SAP Spartacus B2B 页面 Popover Component 的条件显示逻辑
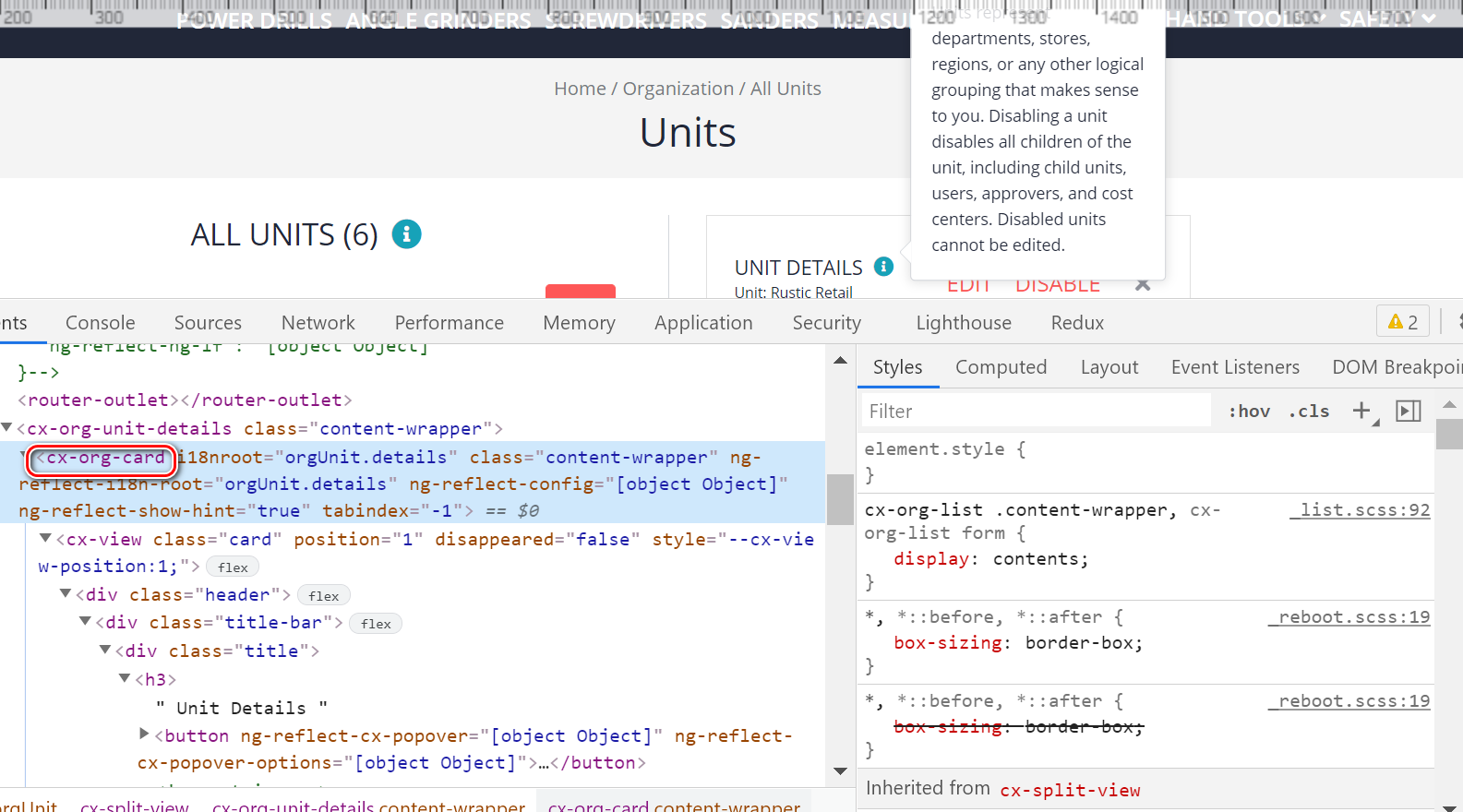
