Flutter TextField详解
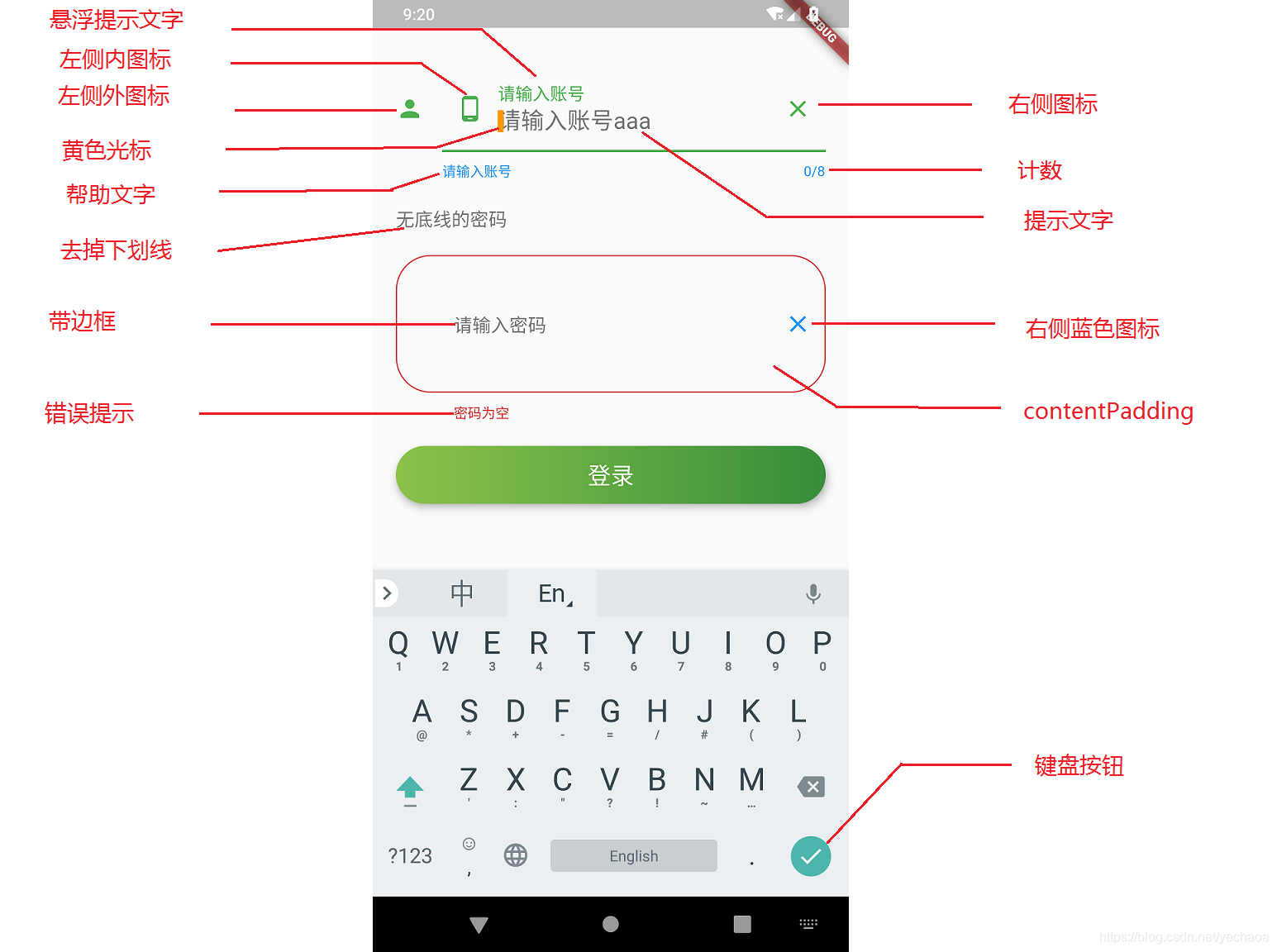
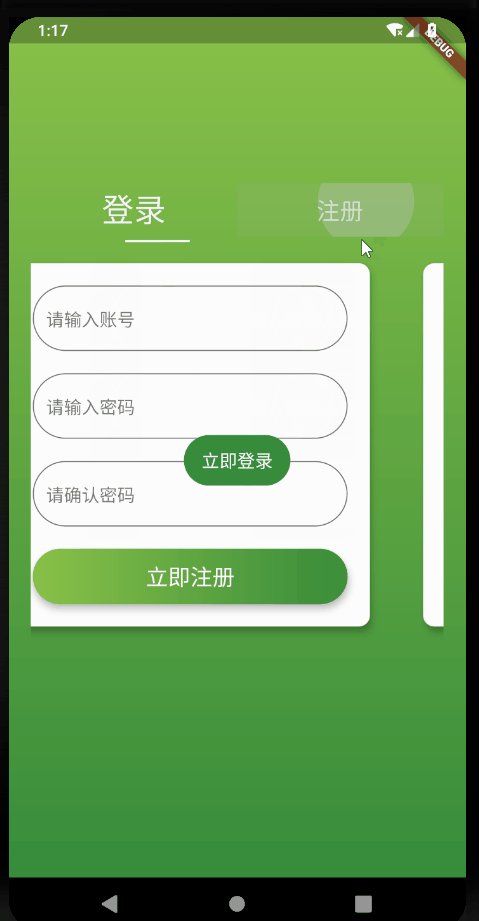
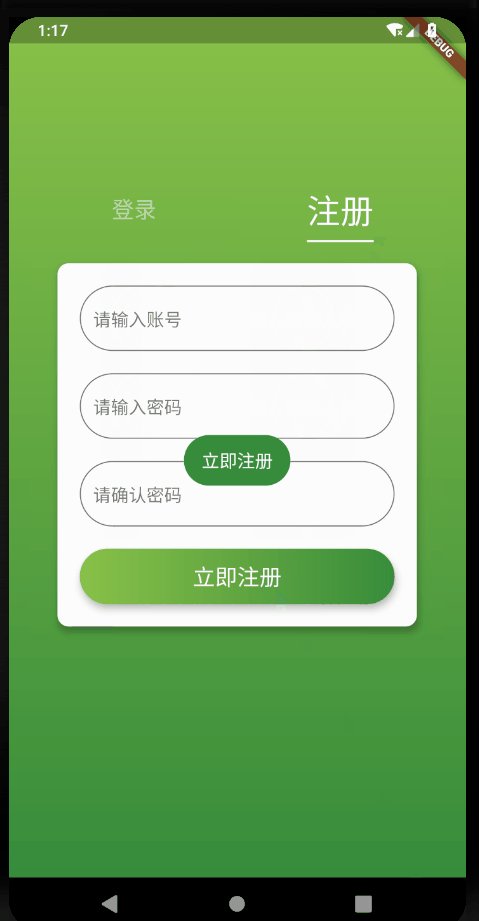
效果:

