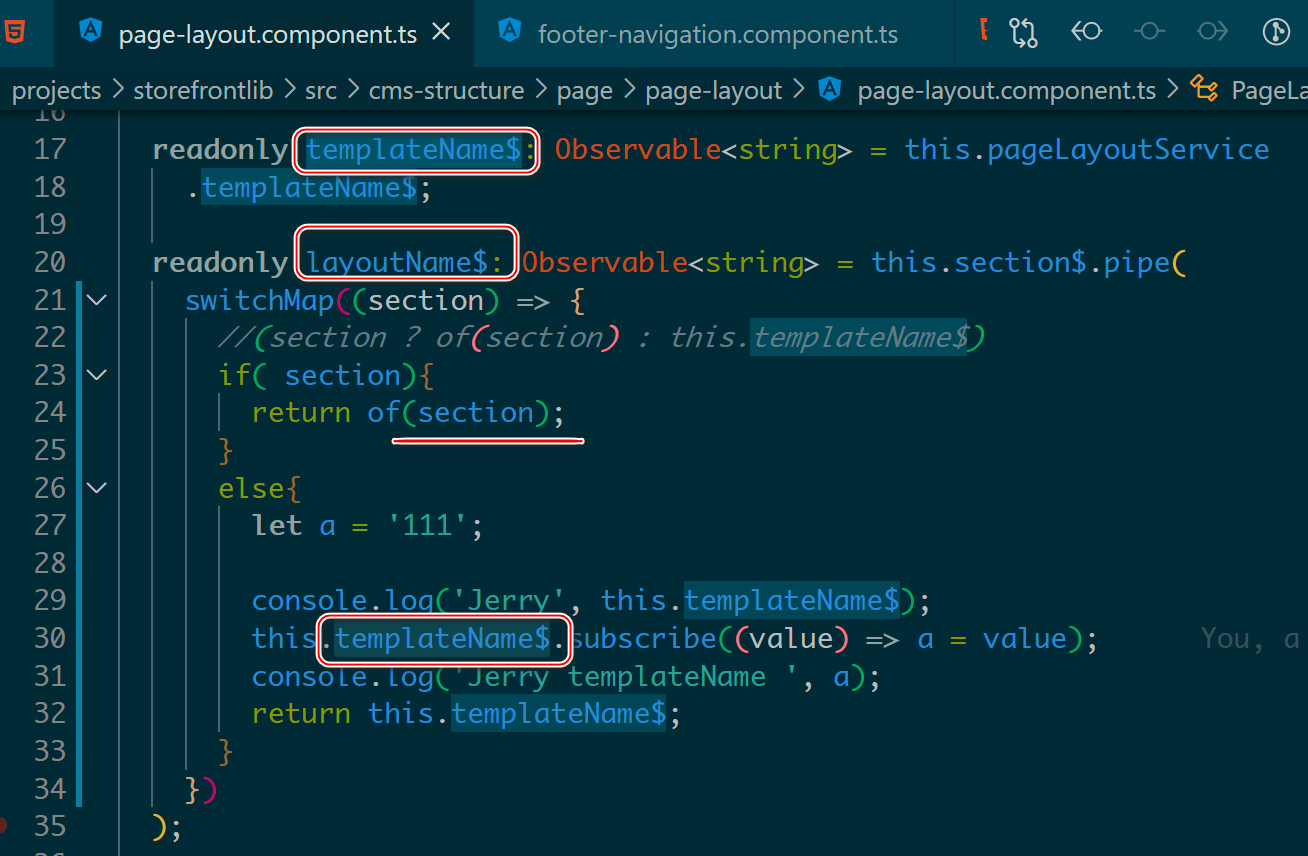
而在 PageLayoutComponent 实现里,有一个同名属性。
从 layoutName$ 返回的逻辑看,优先从 section$ 里取数。如果 section$ 里有值,返回 section 的值,否则直接返回 PageLayoutService 的 templateName$.



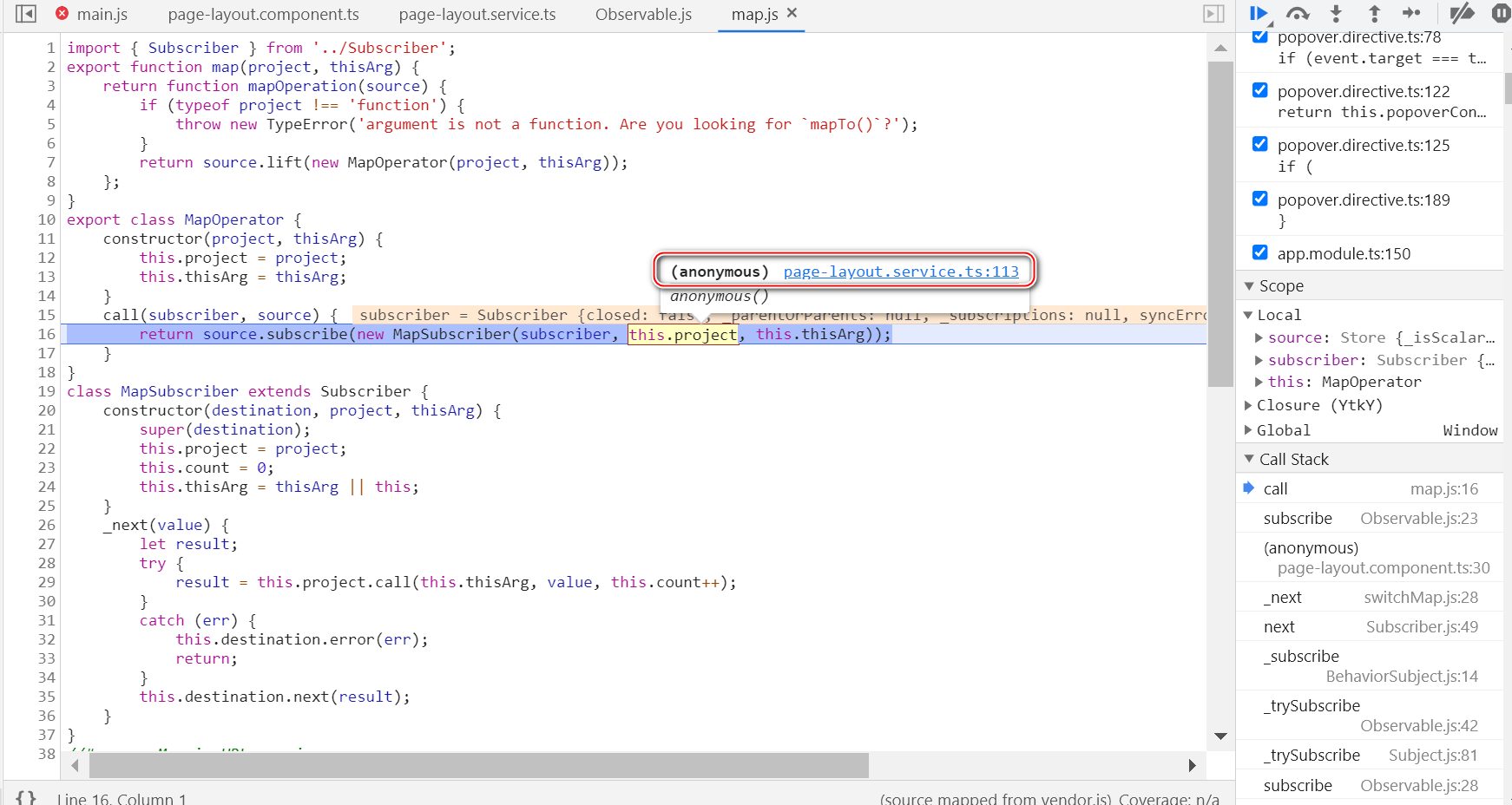
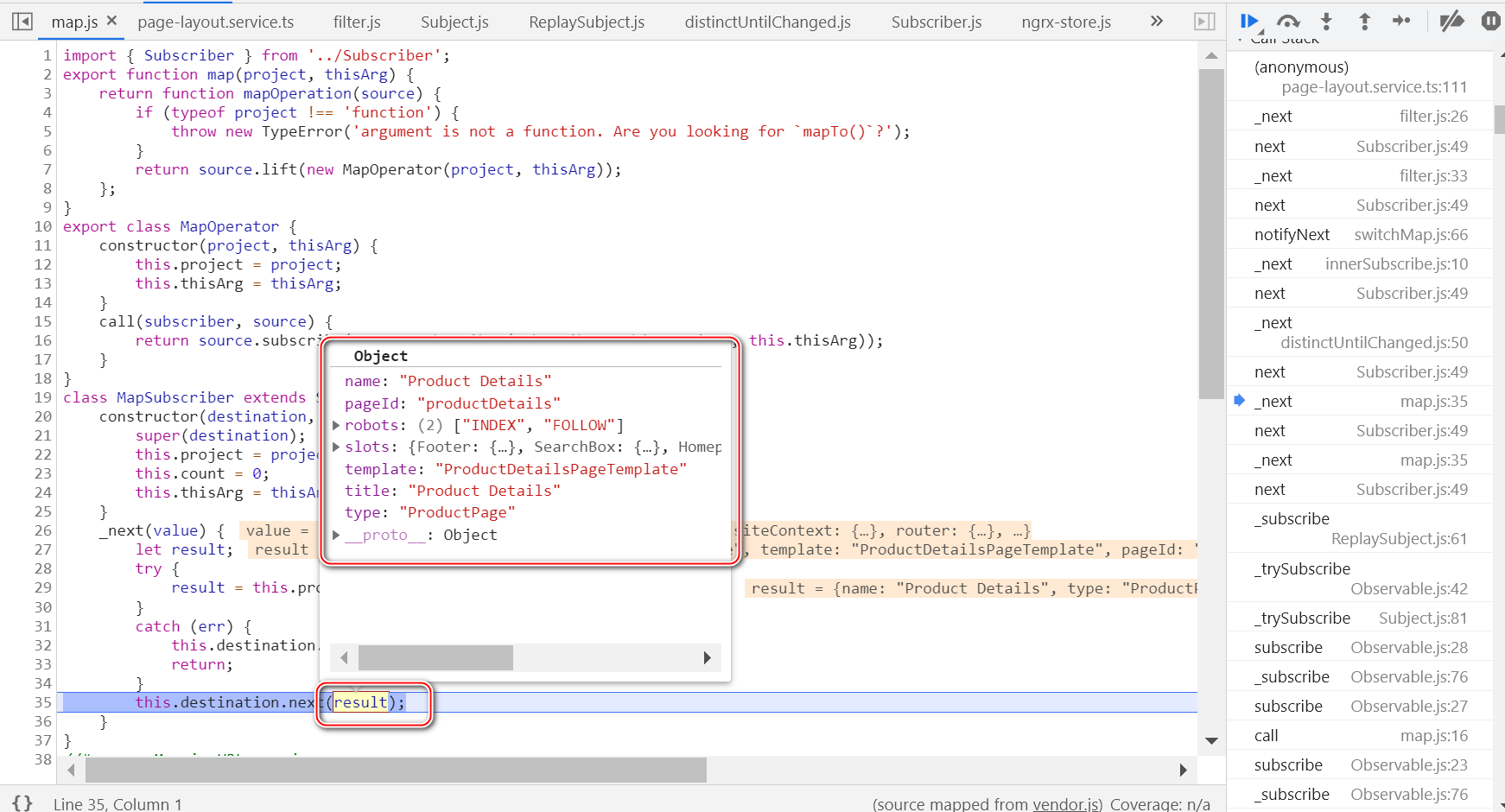
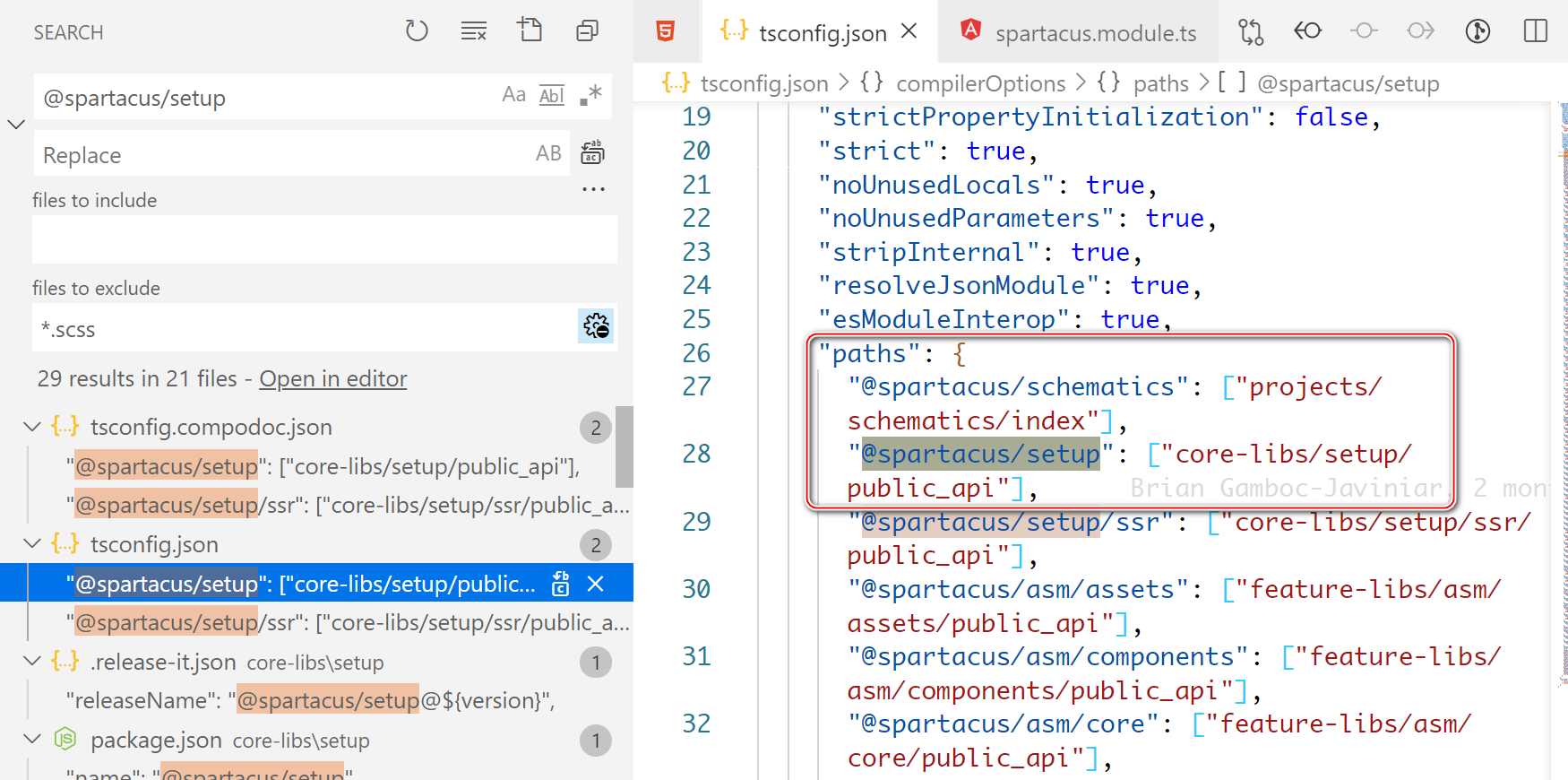
