Flutter 下拉刷新之RefreshIndicator
【摘要】
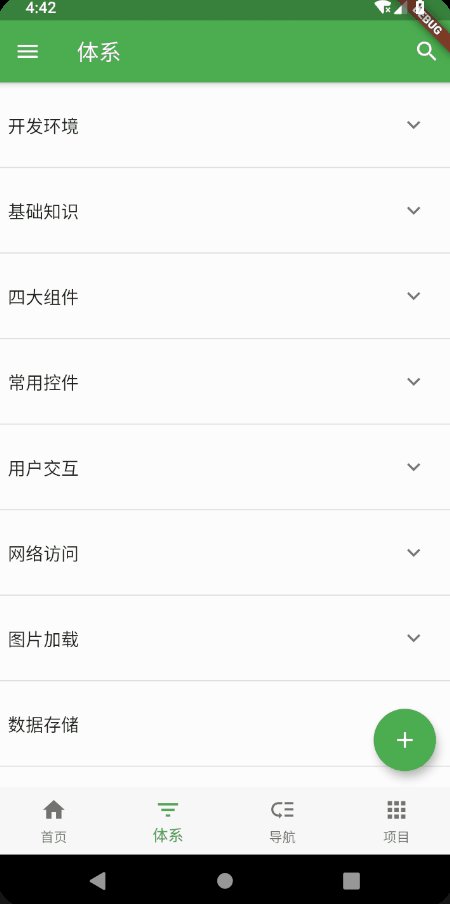
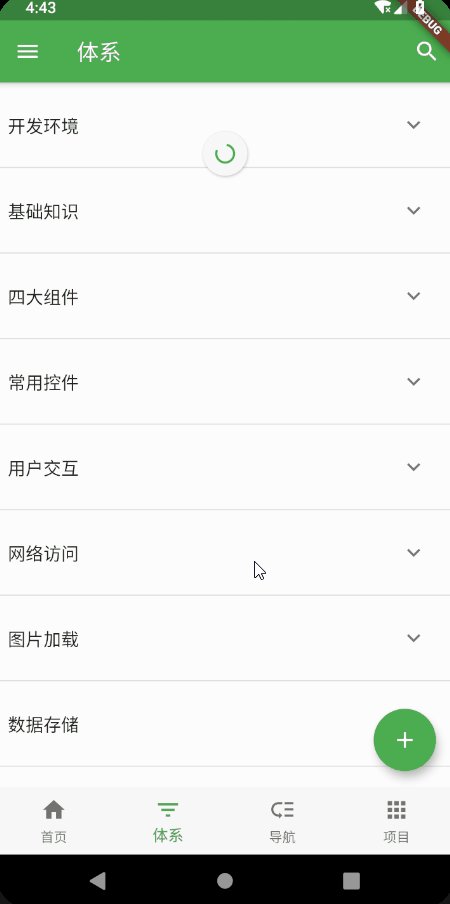
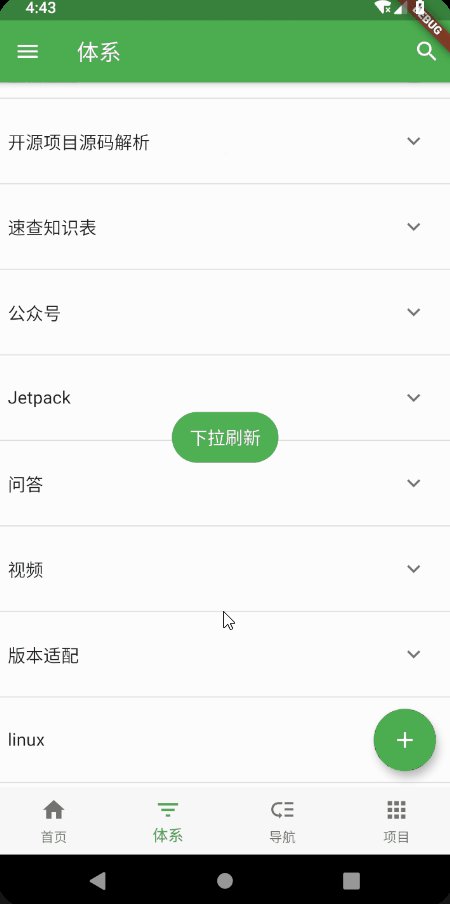
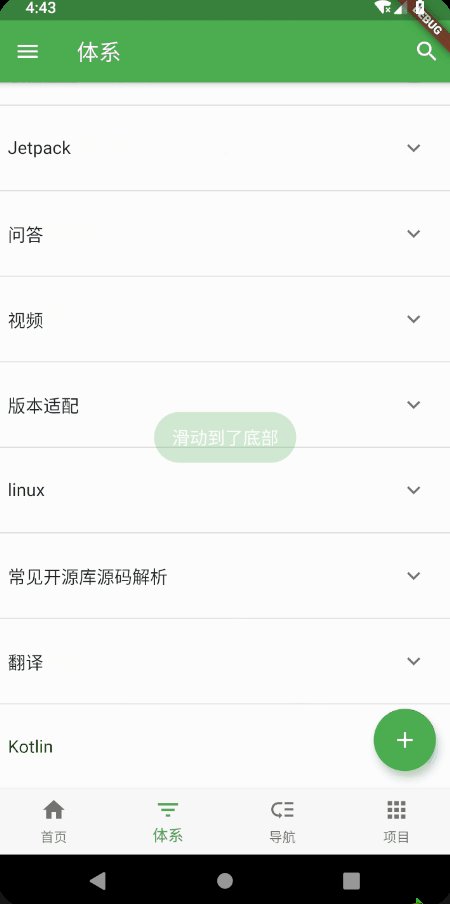
效果
属性
RefreshIndicator 是 Material Design 风格的下拉刷新控件,所以同android中的SwipeRefreshLayout用法一样,嵌套在外层即可。 先了解...
效果

属性
RefreshIndicator 是 Material Design 风格的下拉刷新控件,所以同android中的SwipeRefreshLayout用法一样,嵌套在外层即可。
先了解一下属性:
const RefreshIndicator({
Key key,
@required this.child,
this.displacement = 40.0,//指示器显示时距顶部位置
@required this.onRefresh,//下拉刷新回调
this.color,//指示器颜色,默认ThemeData.accentColor
this.backgroundColor,//指示器背景颜色,默认ThemeData.canvasColor
this.notificationPredicate = defaultScrollNotificationPredicate,
this.semanticsLabel,
this.semanticsValue,
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
基本上只需要关心onRefresh回调即可。
使用
@override
Widget build(BuildContext context) {
return Scaffold(
body: RefreshIndicator(
//指示器颜色
color: Them
- 1
- 2
- 3
- 4
- 5
- 6
文章来源: blog.csdn.net,作者:yechaoa,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/yechaoa/article/details/98193911
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)