如下图所示,这个 B2B 页面 的 Popover Component:

触发其的按钮位于 cx-org-card 内:

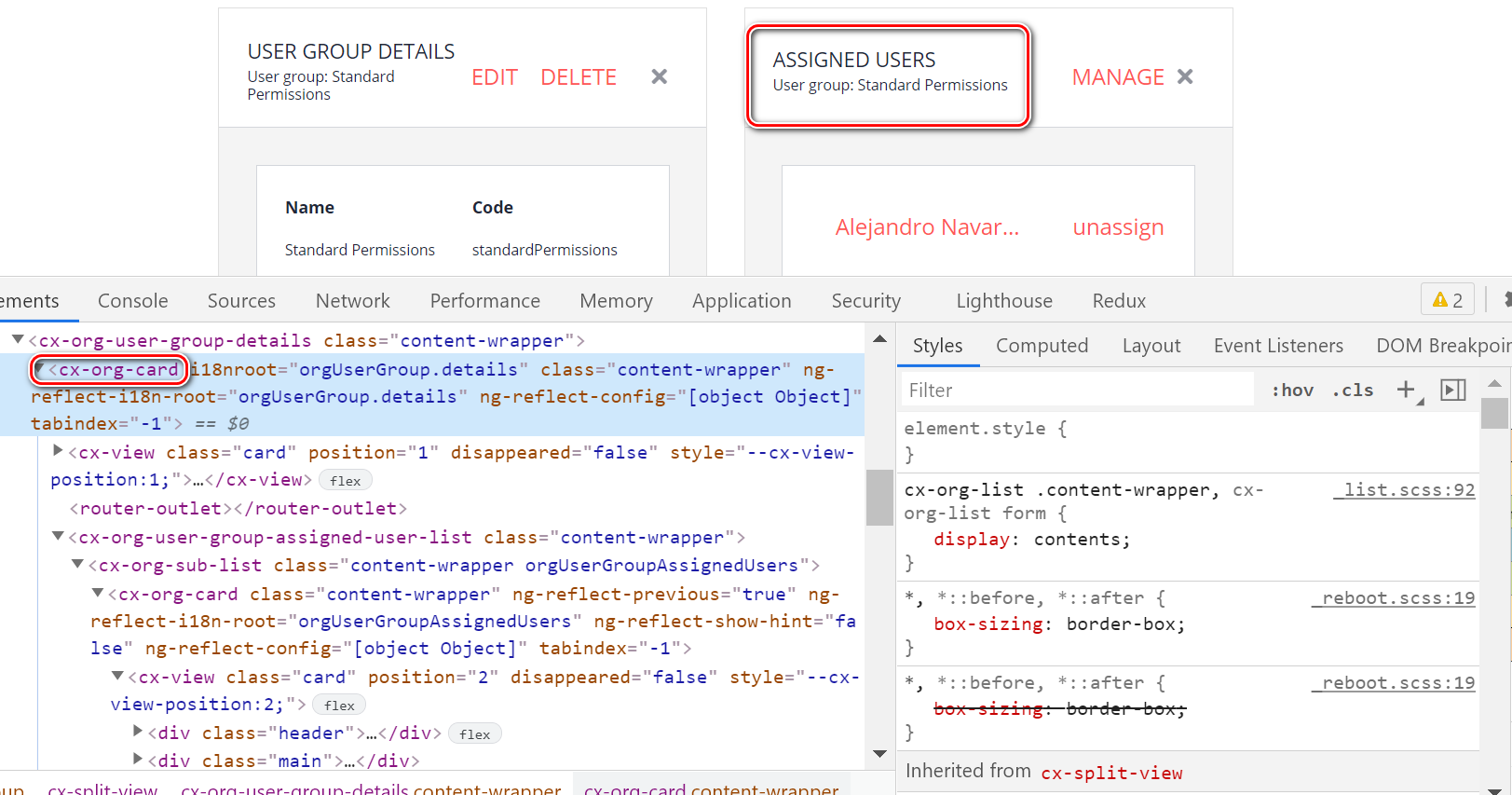
