CoordinatorLayout使用浅析



CoordinatorLayout是design包中的控件,作为外层控件可以协调子控件从而实现炫酷的效果等。
compile 'com.android.support:design:25.4.0'

在android studio中有一个ScrollingActivity的模板

-
<?xml version="1.0" encoding="utf-8"?>
-
<android.support.design.widget.CoordinatorLayout
-
xmlns:android="http://schemas.android.com/apk/res/android"
-
xmlns:app="http://schemas.android.com/apk/res-auto"
-
xmlns:tools="http://schemas.android.com/tools"
-
android:layout_width="match_parent"
-
android:layout_height="match_parent"
-
android:fitsSystemWindows="true"
-
tools:context="com.yechaoa.materialdesign.activity.ScrollingActivity">
-
-
<android.support.design.widget.AppBarLayout
-
android:id="@+id/app_bar"
-
android:layout_width="match_parent"
-
android:layout_height="@dimen/app_bar_height"
-
android:fitsSystemWindows="true"
-
android:theme="@style/AppTheme.AppBarOverlay">
-
-
<android.support.design.widget.CollapsingToolbarLayout
-
android:id="@+id/toolbar_layout"
-
android:layout_width="match_parent"
-
android:layout_height="match_parent"
-
android:fitsSystemWindows="true"
-
app:contentScrim="?attr/colorPrimary"
-
app:layout_scrollFlags="scroll|exitUntilCollapsed"
-
app:toolbarId="@+id/toolbar">
-
-
<android.support.v7.widget.Toolbar
-
android:id="@+id/toolbar"
-
android:layout_width="match_parent"
-
android:layout_height="?attr/actionBarSize"
-
app:layout_collapseMode="pin"
-
app:popupTheme="@style/AppTheme.PopupOverlay"/>
-
-
</android.support.design.widget.CollapsingToolbarLayout>
-
-
</android.support.design.widget.AppBarLayout>
-
-
<include layout="@layout/content_scrolling"/>
-
-
<android.support.design.widget.FloatingActionButton
-
android:id="@+id/fab"
-
android:layout_width="wrap_content"
-
android:layout_height="wrap_content"
-
android:layout_margin="@dimen/fab_margin"
-
app:layout_anchor="@id/app_bar"
-
app:layout_anchorGravity="bottom|end"
-
app:srcCompat="@android:drawable/ic_dialog_email"/>
-
-
</android.support.design.widget.CoordinatorLayout>
include:
-
<?xml version="1.0" encoding="utf-8"?>
-
<android.support.v4.widget.NestedScrollView
-
xmlns:android="http://schemas.android.com/apk/res/android"
-
xmlns:app="http://schemas.android.com/apk/res-auto"
-
xmlns:tools="http://schemas.android.com/tools"
-
android:layout_width="match_parent"
-
android:layout_height="match_parent"
-
app:layout_behavior="@string/appbar_scrolling_view_behavior"
-
tools:context="com.yechaoa.materialdesign.activity.ScrollingActivity"
-
tools:showIn="@layout/activity_scrolling">
-
-
<TextView
-
android:layout_width="wrap_content"
-
android:layout_height="wrap_content"
-
android:layout_margin="@dimen/text_margin"
-
android:text="@string/large_text"/>
-
-
</android.support.v4.widget.NestedScrollView>
外层是CoordinatorLayout,然后是AppBarLayout,然后是内容区和FloatingActionButton
这个AppBarLayout是有固定高度的,然后里面包着Toolbar,Toolbar外层是CollapsingToolbarLayout,是可折叠的
CollapsingToolbarLayout主要参数是app:layout_scrollFlags:
scroll :想要触发滑动事件,必须要加上这个属性,不加最后会停在顶端,比如Tablayout
exitUntilCollapsed :表示滑动到最后折叠在顶端