终于还是对
TextField下手了,这个属性最多、功能点最多的Widget。
基本属性
TextField是一个material design风格的输入框,本身有多种属性,除此之外装饰器InputDecoration也有多种属性,但都比较简单,所以不必担心,且听我娓娓道来。
先看一下源码,重要或常用的属性会有注释。
TextField
const TextField({
Key key,
this.controller,//控制器
this.focusNode,//焦点
this.decoration = const InputDecoration(),//装饰
TextInputType keyboardType,//键盘类型,即输入类型
this.textInputAction,//键盘按钮
this.textCapitalization = TextCapitalization.none,//大小写
this.style,//样式
this.strutStyle,
this.textAlign = TextAlign.start,//对齐方式
this.textDirection,
this.autofocus = false,//自动聚焦
this.obscureText = false,//是否隐藏文本,即显示密码类型
this.autocorrect = true,//自动更正
this.maxLines = 1,//最多行数,高度与行数同步
this.minLines,//最小行数
this.expands = false,
this.maxLength,//最多输入数,有值后右下角就会有一个计数器
this.maxLengthEnforced = true,
this.onChanged,//输入改变回调
this.onEditingComplete,//输入完成时,配合TextInputAction.done使用
this.onSubmitted,//提交时,配合TextInputAction
this.inputFormatters,//输入校验
this.enabled,//是否可用
this.cursorWidth = 2.0,//光标宽度
this.cursorRadius,//光标圆角
this.cursorColor,//光标颜色
this.keyboardAppearance,
this.scrollPadding = const EdgeInsets.all(20.0),
this.dragStartBehavior = DragStartBehavior.start,
this.enableInteractiveSelection,
this.onTap,//点击事件
this.buildCounter,
this.scrollPhysics,
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
参数很多,其实日常开发中连一半的属性都用不到,但还是会尽量多的介绍。
InputDecoration
const InputDecoration({
this.icon,//左侧外的图标
this.labelText,//悬浮提示,可代替hintText
this.labelStyle,//悬浮提示文字的样式
this.helperText,//帮助文字
this.helperStyle,
this.hintText,//输入提示
this.hintStyle,
this.hintMaxLines,
this.errorText,//错误提示
this.errorStyle,
this.errorMaxLines,
this.hasFloatingPlaceholder = true,//是否显示悬浮提示文字
this.isDense,
this.contentPadding,//内填充
this.prefixIcon,//左侧内的图标
this.prefix,
this.prefixText,//左侧内的文字
this.prefixStyle,
this.suffixIcon,//右侧内图标
this.suffix,
this.suffixText,
this.suffixStyle,
this.counter,//自定义计数器
this.counterText,//计数文字
this.counterStyle,//计数样式
this.filled,//是否填充
this.fillColor,//填充颜色
this.errorBorder,
this.focusedBorder,
this.focusedErrorBorder,
this.disabledBorder,
this.enabledBorder,
this.border,//边框
this.enabled = true,
this.semanticCounterText,
this.alignLabelWithHint,
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
参数很多,多为一个小功能点的图标、文字和样式,并不复杂。
ok,基本属性大概过一遍,脑子里有个印象就行了。下面开始实操。
样式
基础样式
TextField(),
- 1
很简单,无任何参数,当然效果也很简单。

