如何在 SAP Hybris WCMS cockpit 里创建新的 website
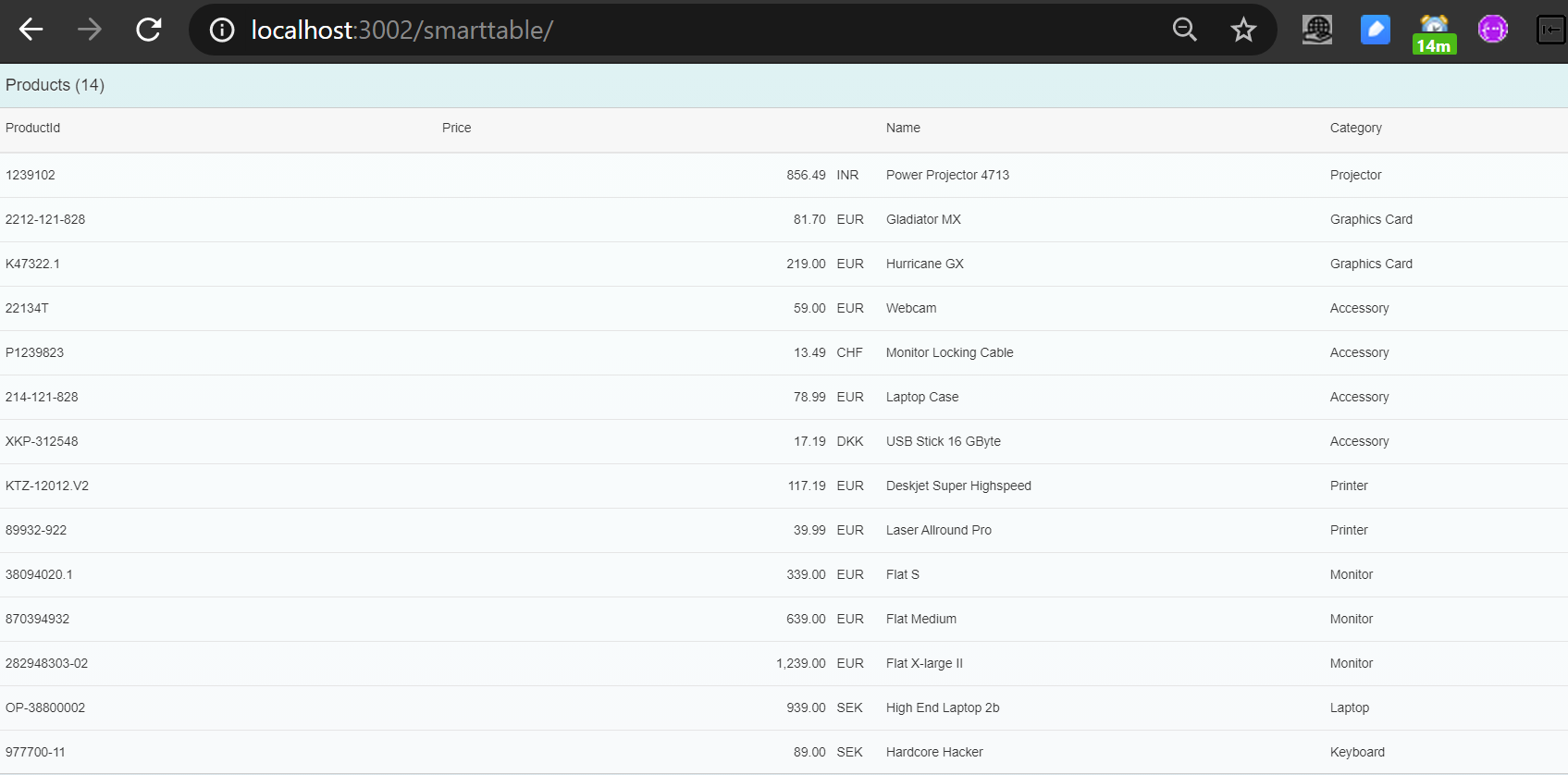
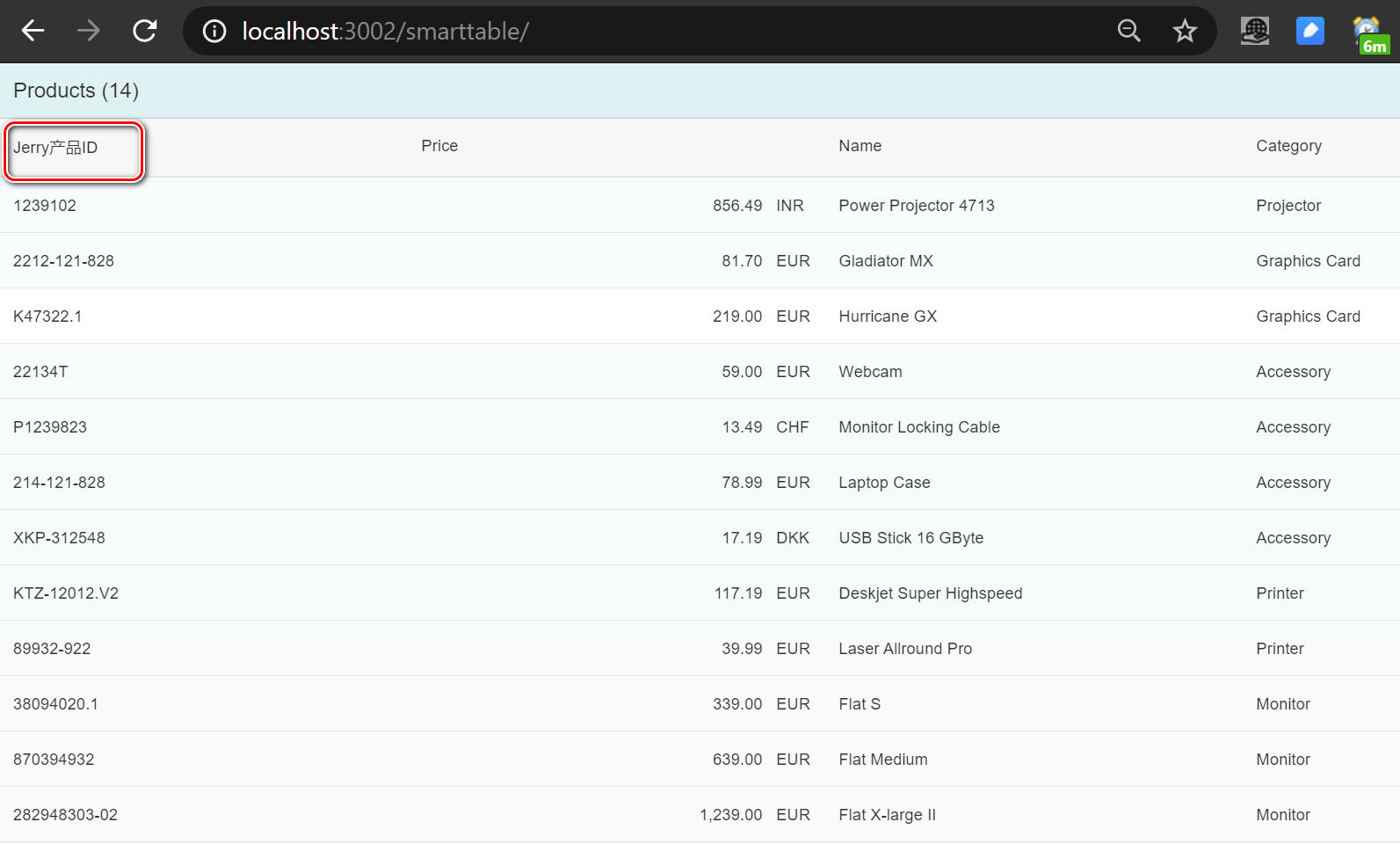
如下图所示,我有一个 SAP UI5 应用,使用 SAP UI5 SmartTable 控件,消费了一个施加了 sap 命名空间的 OData 服务。关于这个 SAP UI5 应用更多细节,请查看我这篇文章:如何以 mock server 的方式本地启动 SAP UI5 应用,使它不连接服务器端 OData 服务。

