使用 yo 命令行向导给 SAP UI5 应用添加一个新的视图
在 使用 yo 创建好的 SAP UI5 项目里,使用命令行:
yo easy-ui5 project newview:

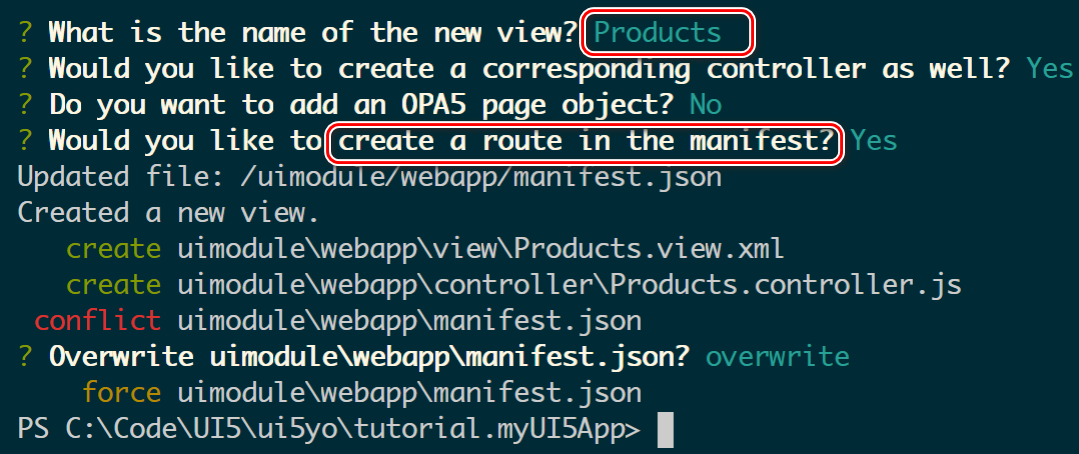
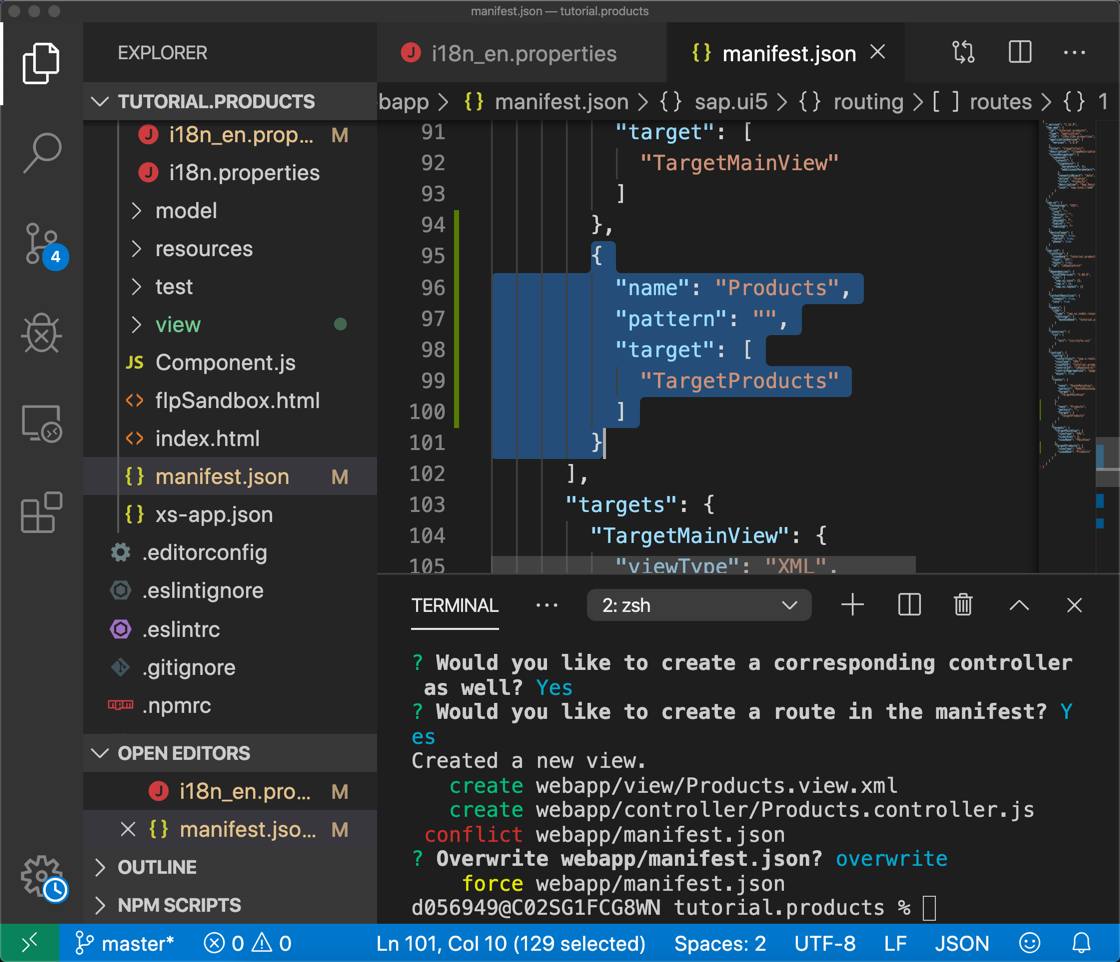
输入新的视图名称为 Products,创建新的控制器,以及在 manifest.json 里定义新的 route:

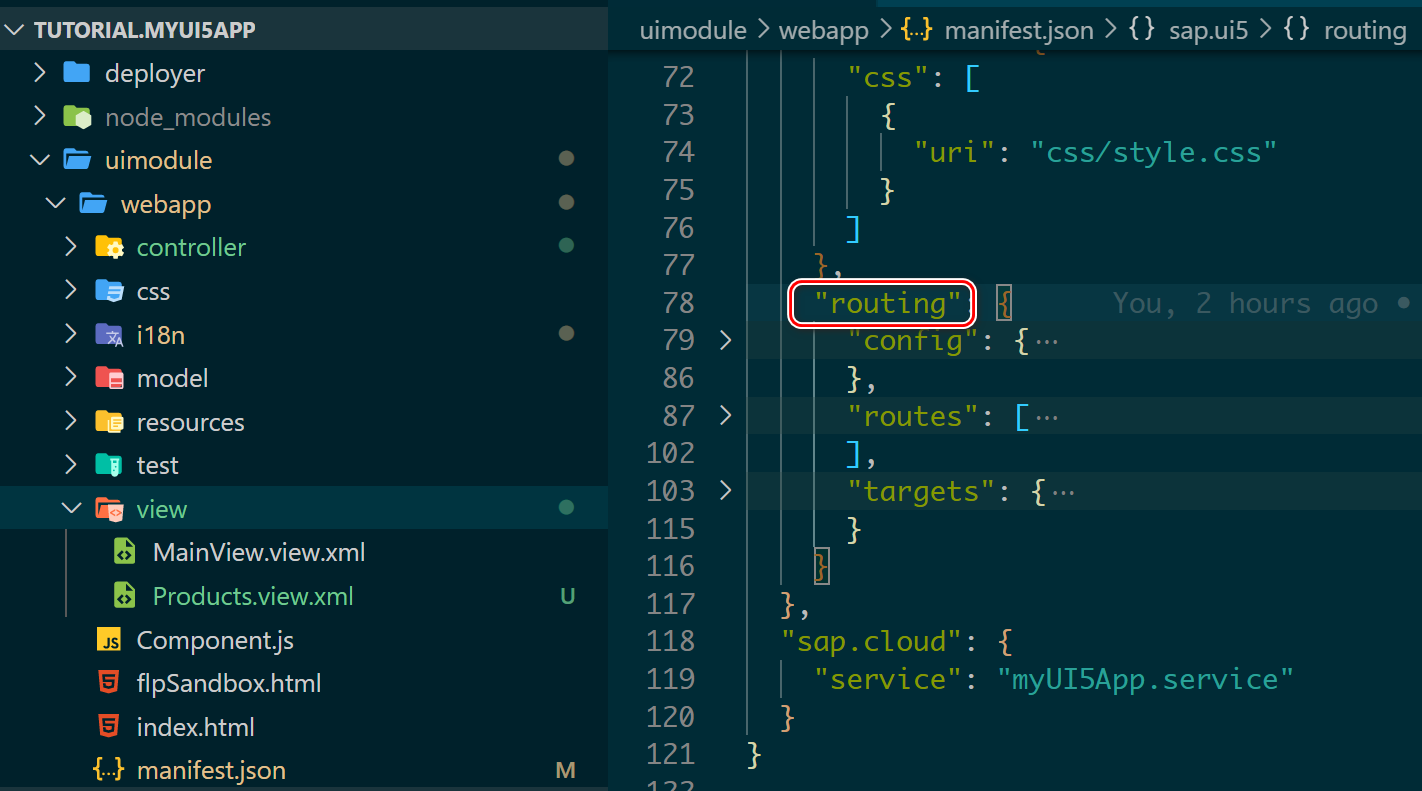
manifest.json routing 区域里三个节点增添了新属性:

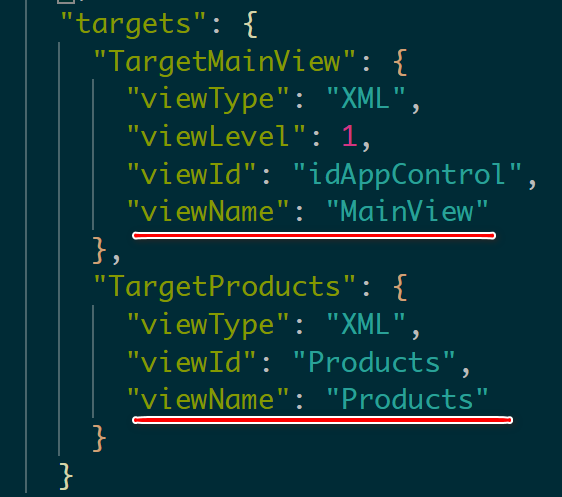
target 区域增添了新的 id 和 name 同名的Products 视图,实现类型为 XML:

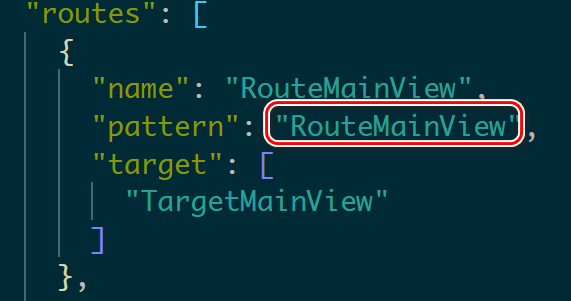
把 pattern 里字符串内容去掉,变成"":


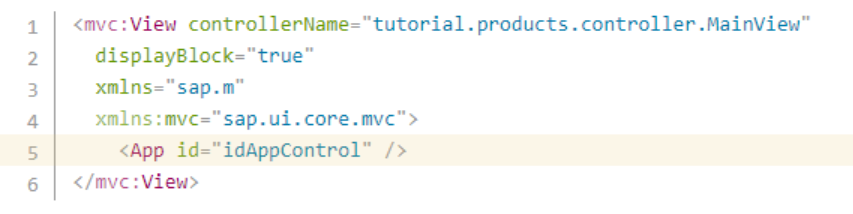
webapp/view/Mainview.view.xml 是整个应用的外层容器。将 app 标签页里的内容全部删除:

创建出来的 Products 页面的内容为:
<mvc:View controllerName="tutorial.products.controller.Products" displayBlock="true"
xmlns="sap.m"
xmlns:mvc="sap.ui.core.mvc">
<Page id="Products" title="Available Products">
<content>
<List items="{/Products}">
<StandardListItem type="Active" title="{ProductName}" />
</List>
</content>
</Page>
</mvc:View>
使用 aggregation bindings,定义了一个 list.
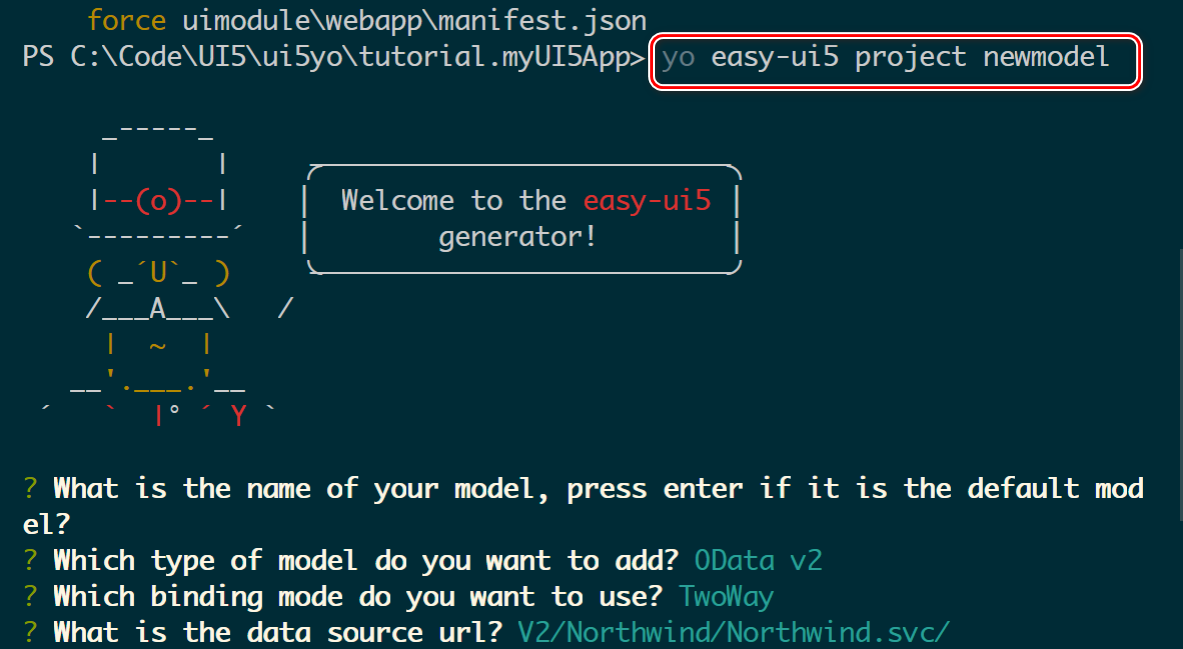
使用命令行 yo easy-ui5 project newmodel 创建一个新模型:


所有到 data source 的数据请求,都会被发送到这个 url:
<webapp URL>/V2/Northwind/Northwind.svc/.
Modify the uimodule/webapp/xsapp.json file to redirect the traffic to a destination.
修改 xsapp.json, 将请求重新路由到 destination.
{
"welcomeFile": "/flpSandbox.html",
"routes": [
{
"source": "^/V2/(.*)$",
"authenticationType": "none",
"destination": "Northwind",
"csrfProtection": false
},
{
"source": "^(.*)",
"target": "$1",
"authenticationType": "xsuaa",
"service": "html5-apps-repo-rt"
}
]
}
You already created a destination named Northwind in Cloud Foundry environment of SAP BTP. Now it’s time to add a mocked destination to your local setup as well.
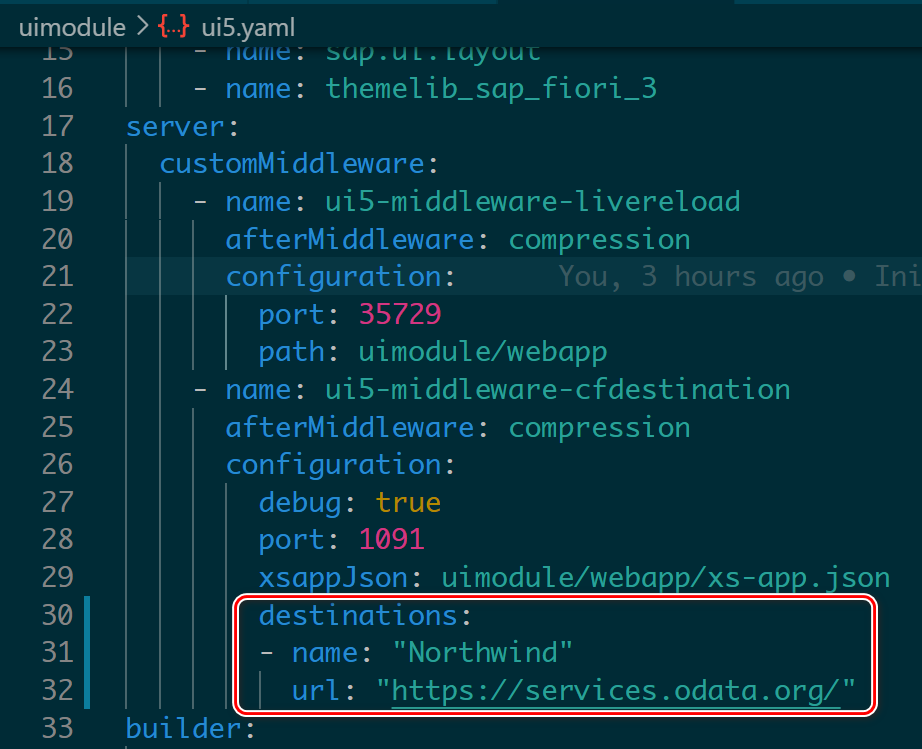
在 uimodule 文件夹下面的 ui5.yaml 文件里:

定义一个本地 destination:

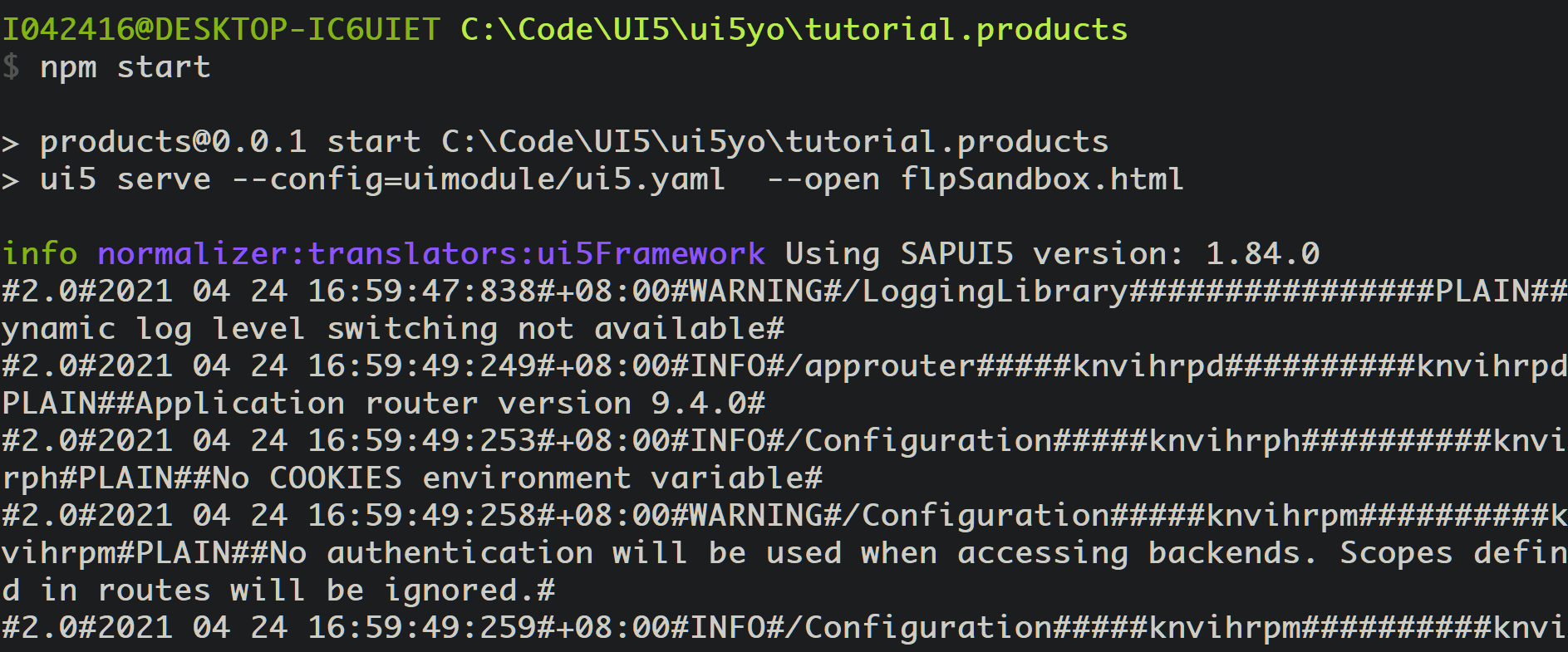
使用 npm ui5 启动工程。

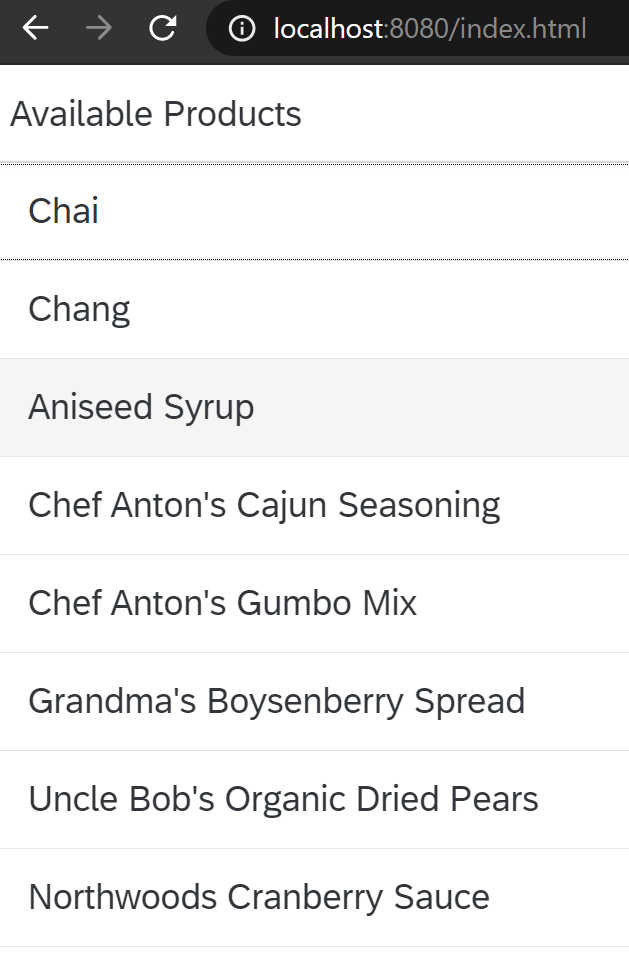
最后的效果:

- 点赞
- 收藏
- 关注作者


评论(0)