SAP Fiori Elements 应用里的 Title 显示的内容是从哪里来的
【摘要】 仅从静态代码分析来看,title 数据源有两处:flpSandbox.html 里的 title 标签manifest.json 文件里 sap.app 字段下的 title 字段。下图这个语法并不是 Angular 里数据绑定的 interpolation,而是引用了 i18n.properties 文件里的同名属性。i18n.properties 文件里的 appTitle place ...
仅从静态代码分析来看,title 数据源有两处:
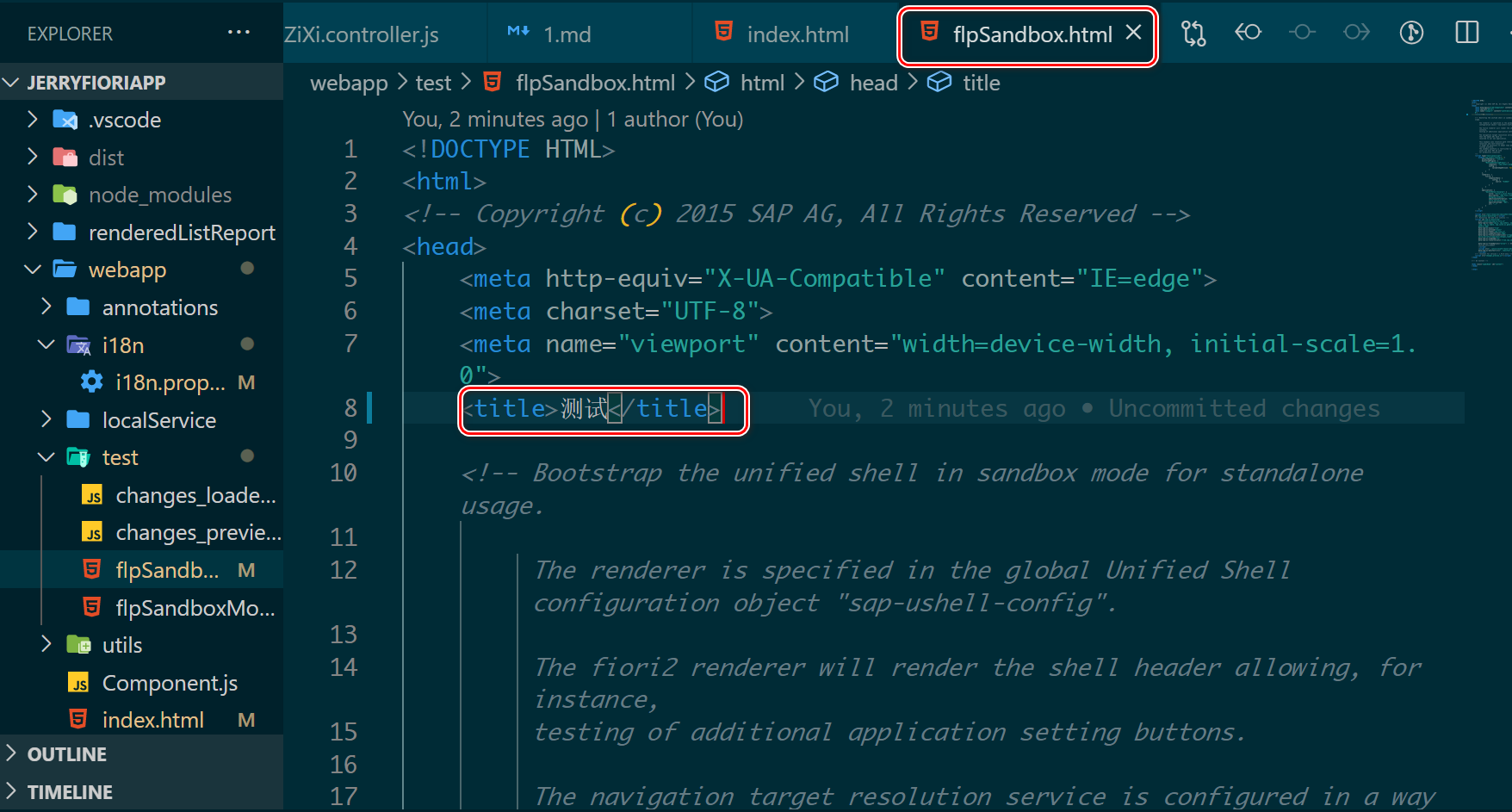
