SAP Fiori Elements 里 Smart Table column 的宽度问题
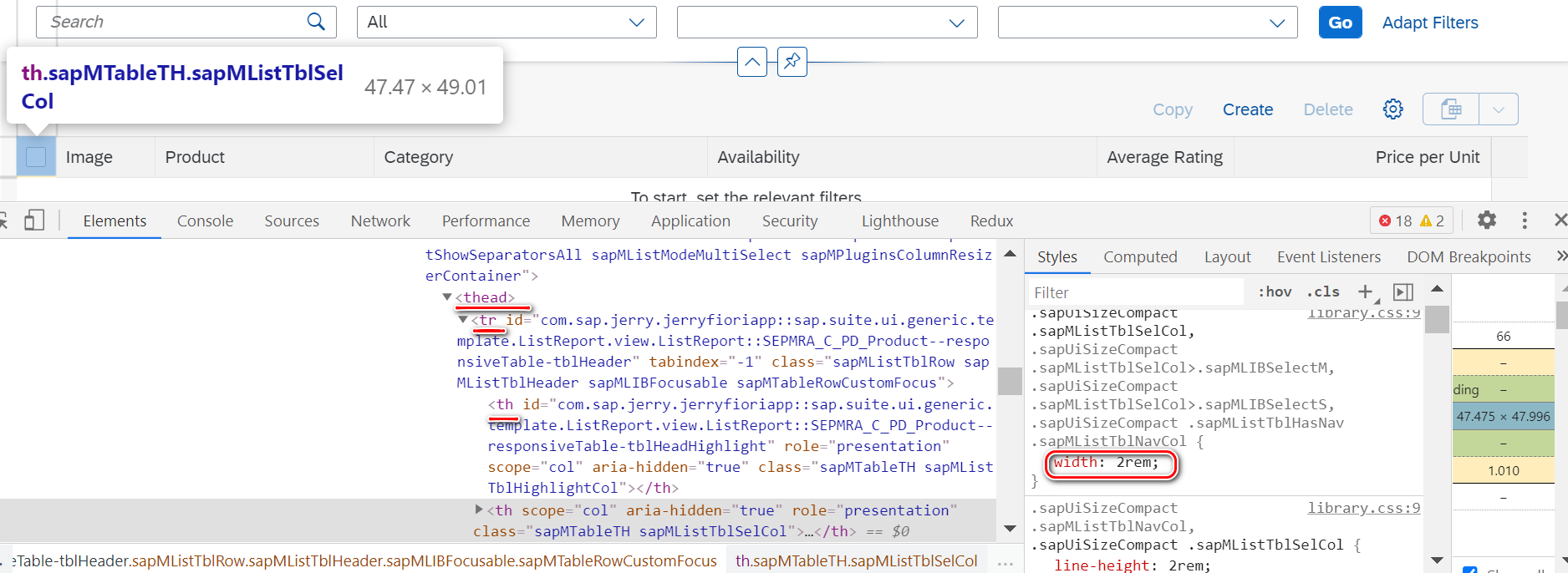
如下图所示,我有一个 SAP Fiori Elements List Report 制作出的应用:

层级结构:thead - tr - th: 宽度: 2rem.

em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
EM特点
- em的值并不是固定的;
- em会继承父级元素的字体大小。
注意:任意浏览器的默认字体高都是16px。所有未经调整的浏览器都符合: 1em=16px。那么12px=0.75em,10px=0.625em。为了简化font-size的换算,需要在css中的body选择器中声明Font-size=62.5%,这就使em值变为 16px*62.5%=10px, 这样12px=1.2em, 10px=1em, 也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了。
所以我们在写CSS的时候,需要注意两点:
-
body选择器中声明Font-size=62.5%;
-
将你的原来的px数值除以10,然后换上em作为单位;
-
重新计算那些被放大的字体的em数值。避免字体大小的重复声明。
rem是CSS3新增的一个相对单位(root em,根em),这个单位引起了广泛关注。这个单位与em有什么区别呢?区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。目前,除了IE8及更早版本外,所有浏览器均已支持rem.