本文详细分析该应用消费的 OData 服务设计。
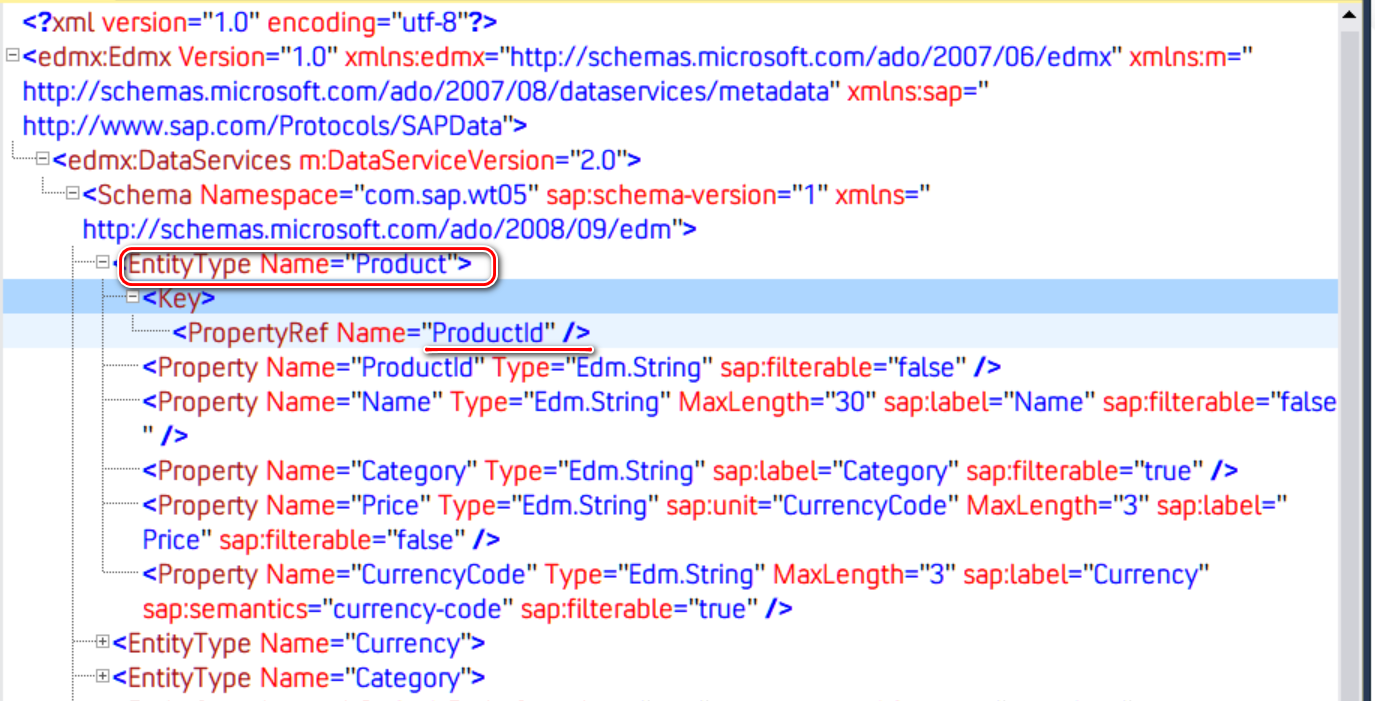
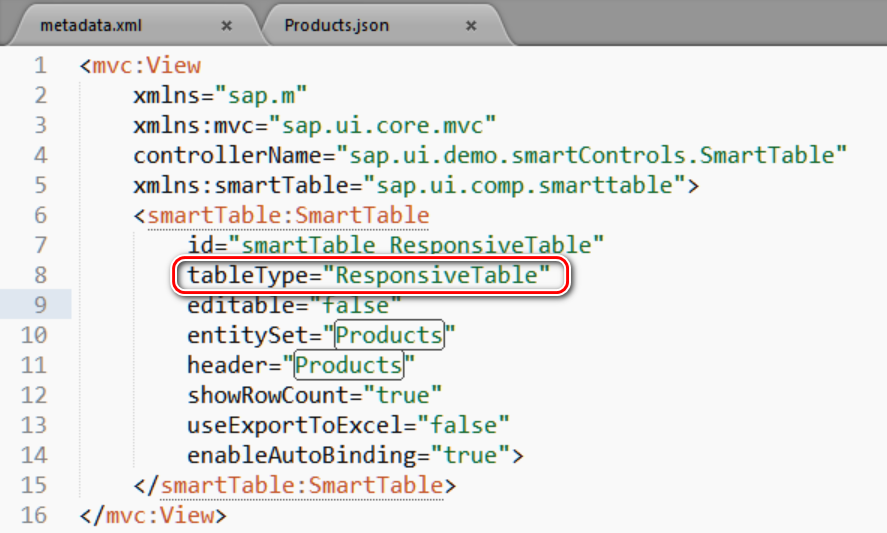
这个 OData 服务的版本是 2.0,包含三个 EntityType 和三个 Annotations:

其中 Product entitytype,key 为属性 ProductId:

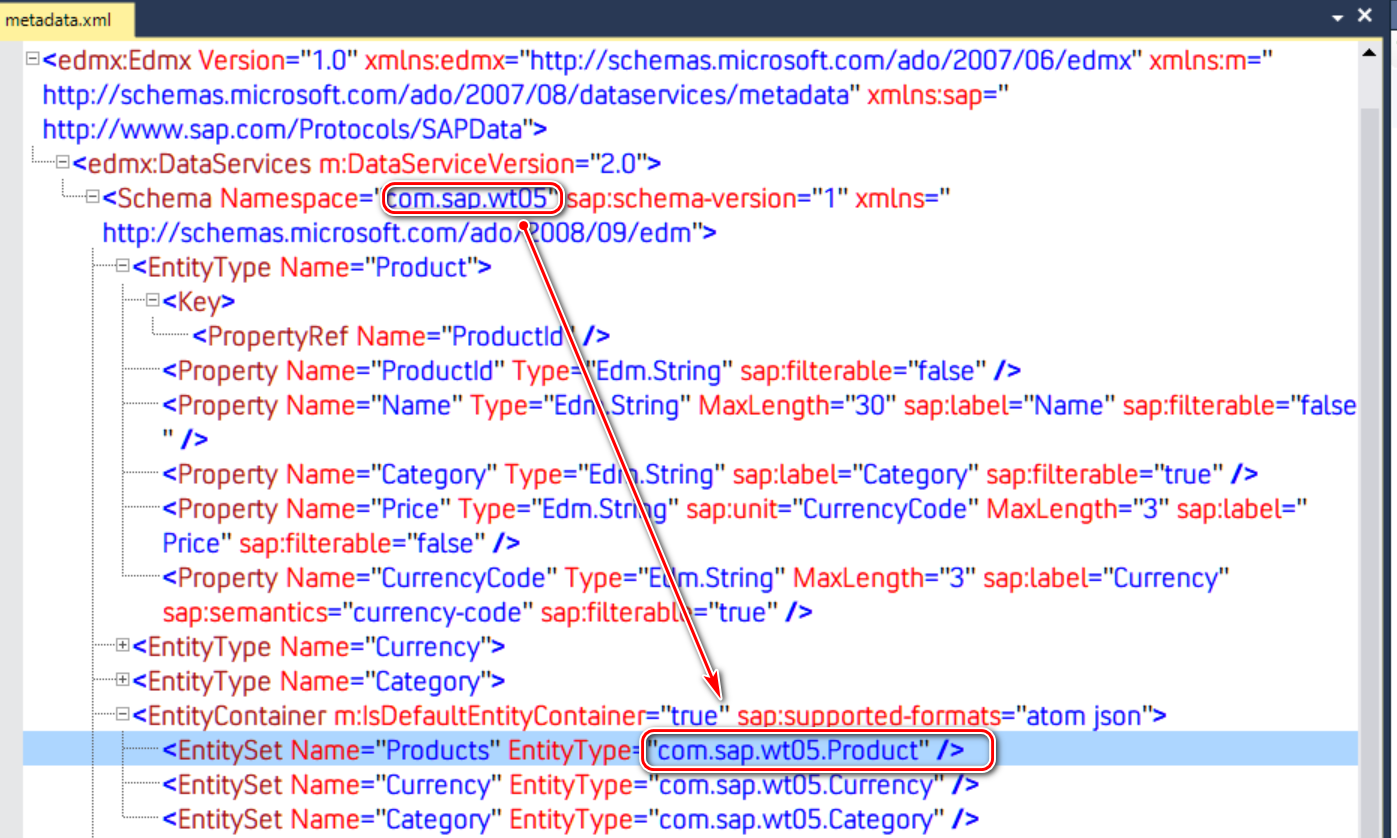
命名空间为 com.sap.wt05:

而 Product entityType, 具有 LineItem 注解,注解里定义了四个 DataField,分别是:ProductId, Price,Name 和 Category,这四个属性,就是最后渲染而成的四个表项:

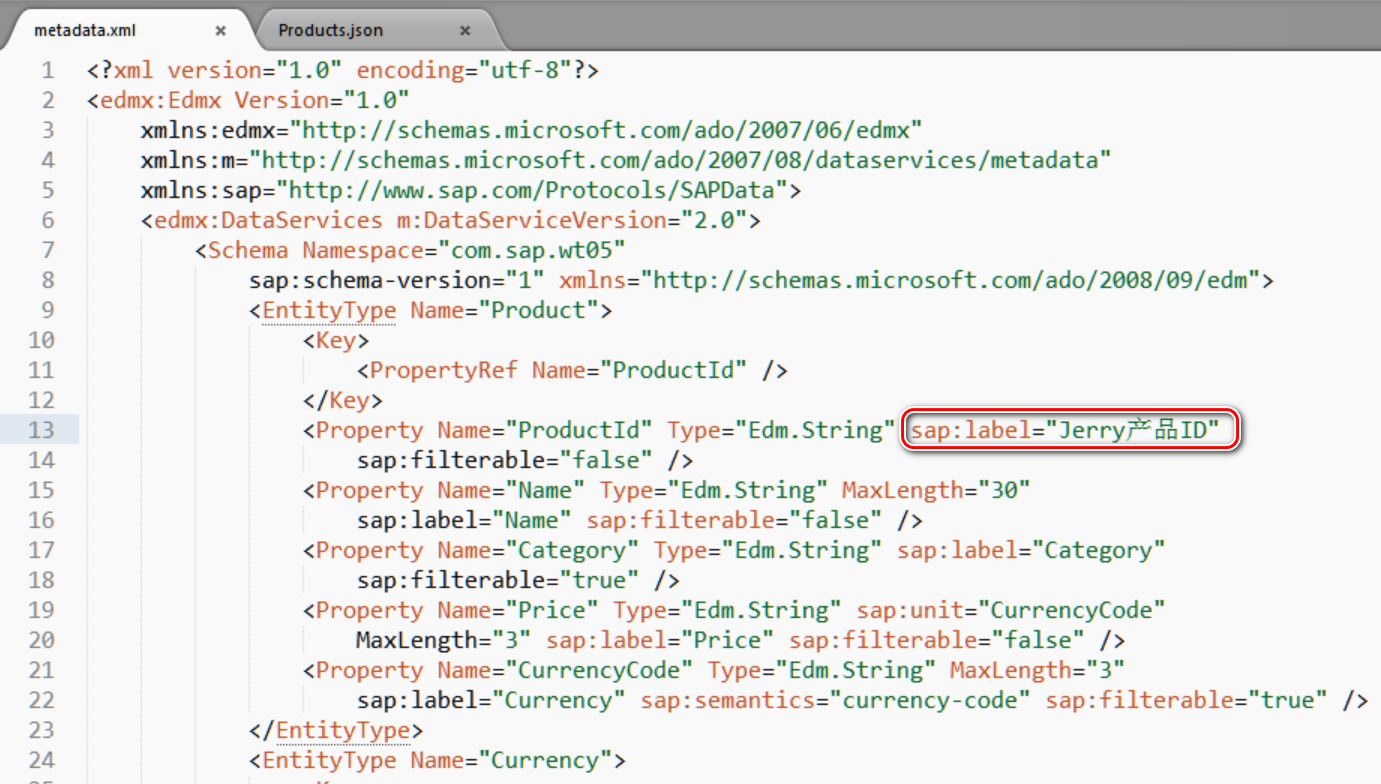
如果我在 metadata.xml 里给属性 productId 添加一个 sap:label 属性:

最后的效果:

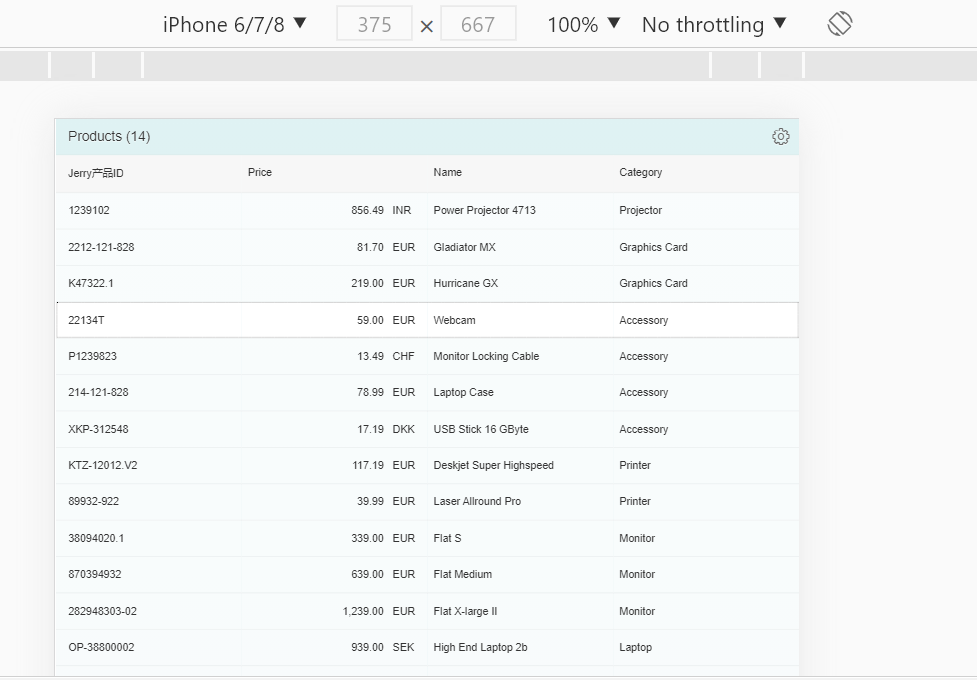
这个表格本身也是响应式 (responsive)的,因此其控件大小可以随着屏幕尺寸的变化而变化,达到最佳显示效果:


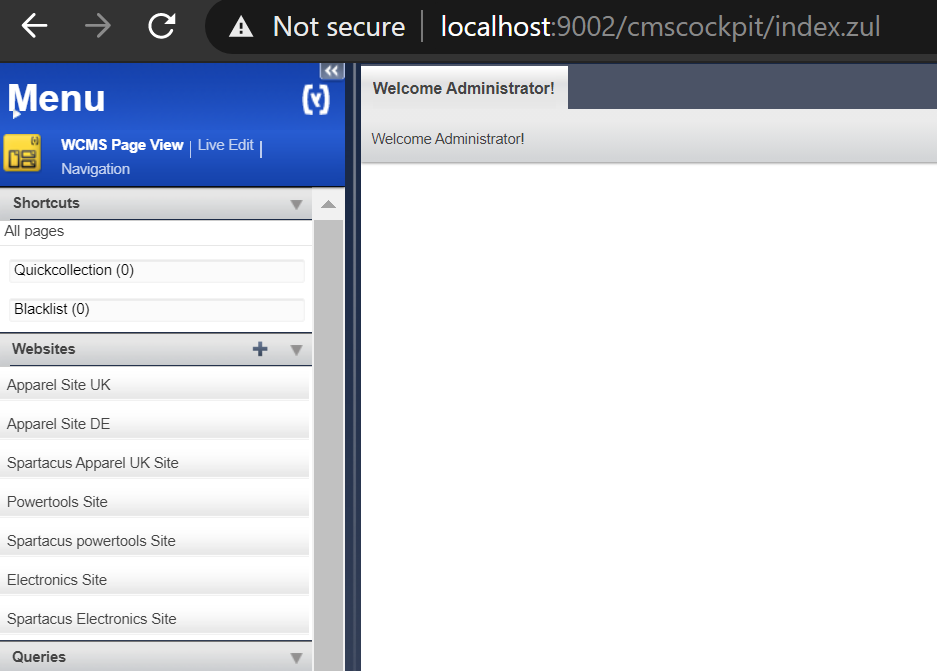
首先使用如下 url,登录 SAP Hybris CMS cockpit:
https://localhost:9002/cmscockpit/login.zul

看到系统已有的 WebSite 列表:

点击 + 按钮,创建一个新的 website:

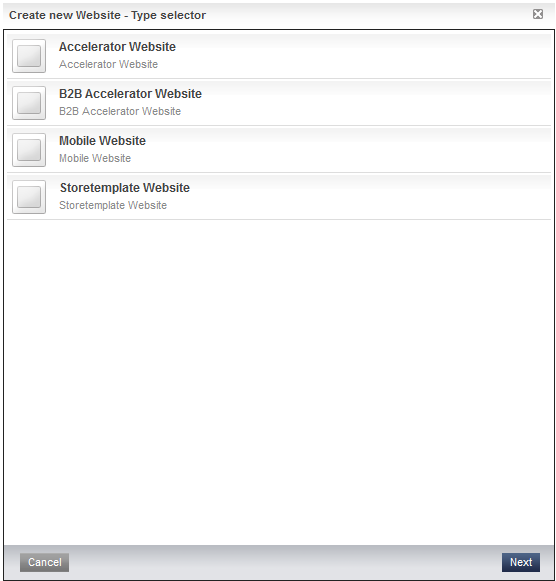
从新建 site 向导里,选择一个 site 模板:

维护基本的 site 属性:

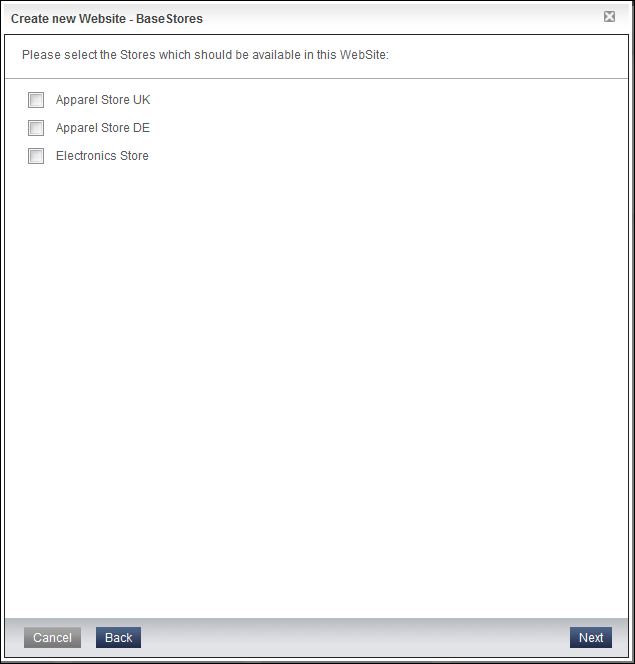
给这个 website 分配 base store:

选择 store 后,该 store 分配的 page template 就罗列如下:

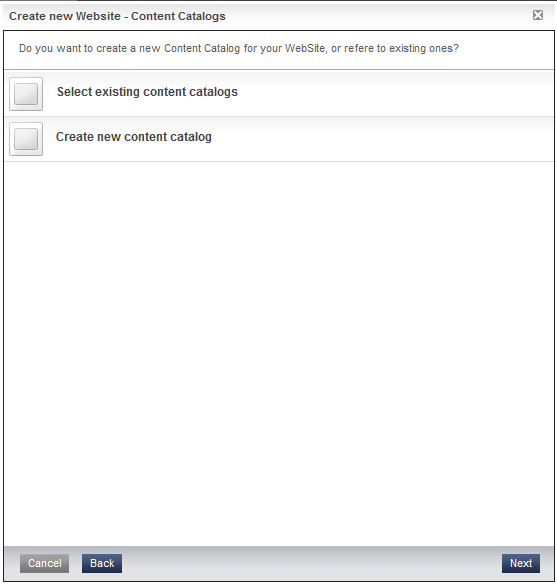
选择某个 template 之后,如果想使用已有的 content catalog,选择第一项:

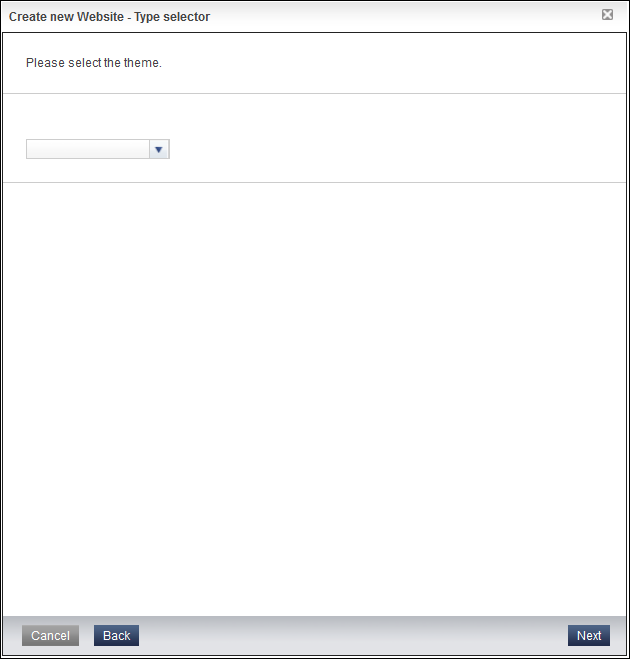
选择 site theme,blue 或者 black:

最后看到 site 创建的总结页面:

点击 done 之后,成功创建 website:

- 点赞
- 收藏
- 关注作者


评论(0)