style可以修改样式。
隐藏文本
修改obscureText属性值
TextField(
obscureText: true,
),
- 1
- 2
- 3

可以看到输入的内容已经不可见了,变成常见的密码类型了。
键盘类型
键盘类型 即 可输入的类型,比如number就只能输入数字
TextField(
keyboardType: TextInputType.number,
),
- 1
- 2
- 3

TextInputType可选类型:
- text
- multiline
- number
- phone
- datetime
- emailAddress
- url
键盘按钮
即键盘右下角的按钮,常见的比如完成,右下角是一个完成的对号按钮,上图即是。
TextField(
textInputAction: TextInputAction.done,
),
- 1
- 2
- 3
TextInputAction其他选项:
- none
- unspecified
- done
- go
- search
- send
- next
- previous
- continueAction
- join
- route
- emergencyCall
- newline
大小写
即控制输入的英文字母大小写,比如单词首字母大写
TextField(
textCapitalization: TextCapitalization.words,
),
- 1
- 2
- 3

TextCapitalization的其他选项:
- words:单词首字母大写
- sentences:句子的首字母大写
- characters:所有字母大写
- none:默认无
光标
默认是一个蓝色的竖线
TextField(
cursorColor: Colors.orange,
cursorWidth: 15,
cursorRadius: Radius.circular(15),
),
- 1
- 2
- 3
- 4
- 5

最多行数
设置最多3行
TextField(
maxLines: 3,
),
- 1
- 2
- 3

从效果可以看出,TextField高度已经变成了3行。但是我只是想最多输入3行,默认还是1行的高度怎么办呢?
不用慌,加一个参数就行了: minLines
TextField(
maxLines: 3,
minLines: 1,
),
- 1
- 2
- 3
- 4

可以看到,TextField的高度是会自适应的。
计数器
即右下角会有一个计数
TextField(
maxLength: 8,
),
- 1
- 2
- 3

默认:当前输入长度/最大长度,那这个地方我们能不能改呢,当然可以,下面简单操作一下
TextField(
maxLength: 8,
decoration: InputDecoration(
counter: Text("自定义计数 0/100"),
),
),
- 1
- 2
- 3
- 4
- 5
- 6