- flpSandbox.html 里的 title 标签

- manifest.json 文件里 sap.app 字段下的 title 字段。
下图这个语法并不是 Angular 里数据绑定的 interpolation,而是引用了 i18n.properties 文件里的同名属性。

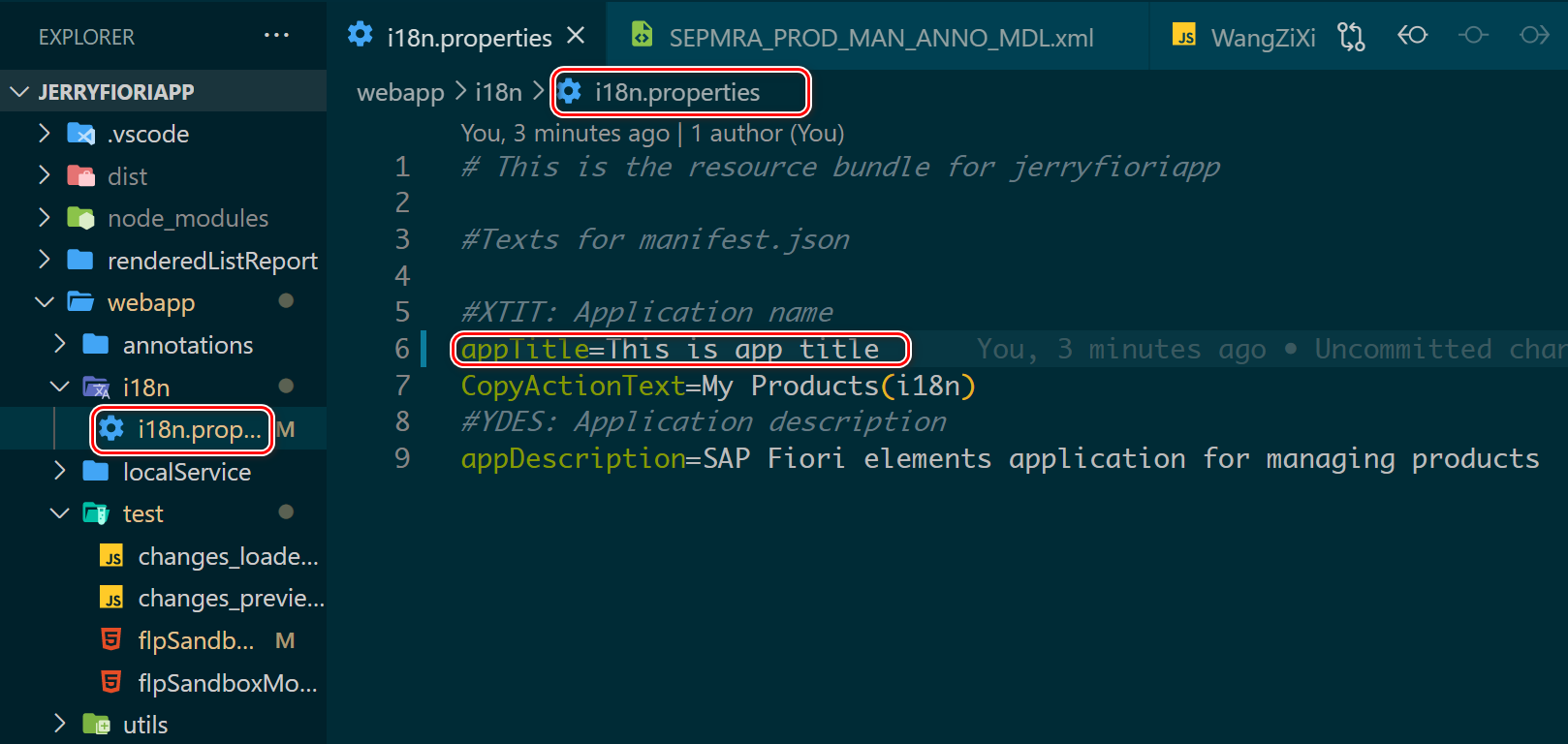
i18n.properties 文件里的 appTitle place holder(占位符):

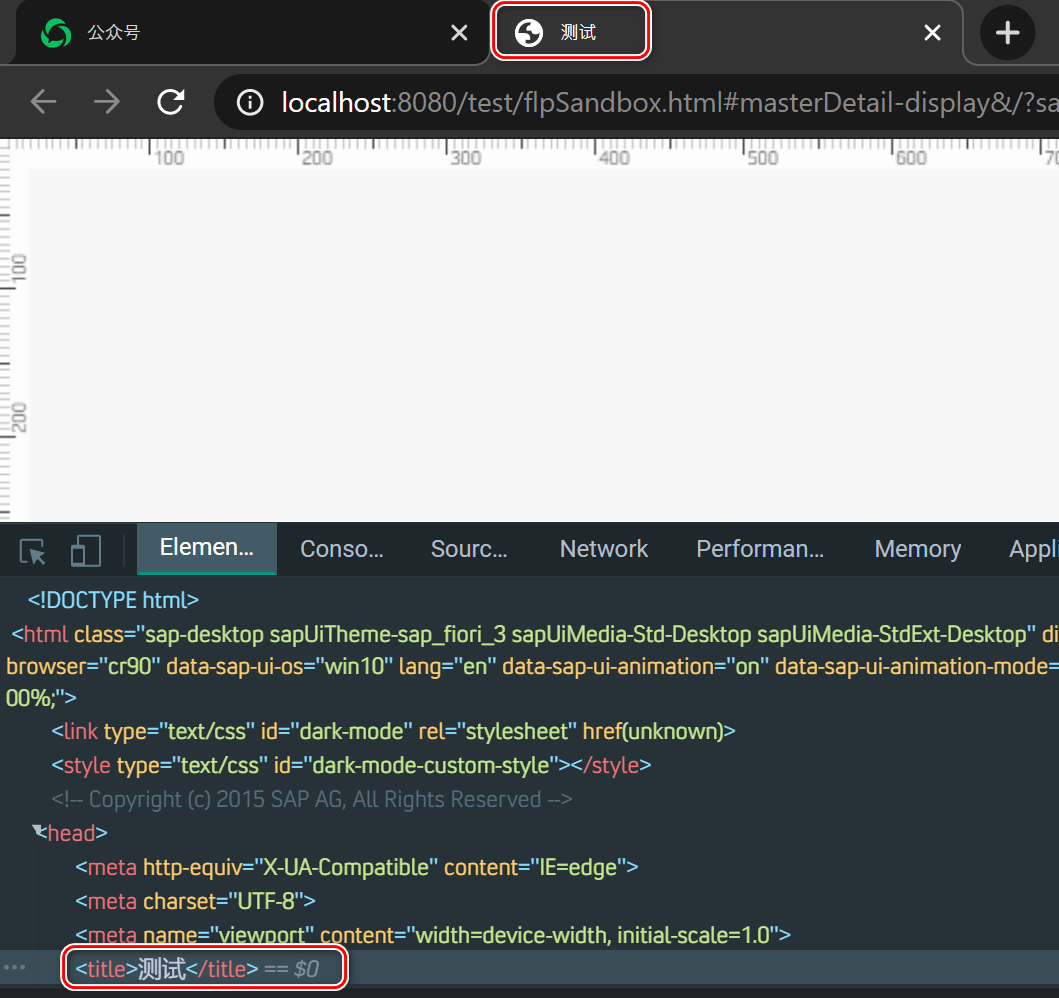
运行时发现,应用程序 bootstrap 时,首先显示 html 里维护的值:

