Flutter 切换主题
【摘要】
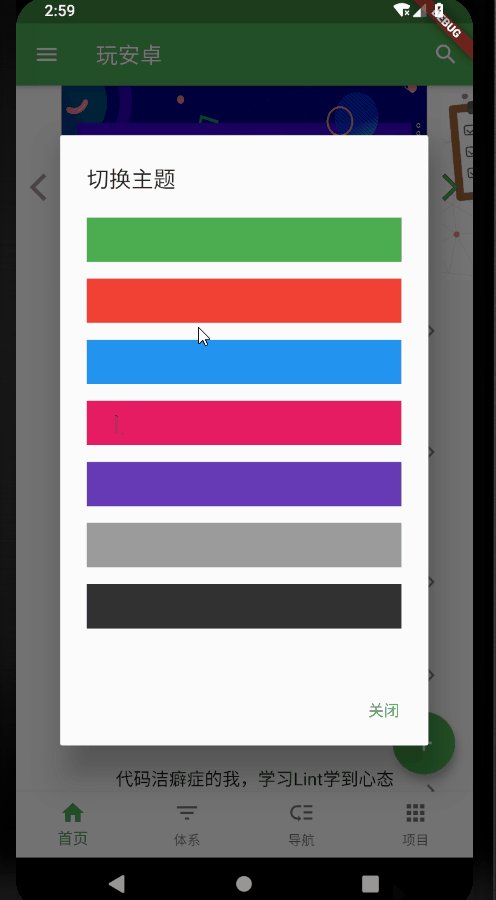
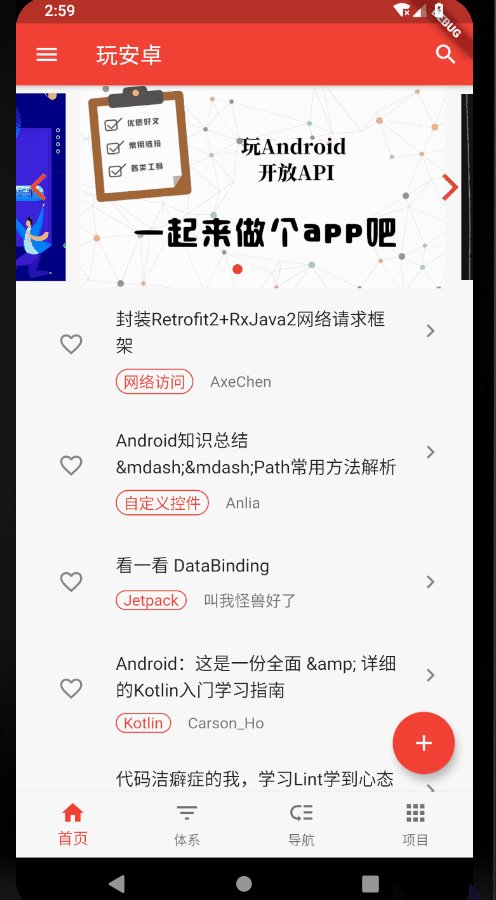
效果:
本文是基于provide进行切换主题的,其他状态管理框架的话也大同小异。
核心思想:
创建一个主题色列表
根据下标取值配置主题色
通过状态管理动态修改主题色列表的下...
效果:

本文是基于
provide进行切换主题的,其他状态管理框架的话也大同小异。
核心思想:
- 创建一个主题色列表
- 根据下标取值配置主题色
- 通过状态管理动态修改主题色列表的下标,从而达到切换主题的效果
- 保存选中的主题色下标,保持本地持久化显示
引用provide
provide: ^1.0.2
- 1
更多可查看:Flutter 状态管理之provide
provider、redux什么的差别不大
创建主题色管理类
import 'package:flutter/material.dart';
class ThemeProvide with ChangeNotifier {
int _themeIndex = 0;
int get value => _themeIndex;
ThemeProvide();
void setTheme(int index) async {
_themeIndex = index;
notifyListeners();
}
}
</
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
文章来源: blog.csdn.net,作者:yechaoa,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/yechaoa/article/details/97918930
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)