SAP Spartacus 如何获得当前渲染页面的 CMS 元数据
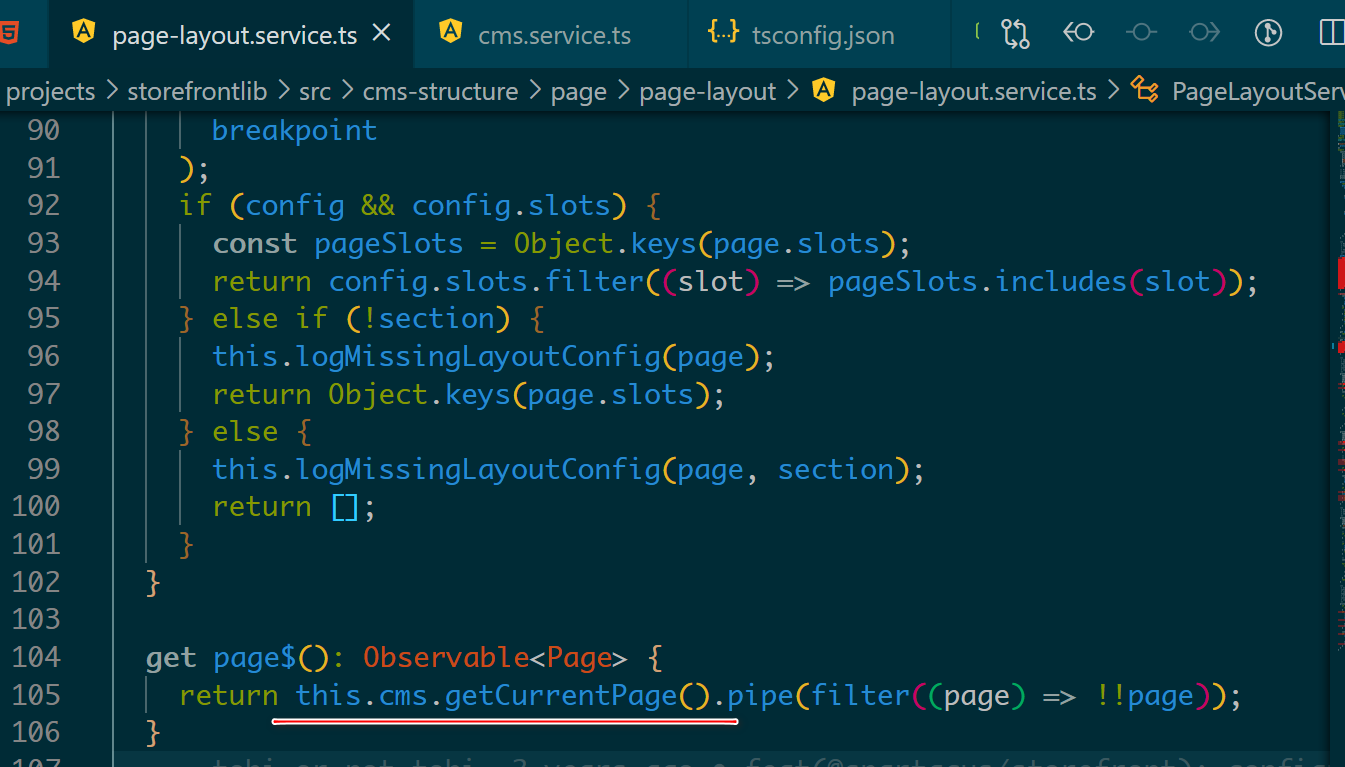
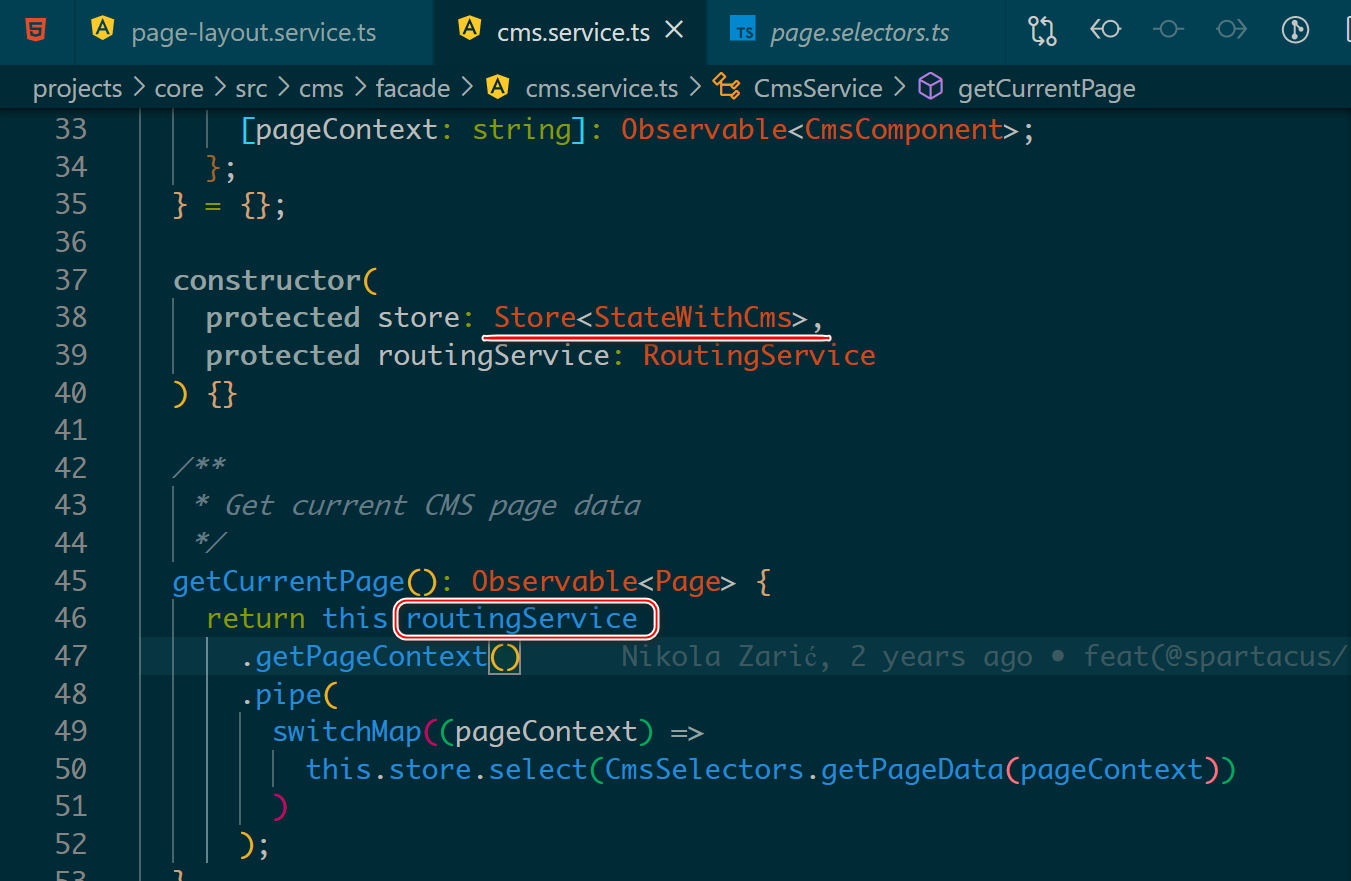
PageLayoutService 实现里有一个 cms 依赖:CmsService.