可以查看到这个 project 的具体实现位置:

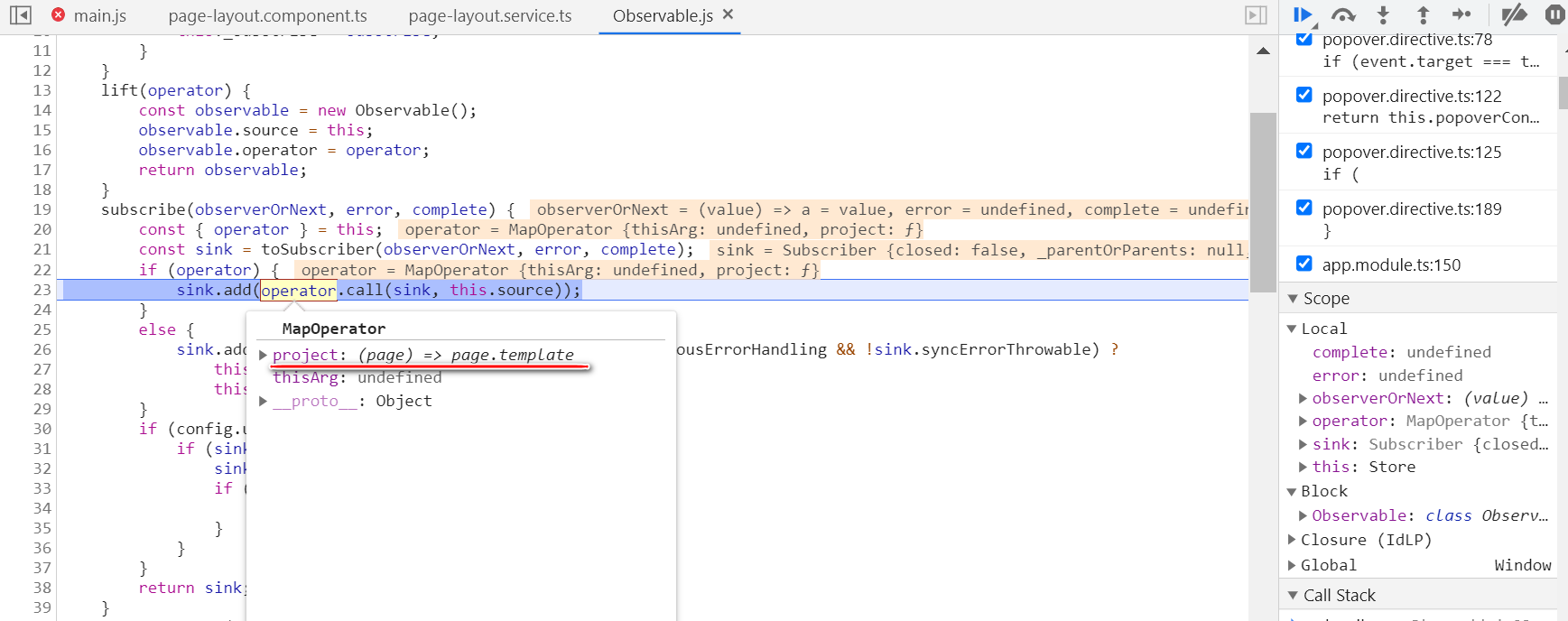
从 page 结构里拿到 template 属性:值为 ProductDetailsPageTemplate

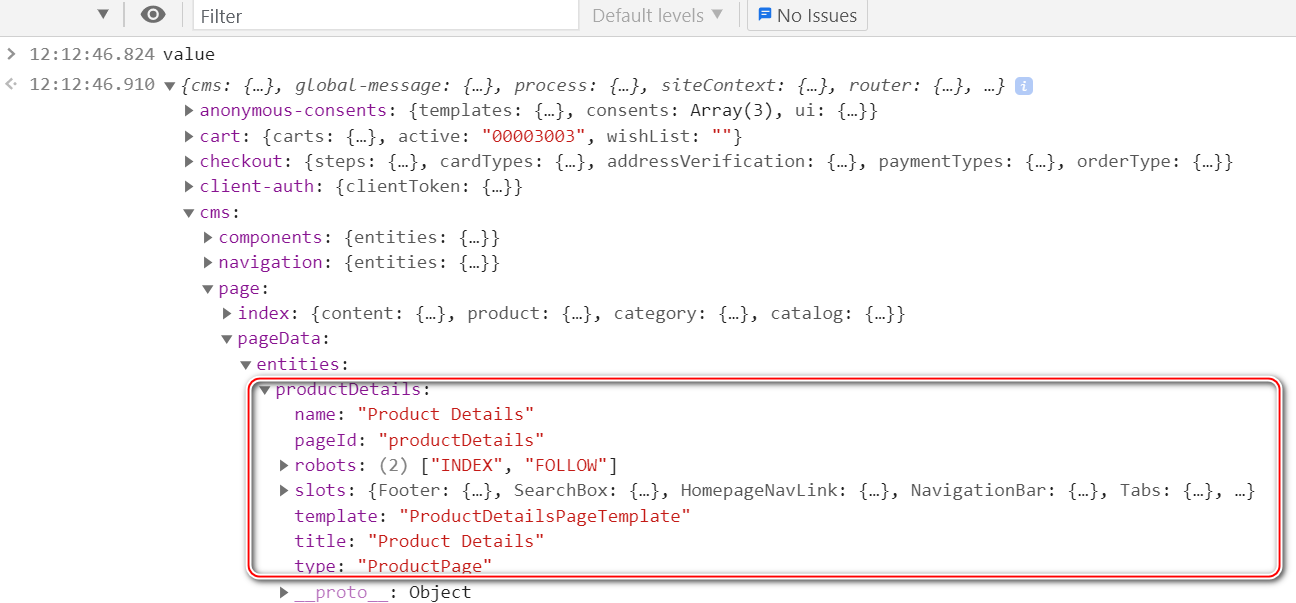
具体原理,是从 ngrx central store 里,拿到 product 明细页面相关数据:


拿到 result 后,调用 next,通知对应的 subscriber:

ng add @spartacus/schematics --ssr