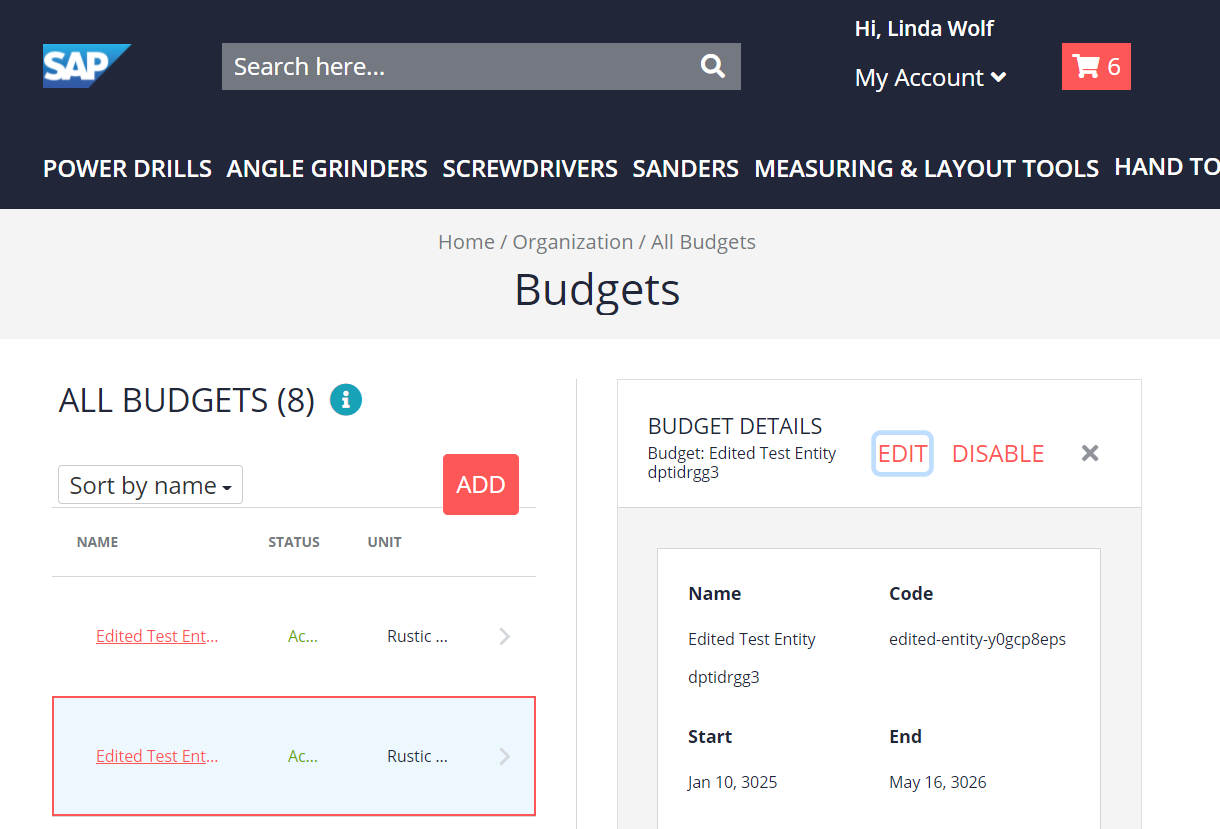
而下面这个 assigned users 明细页面,为什么就没有显示 Popover Component 的(i) 按钮了呢?