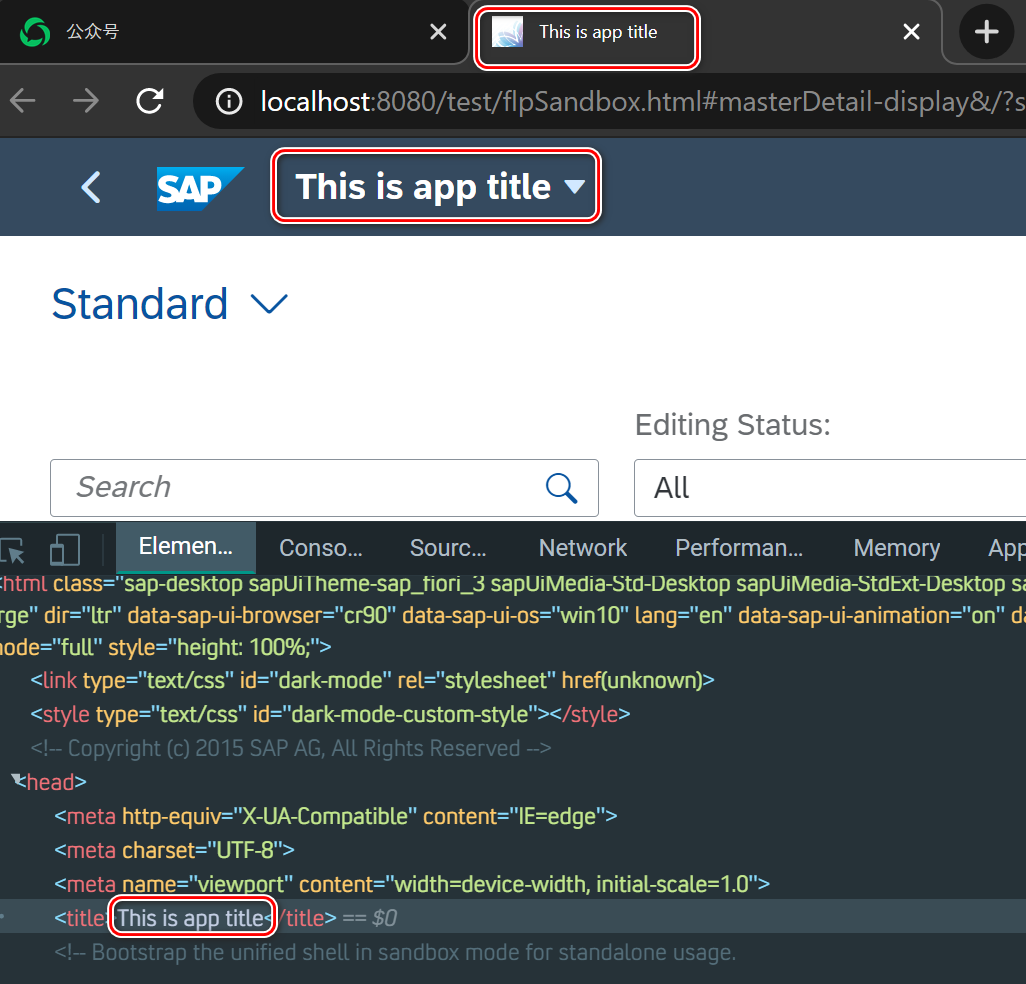
最终被 i18n.properties 里的 appTitle 的值所取代。

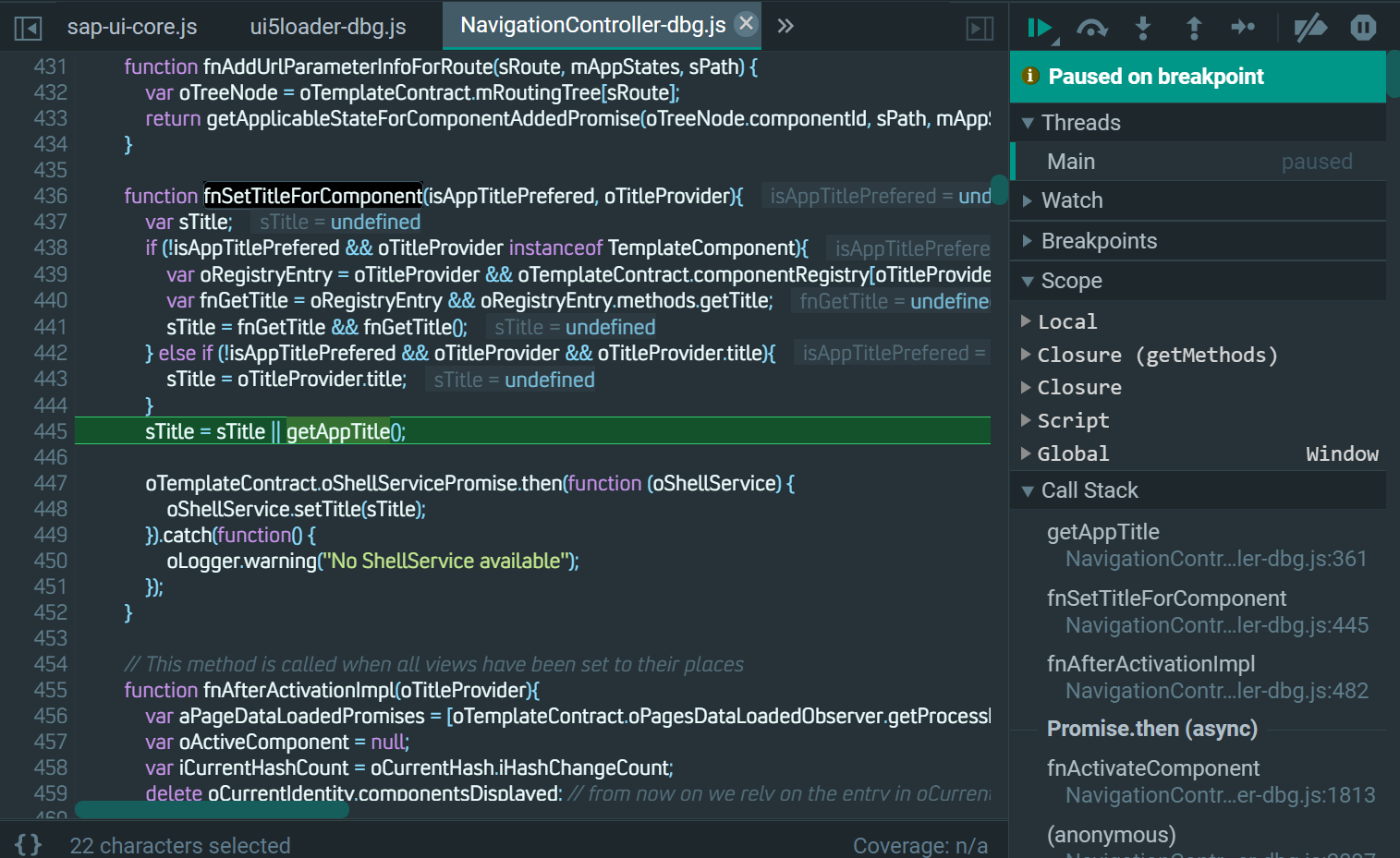
在函数 fnSetTitleForComponent 里,给 Component 设置 title 属性:

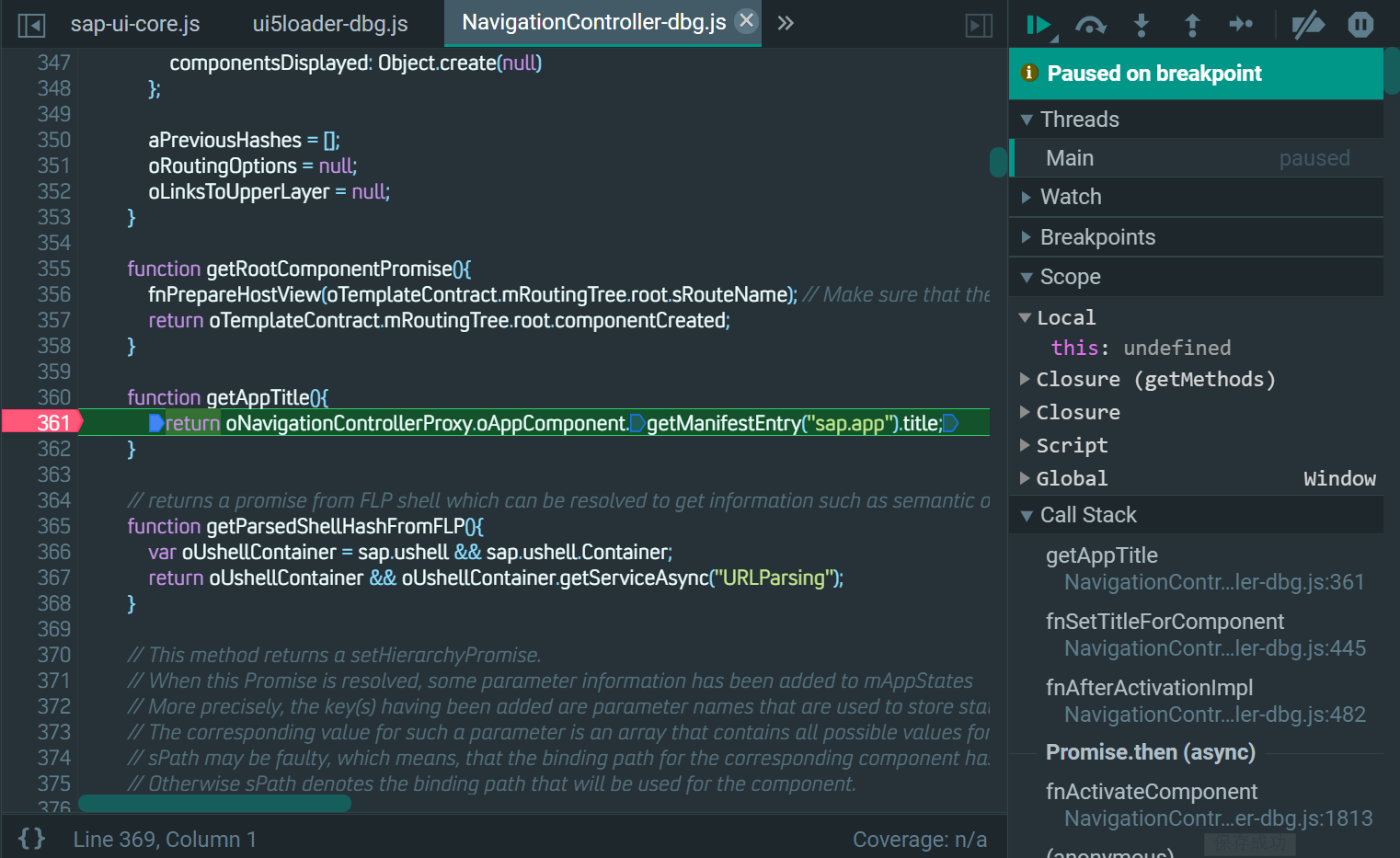
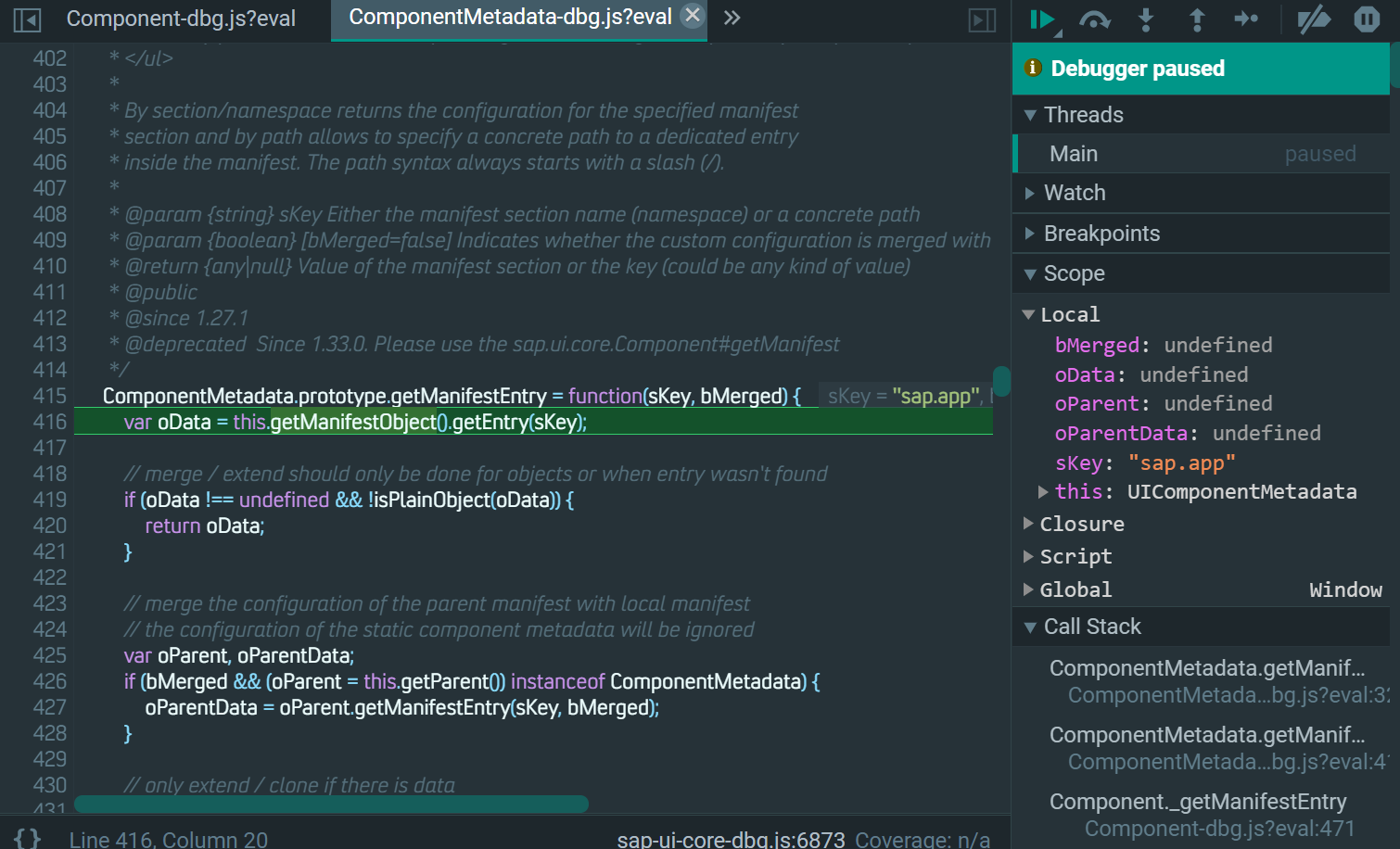
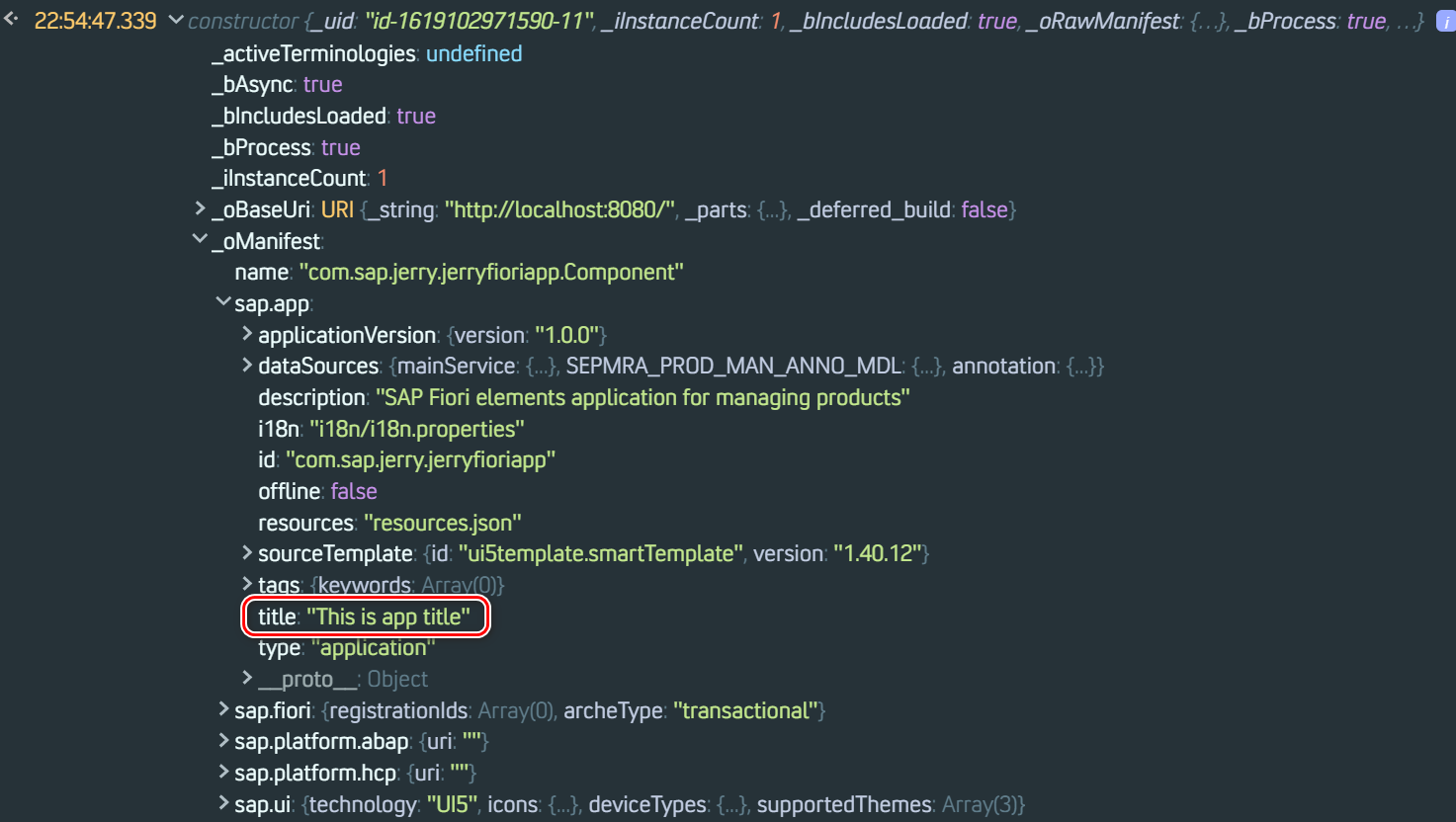
从下面这个函数,能看出 title 属性来自 manifest.json 文件:
function getAppTitle(){
return oNavigationControllerProxy.oAppComponent.getManifestEntry("sap.app").title;
}



我们在本地 Visual Studio Code 里, 按照下面两篇文章,完成了 SAP UI5 的应用开发,
最后能得到一个列表,效果如下:

本文我们使用 SAP UI5 提供的 Smart 控件来继续丰富这个应用。
从下面三个 namespace 引入 Smart 控件:
- xmlns:smartFilterBar=“sap.ui.comp.smartfilterbar”
- xmlns:smartList=“sap.ui.comp.smartlist”
- xmlns:smartTable=“sap.ui.comp.smarttable”
xml view 的实现源代码:
<mvc:View controllerName="tutorial.products.controller.Products" displayBlock="true"
xmlns="sap.m"
xmlns:smartFilterBar="sap.ui.comp.smartfilterbar"
xmlns:smartList="sap.ui.comp.smartlist"
xmlns:smartTable="sap.ui.comp.smarttable"
xmlns:mvc="sap.ui.core.mvc">
<Page id="Products">
<smartFilterBar:SmartFilterBar id="smartFilterBar" persistencyKey="UniqueAndStablePersistencyKey" entitySet="Products" considerSelectionVariants="true" />
<smartList:SmartList id="smartProductList" smartFilter="smartFilterBar" entitySet="Products" expandFields="Category" header="Products