当前页面元数据信息,通过 cms.getCurrentPage 维护。

从 routingService 里拿到当前页面上下文,再从 central 的 ngRx store 里抽取实际数据:

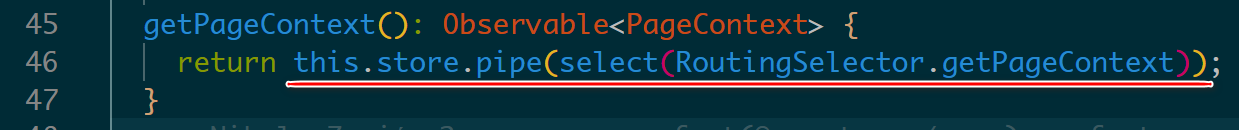
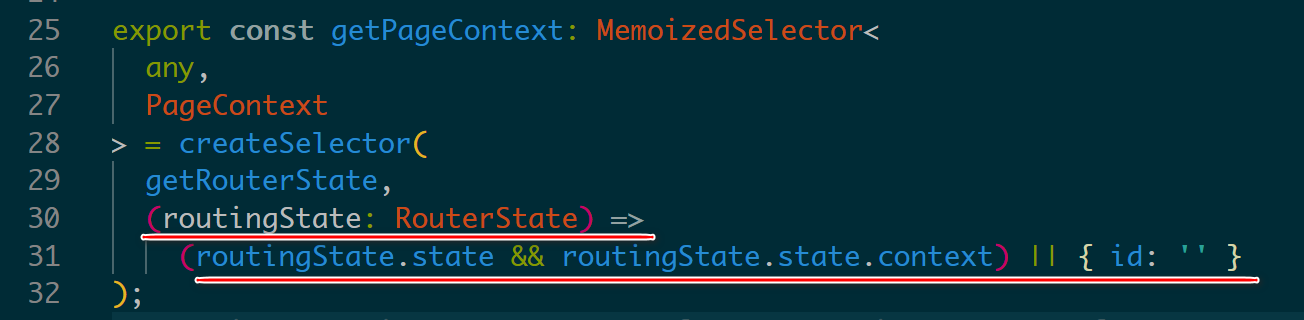
routingService.getPageContext 的实现:从 store里读取。