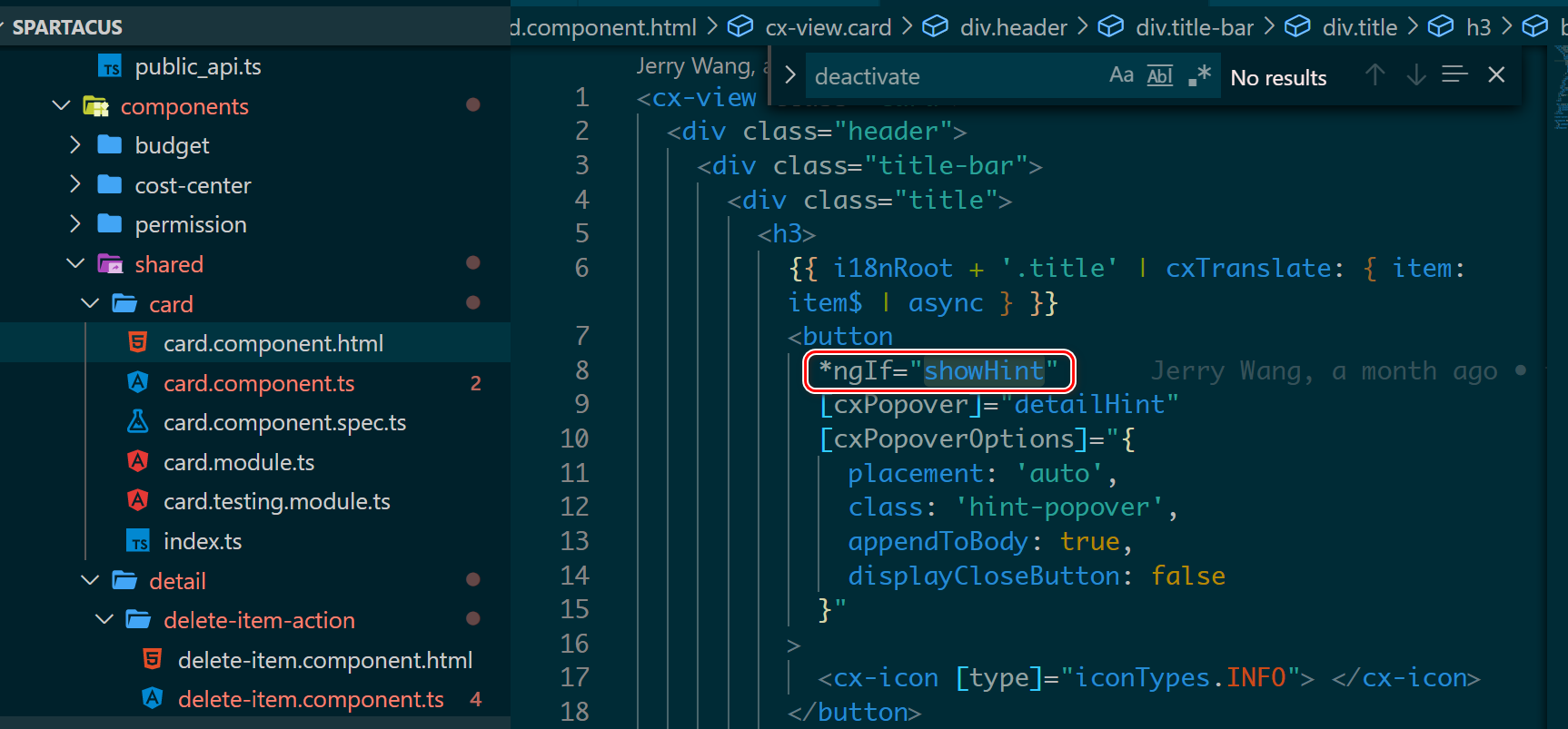
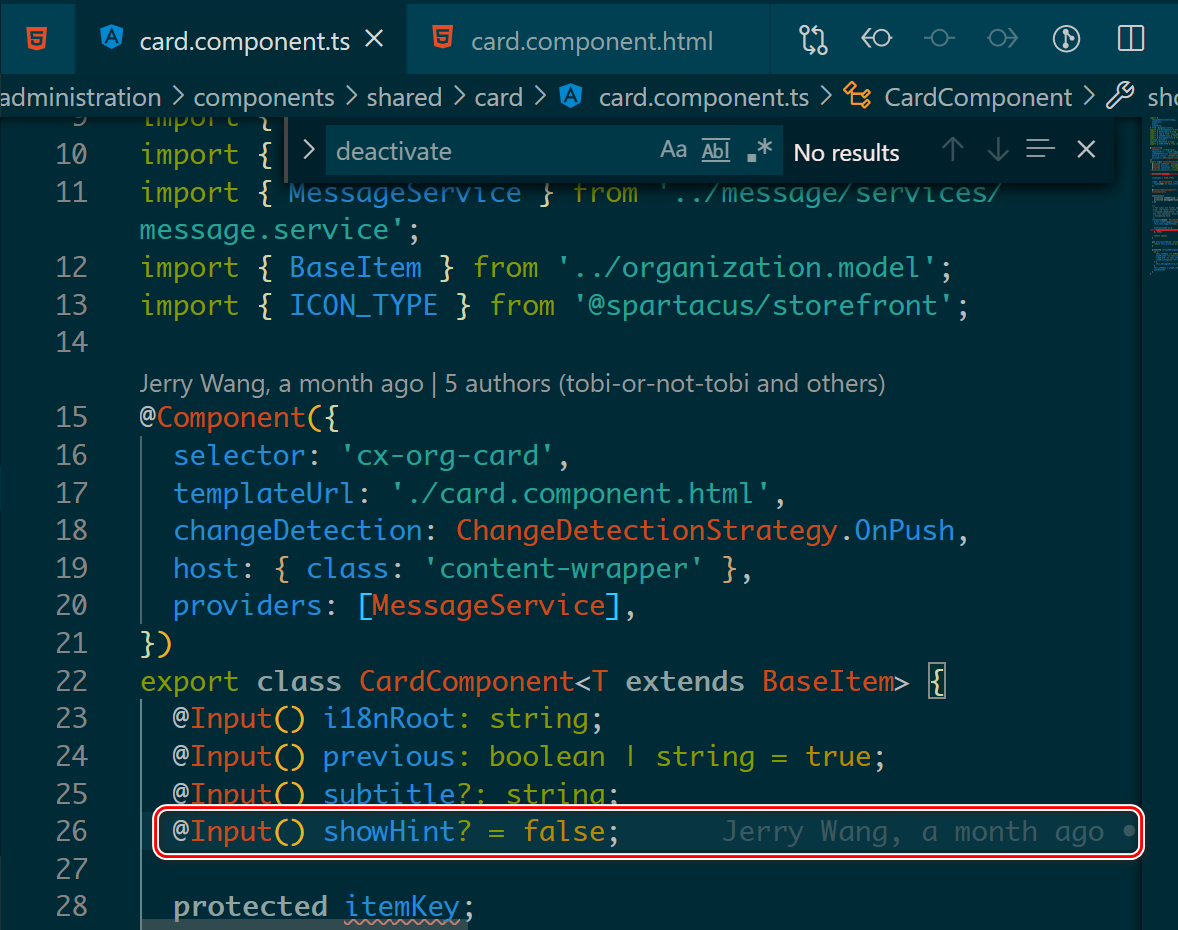
究其原因,selector cx-org-card 对应 CardComponent,在其模板实现里,有一个标志位,控制是否显示 Popover Component:showHint

整个按钮,被 *ngIf Directive 控制。