enterAlways :表示向上滑动消失,向下滑动可见
Toolbar主要参数app:layout_collapseMode:
pin :固定模式,在折叠的时候最后固定在顶端
parallax :视差模式,在折叠的时候会有个视差折叠的效果。
只有在内容区可滑动的状态下会触发效果,所以内容区外层是NestedScrollView,app:layout_behavior="@string/appbar_scrolling_view_behavior"属性触发滑动效果,
所以内容区需要可滑动且加上app:layout_behavior属性才能触发滑动效果,换成RecycleView加上app:layout_behavior属性也是可以的
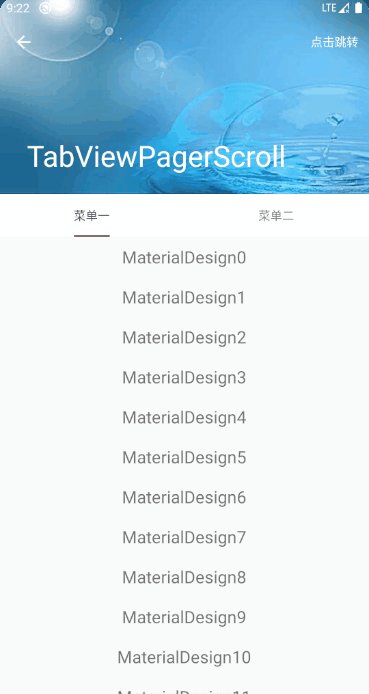
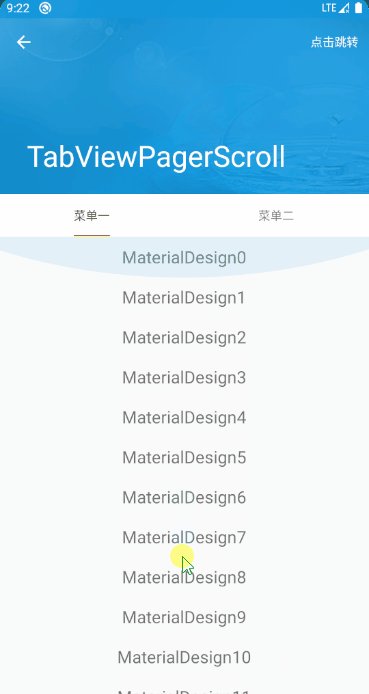
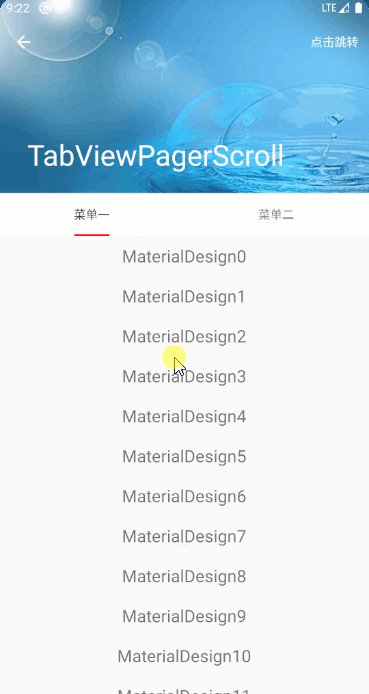
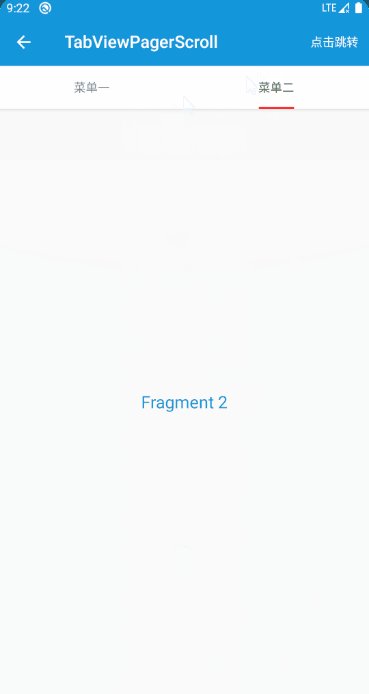
图二效果:
-
<?xml version="1.0" encoding="utf-8"?>
-
<android.support.design.widget.CoordinatorLayout
-
xmlns:android="http://schemas.android.com/apk/res/android"
-
xmlns:app="http://schemas.android.com/apk/res-auto"
-
xmlns:tools="http://schemas.android.com/tools"
-
android:layout_width="match_parent"
-
android:layout_height="match_parent"
-
android:fitsSystemWindows="true"
-
tools:context="com.yechaoa.materialdesign.activity.TabViewPagerScrollActivity">
-
-
<android.support.design.widget.AppBarLayout
-
android:id="@+id/app_bar"
-
android:layout_width="match_parent"
-
android:layout_height="@dimen/app_bar_height"
-
android:fitsSystemWindows="true"
-
android:theme="@style/AppTheme.AppBarOverlay">
-
-
<android.support.design.widget.CollapsingToolbarLayout
-
android:id="@+id/toolbar_layout"
-
android:layout_width="match_parent"
-
android:layout_height="220dp"
-
android:fitsSystemWindows="true"
-
app:contentScrim="?attr/colorPrimary"
-
app:layout_scrollFlags="scroll|exitUntilCollapsed"
-
app:title="@string/app_name"
-
app:toolbarId="@+id/toolbar">
-
-
<ImageView
-
android:layout_width="match_parent"
-
android:layout_height="match_parent"
-
android:contentDescription="@string/app_name"
-
android:fitsSystemWindows="true"
-
android:scaleType="centerCrop"
-
android:src="@drawable/header"
-
app:layout_collapseMode="parallax"/>
-
-
<android.support.v7.widget.Toolbar
-
android:id="@+id/toolbar"
-
android:layout_width="match_parent"
-
android:layout_height="?attr/actionBarSize"
-
app:layout_collapseMode="pin"
-
app:popupTheme="@style/AppTheme.PopupOverlay"/>
-
-
</android.support.design.widget.CollapsingToolbarLayout>
-
-
<android.support.design.widget.TabLayout
-
android:id="@+id/tab_layout"
-
android:layout_width="match_parent"
-
android:layout_height="wrap_content"
-
android:layout_alignParentBottom="true"
-
android:background="@color/white"
-
app:tabIndicatorColor="@color/red"
-
app:tabMode="fixed"
-
app:tabSelectedTextColor="@color/black"
-
app:tabTextColor="@color/gray"/>
-
-
</android.support.design.widget.AppBarLayout>
-
-
<android.support.v4.view.ViewPager
-
android:id="@+id/view_pager"
-
android:layout_width="match_parent"
-
android:layout_height="match_parent"
-
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
-
-
</android.support.design.widget.CoordinatorLayout>
github:https://github.com/yechaoa/MaterialDesign
文章来源: blog.csdn.net,作者:yechaoa,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/yechaoa/article/details/78542067
- 点赞
- 收藏
- 关注作者



评论(0)