SAP Fiori Elements List Report table 里的普通按钮,Global 按钮 和 Determin
【摘要】 我在 manifest.json 的 extends 区域里定义了一个普通的自定义按钮,global 属性为 false:"extends": { "extensions": { "sap.ui.controllerExtensions": { "sap.suite.ui.generic.templat...
我在 manifest.json 的 extends 区域里定义了一个普通的自定义按钮,global 属性为 false:
"extends": {
"extensions": {
"sap.ui.controllerExtensions": {
"sap.suite.ui.generic.template.ListReport.view.ListReport": {
"controllerName": "com.sap.jerry.jerryfioriapp.ext.controller.ListReportExtension",
"sap.ui.generic.app": {
"SEPMRA_C_PD_Product": {
"EntitySet": "SEPMRA_C_PD_Product",
"Actions": {
"ActionName1": {
"id" : "ActionName1",
"text" : "Action Name One",
"press" : "onCustomAction1",
"requiresSelection": false,
"global":false
}
}
}
}
}
}
}
},
外观如下:

global 属性改成 true 后:

button 的按钮位置发生了改变,跑到页面右上角了:

从 breakoutActions.fragment.xml 的实现源代码里发现,custom action 还有一个 determining 属性:

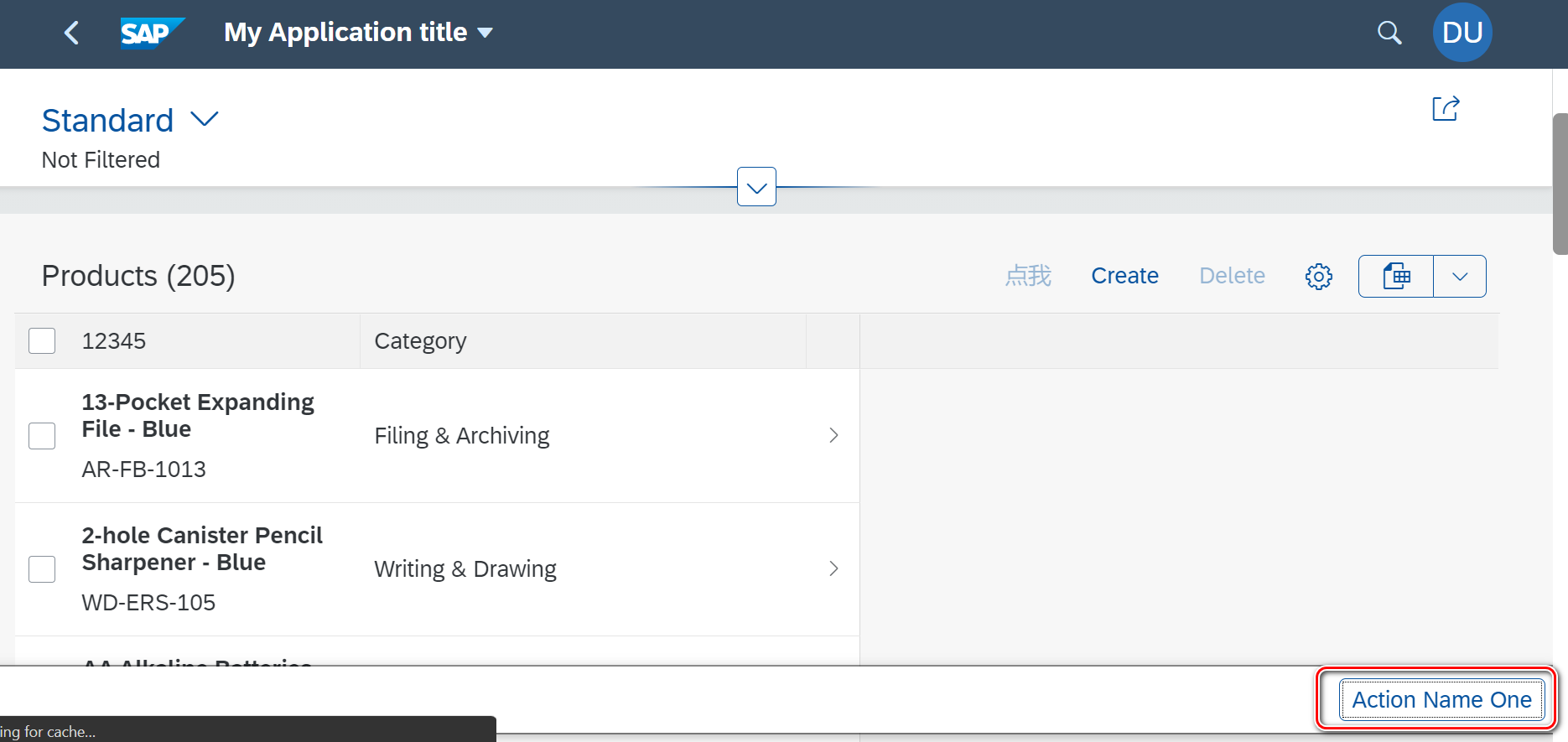
设成 true 之后,跑到屏幕下方 footer 区域了。虽然位置发生了变化,不影响点击按钮后的事件响应。

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)