budget 明细页面没有 (i) icon,因为消费 card Component 时,没有显式传入 showHint = true:


再比较 unit detail Component,显式传入的 showHint = true:

参考 Pull Request:https://github.com/SAP/spartacus/pull/9946/files
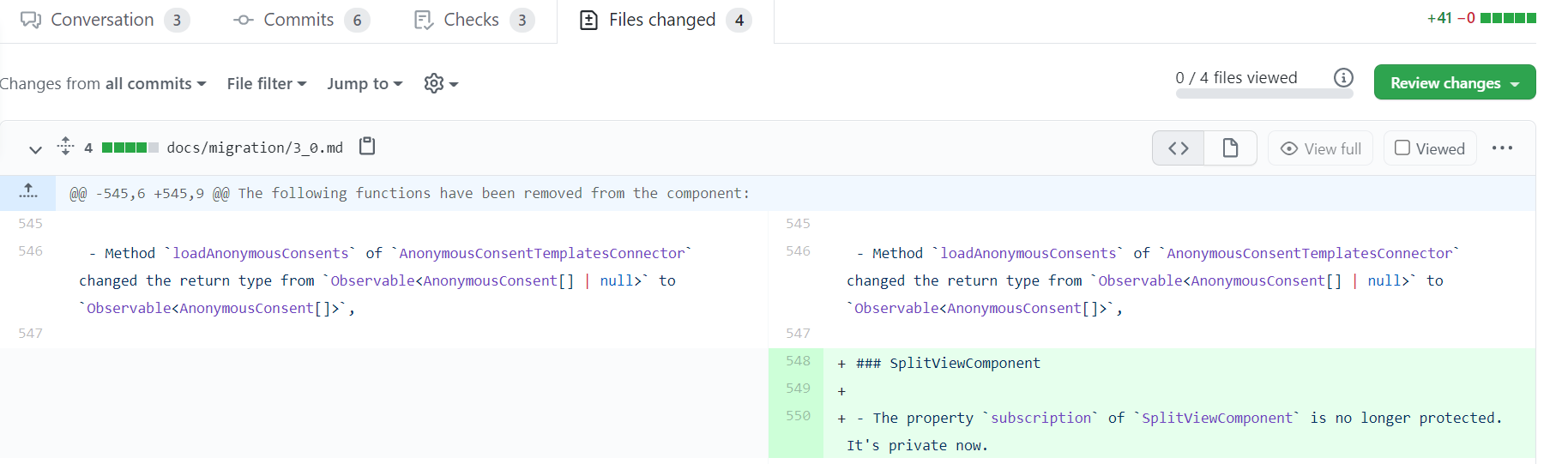
