Flutter 使用自定义字体
【摘要】
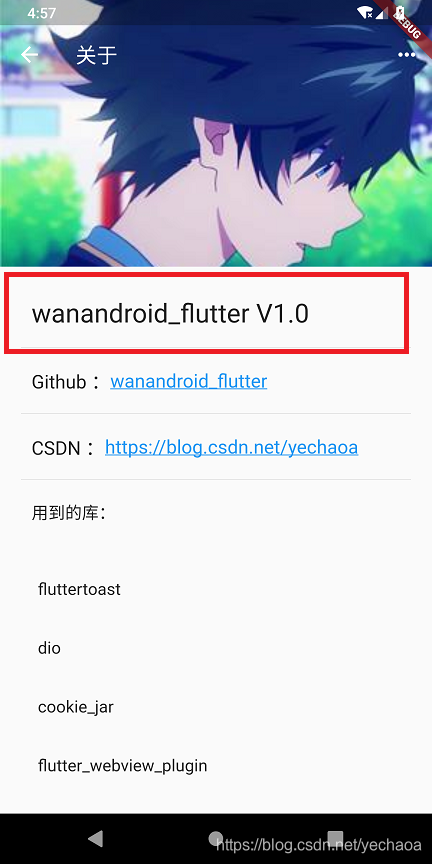
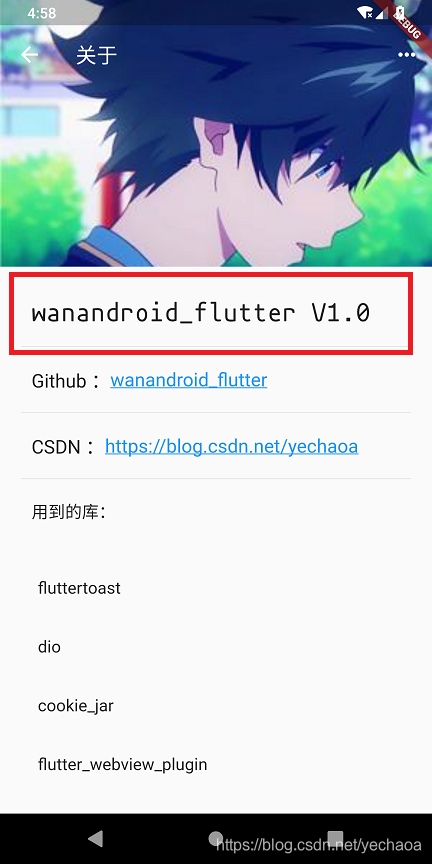
效果:
非常的简单。
导入字体
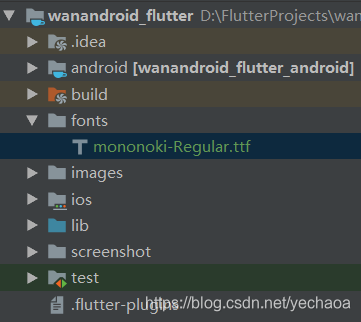
随便在网上找一个免费的字体,下载下来会得到一个后缀为.ttf的文件,即字体文件。 或者自己做一个。 在项目的根目录中新建一个fonts文件夹(目录、命名可以...
效果:


非常的简单。
导入字体
-
随便在网上找一个免费的字体,下载下来会得到一个后缀为
.ttf的文件,即字体文件。 -
或者自己做一个。
-
在项目的根目录中新建一个fonts文件夹(目录、命名可以随意),并把刚才的文件拷进去。

引用字体
- 在
pubspec.yaml文件中配置字体
...
flutter:
fonts:
- family: mononoki
fonts:
- asset: fonts/mononoki-Regular.ttf
weight: 500
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- family:字体名称
- asset:字体路径
- weight:比重(400相当于normal,700相当于bold)
使用字体
child: Text(
"wanandroid_flutter V1.0",
style: TextStyle(fontSize: 25, fontFamily: 'mononoki'),
),
- 1
- 2
- 3
- 4
Text的style中有一个fontFamily属性,参数即字体的名称。
github:https://github.com/yechaoa/wanandroid_flutter
官方文档:https://flutter.dev/docs/cookbook/design/fonts#from-packages
文章来源: blog.csdn.net,作者:yechaoa,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/yechaoa/article/details/97010103
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)