List" showRowCount="true" showFullScreenButton="true" enableAutoBinding="true">
<smartList:listItemTemplate>
<StandardListItem id="listTemplate" type="Navigation" press="handleListItemPress" title="{ProductName}" info="{= ${UnitPrice} + ' €' }" description="{Category/CategoryName}" />
</smartList:listItemTemplate>
</smartList:SmartList>
</Page>
</mvc:View>
npm run start 启动工
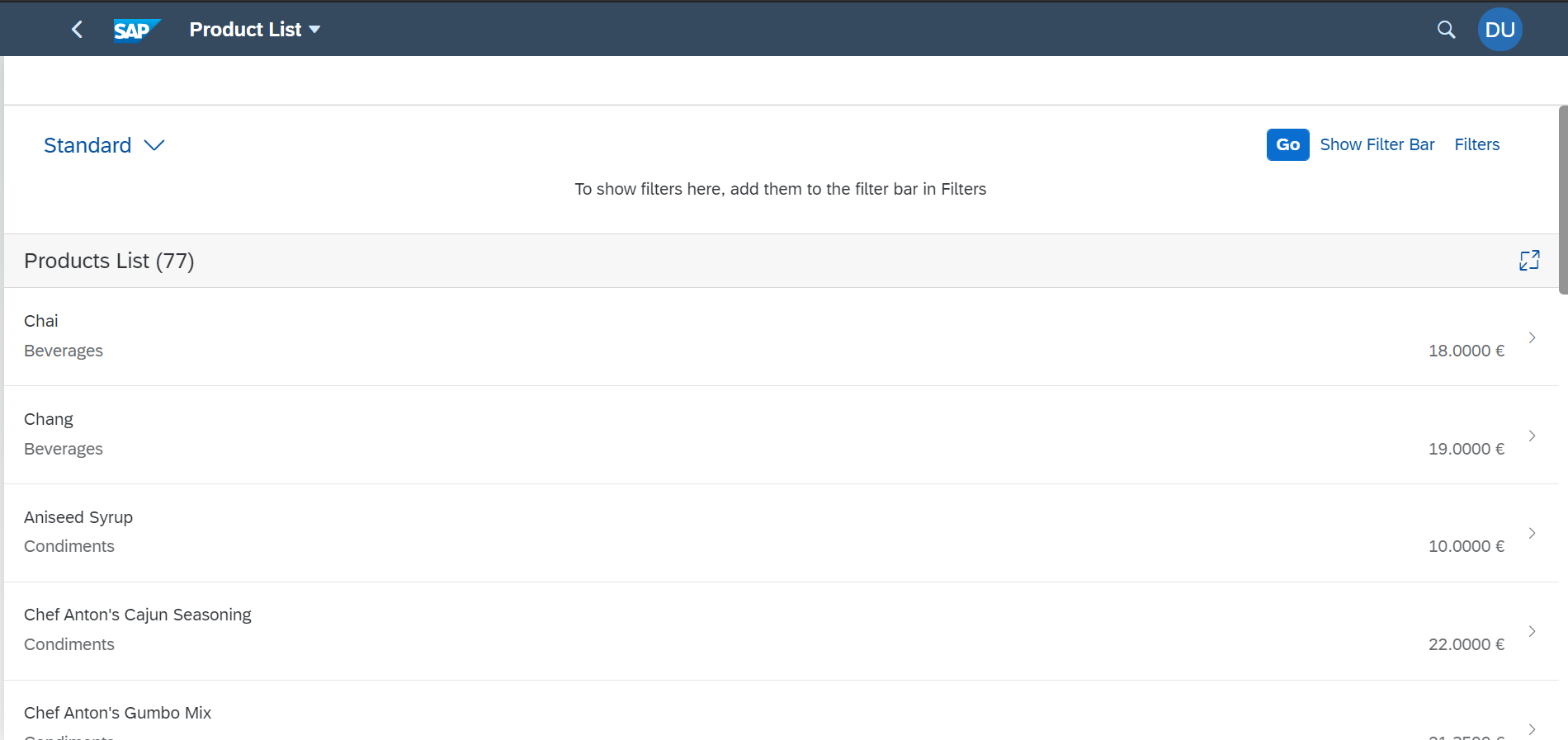
程,最后看到的 Smart List:

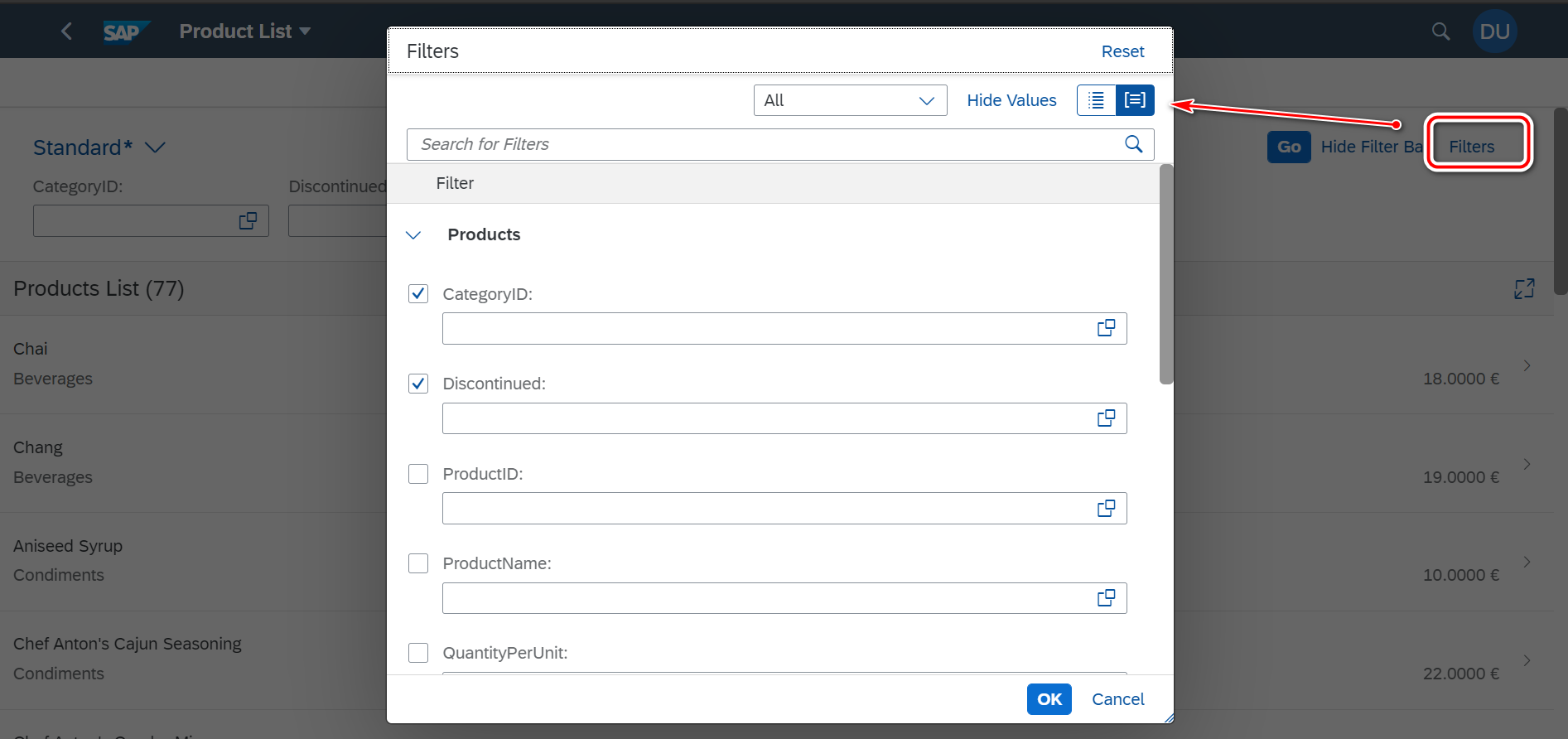
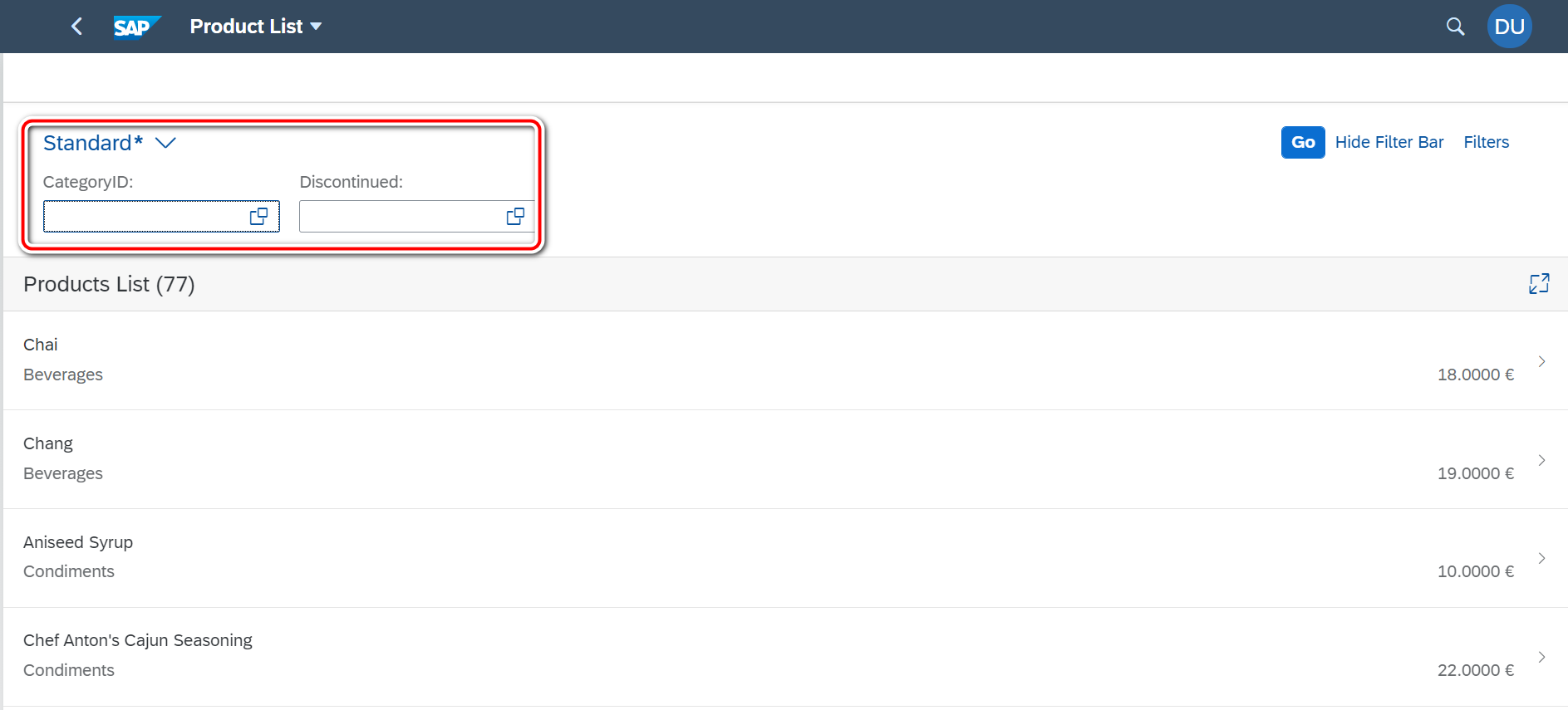
Smart Filter 控件提供的开箱即用的功能:


【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)