Vue.js从0开始到实战开发3:v-text、v-html、v-on指令的实例代码与实现简单计数器
【摘要】
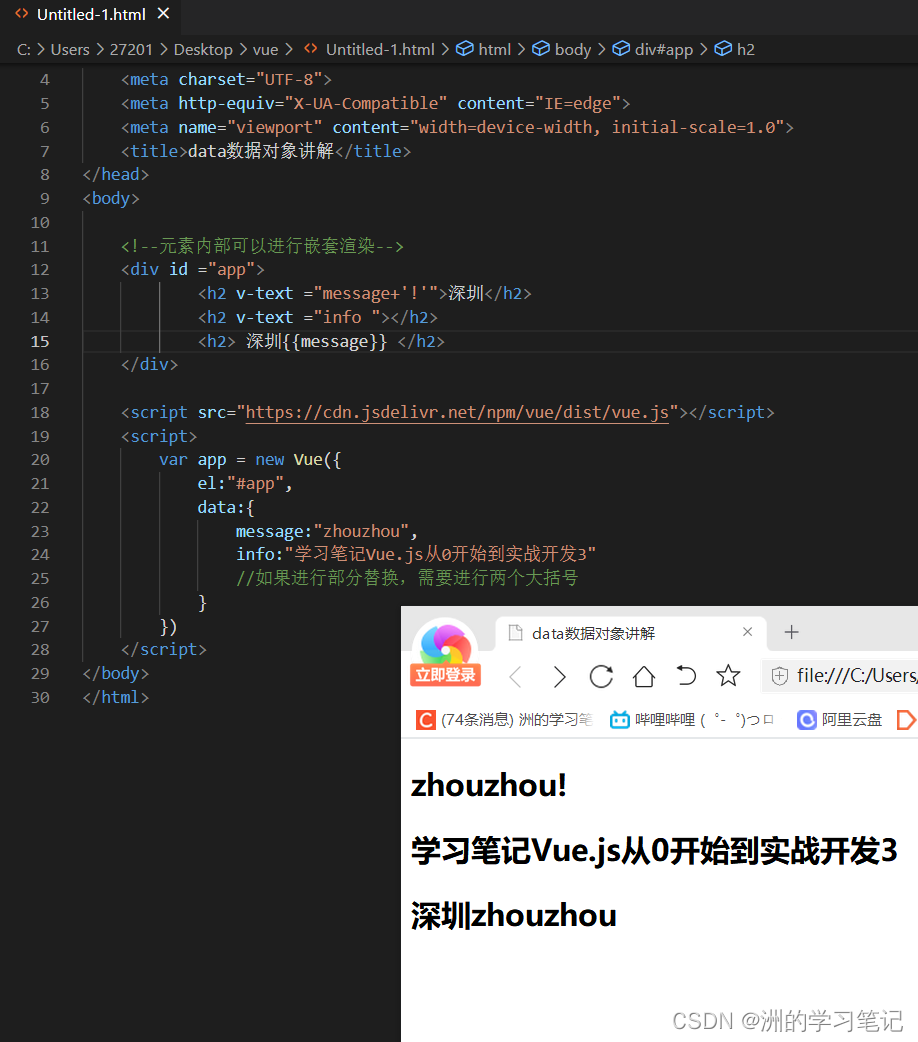
v-text指令
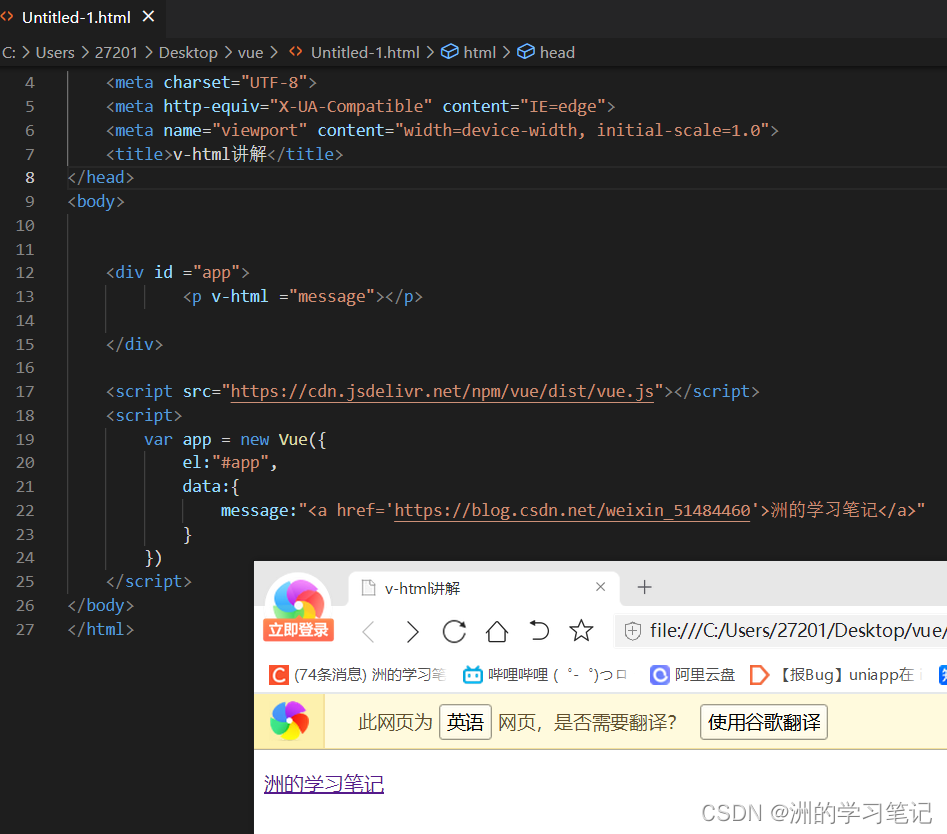
v-html指令
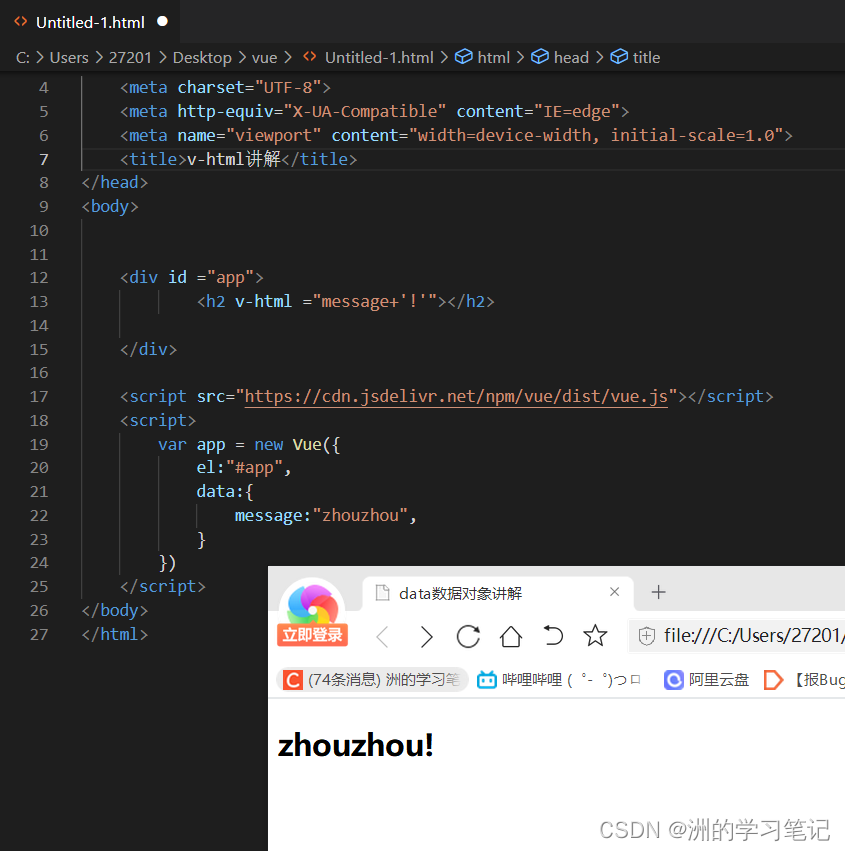
对于普通文本,其实这个命令和v-text是没有差异的。如下图所示。 而对于v-html的话类似是超链接的形式,大概可以理解为超链接的形式。
总结: 1、解析...
v-text指令

v-html指令
对于普通文本,其实这个命令和v-text是没有差异的。如下图所示。

而对于v-html的话类似是超链接的形式,大概可以理解为超链接的形式。
总结:
1、解析文本使用v-text、解析html需要使用v-html。
2、v-text无论什么指令,都只会解析为文本!
