Zabbix5.0前端个性化设置,手把手教你定制Logo
【摘要】 本文介绍在Zabbix5.0中如何通过修改Zabbix前端文件icon-sprite.svg来实现自定义Logo,参与感更强。
本文介绍在Zabbix5.0中如何通过修改Zabbix前端文件icon-sprite.svg来实现自定义Logo,参与感更强。
| 软件名称 |
软件版本 |
说明 |
| Zabbix Server |
5.0.5 |
已完成Zabbix Server 5.0.5环境部署 |
| Inkscape |
1.1 |
用于修改svg文件的工具 |
Inkscape: 是一款开源免费的,用于创建编辑svg文件的工具。
需求
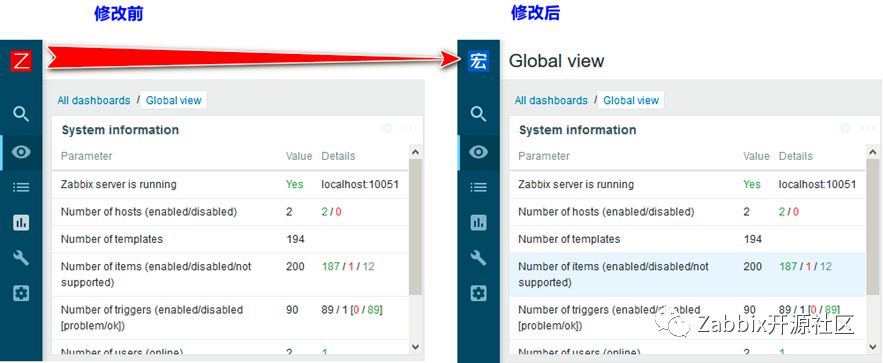
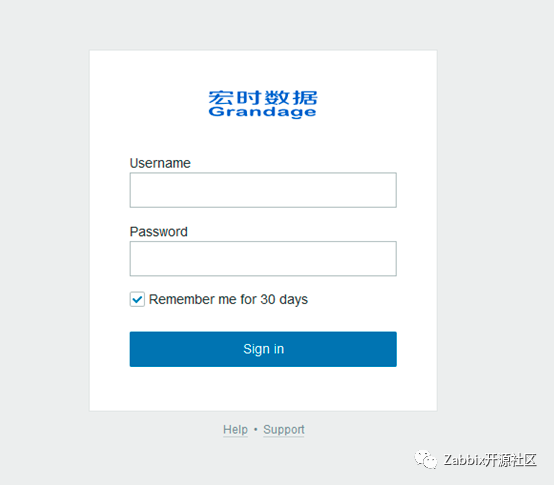
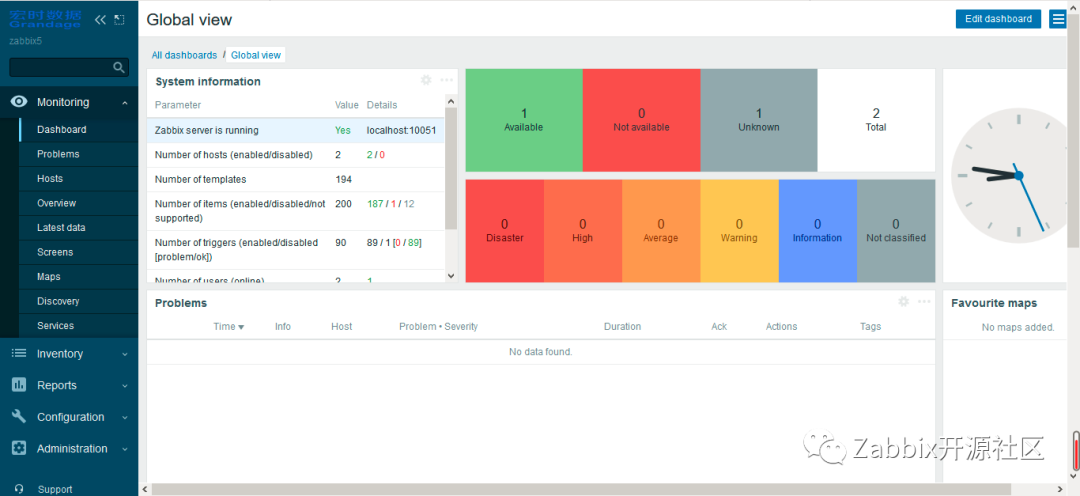
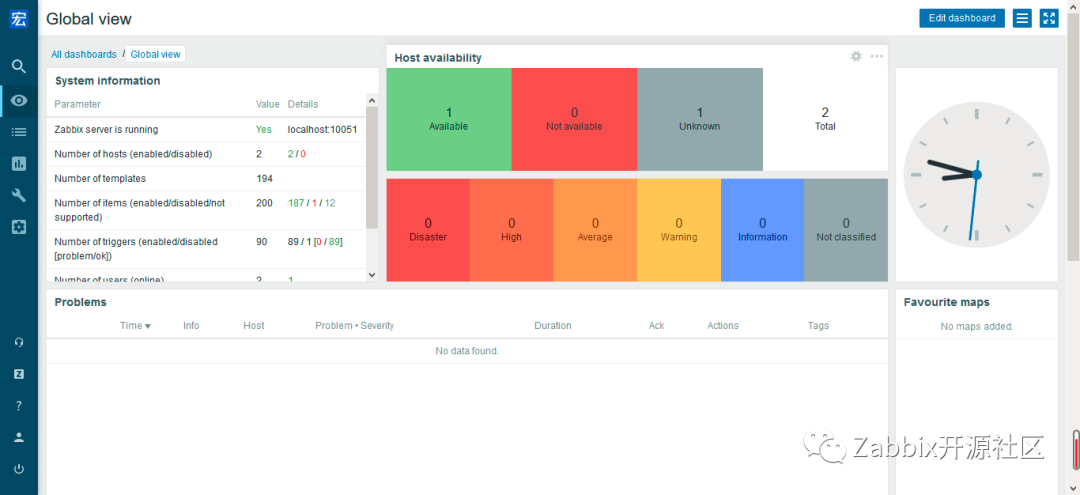
需要将Zabbix登录页面及Dashboard左上角Zabbix Logo,替换成自定义的Logo。
操作步骤
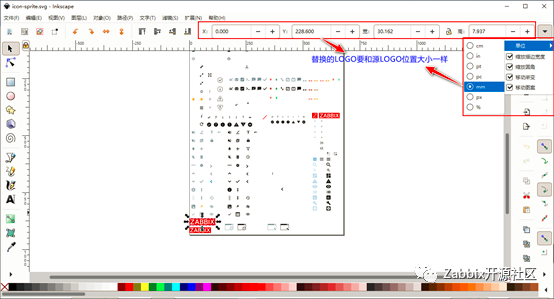
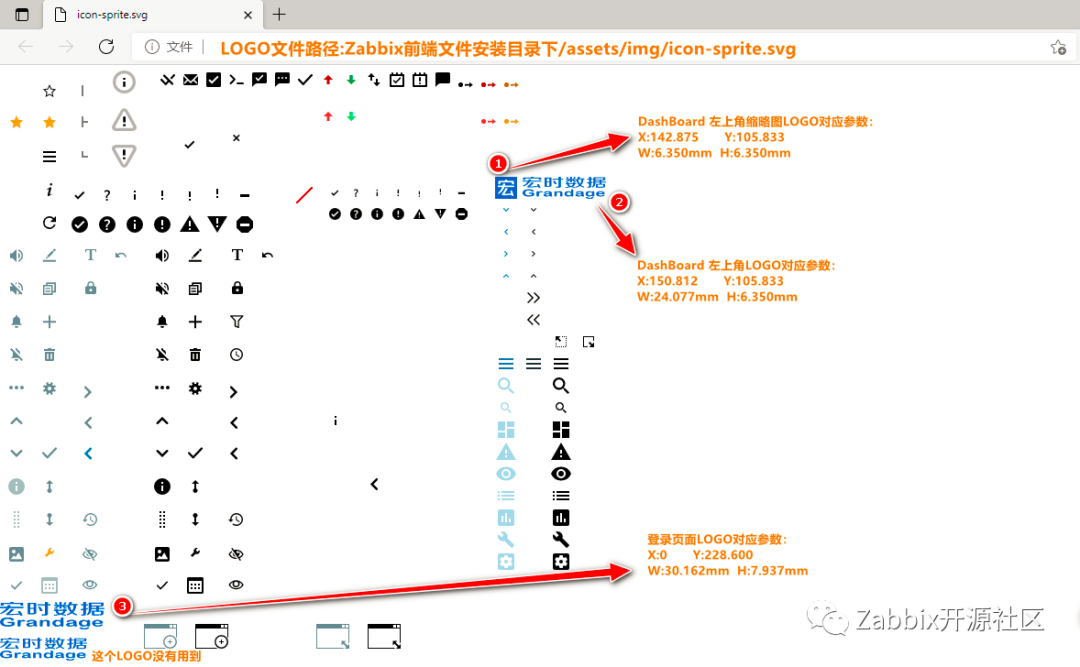
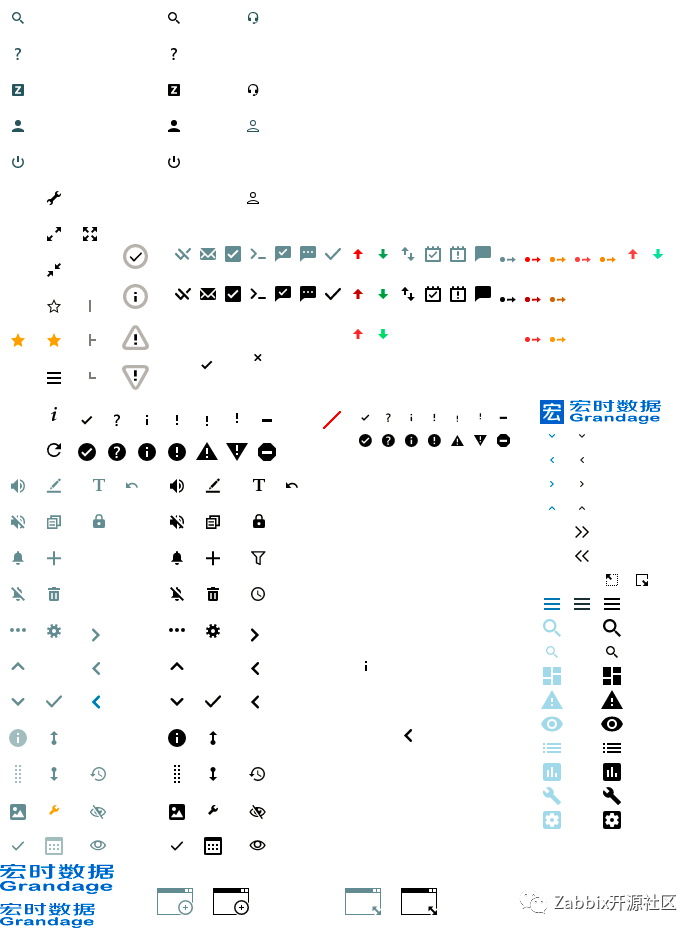
1.使用Inkscape修改Zabbix 前端文件icon-sprite.svg,该文件在Zabbix前端安装文件目录/assets/img/icon-sprite.svg中。
将要替换的目标Logo导入inkscape工具,并调整对应的参数,如下图:
注:参数和位置要和源Logo一致,否则不显示;:1处的z可以删除直接替换下一层的红色背景。
修改后效果图,如下:
2.将源文件assets/img/icon-sprite.svg备份,并将修改好的文件进行替换,刷新Zabbix页面即可。
最终效果
往期推荐:
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者










评论(0)