SAP Spartacus Page Layout - 页面布局设计
Page Structure - 页面结构
Pages in CMS are constructed with slots and components. A page contains slots, and slots contain components.
CMS 页面由 slots 和 components 组成。 页面包含 slots,slots 包含 Components.

To organize common slots and components, Spartacus supports page templates.
为了支持通用 slots 和 Components,Spartacus 支持 page template.
A page template contains layout and components that can be used globally, such as header and footer sections.
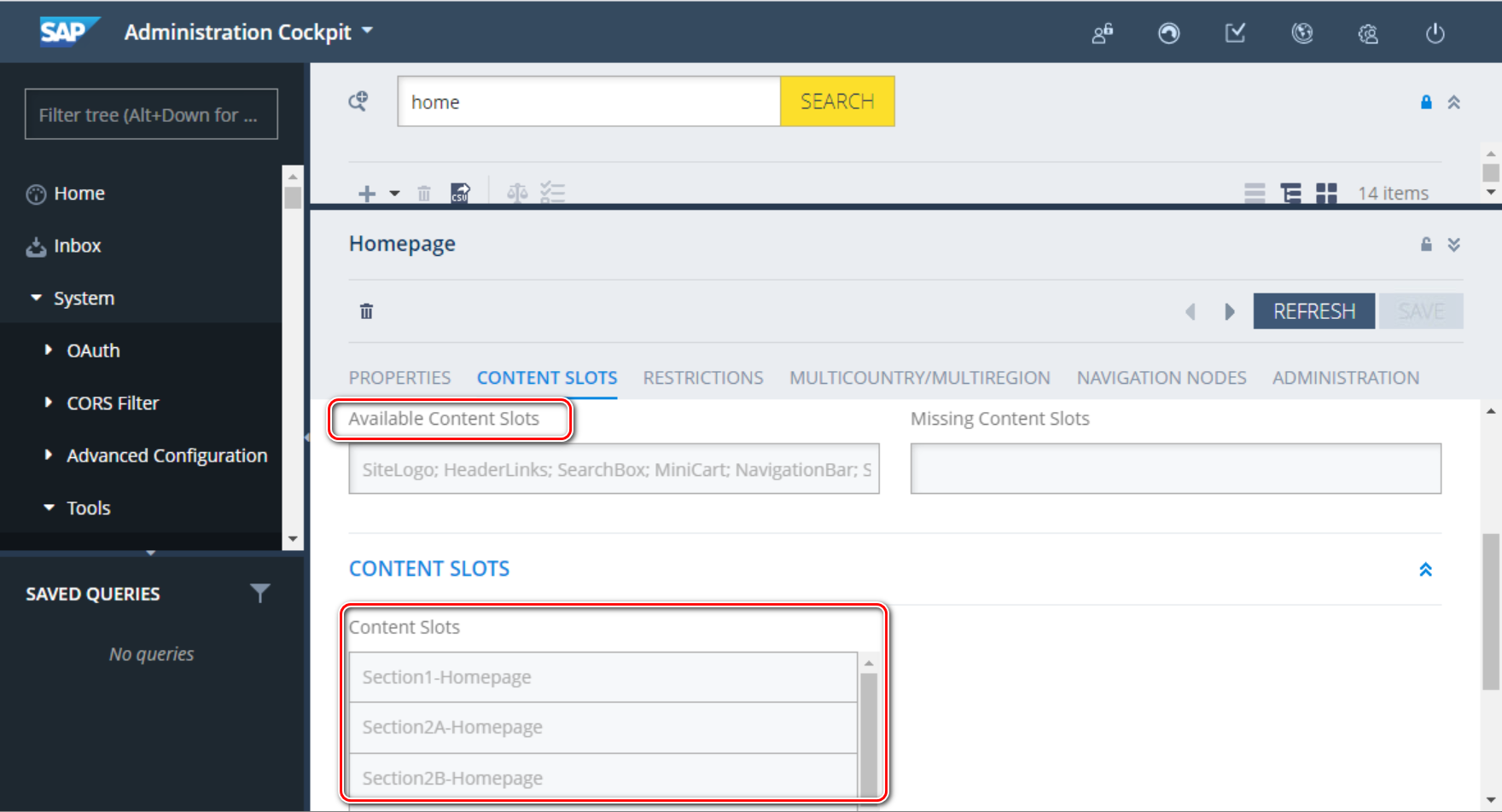
下面这张图展示了 id 为 homepage 的页面,其页面模板为 Landing Page 2 Template.