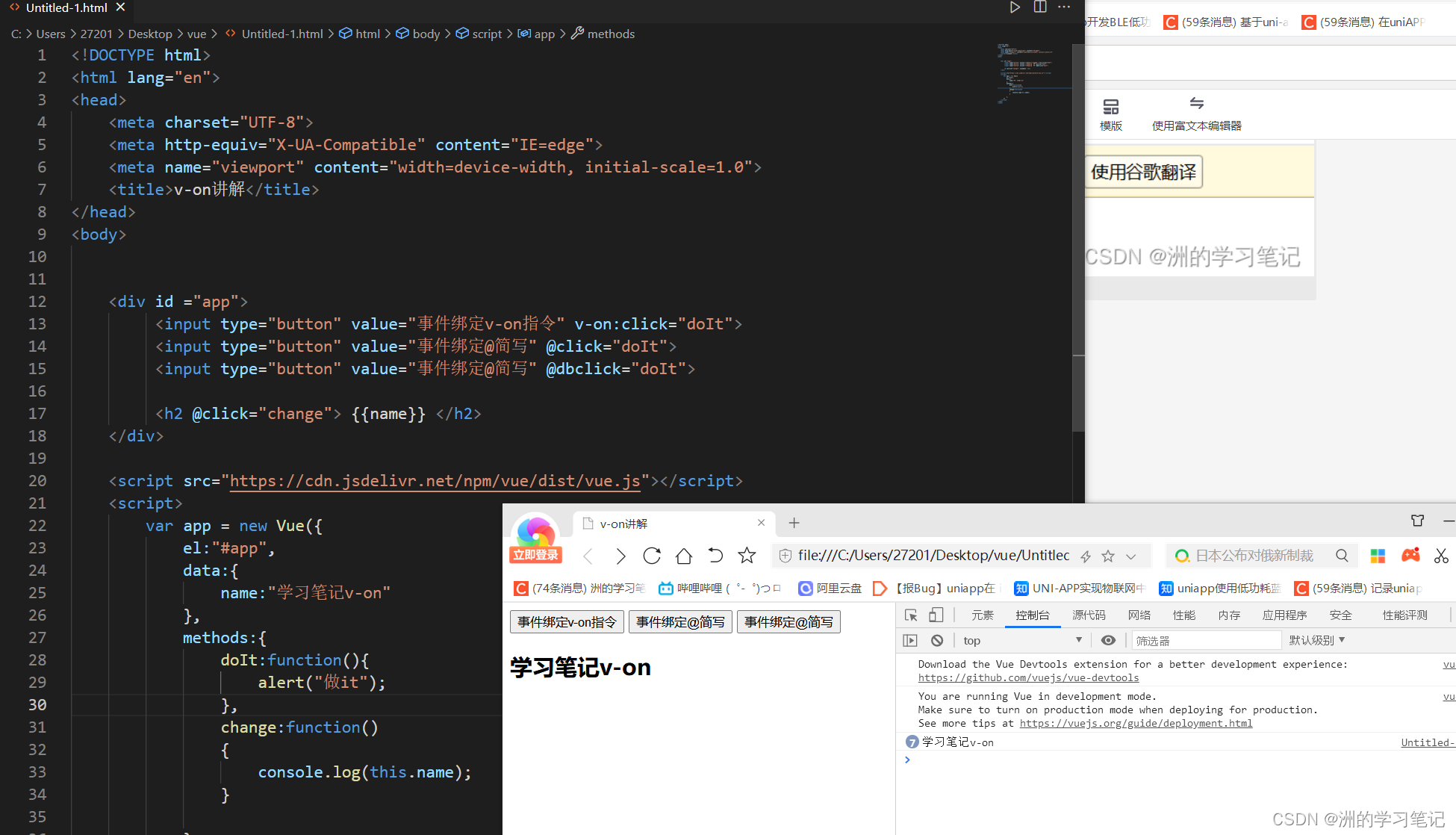
v-on指令基础
主要就是为元素绑定事件,进行操作。
简要代码如下。注意,在方法的内部要拿到数据,需要用this命令。

总结:
1、事件名不需要写on。
2、指令可以简写为@。
3、绑定的方法定义在methods属性之中。
4、方法内部通过this关键字可以访问定在data中的数据。
