Kotlin BottomNavigationView添加角标(BadgeView)
【摘要】
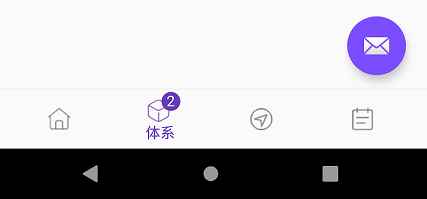
效果
思路
获取整个BottomNavigationView菜单,再根据下标获取某一个子菜单tab,然后给这个tab添加我们自定义的view,可以是数字也可以是文字。
代码
/*...
效果

思路
获取整个BottomNavigationView菜单,再根据下标获取某一个子菜单tab,然后给这个tab添加我们自定义的view,可以是数字也可以是文字。
代码
/**
* 给BottomNavigationView 设置Badge 小红点
*
* BottomNavigationMenuView中的每一个Tab是一个FrameLayout,所以可以在上面随意添加View、这样就可以实现角标了
*/
private fun setBadge() {
//获取底部菜单view
val menuView = bottom_navigation.getChildAt(0) as BottomNavigationMenuView
//获取第2个itemView
val itemView = menuView.getChildAt(1) as BottomNavigationItemView
//引入badgeView
val badgeView = LayoutInflater.from(this).inflate(R.layout.layout_badge_view, menuView, false)
//把badgeView添加到itemView中
itemView.addView(badgeView)
//获取子view并设置显示数目
val count = badgeView.findViewById<TextView>(R.id.tv_badge)
count.text = "2"
//不显示则隐藏
//count.visibility=View.GONE
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
layout_badge_view就是自定义的一个layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv_badge"
android:layout_width="@dimen/dp_18"
android:layout_height="@dimen/dp_18"
android:layout_gravity="center"
android:layout_marginLeft="@dimen/dp_10"
android:layout_marginTop="@dimen/dp_2"
android:background="@drawable/shape_oval_primary"
android:gravity="center"
android:includeFontPadding="false"
android:text="1"
android:textColor="@color/white" />
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
shape_oval_primary是一个背景为主题色的圆
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval"
android:useLevel="false">
<solid android:color="@color/colorPrimary" />
<stroke
android:width="0dp"
android:color="@color/white" />
<size
android:width="10dp"
android:height="10dp" />
</shape>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
github:https://github.com/yechaoa/wanandroid_kotlin
文章来源: blog.csdn.net,作者:yechaoa,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/yechaoa/article/details/103977127
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)