Flask学习与项目实战3:简单入手模板及高阶使用
声明:本学习系列笔记是来源B站 知了传课 up主的教学视频的个人学习笔记,原up主教学视频地址:https://www.bilibili.com/video/BV17r4y1y7jJ?p=10。
模板简介
模板是开发web的必备模块,渲染网页的时候,并不是渲染一个纯文本,而是渲染一个富有文本标签的页面。
这个时候就需要使用上模板了。在flask中,配套的模板是jinja2。跟flask一样简单高效。使用起来容易上手。
简单入手
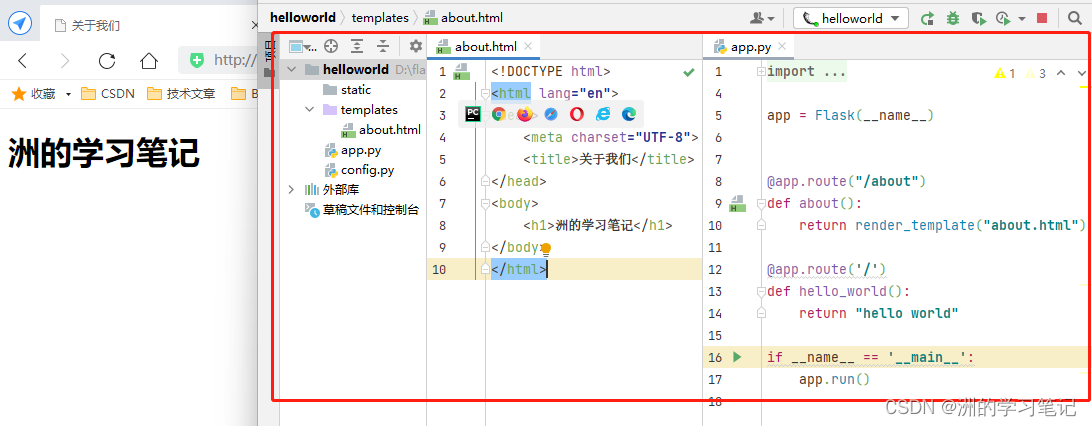
注意模板会在templates里面去寻找这些模板的。所以html需要放在templates下进行操作。
也可以通过更改 Flask(name,template_folder)来修改模板的地址,但是一般不会这么做。
通过render_template来渲染模板。
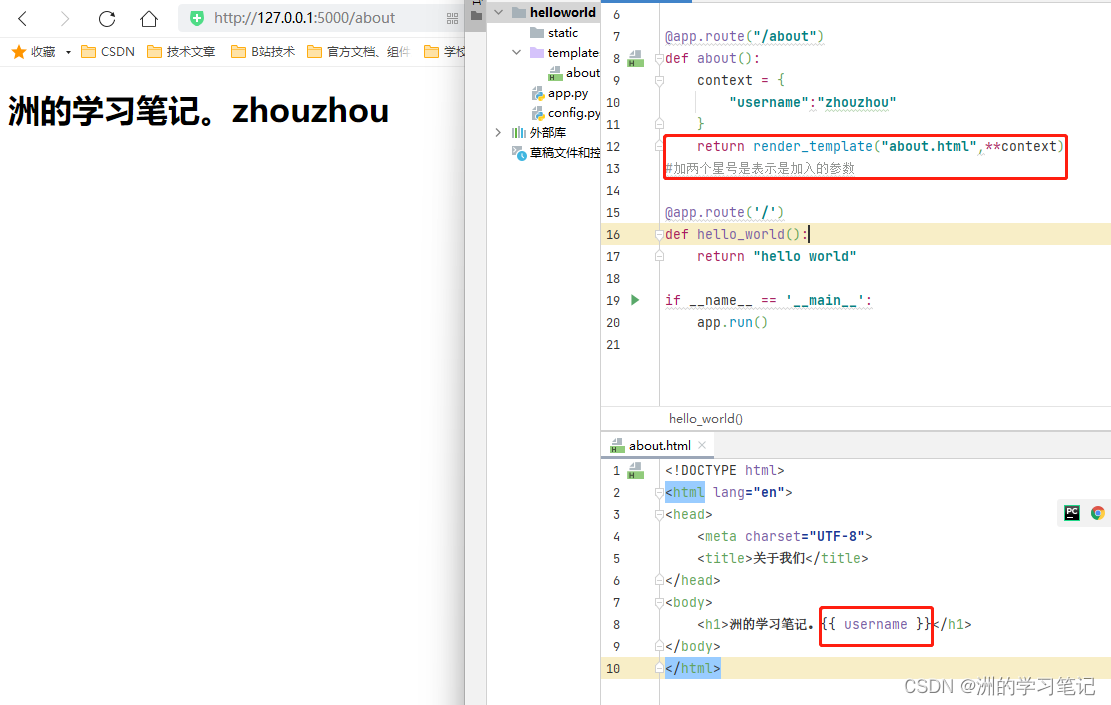
如果想要传递变量到模板之中,可以把变量定义成字典,然后再render_template中通过关键字参数的方式传递过去。