- 首先在 docs/migration/3.0_md 里添加文字描述:

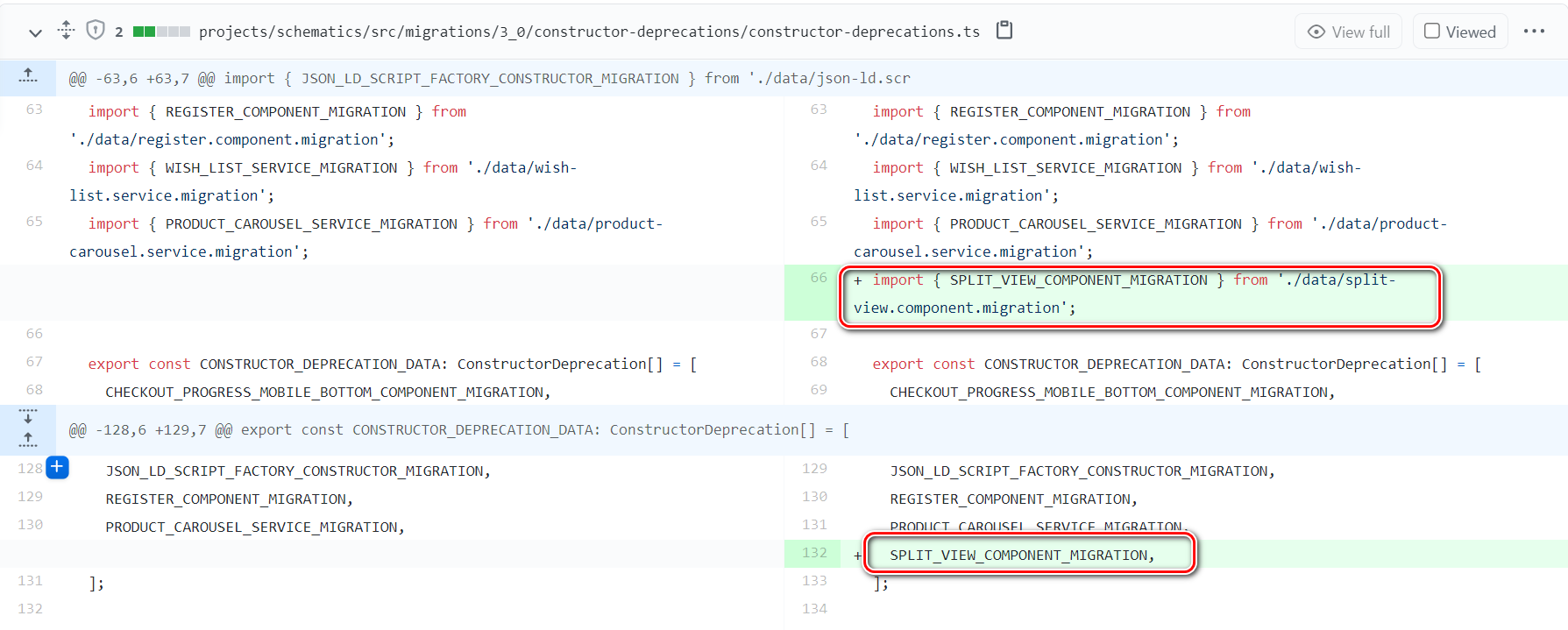
- projects/schematics/src/migrations/3_0/constructor-deprecations/constructor-deprecations.ts
