TabLayout 使用详解(修改文字大小、下划线样式等)
【摘要】
目录
效果:
依赖:
代码方式:
XML方式:
关联ViewPager:
常用属性:
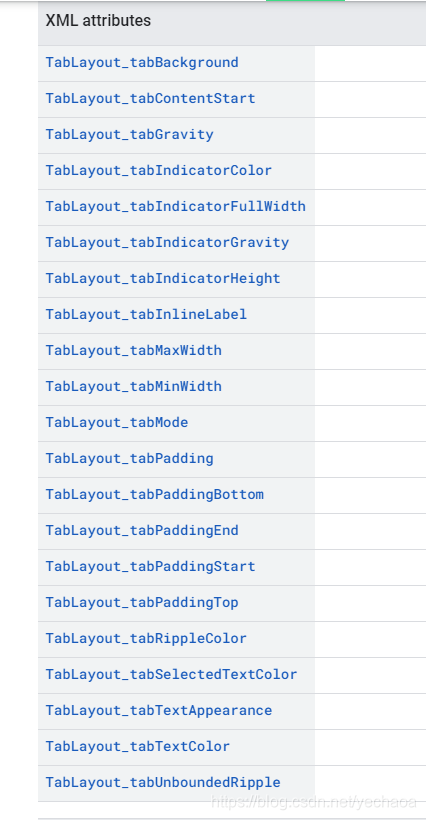
所有属性:
高级用法:
设置图标
添加监听
默认选中或指定选中
文字样式
下划线宽度等同文字
下划线样式
Github:
效果:
官网是这样介绍的:
TabLayout provides ...
目录
效果:

官网是这样介绍的:
TabLayout provides a horizontal layout to display tabs. (水平方向的选项卡)
依赖:
implementation 'com.google.android.material:material:1.2.1'
代码方式:
-
TabLayout tabLayout = ...;
-
tabLayout.addTab(tabLayout.newTab().setText("Tab 1"));
-
tabLayout.addTab(tabLayout.newTab().setText("Tab 2"));
-
tabLayout.addTab(tabLayout.newTab().setText("Tab 3"));
XML方式:
-
<android.support.design.widget.TabLayout
-
android:layout_height="wrap_content"
-
android:layout_width="match_parent">
-
-
<android.support.design.widget.TabItem
-
android:text="@string/tab_text"/>
-
-
<android.support.design.widget.TabItem
-
android:icon="@drawable/ic_android"/>
-
-
</android.support.design.widget.TabLayout>
关联ViewPager:
-
<android.support.design.widget.TabLayout
-
android:id="@+id/tab_layout"
-
android:layout_width="match_parent"
-
android:layout_height="wrap_content"
-
android:background="@color/white"
-
app:tabIndicatorColor="@color/red"
-
app:tabMode="fixed"
-
app:tabSelectedTextColor="@color/black"
-
app:tabTextColor="@color/gray"/>
-
-
<android.support.v4.view.ViewPager
-
android:id="@+id/view_pager"
-
android:layout_width="match_parent"
-
android:layout_height="wrap_content"/>
Java代码:
-
mTabLayout = (TabLayout) findViewById(R.id.tab_layout);
-
mViewPager = (ViewPager) findViewById(R.id.view_pager);
-
//设置adapter
-
mViewPager.setAdapter(new SimpleFragmentPagerAdapter(getSupportFragmentManager()));
-
//关联viewpager
-
mTabLayout.setupWithViewPager(mViewPager);
-
private class SimpleFragmentPagerAdapter extends FragmentPagerAdapter {
-
-
private String tabTitles[] = new String[]{"tab1", "tab2", "tab3"};
-
private Fragment[] mFragment = new Fragment[]{new Fragment1(), new Fragment2(), new Fragment3()};
-
-
private SimpleFragmentPagerAdapter(FragmentManager fm) {
-
super(fm);
-
}
-
-
@Override
-
public Fragment getItem(int position) {
-
return mFragment[position];
-
}
-
-
@Override
-
public int getCount() {
-
return mFragment.length;
-
}
-
-
@Override
-
public CharSequence getPageTitle(int position) {
-
return tabTitles[position];
-
}
-
-
}
这样基本能实现大部分需求了
常用属性:
- app:tabIndicatorColor="@color/red" 指示器的颜色
- app:tabIndicatorHeight 指示器的高度,去掉指示器的话直接设置0dp
- app:tabMode="fixed" 显示的模式,fixed表示平分显示,scrollable滑动显示
- app:tabSelectedTextColor="@color/black" 选中文字颜色
- app:tabTextColor="@color/gray" 未选中文字颜色
- app:tabMinWidth="50dp" 最小宽度,可以控制tab的宽度,包括指示器的宽度
- app:tabMaxWidth="100dp" 最大宽度
所有属性:

高级用法:
设置图标
mTabLayout.getTabAt(0).setIcon(R.mipmap.ic_launcher);
添加监听
-
mTabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
-
@Override
-
public void onTabSelected(TabLayout.Tab tab) {
-
//选中
-
}
-
-
@Override
-
public void onTabUnselected(TabLayout.Tab tab) {
-
//未选中
-
}
-
-
@Override
-
public void onTabReselected(TabLayout.Tab tab) {
-
//再次选中
-
}
-
});
默认选中或指定选中
mTabLayout.getTabAt(position).select();
关联ViewPager的话选中Viewpager也是一样的
mViewPager.setCurrentItem(position);
文字大小、样式
app:tabTextAppearance="@style/MyTabLayout"
-
<!--TabLayout字体大小-->
-
<style name="MyTabLayout">
-
<item name="android:textSize">20sp</item>
-
<item name="android:textStyle">bold</item>
-
<item name="android:textAllCaps">false</item>
-
</style>
textAllCaps 设置大小写
下划线宽度等同文字
app:tabIndicatorFullWidth="false"
下划线样式
app:tabIndicator="@drawable/shape_tab_indicator"
-
<?xml version="1.0" encoding="utf-8"?>
-
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
-
<item
-
android:width="15dp"
-
android:height="5dp"
-
android:gravity="center">
-
<shape>
-
<corners android:radius="5dp" />
-
<!--color无效,源码用tabIndicatorColor-->
-
<solid android:color="@color/colorPrimary" />
-
</shape>
-
</item>
-
</layer-list>
宽度、高度、圆角等
Github:
https://github.com/yechaoa/MaterialDesign
文章来源: blog.csdn.net,作者:yechaoa,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/yechaoa/article/details/78259701
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)