home 页面包含的 Content slots:

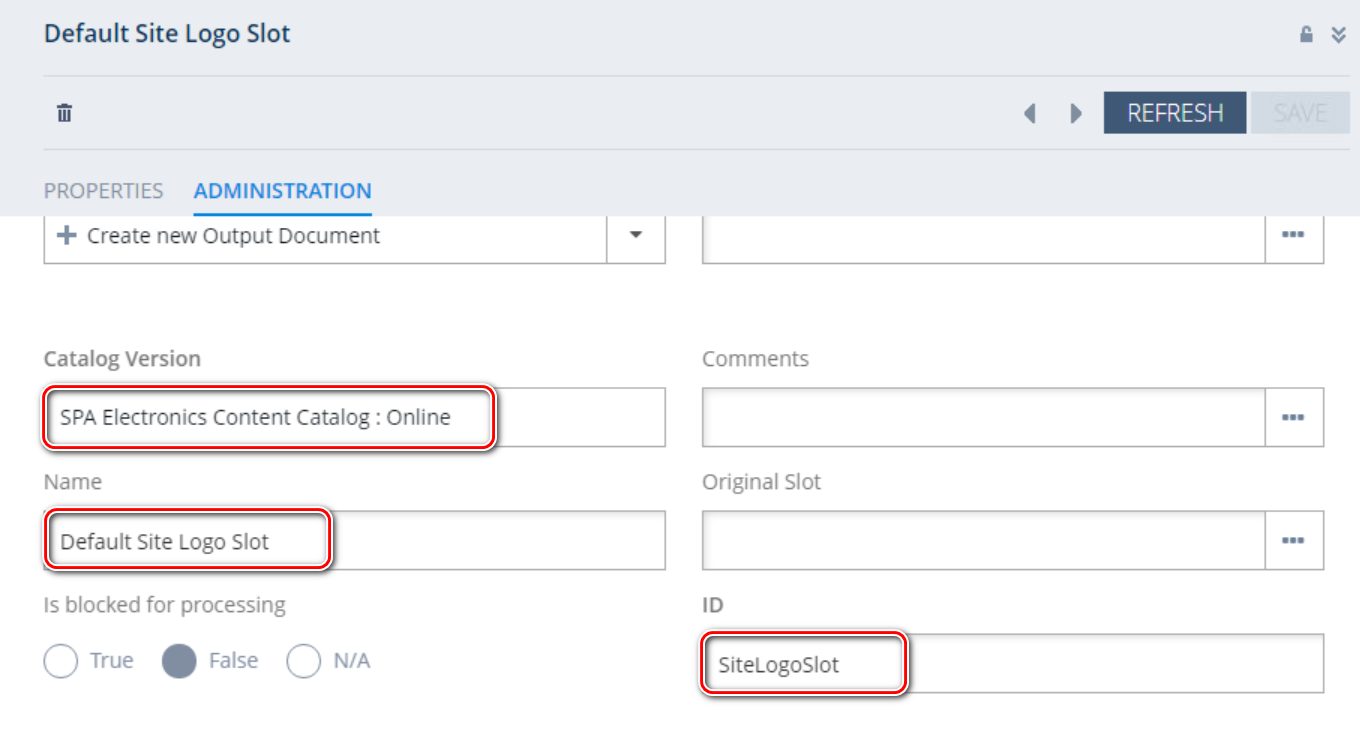
把 SiteLogo 拿出来单独看。
在 SiteLogo 这个 Slot 里查看,他放置了哪些 Component:

这里能查看到一个 slot 里到底分配了哪些 Components:

The CMS provides the page structure, but it does not provide a clear layout definition.
CMS 只定义了页面结构,但不负责提供页面布局定义。
The page structure only provides an ordered list of components per slot, but the slots themselves do not have meta info on how they should be rendered in the layout.
页面结构只定义了一个 slots的有序列表,每个 slots 里又包含了一个 Components 的有序列表。Slots 本身并不包含布局信息。
To provide layout information to the view logic, Spartacus uses a LayoutConfig configuration object to render the page slots in a given order. Additionally, you can use CSS rules to provide a specific layout.
Spartacus 使用 LayoutConfig 配置对象,来按照顺序渲染页面 slots.
Spartacus makes no distinction between page templates and page sections, and you can configure both with the LayoutConfig.
Spartacus 不区分 Page template 和 page section.
For each template or section, the slots can be configured in a specific order.
对于每一个 page template,Spartacus 还提供了额外的配置自由度:可以再次调整 slots 的相对顺序。
const defaultLayoutConfig: LayoutConfig = {
header: {
slots: [
'TopHeaderSlot',
'NavigationSlot'
]
},
footer: {
slots: ['FooterSlot']
},
LandingPageTemplate: {
slots: [
'Section1',
'Section2A',
'Section2B'
]
}
};
Using Outlets to Override Page Templates
When page templates, slots or components are rendered dynamically rendered in Spartacus, outlets get added for each slot.
每个 outlet 都关联了一个 outlet.
Outlets can be use to replace part of a page template in Spartacus.
outlet 可以被用来替换 Spartacus page template 的一部分。
The outlets for the slots are easy to find as their label corresponds to name of the element being wrapped.
下列是一个例子,如何用自定义 HTML 片段替换标准的 Component:
<ng-template cxOutletRef="ProductAddToCartComponent">
<div>Custom Title</div>
<custom-add-to-cart></custom-add-to-cart>
</ng-template>
当然,用 Component 替换方式更简单直接。
Outlet 上下文
前面说过,outlet reference 可以关联一个 page template,一个 page slot / section 或者一个 template.
根据关联元素类型的不同,其上下文(outlet context) 也不相同。