这里我用到了装饰InputDecoration下的counter,类型是widget,那扩展度就相当高了,我只用了一个Text,别的widget也是可以的。
如果只是纯文字的话,InputDecoration下还有一个counterText属性和counterStyle。
图标
图标有3种:
- 左侧外的图标
TextField(
decoration: InputDecoration(
icon: Icon(Icons.person),
),
),
- 1
- 2
- 3
- 4
- 5

- 左侧内图标
TextField(
decoration: InputDecoration(
prefixIcon: Icon(Icons.phone_android),
),
),
- 1
- 2
- 3
- 4
- 5

- 右侧内图标
TextField(
decoration: InputDecoration(
suffixIcon: IconButton(
icon: Icon(Icons.close),
onPressed: () {
controller.clear();
},
),
),
),
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10

在右侧图标加了一个IconButton,因为带有点击事件,我们可以在点击的时候清除TextField中的内容。
以上就是图标的介绍,其实除了图标之外,对应的位置也可以显示文字或者自定义显示其他widget
比如出了prefixIcon之外还有其他3个属性,用法跟上面介绍到的自定义计数器是一样的。
this.prefix,
this.prefixText,
this.prefixStyle,
- 1
- 2
- 3
提示文字
提示文字有4种:
- 输入提示文字
TextField(
controller: controller,
decoration: InputDecoration(
hintText: '请输入账号aaa',
),
),
- 1
- 2
- 3
- 4
- 5
- 6

- 悬浮提示文字
TextField(
controller: controller,
decoration: InputDecoration(
hintText: '请输入账号aaa',
labelText: '请输入账号',
),
),
- 1
- 2
- 3
- 4
- 5
- 6
- 7

可以看到,默认显示labelText,聚焦之后才显示hintText,所以labelText是可以取代hintText的。
- 帮助提示文字
TextField(
controller: controller,
decoration: InputDecoration(
helperText: "帮助文字",
helperStyle: TextStyle(color: Colors.blue)
),
),
- 1
- 2
- 3
- 4
- 5
- 6
- 7

一直显示在左下方
- 错误提示文字
TextField(
controller: controller,
decoration: InputDecoration(
errorText: "你没有输入任何内容",
),
),
- 1
- 2
- 3
- 4
- 5
- 6

去除下划线
TextField(
decoration: InputDecoration.collapsed(hintText: "无下划线的输入框"),
),
- 1
- 2
- 3

也可以decoration: null, 差别就是没有hintText了
边框
TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
),
),
- 1
- 2
- 3
- 4
- 5

如果这个圆角不喜欢的话,也可以改一下的,比如:
TextField(
decoration: InputDecoration(
border: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(30)),
),
),
),
- 1
- 2
- 3
- 4
- 5
- 6
- 7