在 CONSTRUCTOR_DEPRECATION_DATA 数组里,添加一个新元素。该元素来源于:./data/split-view.component.migration
注意命名规范:split-view.component.migration, 以 migration.ts 结尾。


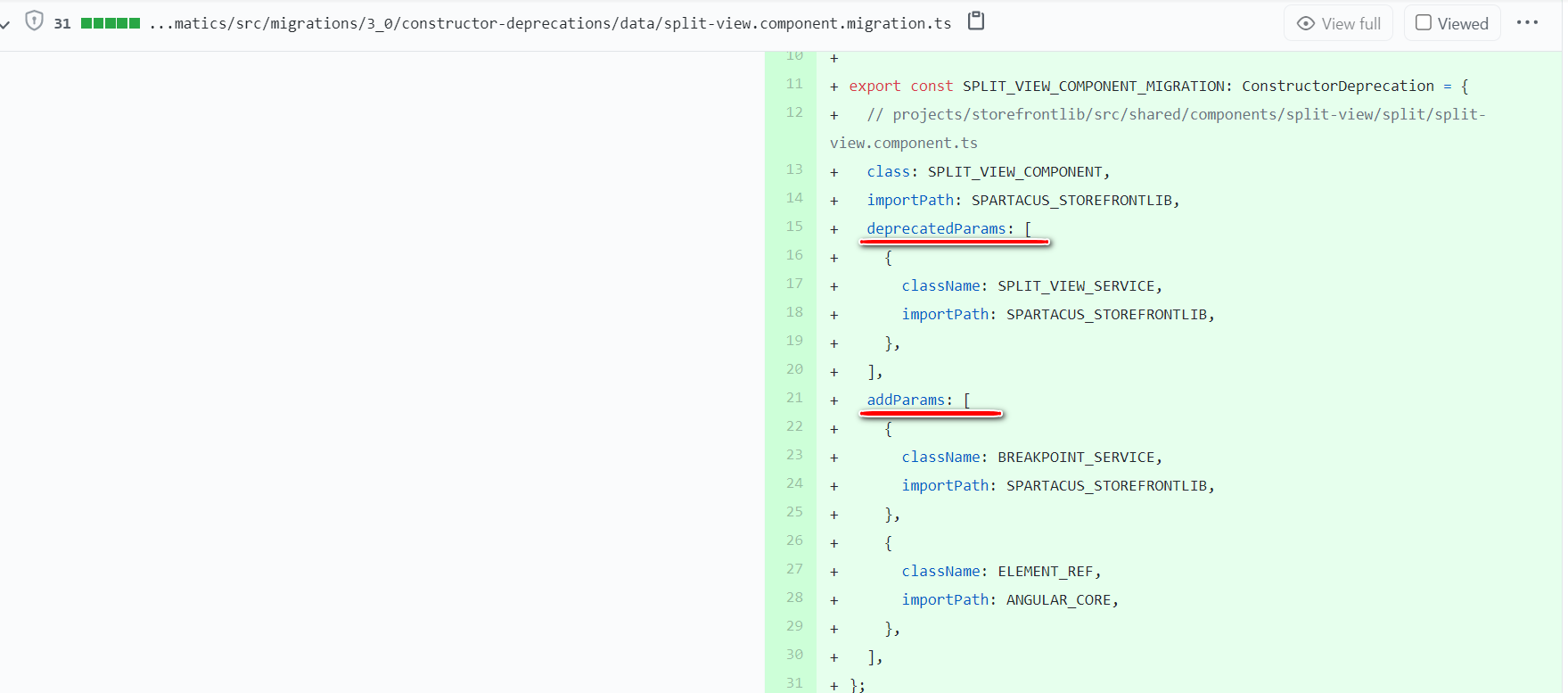
- projects/schematics/src/migrations/3_0/constructor