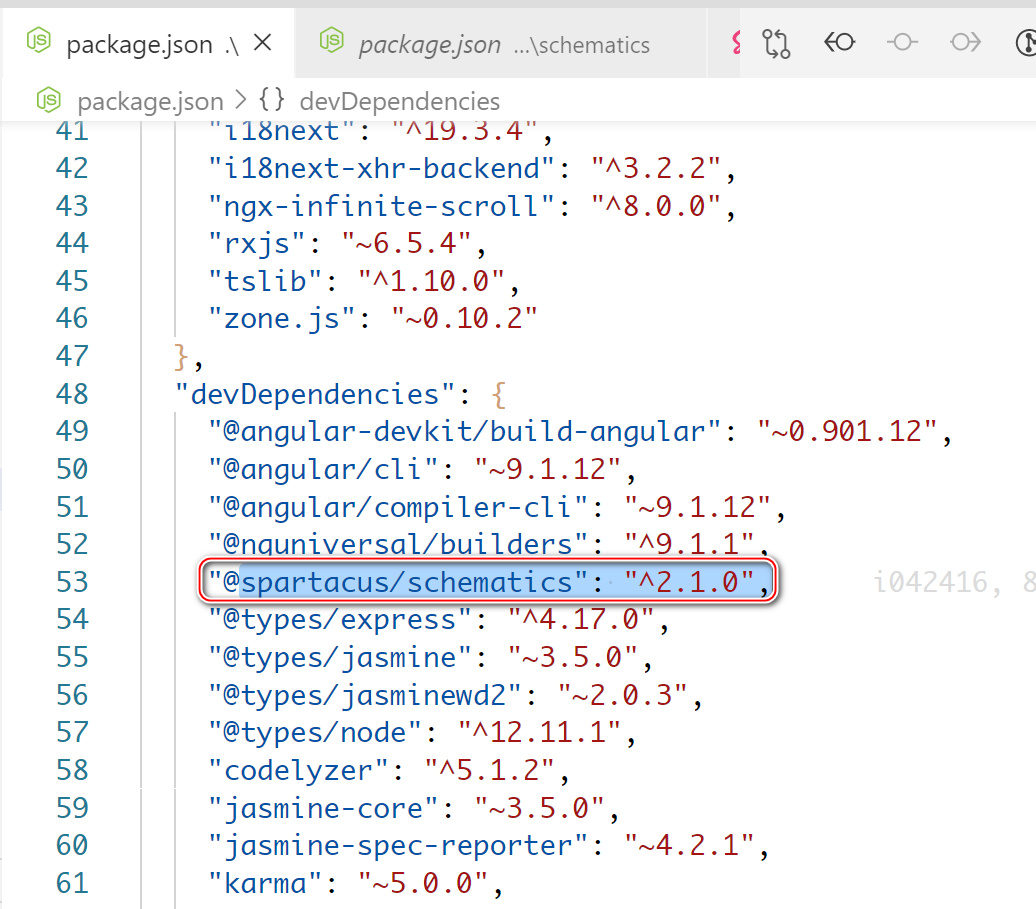
在用 SAP Spartacus 开发的 store 里,能看到 devDependencies 里具有 @spartacus/schematics 的依赖:

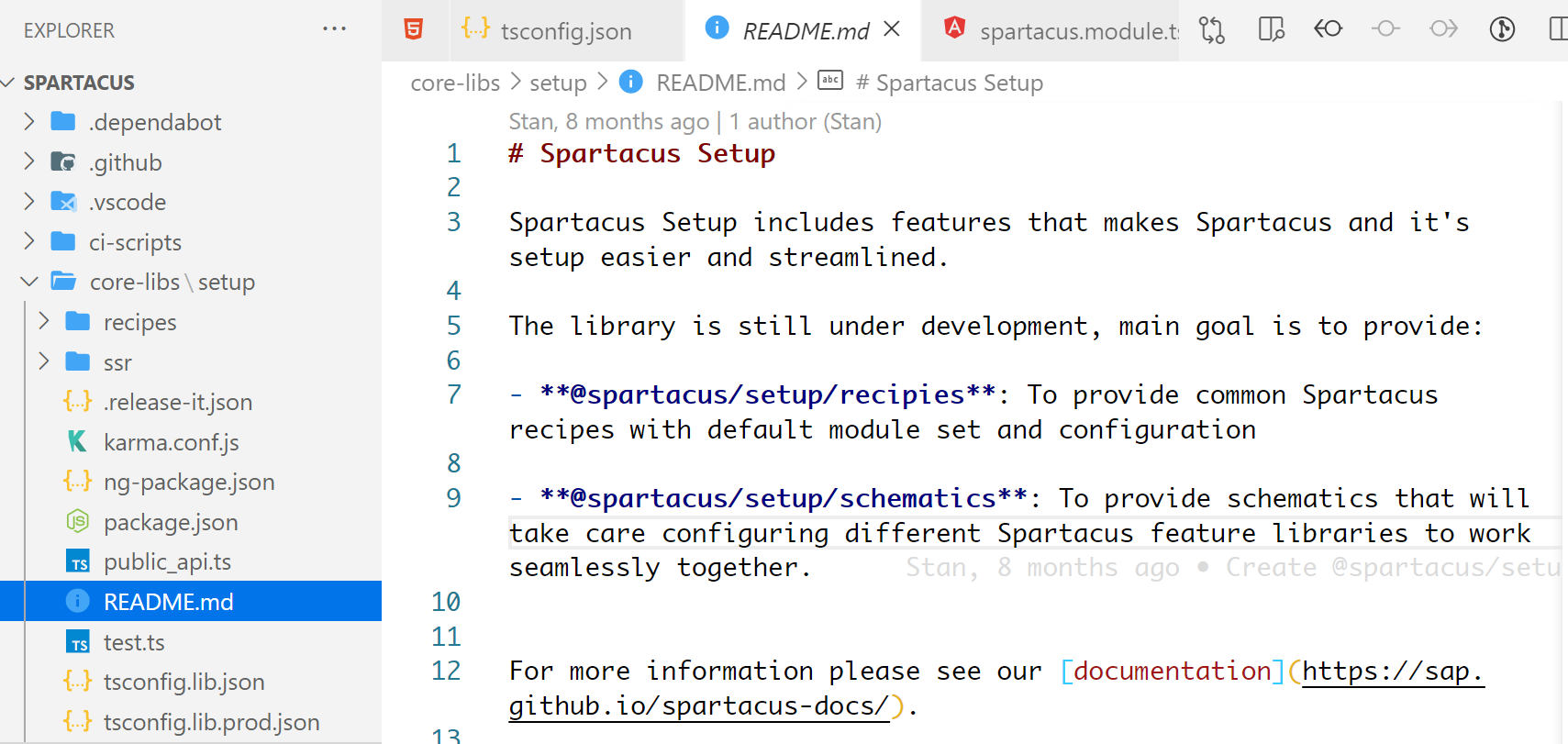
这是 SAP Spartacus Schematics 的一部分:https://sap.github.io/spartacus-docs/schematics.
Spartacus schematics allow you to install Spartacus libraries in your project.
Spartacus Schematics 允许我们在自己的项目里安装 Spartacus 库。SAP Spartacus Schematics 本身的帮助文档:https://github.com/SAP/spartacus/blob/develop/projects/schematics/README.md
命令:ng add @spartacus/schematics@latest
支持的一些重要 option:
- featureLevel sets the application feature level. The default value is the same as the version of the Spartacus packages you are working with. For example, the featureLevel for @spartacus/schematics@3.2.0 is 3.2.
featureLevel:设置应用的 feature level,默认值和 Spartacus package level 一致。
- ssr includes the server-side rendering (SSR) configuration.