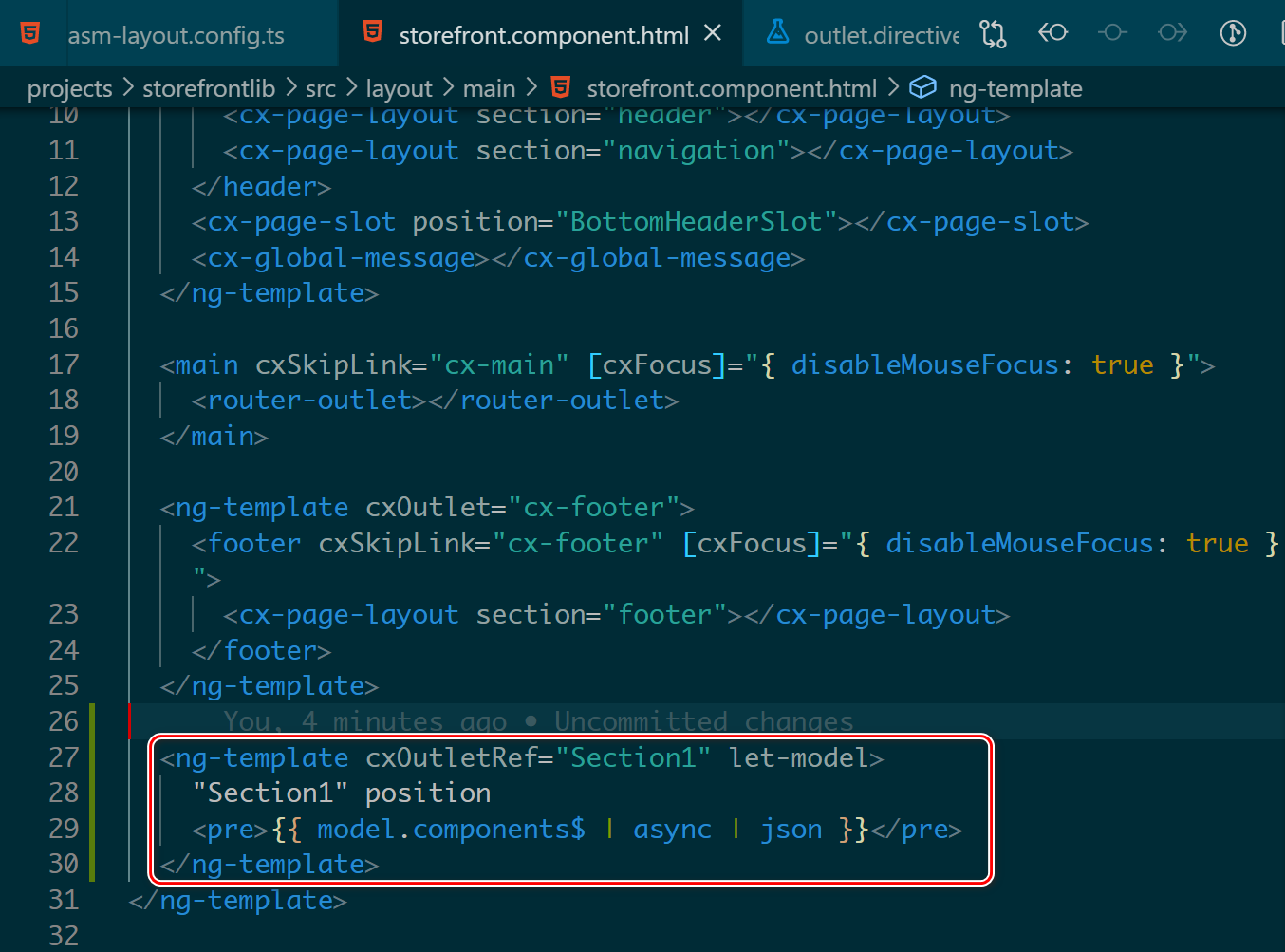
看个例子:
<ng-template cxOutletRef="Section1" let-model>
"Section1" position
<pre>{{ model.components$ | async | json }}</pre>