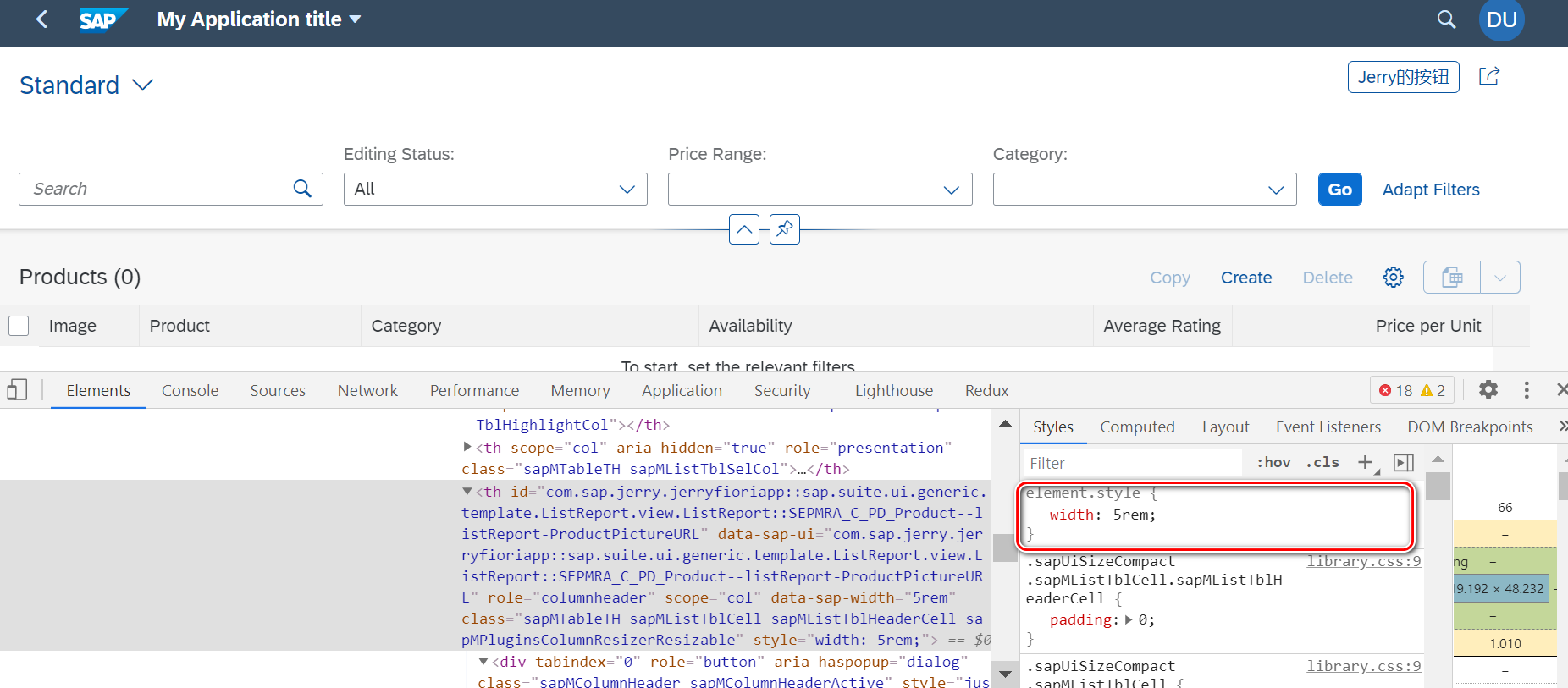
image 列的 width: 5rem

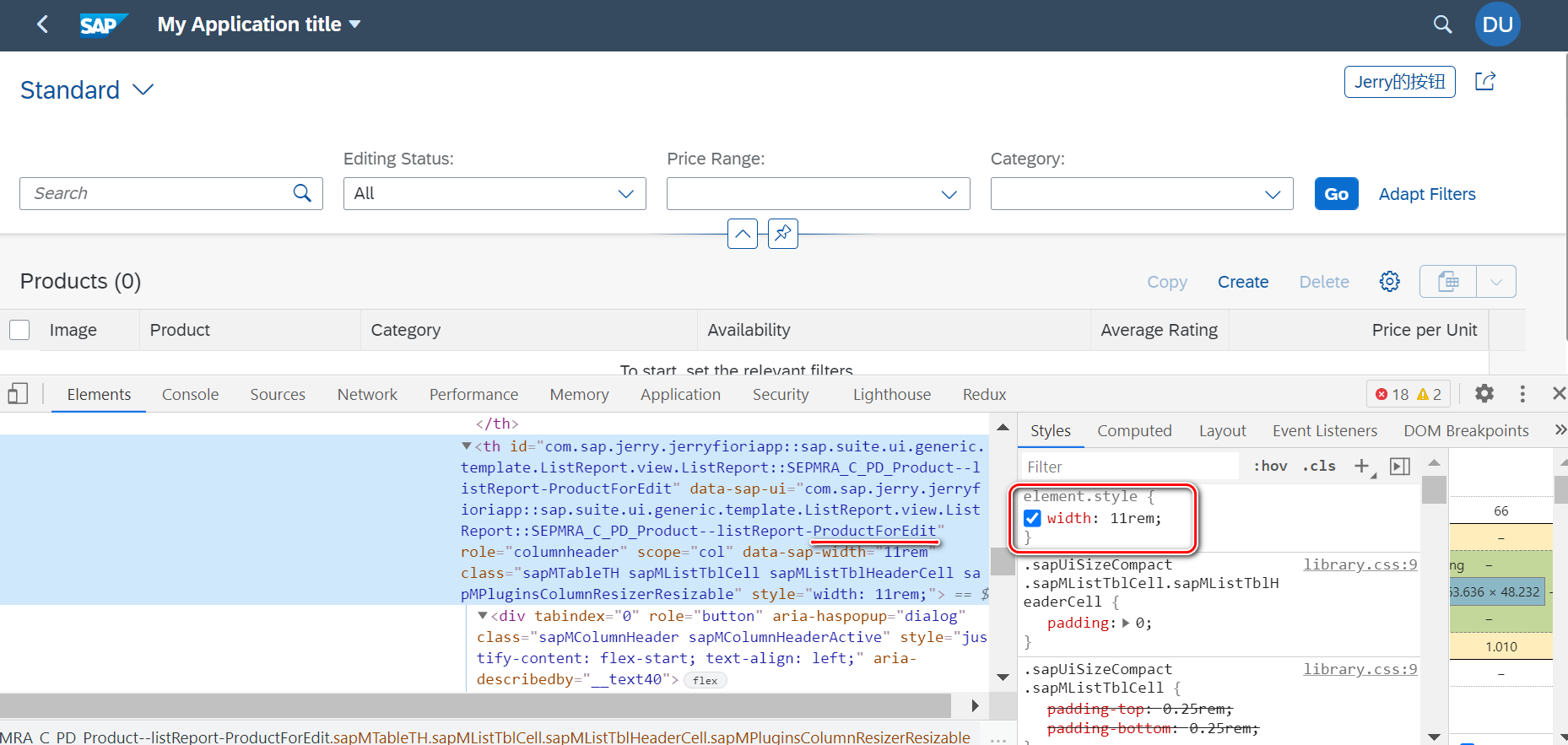
Product 列的宽度: 11rem

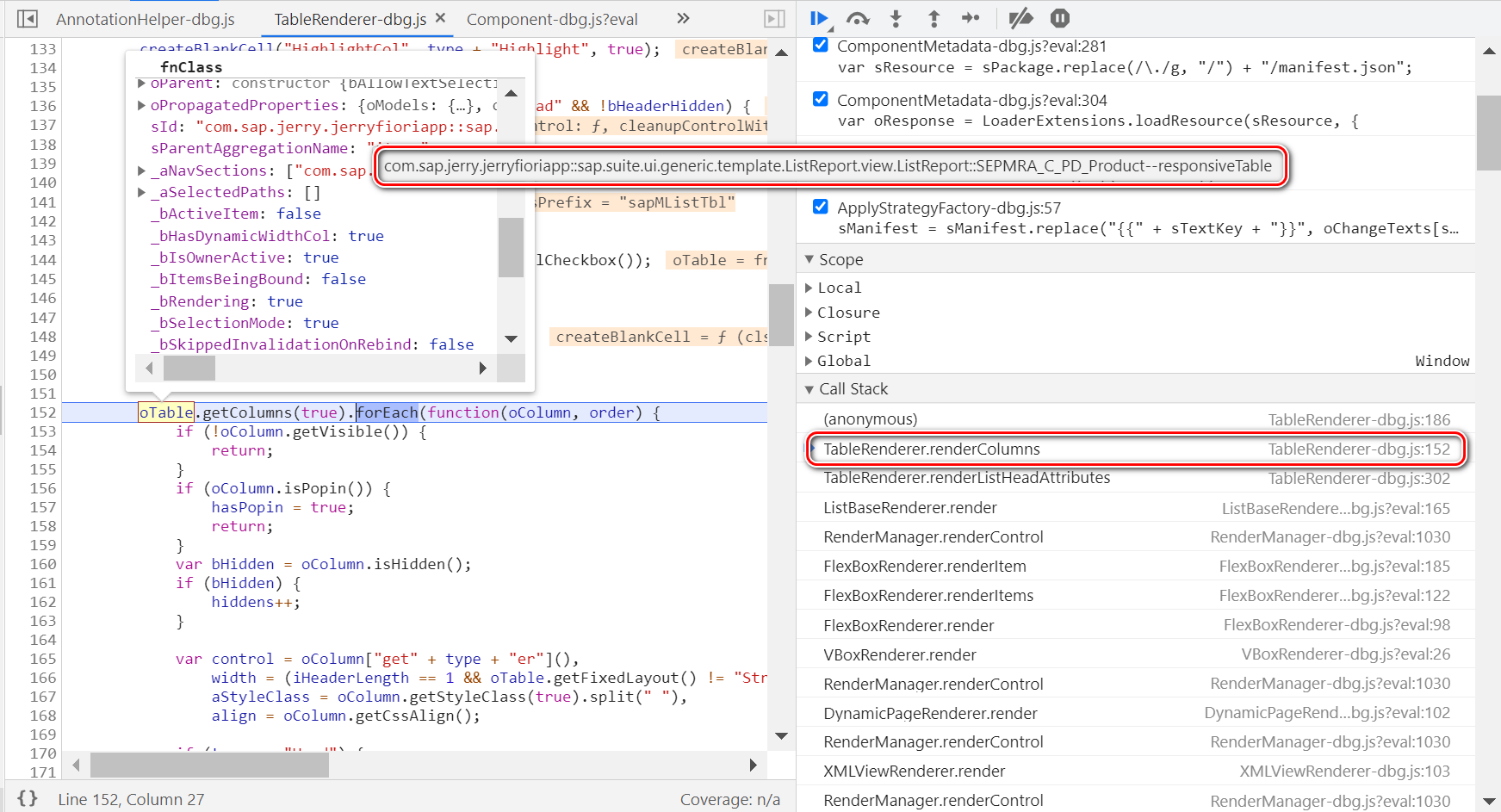