计数器

逻辑是:为按钮绑定点击事件。数据定义在data中。方法定义在methods中即可。
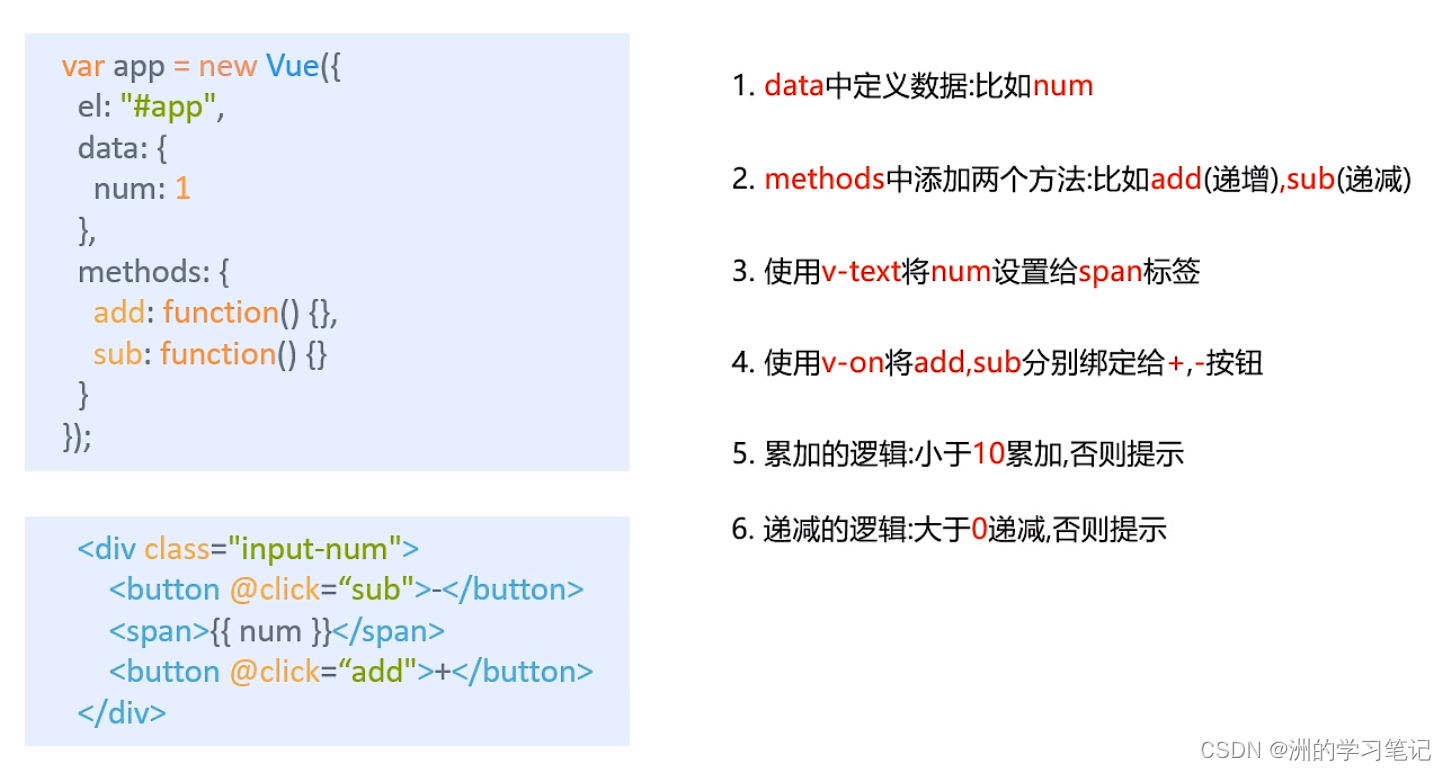
具体思路如下:
 代码案例模板如下:
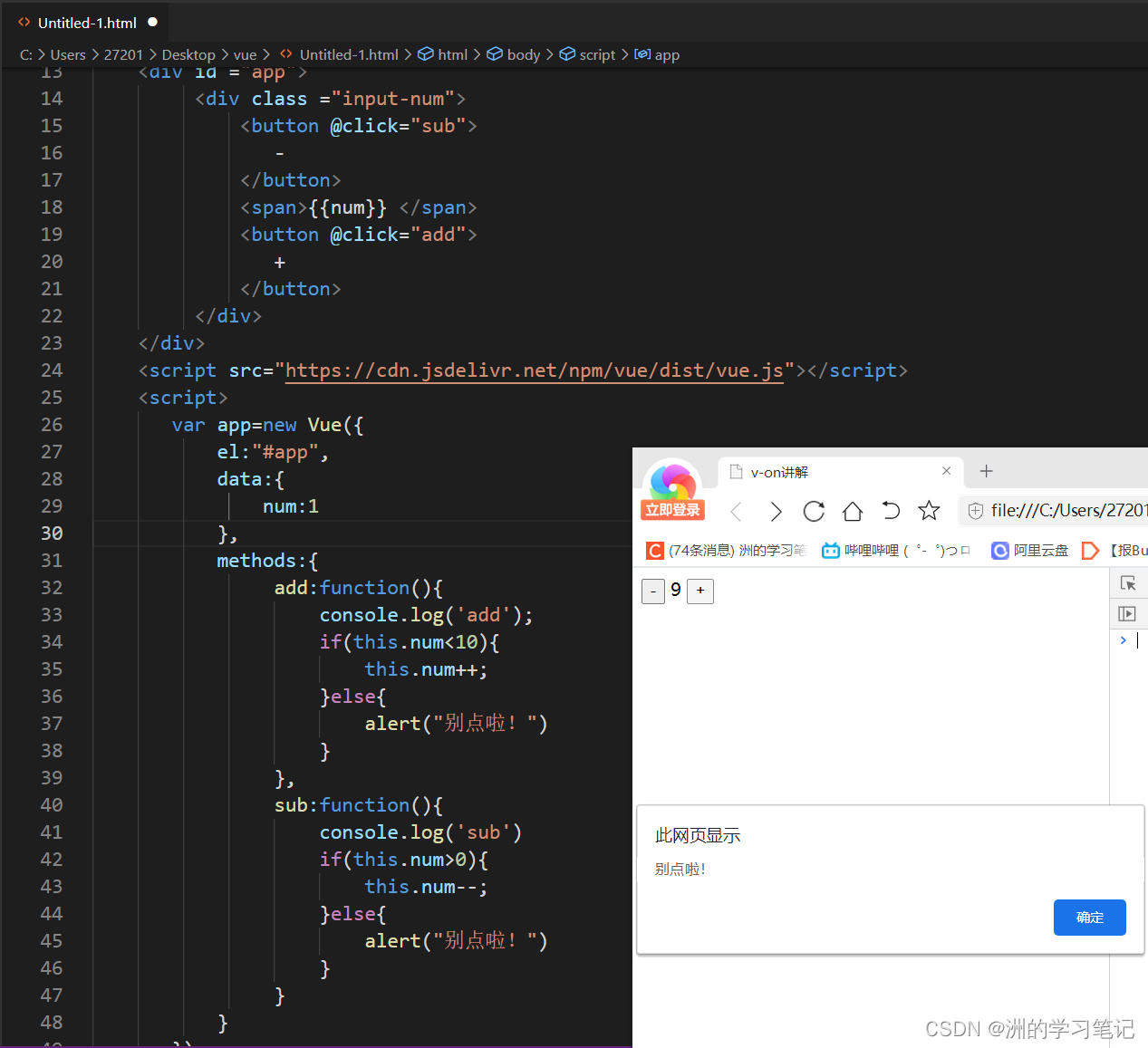
代码案例模板如下:

文章来源: blog.csdn.net,作者:洲的学习笔记,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/weixin_51484460/article/details/124612162
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)