如何以 mock server 的方式本地启动 SAP UI5 应用,使它不连接服务器端 OData 服务
【摘要】 我们在做 SAP UI5 开发时,在视图逻辑没有开发完毕时,往往不希望连接服务器端的 OData 服务进行联调,而仅仅连接本地端的测试数据。本文介绍如果启动本地 mock server,将 SAP UI5 项目工程里提前准备好的测试数据,渲染到 SAP UI5 应用的视图上。本文介绍具体方法。因为不需要直接连接后台 OData 服务,因此 manifest.json 的 dataSource...
我们在做 SAP UI5 开发时,在视图逻辑没有开发完毕时,往往不希望连接服务器端的 OData 服务进行联调,而仅仅连接本地端的测试数据。
本文介绍如果启动本地 mock server,将 SAP UI5 项目工程里提前准备好的测试数据,渲染到 SAP UI5 应用的视图上。
本文介绍具体方法。
- 因为不需要直接连接后台 OData 服务,因此 manifest.json 的 dataSources 区域也就无需维护真实的服务器端 OData 服务的 url 了:

sap.ui5 区域里,定义该应用的根视图 (rootView)为 SmartTable:

- SmartTable.view.xml 的源代码:
<mvc:View
xmlns="sap.m"
xmlns:mvc="sap.ui.core.mvc"
controllerName="sap.ui.demo.smartControls.SmartTable"
xmlns:smartTable="sap.ui.comp.smarttable">
<smartTable:SmartTable
id="smartTable_ResponsiveTable"
tableType="ResponsiveTable"
editable="false"
entitySet="Products"
header="Products"
showRowCount="true"
useExportToExcel="false"
enableAutoBinding="true">
</smartTable:SmartTable>
</mvc:View>

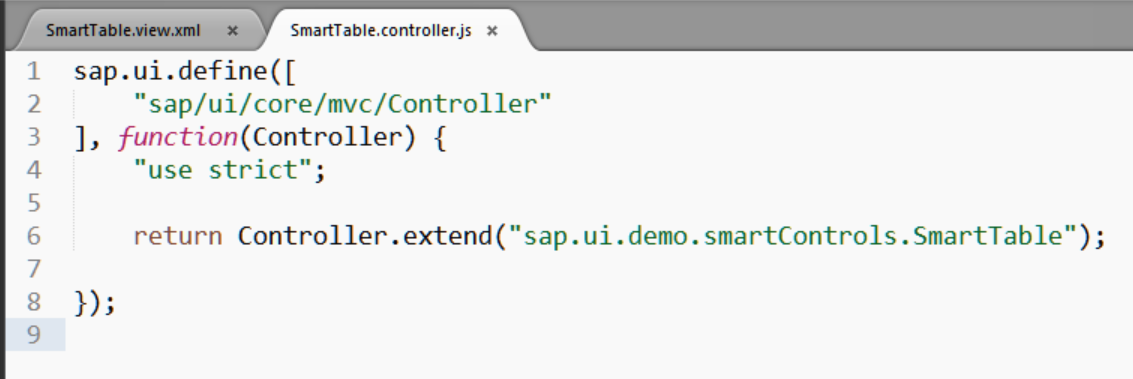
controller 什么都不用实现:

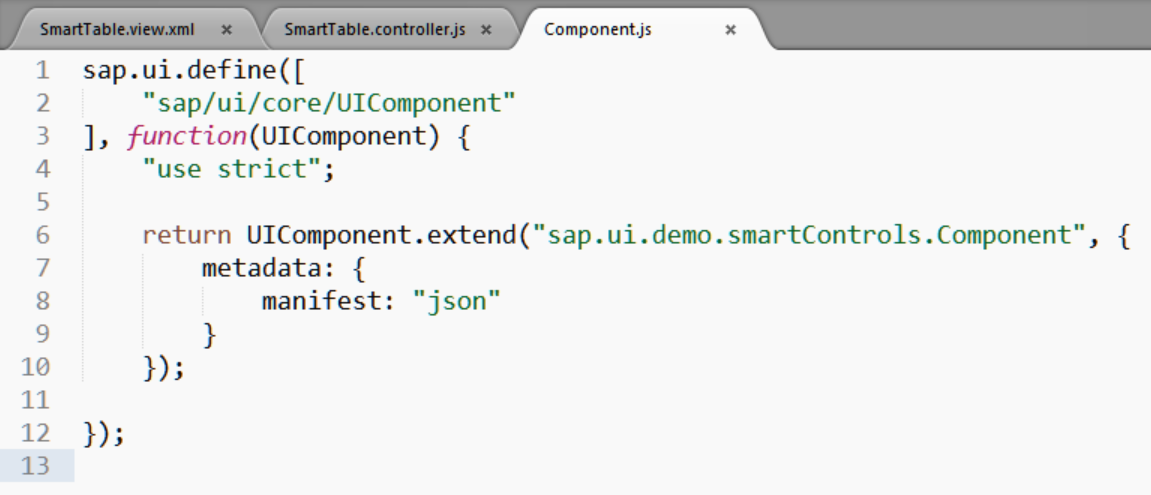
component.js 也不用实现:

- 主要的逻辑位于 sap.ui.core 的 Init hook 实现函数里。加载项目工程文件夹 test/service 下面的 server.js, 启动这个 mock server,然后将 sap.ui.demo.smartControls 这个 Component,放置到ComponentContainer,即 Component 容器里渲染成最后的 HTML 源代码:

主要代码:
sap.ui.getCore().attachInit(function() {
sap.ui.require([
"sap/ui/demo/smartControls/test/service/server"
], function(server) {
server.init();
new sap.ui.core.ComponentContainer({
name: "sap.ui.demo.smartControls",
height: "100%"
}).placeAt("content");
});
});
Mock server 的核心逻辑在这个 server.js 里:

使用的是 SAP UI5 提供的标准 Mock server,位于目录 sap/ui/core/util/MockServer 下面。
sap.ui.define([
"sap/ui/core/util/MockServer"
], function (MockServer) {
"use strict";
return {
init: function () {
var oMockServer = new MockServer({
rootUri: "/here/goes/your/serviceUrl/"
});
MockServer.config({
autoRespond: true,
autoRespondAfter: 1000
});
var sPath = jQuery.sap.getModulePath("sap.ui.demo.smartControls.test.service");
oMockServer.simulate(sPath + "/metadata.xml", sPath);
oMockServer.attachAfter(sap.ui.core.util.MockServer.HTTPMETHOD.GET, function(oEvent) {
var oXhr = oEvent.getParameter("oXhr");
var aResultFiltered = [];
var fGetUriParameter = function(sUri, sKey) {
var sValue = "";
var aParams = decodeURIComponent(sUri).replace("?", "&").split("&");
aParams.some(function(sPairs) {
if (sKey === sPairs.split("=")[0]) {
sValue = sPairs.split("=")[1];
return true;
}
});
return sValue;
};
var sSearchText = fGetUriParameter(oXhr.url, "search");
if (sSearchText) {
var aResults = oEvent.getParameter("oFilteredData").results;
aResults.forEach(function(oEntry) {
if (JSON.stringify(oEntry).indexOf(sSearchText) > -1) {
aResultFiltered.push(oEntry);
}
});
oEvent.getParameter("oFilteredData").results = aResultFiltered;
}
});
oMockServer.start();
}
};
});
为了配合 mock server 工作,本地必须保存一个 metadata.xml:

同时将本地测试数据,以 json 文件的形式维护在工程里:

文件名必须为 metadata.xml 里定义的同名 entitySet:

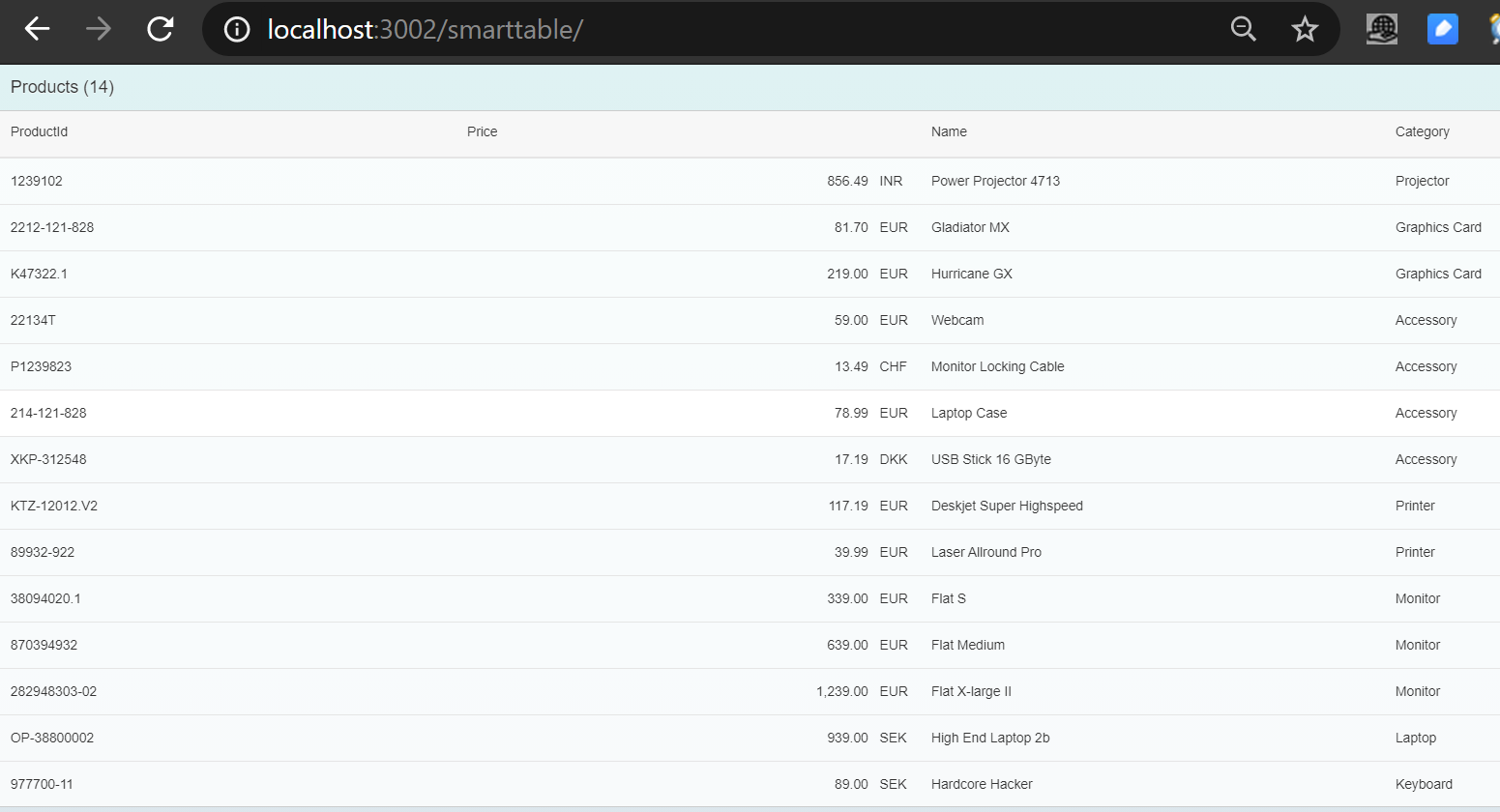
最后本地读取 mock server 返回的测试数据,应用界面如下:

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)