Flutter color颜色的用法
【摘要】
系统自带color的使用和自定义color
系统的color
查看Color的源码:
static const Color black = Color(0xFF000000);
1
可...
系统自带color的使用和自定义color
系统的color
查看Color的源码:
static const Color black = Color(0xFF000000);
- 1
可以看到,这里的black也是赋值封装好的,我们可以直接调用(Colors.black 即可)。
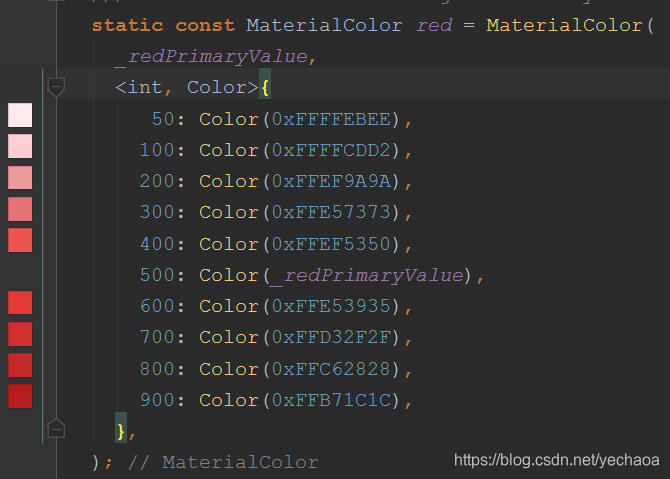
当然系统也封装了很多的color使用(查看源码轻松找到),

上面我们可以看到有很多不同程度的红色,默认就是原始的红色,我们加一个参数就可以调用其他的红色了
primaryColor: Colors.red[800],
- 1
在中括号后面加一个数值就行了
但是如果我想自定义怎么办呢,那源码就是学习的例子,我们可以向源码一样封装,然后调用
自定义color
import 'package:flutter/material.dart';
class YColors {
static const Color colorPrimary = Color(0xff4caf50);
static const Color colorPrimaryDark = Color(0xff388E3C);
static const Color colorAccent = Color(0xff8BC34A);
static const Color colorPrimaryLight = Color(0xffC8E6C9);
static const Color primaryText = Color(0xff212121);
static const Color secondaryText = Color(0xff757575);
static const Color dividerColor = Color(0xffBDBDBD);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
调用:
theme: ThemeData(
...
primaryColor: YColors.colorPrimary,
primaryColorDark: YColors.colorPrimaryDark,
accentColor: YColors.colorAccent,
dividerColor: YColors.dividerColor,
),
- 1
- 2
- 3
- 4
- 5
- 6
- 7
不过这里注意color的值,不是#ff0000格式的了,是ARGB格式的
什么是ARGB
在flutter中,color使用的是ARGB,0x后面的就是ARGB,A就是FF表示透明度,RGB就是三原色了,
比如,RGB的红色是#ff0000
所以,ARGB红色我们就可以这样表示
0xffff0000
- 1
我们除了改主题的颜色之外,还有很多系统的控件颜色都可以修改的,查看源码ThemeData即可。
文章来源: blog.csdn.net,作者:yechaoa,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/yechaoa/article/details/89845701
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)