</ng-template>
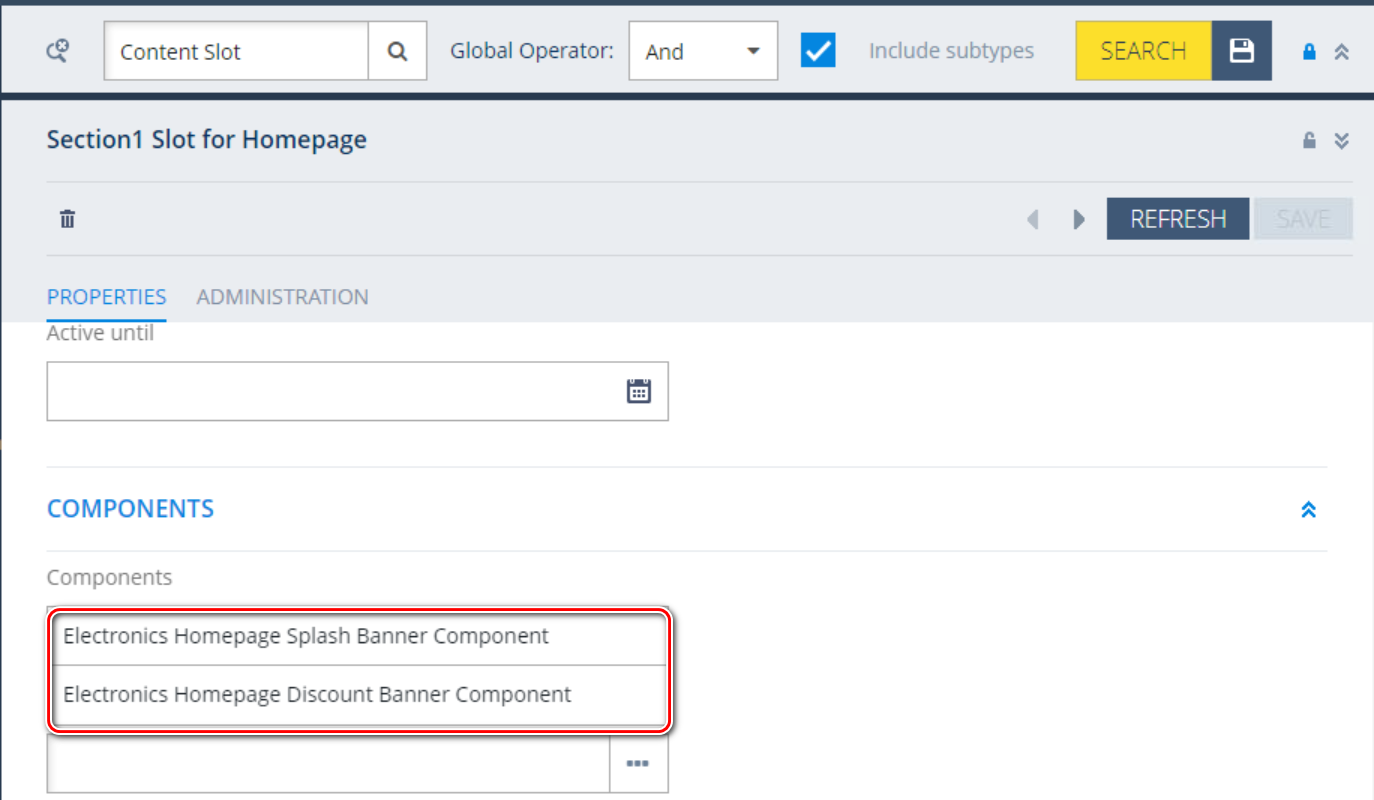
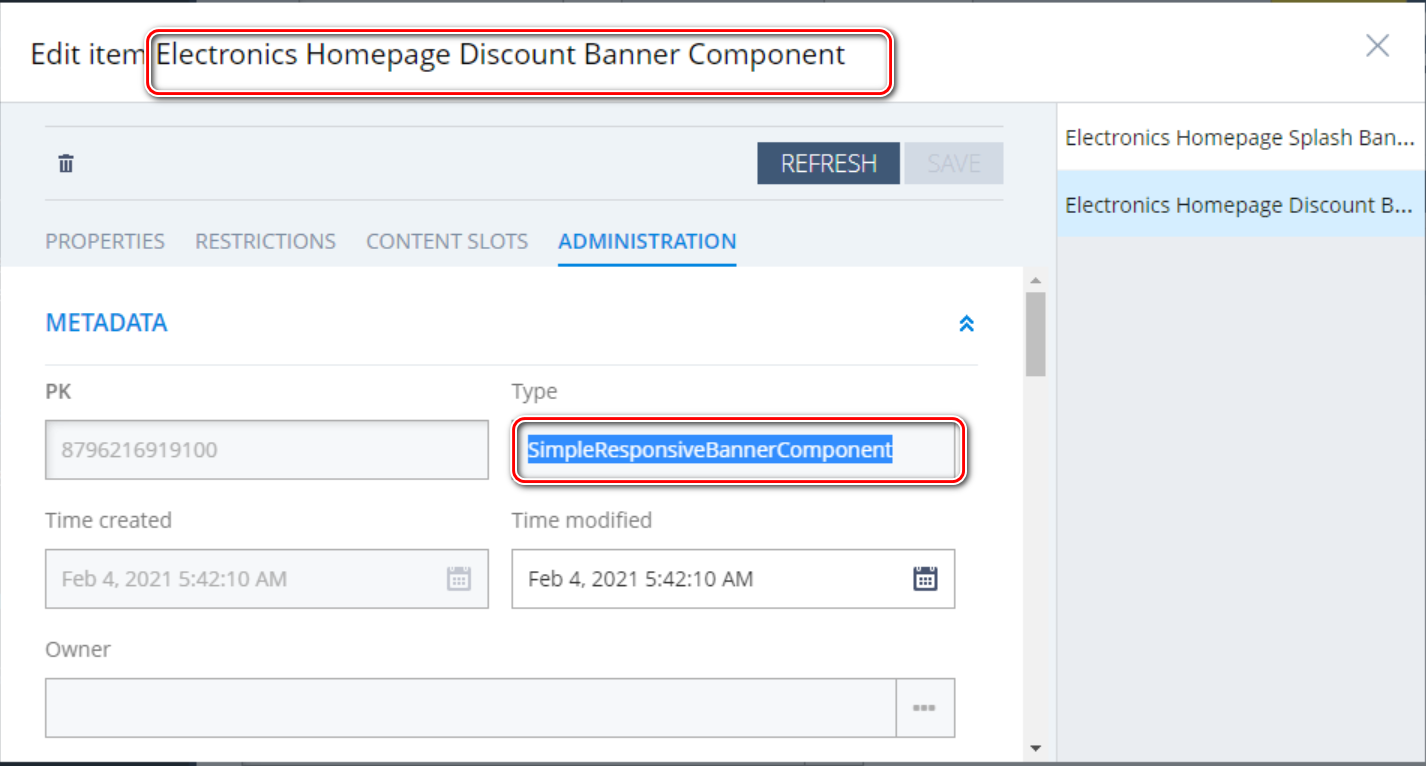
毫无疑问,Section1 是一个 Slot:

注意,Backoffice 里搜索属性需要点击 + icon,添加成功后,才能在搜索中生效。
Section1 slot 里包含的是如下两个 Splash Banner Components:类型都为SimpleResponsiveBannerComponent.


第二个 Component:

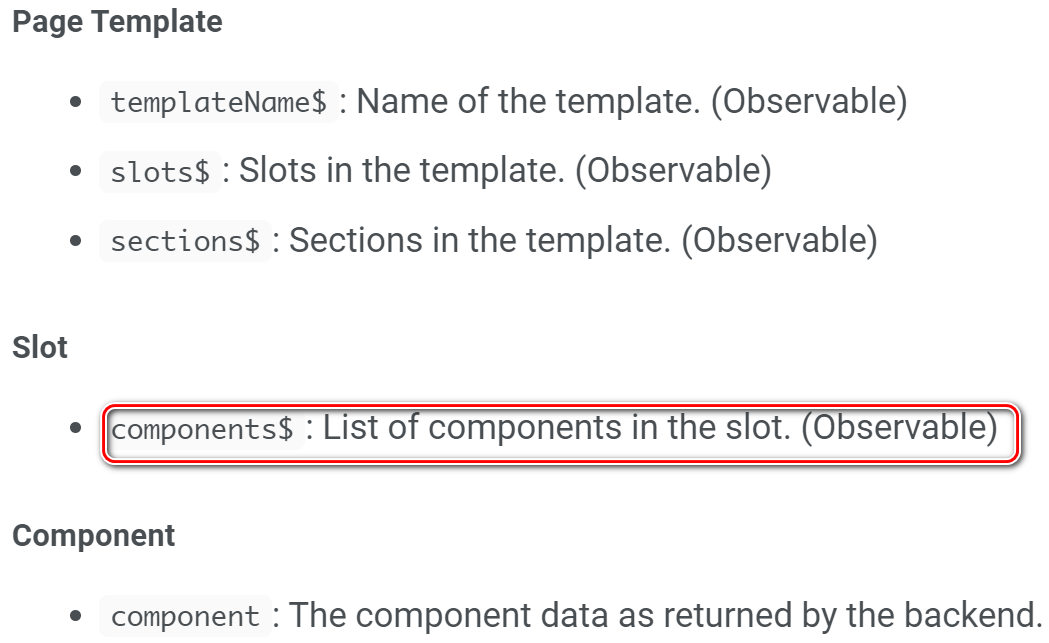
按照 SAP 帮助文档的介绍,outlet context 包含的 components$ 包含的是 slot 里包含的 Component 列表。

outlet 生效的页面:

