Flutter BottomNavigationBar不显示(显示白色)?
【摘要】
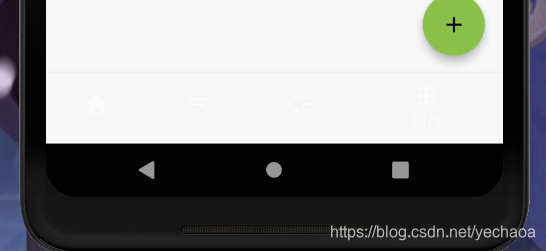
BottomNavigationBar 超过3个之后不显示(显示白色)?
官网文档解释:
The bottom navigation bar’s type changes how its...
BottomNavigationBar 超过3个之后不显示(显示白色)?

官网文档解释:
The bottom navigation bar’s type changes how its items are displayed. If not specified it’s automatically set to
BottomNavigationBarType.fixed when there are less than four items,
BottomNavigationBarType.shifting otherwise.
- BottomNavigationBarType.fixed, the default when there are less than four items. The selected item is rendered with fixedColor if it’s
non-null, otherwise the theme’s ThemeData.primaryColor is used. The
navigation bar’s background color is the default Material background
color, ThemeData.canvasColor (essentially opaque white).- BottomNavigationBarType.shifting, the default when there are four or more items. All items are rendered in white and the navigation bar’s
background color is the same as the
BottomNavigationBarItem.backgroundColor of the selected item. In this
case it’s assumed that each item will have a different background
color and that background color will contrast well with white.
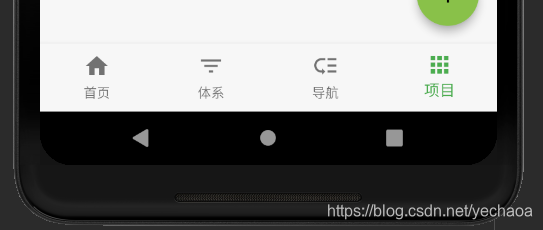
解决办法:
加一个type属性:
type: BottomNavigationBarType.fixed,
- 1

文章来源: blog.csdn.net,作者:yechaoa,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/yechaoa/article/details/89852088
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)