关于 TypeScript 的箭头函数,下列两种写法都正确:
第一种:没有给该函数指定返回类型,TypeScript 编译器自动推导。
let fun5 = (data:number)=> data * data;
第二种:完整写法。第一个箭头后面的 number,表明返回类型为 number.
let fun5:(data:number) =>number = (data:number)=> data * data;
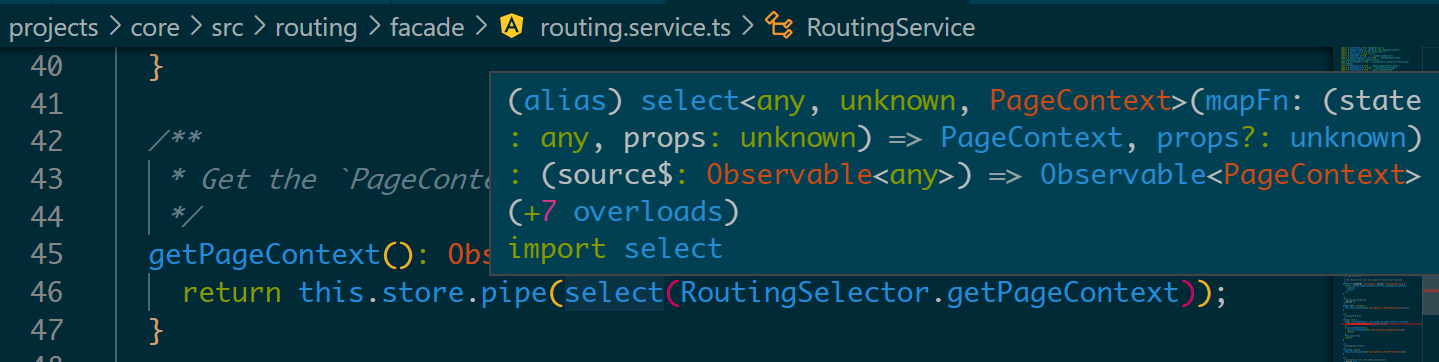
select 接受一个输入参数:RoutingSelector.getNextPageContext,该参数一看就是一个函数:输入类型为 any,输出类型为 PageContext:

getNextPageContext 的类型定义正好和 select 接口里规定的 mapFn 的类型定义完全一致:
(state: any) => PageContext
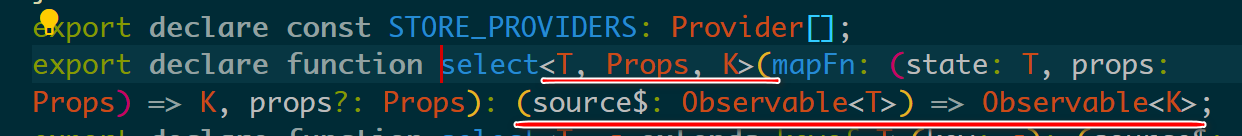
select<any, PageContext>(mapFn: (state: any) => PageContext): (source$: Observable<any>) => Observable<PageContext>
select 本身的类型定义:返回一个函数,该函数接收的输入参数是类型为 T 的 Observable,输出是类型为 K 的 Observable 对象。

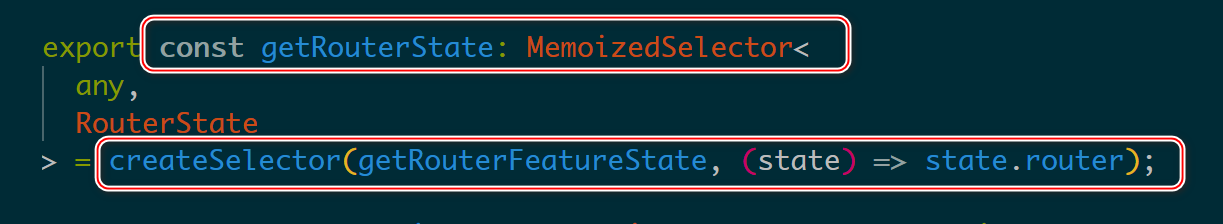
先假设 routingState 已经拿到了,先把 mapper 函数写好。然后再回过头来,解决如何拿到 routingState,即 getRouterState 要解决的问题。

同理:

- 点赞
- 收藏
- 关注作者


评论(0)