原始界面:

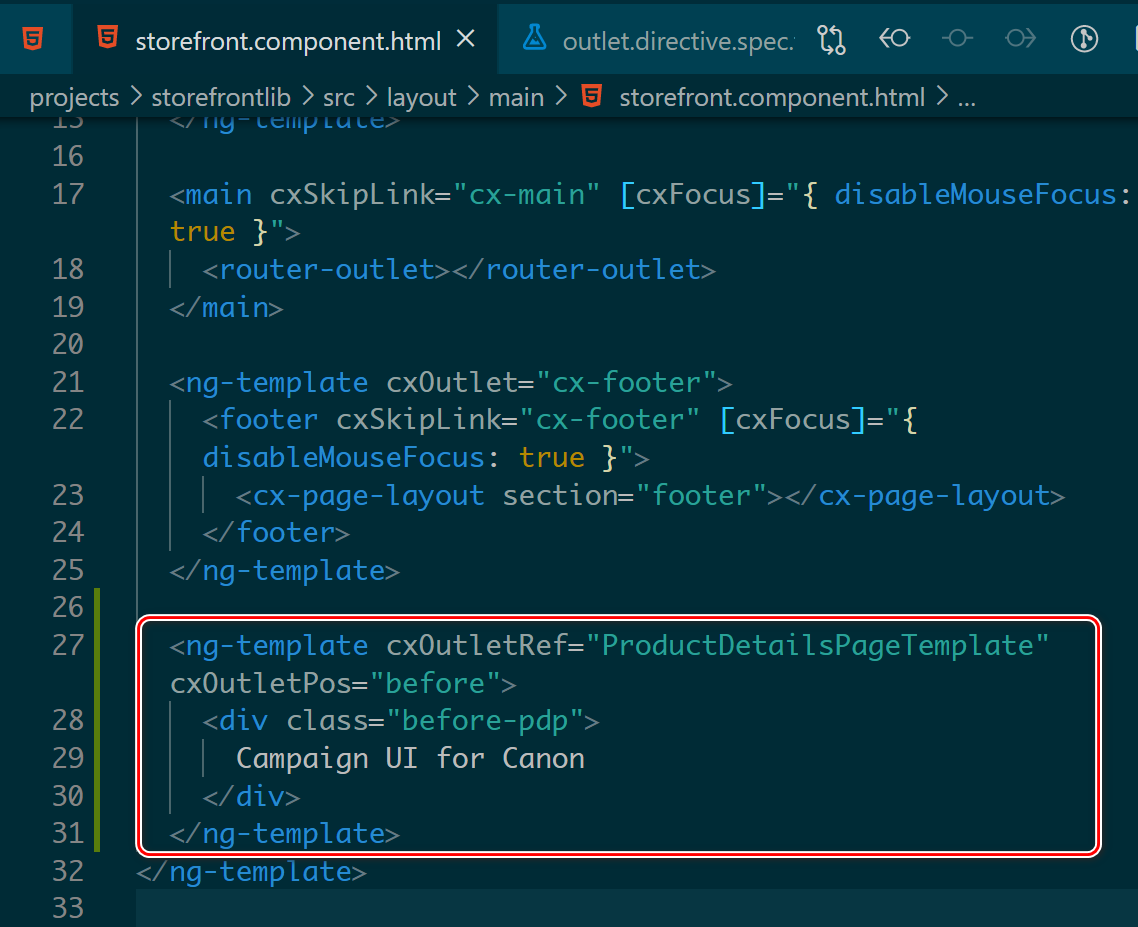
另一个例子:
<ng-template cxOutletRef="ProductDetailsPageTemplate" cxOutletPos="before">
<div class="before-pdp">
Campaign UI for Canon
</div>
</ng-template>

