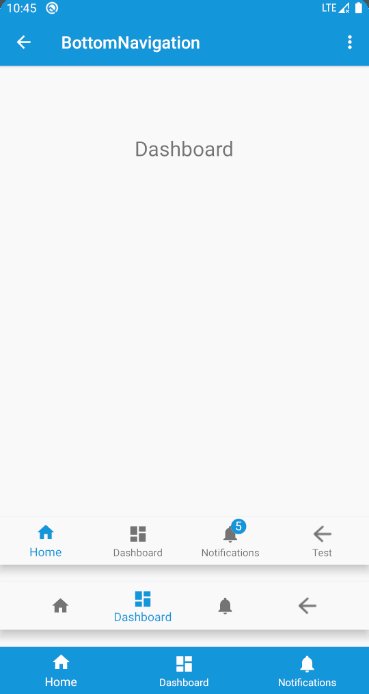
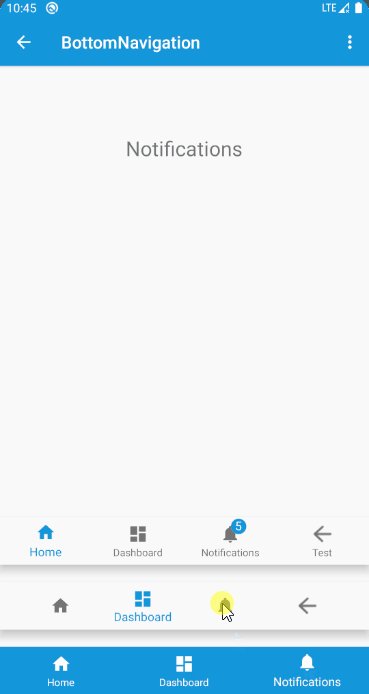
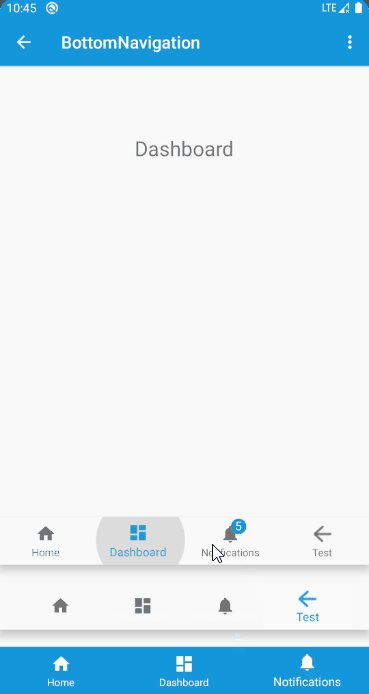
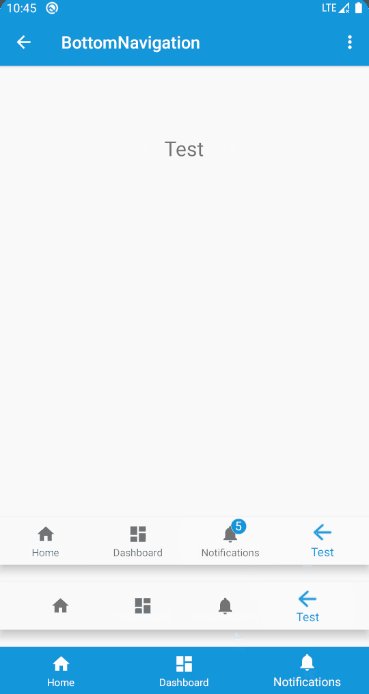
BottomNavigationView使用,配合ViewPager、修改图标大小、去掉文字等
【摘要】
目录
1、布局
2、常用属性
3、设置监听
4、默认选中
5、配合ViewPager
6、添加角标
7、修改图标大小
8、去除波纹效果
9、Github
MaterialDesign中的一个底部导航栏(默认高度56dp,菜单在3~5个),使用简单,自带动画
1、布局
<...