模板过滤器 Jinja2
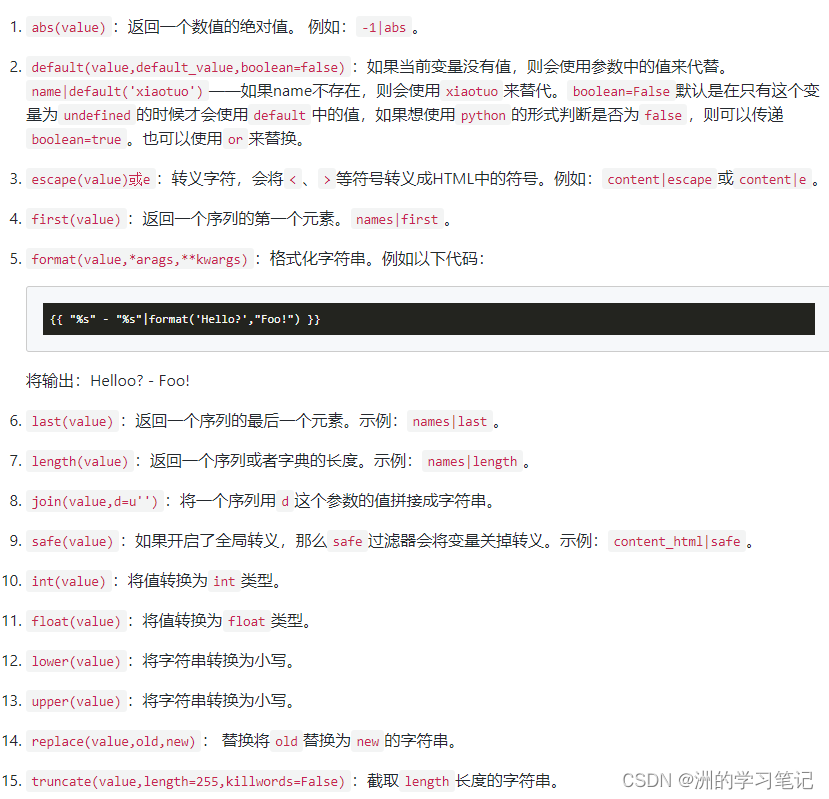
过滤器是通过管道符号(|)进行使用的,例如:{{ name|length }},将返回name的长度。过滤器相当于是一个函数,把当前的变量传入到过滤器中,然后过滤器根据自己的功能,再返回相应的值,之后再将结果渲染到页面中。Jinja2中内置了许多过滤器,在这里可以看到所有的过滤器,现对一些常用的过滤器进行讲解:

html中不能使用python中的一些函数等等。过滤器就是可以使用一些来进行类似内置函数的操作。
join过滤器:将一个序列变成字符串。

使用了join过滤器的情况如下:



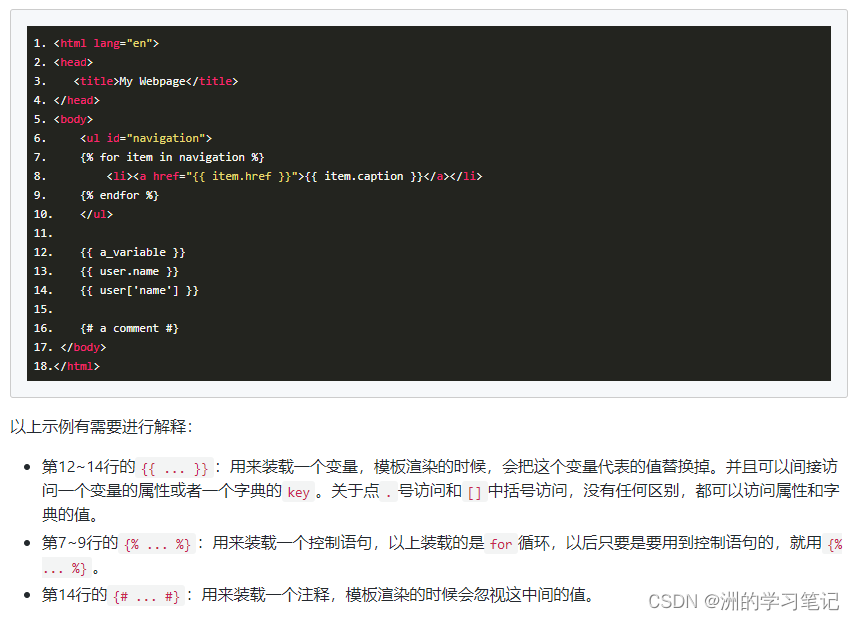
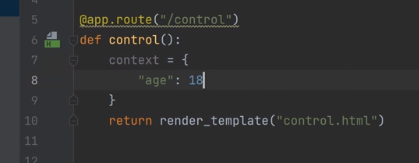
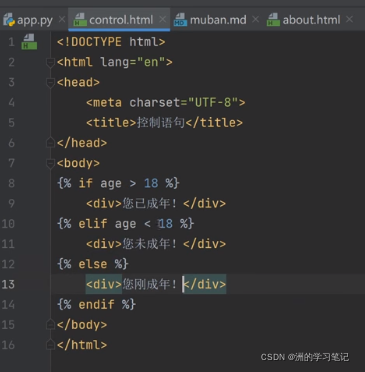
控制语句
{% %}就可以使用控制语句了。{{}}两个花括号是使用变量的值。
if

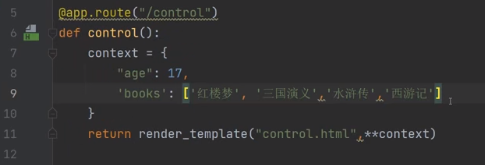
然后通过**context把变量传进去。

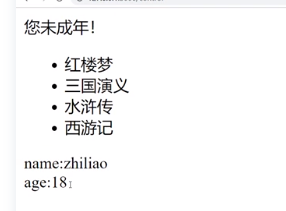
这样访问about的时候,就会看道 您刚成年这四个字,因为传进来的变量值是18。

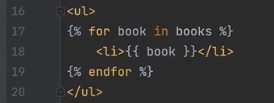
遍历 books里面的每个元素。


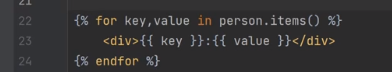
遍历person:


模板继承
关键字:block extends
有些网页中是有很多样式一样的。
所以可以使用模板继承。
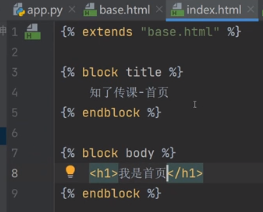
首先定义父模板。
首先title中,使用block进行预留title给子模板使用。

接下来其他的模板就可以进行继承了。
使用 extends 进行继承就可以了。
具体的形式如下图所示:

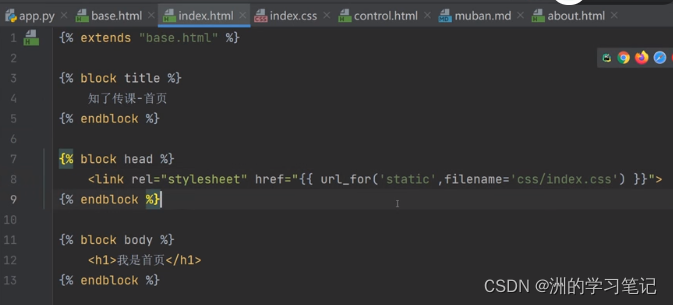
静态文件的配置
静态文件放在static下的。
Web应用中会出现大量的静态文件来使得网页更加生动美观。类似于CSS样式文件、JavaScript脚本文件、图片文件、字体文件等静态资源。在Jinja中加载静态文件非常简单,只需要通过url_for全局函数就可以实现,看以下代码:

文章来源: blog.csdn.net,作者:洲的学习笔记,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/weixin_51484460/article/details/122635090
- 点赞
- 收藏
- 关注作者


评论(0)