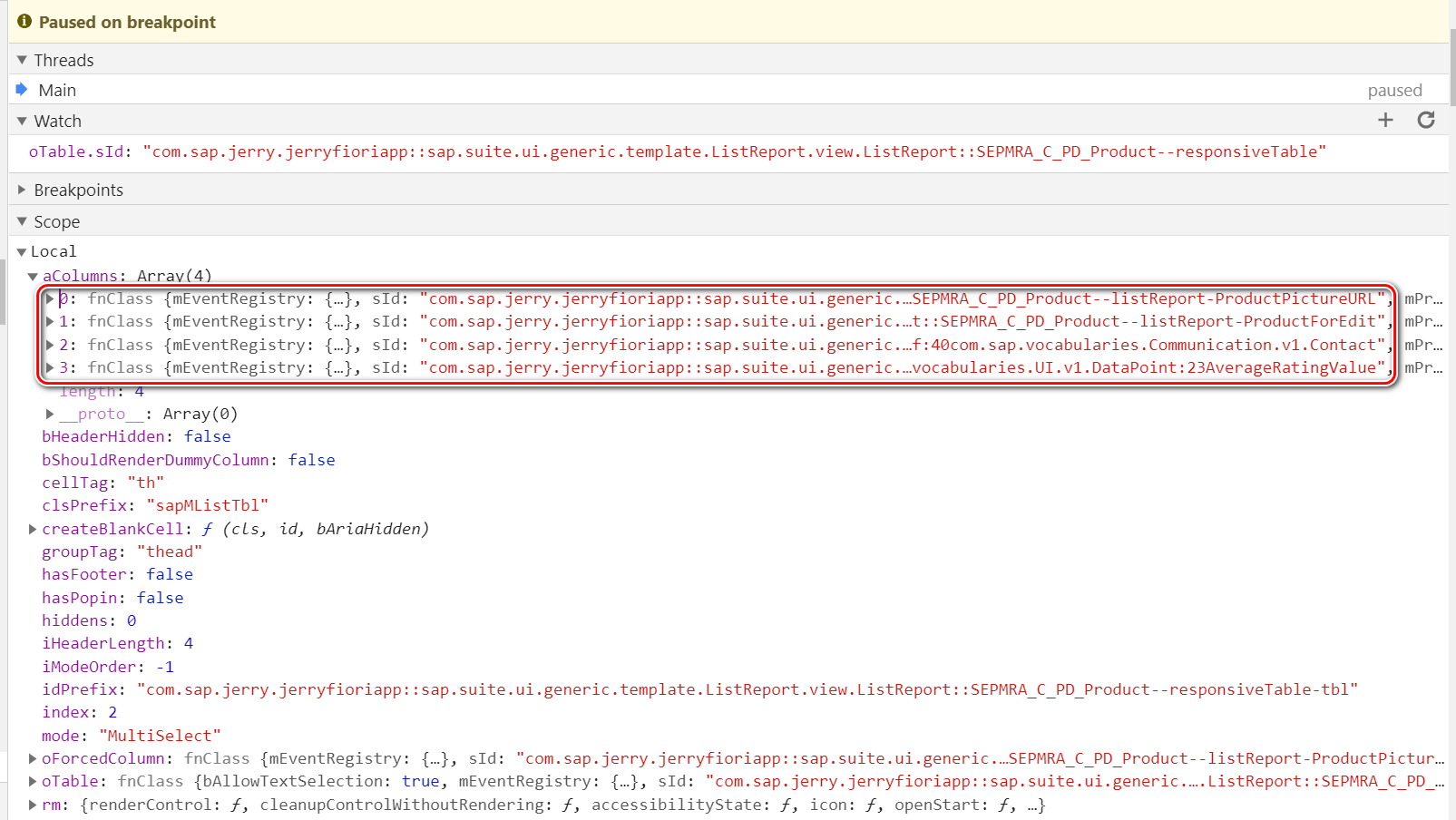
152 行 oTable 实例的 getColumns 方法,在 TableRenderer.renderColumns 里被调用:

sId: com.sap.jerry.jerryfioriapp::sap.suite.ui.generic.template.ListReport.view.ListReport::SEPMRA_C_PD_Product–responsiveTable
这个数据结构里只有 4 列?


ProductForEdit: 11rem


后续会介绍,这些 column 的 width 属性,是在何处根据什么逻辑被计算出来的。
SAP Fiori Elements 点击 Smart Table 之后,如何在代码里通过 event 对象,拿到点击行项目的数据
var oTable = oEvent.getSource().getParent().getParent().getTable();
oTable.getAggregations("plugins")[0].getSelectedIndices();
具体参考这个StackOverflow 链接
- 点赞
- 收藏
- 关注作者


评论(0)