目录

MaterialDesign中的一个底部导航栏(默认高度56dp,菜单在3~5个),使用简单,自带动画
1、布局
-
<android.support.design.widget.BottomNavigationView
-
android:id="@+id/navigation"
-
android:layout_width="0dp"
-
android:layout_height="wrap_content"
-
android:layout_marginEnd="0dp"
-
android:layout_marginStart="0dp"
-
android:background="?android:attr/windowBackground"
-
app:layout_constraintBottom_toBottomOf="parent"
-
app:layout_constraintLeft_toLeftOf="parent"
-
app:layout_constraintRight_toRightOf="parent"
-
app:itemBackground="@color/colorPrimary"
-
app:itemIconTint="@color/white"
-
app:itemTextColor="@color/white"
-
app:menu="@menu/navigation"/>
2、常用属性
app:itemBackground 背景颜色
app:itemIconTint 图标颜色
app:itemTextColor 文字颜色
app:menu 导航菜单
app:labelVisibilityMode 文字显示状态,等于labeled的时候,即使item大于3个也显示文字,unlabeled不显示文字,只有图片
-
<?xml version="1.0" encoding="utf-8"?>
-
<menu xmlns:android="http://schemas.android.com/apk/res/android">
-
-
<item
-
android:id="@+id/navigation_home"
-
android:icon="@drawable/ic_home_black_24dp"
-
android:title="@string/title_home"/>
-
-
<item
-
android:id="@+id/navigation_dashboard"
-
android:icon="@drawable/ic_dashboard_black_24dp"
-
android:title="@string/title_dashboard"/>
-
-
<item
-
android:id="@+id/navigation_notifications"
-
android:icon="@drawable/ic_notifications_black_24dp"
-
android:title="@string/title_notifications"/>
-
-
</menu>
图标可以直接在这里替换,对应icon
也可以是一个selector
3、设置监听
-
private BottomNavigationView.OnNavigationItemSelectedListener mOnNavigationItemSelectedListener
-
= new BottomNavigationView.OnNavigationItemSelectedListener() {
-
-
@Override
-
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
-
switch (item.getItemId()) {
-
case R.id.navigation_home:
-
mTextMessage.setText(R.string.title_home);
-
return true;
-
case R.id.navigation_dashboard:
-
mTextMessage.setText(R.string.title_dashboard);
-
return true;
-
case R.id.navigation_notifications:
-
mTextMessage.setText(R.string.title_notifications);
-
return true;
-
case R.id.navigation_test:
-
mTextMessage.setText(R.string.title_test);
-
return true;
-
}
-
return false;
-
}
-
};
4、默认选中
mNavigation.getMenu().getItem(0).setChecked(true);
或
mNavigation.setSelectedItemId(R.id.navigation_dashboard);
5、配合ViewPager
布局:
-
<?xml version="1.0" encoding="utf-8"?>
-
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
-
xmlns:app="http://schemas.android.com/apk/res-auto"
-
xmlns:tools="http://schemas.android.com/tools"
-
android:id="@+id/container"
-
android:layout_width="match_parent"
-
android:orientation="vertical"
-
android:layout_height="match_parent"
-
tools:context="com.yechaoa.multipleitempage.MainActivity">
-
-
<android.support.v4.view.ViewPager
-
android:id="@+id/viewPager"
-
android:layout_weight="1"
-
android:layout_width="match_parent"
-
android:layout_height="0dp" />
-
-
<android.support.design.widget.BottomNavigationView
-
android:id="@+id/navigation"
-
android:layout_width="match_parent"
-
android:layout_height="wrap_content"
-
android:layout_marginTop="8dp"
-
android:background="?android:attr/windowBackground"
-
app:menu="@menu/navigation" />
-
-
</LinearLayout>
添加Listener让二者关联起来
-
mViewPager.addOnPageChangeListener(mOnPageChangeListener);
-
mNavigation.setOnNavigationItemSelectedListener(mOnNavigationItemSelectedListener);
-
private ViewPager.OnPageChangeListener mOnPageChangeListener = new ViewPager.OnPageChangeListener() {
-
@Override
-
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
-
-
}
-
-
@Override
-
public void onPageSelected(int position) {
-
mNavigation.getMenu().getItem(position).setChecked(true);
-
}
-
-
@Override
-
public void onPageScrollStateChanged(int state) {
-
-
}
-
};
-
-
-
private BottomNavigationView.OnNavigationItemSelectedListener mOnNavigationItemSelectedListener
-
= new BottomNavigationView.OnNavigationItemSelectedListener() {
-
-
@Override
-
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
-
switch (item.getItemId()) {
-
case R.id.navigation_home:
-
mViewPager.setCurrentItem(0);
-
return true;
-
case R.id.navigation_category:
-
mViewPager.setCurrentItem(1);
-
return true;
-
case R.id.navigation_cart:
-
mViewPager.setCurrentItem(2);
-
return true;
-
case R.id.navigation_my:
-
mViewPager.setCurrentItem(3);
-
return true;
-
}
-
return false;
-
}
-
};
ViewPager选中的时候让BottomNavigationView的item也选中,BottomNavigationView的item选中的时候让ViewPager切换page
6、添加角标
查看:BottomNavigationView添加角标(BadgeView)
7、修改图标大小
源码开放方法:
-
/**
-
* Set the size to provide for the menu item icons.
-
*
-
* <p>For best image resolution, use an icon with the same size set in this method.
-
*
-
* @param iconSize the size in pixels to provide for the menu item icons
-
* @attr ref R.styleable#BottomNavigationView_itemIconSize
-
*/
-
public void setItemIconSize(@Dimension int iconSize) {
-
menuView.setItemIconSize(iconSize);
-
}
比如:
navView.itemIconSize = DisplayUtil.dp2px(35f)
8、去除波纹效果
有博主提到设置itemBackground,但我试了没用。。
app:itemBackground="@null"
我目前简单粗暴的方案,设置波纹颜色和背景颜色一致,达到看不出的效果。。
-
android:background="@color/white"
-
app:itemRippleColor="@color/white"
9、Github
https://github.com/yechaoa/MaterialDesign
文章来源: blog.csdn.net,作者:yechaoa,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/yechaoa/article/details/78519516
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)