做两件事情:
- Adds server-side rendering dependencies.
- Provides additional files that are required for SSR.
使用 option 的语法:
ng add @spartacus/schematics@latest --baseUrl https://spartacus-demo.eastus.cloudapp.azure.com:8443/ --baseSite=apparel-uk-spa,electronics-spa --currency=gbp,usd --language=uk,en --ssr
手动添加 SSR support 步骤
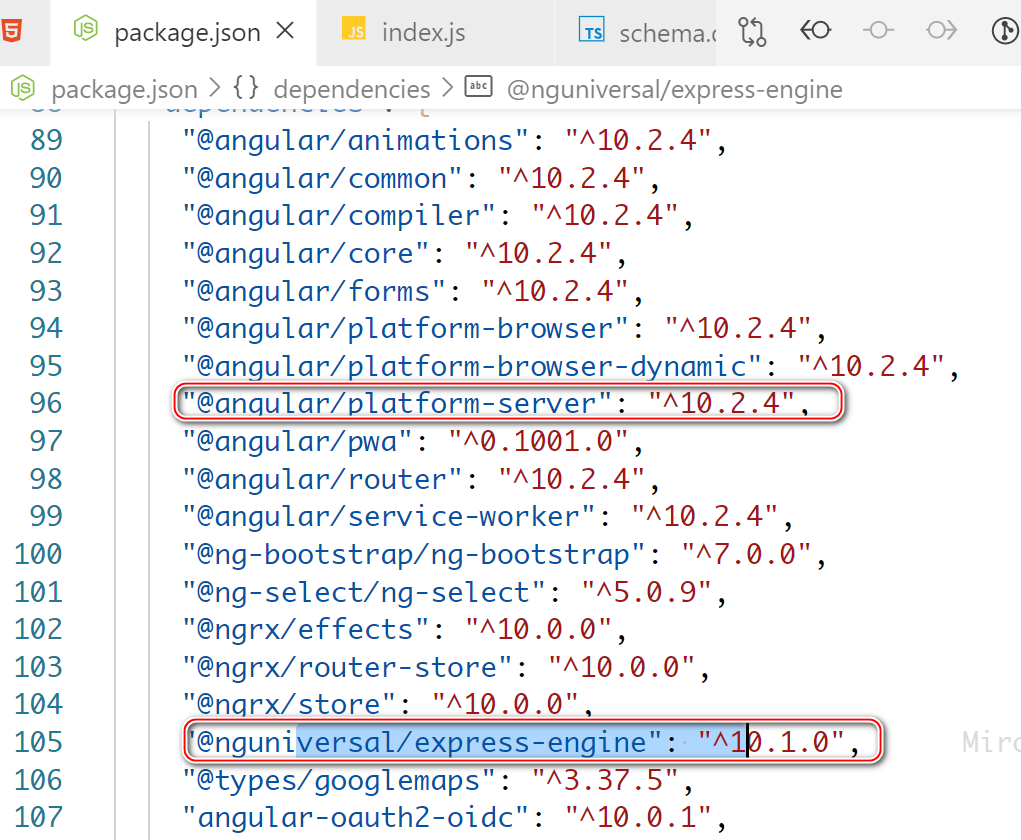
- package.json 里添加依赖:
- “@angular/platform-server”: “~10.1.0”,
- “@nguniversal/express-engine”: “^10.1.0”
https://github.com/angular/universal/tree/master/modules/express-engine
Express Engine 的作用是为了在服务器端运行 Angular 应用让其支持服务器端渲染。
- “@spartacus/setup”: “^3.0.0-rc.2”,



- “express”: “^4.15.2”

- 添加下列 devDependencies 到 package.json 里:
- “ts-loader”: “^6.0.4”,
- “@nguniversal/builders”: “^10.1.0”,
- “@types/express”: “^4.17.0”,
- 添加下列脚本到 package.json:
- “e2e”: “ng e2e”,
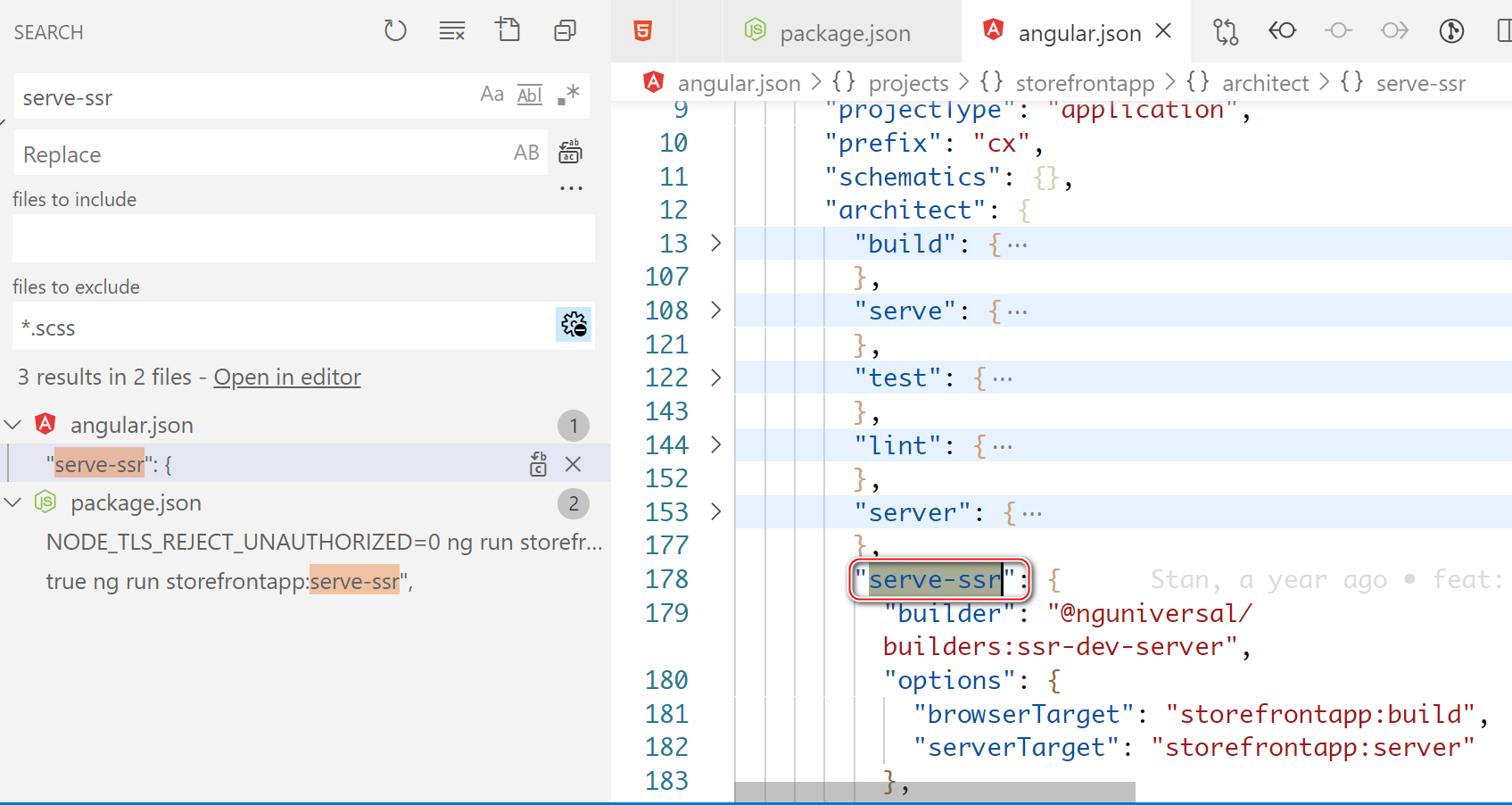
- “dev:ssr”: “ng run <your-project-name>:serve-ssr” - 注意,不是 npm run,后者定义在 package.json 里。
而这个 serve-ssr 定义在 angular.json 的 architect 区域里:

- “serve:ssr”: “node dist/<your-project-name>/server/main.js”,
- “build:ssr”: “ng build --prod && ng run <your-project-name>:server:production”,
