Android AlertDialog修改标题、内容、按钮的字体大小和字体颜色
“字体要大、颜色要鲜艳”,这话听着熟悉吧,在日常开发中,往往因为业务的不同、受众群体的特殊,可能需要我们做出特殊的处理。
今天是对原生AlertDialog做一些大小和颜色的修改。
有两种方案:
- 1、自定义
contentView,大小颜色什么的直接在xml文件中写好就ok。 - 2、在原生的基础上做一些修改。
这里主要说的是第二种方案
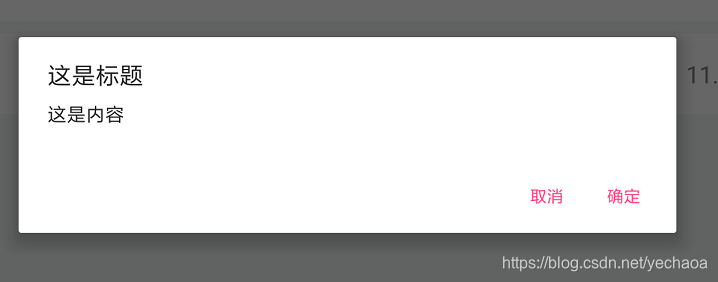
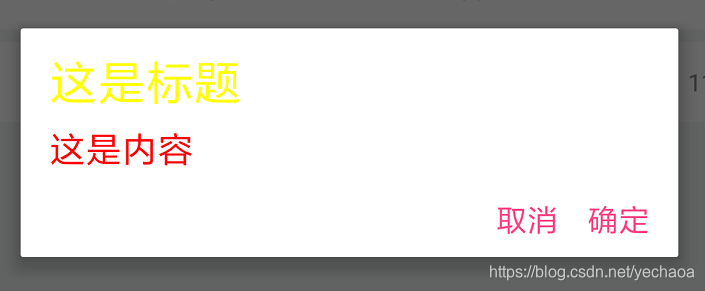
效果图对比


先看一下修改前的代码
AlertDialog builder = new AlertDialog.Builder(Activity.this)
.setTitle("这是标题")
.setMessage("这是内容")
.setPositiveButton("确定", null)
.setNegativeButton("取消", null)
.show();
- 1
- 2
- 3
- 4
- 5
- 6
很简单。
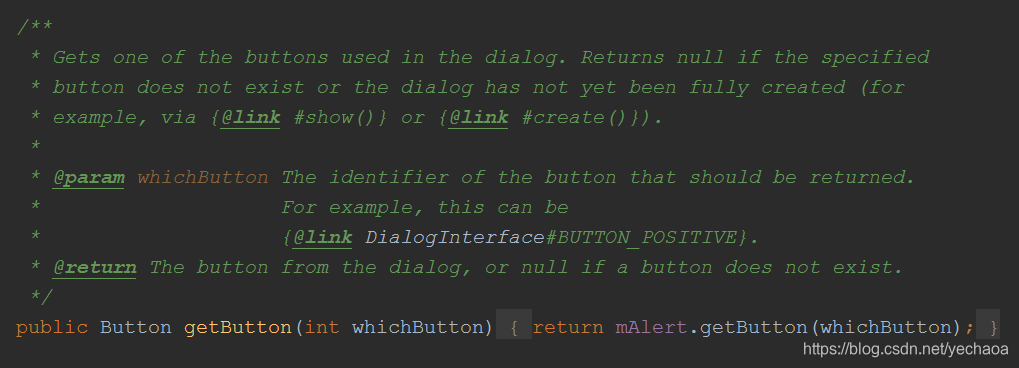
这时候点开AlertDialog查看源码,构造方法以下就是get set 方法了,可以看到一个getButton方法

这里的返回是一个button,看注释,可以返回 “确定取消” 按钮,那既然得到button对象了,大小颜色什么的自然可以直接set了。
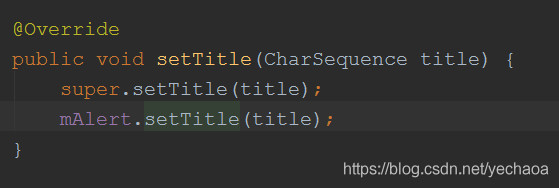
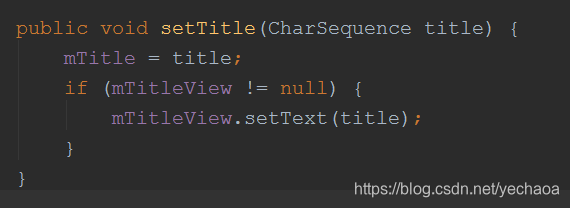
ok,继续往下看,可以看到一个重写的setTitle方法,

注意这里是引用的一个mAlert对象,且调用它的setTitle方法,ok,点进去这个setTitle方法查看究竟。

诶,这里的代码看起来是不是很熟悉了,跟平常的从xml文件获取控件然后设置属性一样的嘛。
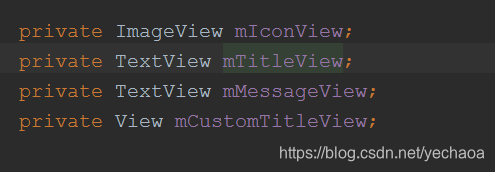
找到mTitleView的声明,

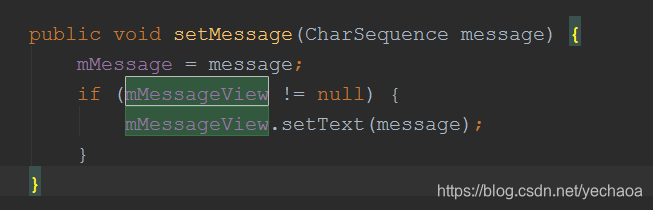
诶,旁边就是mMessageView,查找引用,果然就是setMessage方法

ok,至此,已经很简单了,我们需要通过mAlert对象去获取mTitleView和mMessageView,然后就可以设置大小和颜色了。
这里就需要用到反射的知识去拿到mAlert对象了。
看代码:
AlertDialog builder = new AlertDialog.Builder(Activity.this)
.setTitle("这是标题")
.setMessage("这是内容")
.setPositiveButton("确定", null)
.setNegativeButton("取消", null)
.show();
/修改 确定取消 按钮的字体大小
builder.getButton(AlertDialog.BUTTON_POSITIVE).setTextSize(26);
builder.getButton(DialogInterface.BUTTON_NEGATIVE).setTextSize(26);
try {
//获取mAlert对象
Field mAlert = AlertDialog.class.getDeclaredField("mAlert");
mAlert.setAccessible(true);
Object mAlertController = mAlert.get(builder);
//获取mTitleView并设置大小颜色
Field mTitle = mAlertController.getClass().getDeclaredField("mTitleView");
mTitle.setAccessible(true);
TextView mTitleView = (TextView) mTitle.get(mAlertController);
mTitleView.setTextSize(40);
mTitleView.setTextColor(Color.YELLOW);
//获取mMessageView并设置大小颜色
Field mMessage = mAlertController.getClass().getDeclaredField("mMessageView");
mMessage.setAccessible(true);
TextView mMessageView = (TextView) mMessage.get(mAlertController);
mMessageView.setTextColor(Color.RED);
mMessageView.setTextSize(30);
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (NoSuchFieldException e) {
e.printStackTrace();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
在show之后,我们可以直接获取button对象,然后通过反射获取title 和 message对象,然后设置颜色和大小。
文章来源: blog.csdn.net,作者:yechaoa,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/yechaoa/article/details/83539437
- 点赞
- 收藏
- 关注作者



评论(0)