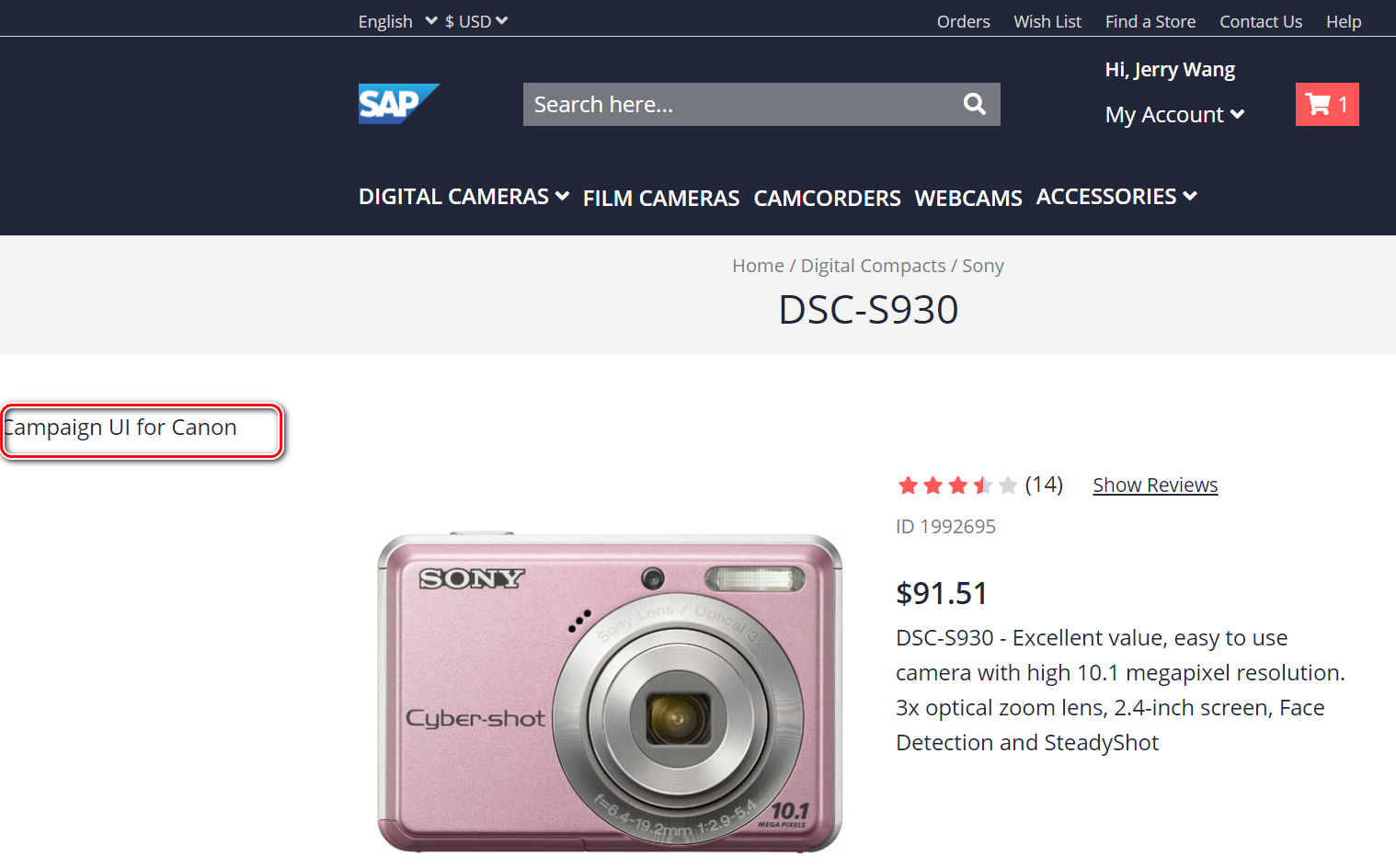
效果:

- 点赞
- 收藏
- 关注作者


评论(0)