weui-navbar 导航栏页面切换
【摘要】
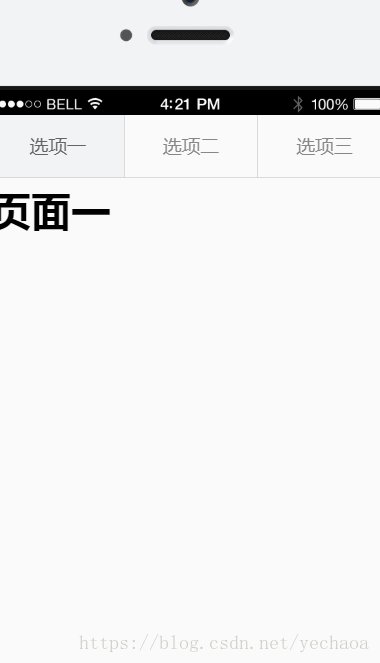
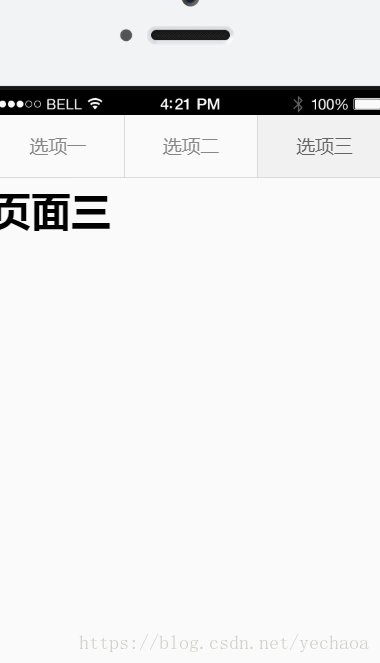
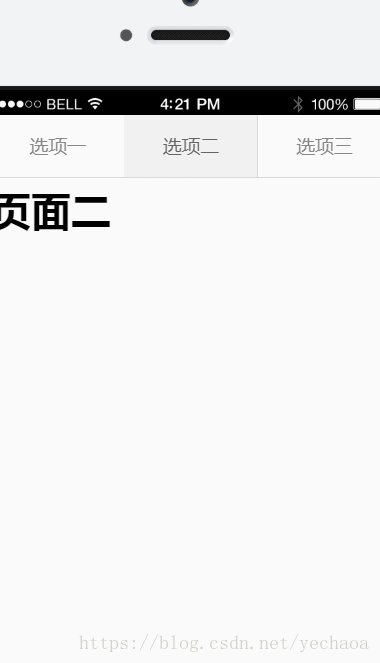
效果
html
<div class="weui-tab">
<div class="weui-navbar">
<a class="weui-...
效果

html
<div class="weui-tab">
<div class="weui-navbar">
<a class="weui-navbar__item weui-bar__item_on" href="#tab1">
标签一
</a>
<a class="weui-navbar__item" href="#tab2">
标签二
</a>
<a class="weui-navbar__item" href="#tab3">
标签三
</a>
</div>
<div class="weui-tab__panel">
<div id="tab1" class="weui_tab_bd_item weui_tab_bd_item_active">
内容一
</div>
<div id="tab2" class="weui_tab_bd_item">
内容二
</div>
<div id="tab3" class="weui_tab_bd_item">
内容三
</div>
</div>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
css
.weui-navbar a{text-decoration: none;color: #333;}
.weui_tab_bd_item{display:none;height: 100%;overflow: auto;}
.weui_tab_bd_item.weui_tab_bd_item_active{display:block;}
- 1
- 2
- 3
- 4
js
$(function(){
$('.weui-navbar__item').on('click', function () {
$(this).addClass('weui-bar__item_on').siblings('.weui-bar__item_on').removeClass('weui-bar__item_on');
//内容切换
$(".weui-tab__panel .weui_tab_bd_item_active").removeClass('weui_tab_bd_item_active');
var data_toggle =jQuery(this).attr("href");
$(data_toggle).addClass("weui_tab_bd_item_active");
});
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
文章来源: blog.csdn.net,作者:yechaoa,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/yechaoa/article/details/82257906
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)