获取输入内容
有两种方式:
- onChanged
onChanged是输入内容改变时的回调,返回一个String类型的数值,可以用一个变量记一下
TextField(
onChanged: (text) {
print("输入改变时" + text);
},
),
- 1
- 2
- 3
- 4
- 5
- controller
即控制器,初始化:
var controller;
@override
void initState() {
super.initState();
controller = TextEditingController();
controller.addListener(() {});
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
配置给TextField
TextField(
controller: controller,
),
- 1
- 2
- 3
获取内容
controller.text
- 1
在事件中调用controller.text即返回输入内容。
关闭软键盘
往往我们在事件中提交的时候,是需要关闭软键盘的
这里我们就用到了focusNode
初始化:
FocusNode userFocusNode = FocusNode();
- 1
配置:
TextField(
focusNode: userFocusNode,
),
- 1
- 2
- 3
然后在需要的地方调用:
userFocusNode.unfocus();
- 1
校验
校验的话其实有个inputFormatters属性
final List<TextInputFormatter> inputFormatters;
- 1
继续看TextInputFormatter源码,有3个子类:
- BlacklistingTextInputFormatter
- WhitelistingTextInputFormatter
- LengthLimitingTextInputFormatter
黑名单、白名单和长度限制,我们随便找一个看一下源码是怎么实现校验的:
往下看会看到这么一段代码:
static final BlacklistingTextInputFormatter singleLineFormatter
= BlacklistingTextInputFormatter(RegExp(r'\n'));
- 1
- 2
关键词在RegExp,其实就是我们一般用的正则表达式而已。
这样的话,我们也可以自定义校验规则了,比如校验手机号:
String validateMobile(String value) {
String patttern = r'(^[0-9]*$)';
RegExp regExp = new RegExp(patttern);
if (value.length == 0) {
return "手机号为空";
} else if (!regExp.hasMatch(value)) {
return "手机号格式不正确";
}
return null;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
以上只是我们一般的校验,表单的话还是建议使用
From包裹TextFormField
异常
- 软键盘弹出之后遮盖
- 软键盘弹出之后高度溢出
解决办法:用滑动组件包裹起来(ListView等),这样软键盘弹出的时候,输入框也会自动向上滑。
总结
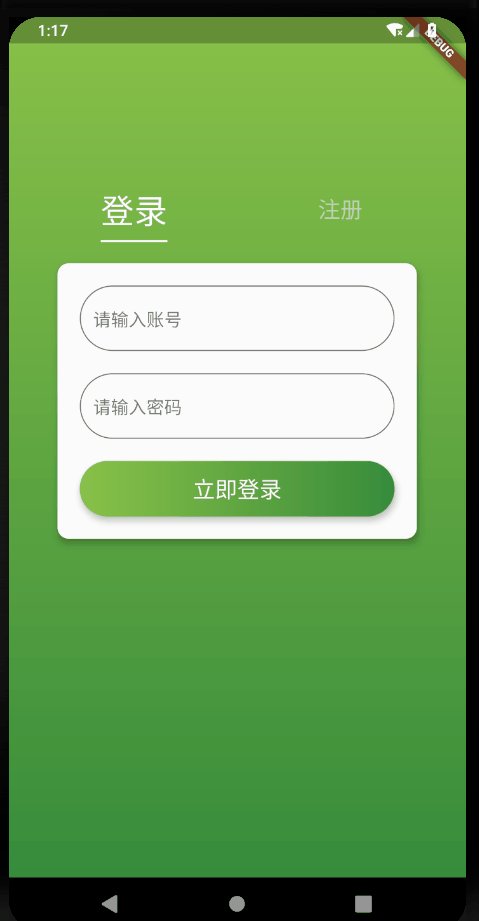
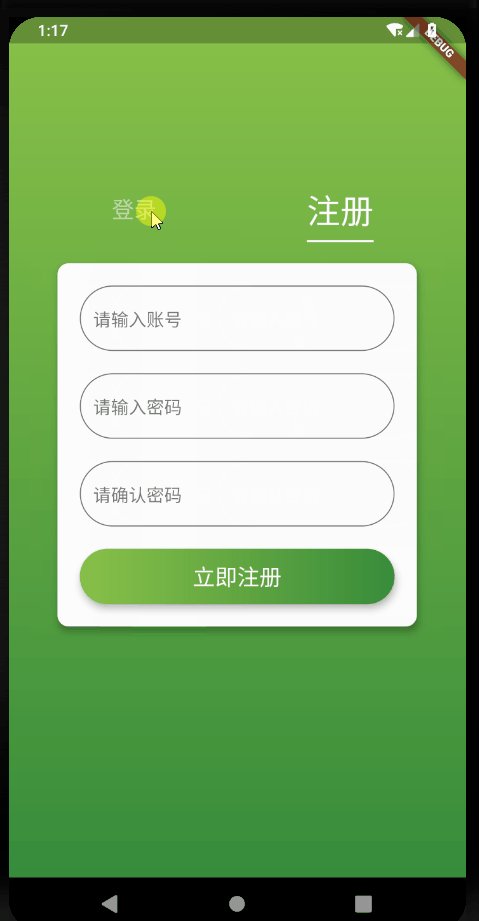
以上就是全部介绍了,然后写了个登录注册的小demo:

github:https://github.com/yechaoa/wanandroid_flutter
官方文档:https://api.flutter.dev/flutter/material/TextField-class.html
写作不易,有用就随手点个赞或star呗
文章来源: blog.csdn.net,作者:yechaoa,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/yechaoa/article/details/90906689
- 点赞
- 收藏
- 关注作者


评论(0)