- “prerender”: “ng run <your-project-name>:prerender”
修改 src/main.ts:
之前的代码:
platformBrowserDynamic().bootstrapModule(AppModule);
修改之后的代码:
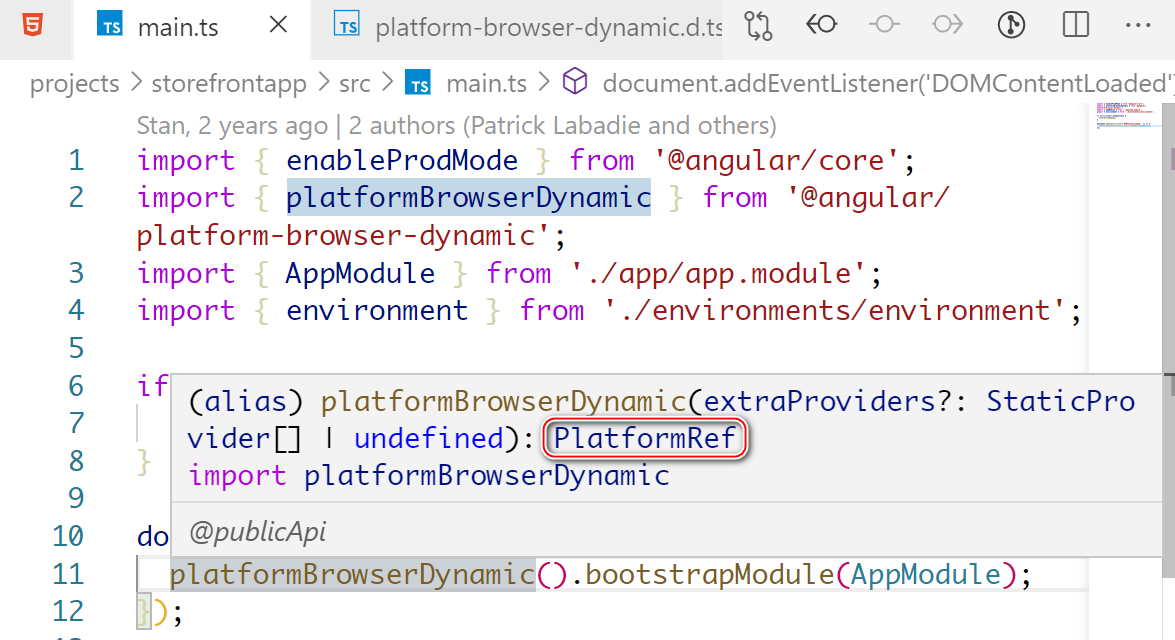
document.addEventListener("DOMContentLoaded", () => {
platformBrowserDynamic().bootstrapModule(AppModule);
});
这里的 platformBrowserDynamic 是什么意思?参考这篇知乎文章什么是 Angular Platforms - 深入理解 Angular Platforms
Angular 框架的设计初衷是将其打造成一个独立平台。这样的设计思路确保了 Angular 应用可以正常地跨环境执行 - 无论是在浏览器,服务端,web-worker 甚至是在移动设备上。
当我们通过 Angular CLI 指令 ng new MyNewApplication 创建一个新的 Angular 应用时,应用的默认环境设置为浏览器环境。
platformBrowserDynamic 函数的返回结果是一个 PlatformRef。 PlatformRef 只是一个 Angular 服务,该服务知晓如何引导启动 Angular 应用。

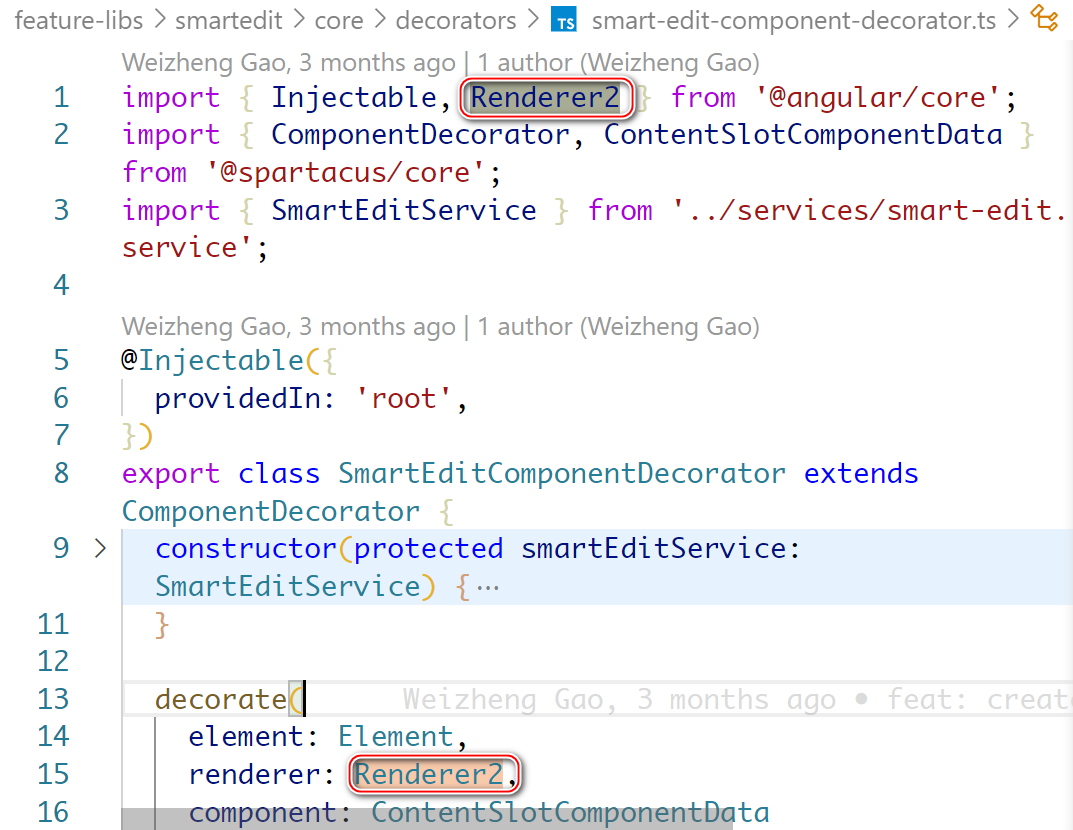
Angular 高度依赖于依赖注入系统。这也是为什么 Angular 本身很大一部分内容被声明为抽象服务的原因, 比如 Renderer2.

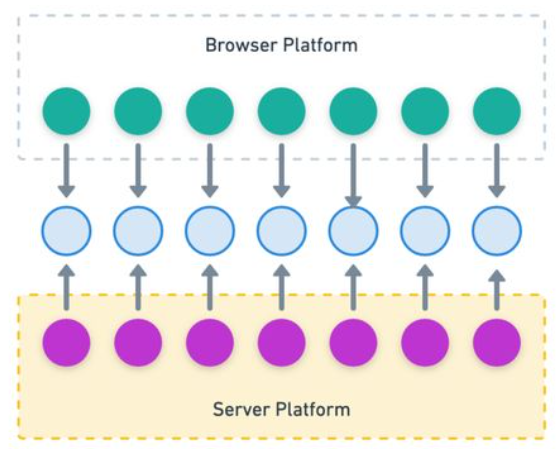
下图中间蓝色圆圈代表抽象类,上下的绿色和紫色,分别代表 Browser Platform 和 Server Platform 的具体实现。

DomAdapter:
- BrowserDomAdapter - 浏览器平台
- DominoAdapter - 服务器端平台,不与 DOM 进行交互,因为在服务端无法获取 DOM.除此之外,其还会使用 domino library,在 node.js 环境中模拟 DOM.
app.module.ts:
BrowserModule.withServerTransition({ appId: 'spartacus-app' }),
Configures a browser-based app to transition from a server-rendered app, if one is present on the page.
@param params — An object containing an identifier for the app to transition. The ID must match between the client and server versions of the app.
BrowserTransferStateModule: NgModule to install on the client side while using the TransferState to transfer state from server to client.
https://angular.io/api/platform-browser/BrowserTransferStateModule
TransferState: A key value store that is transferred from the application on the server side to the application on the client side.
一个 key value 存储结构,从服务器端应用转移到客户端应用。
TransferState will be available as an injectable token. To use it import ServerTransferStateModule on the server and BrowserTransferStateModule on the client.
关闭 PWA
As soon as Spartacus is installed in PWA mode, a service worker is installed, and it serves a cached version of index.html, along with the js files. This results in SSR being completely skipped.
Spartacus 如果以 PWA 模式安装,则 service worker 启动,提供一个缓存后的 index.html, 以及相关的 JavaScript 文件。这会导致 SSR 完全被忽略掉。
在代码里关闭 PWA:
StorefrontModule.withConfig({
backend: {
occ: {
baseUrl: 'https://[your_enpdoint],
},
},
pwa: {
enabled: false,
},
};
- 点赞
- 收藏
- 关注作者


评论(0)