-deprecations/data/split-view.component.migration.ts
声明废弃的参数以及新引入的参数:

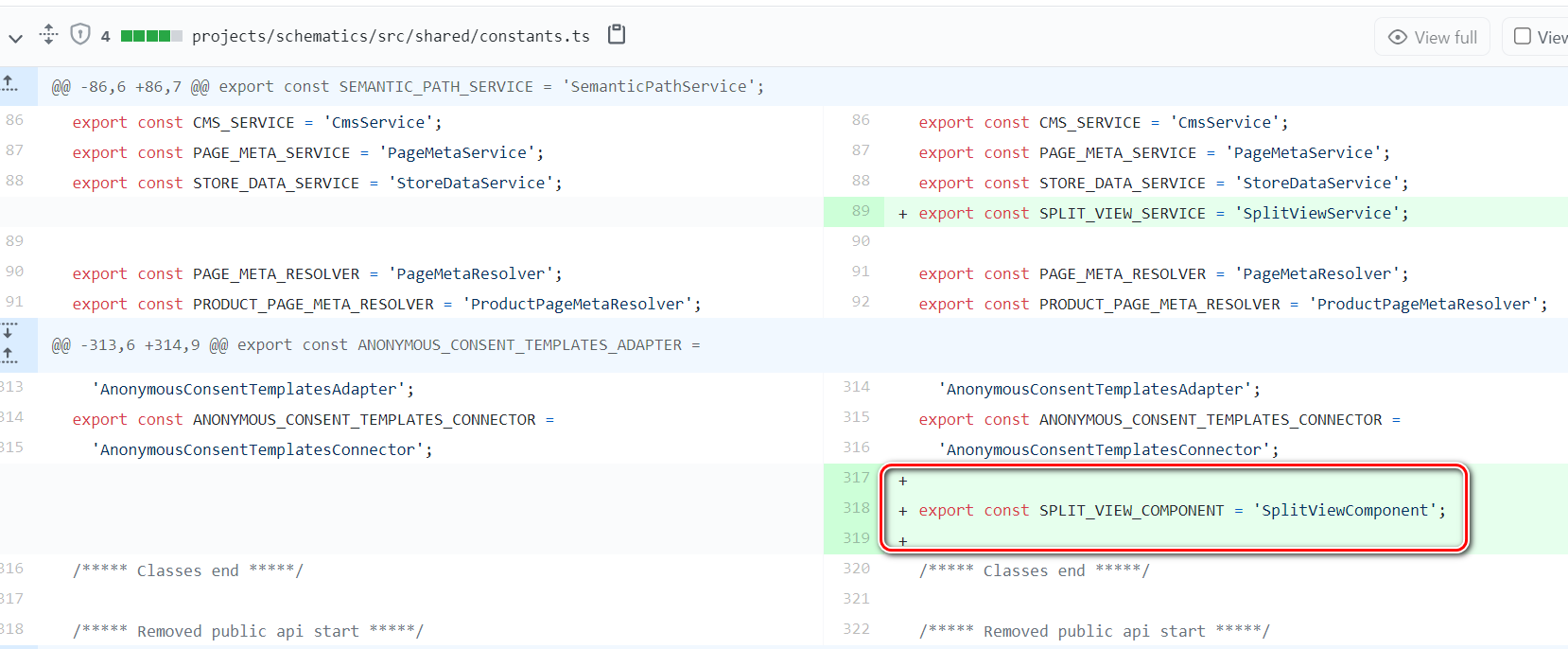
注意,属性值都不能直接用字符串常量,后者必须在 projects/schematics/src/shared/constants.ts 里定义:

- 点赞
- 收藏
- 关注作者


评论(0)