SAP Fiori Elements 应用里和 Fiori 3 相关的外观设置
SAP Fiori Elements 应用使用了 SAP Fiori 3 的外观。这一点从 Fiori Elements 应用里使用的 css 规则所在的 css 实现文件路径可以发现:
http://localhost:8080/resources/sap/m/themes/sap_fiori_3/library.css
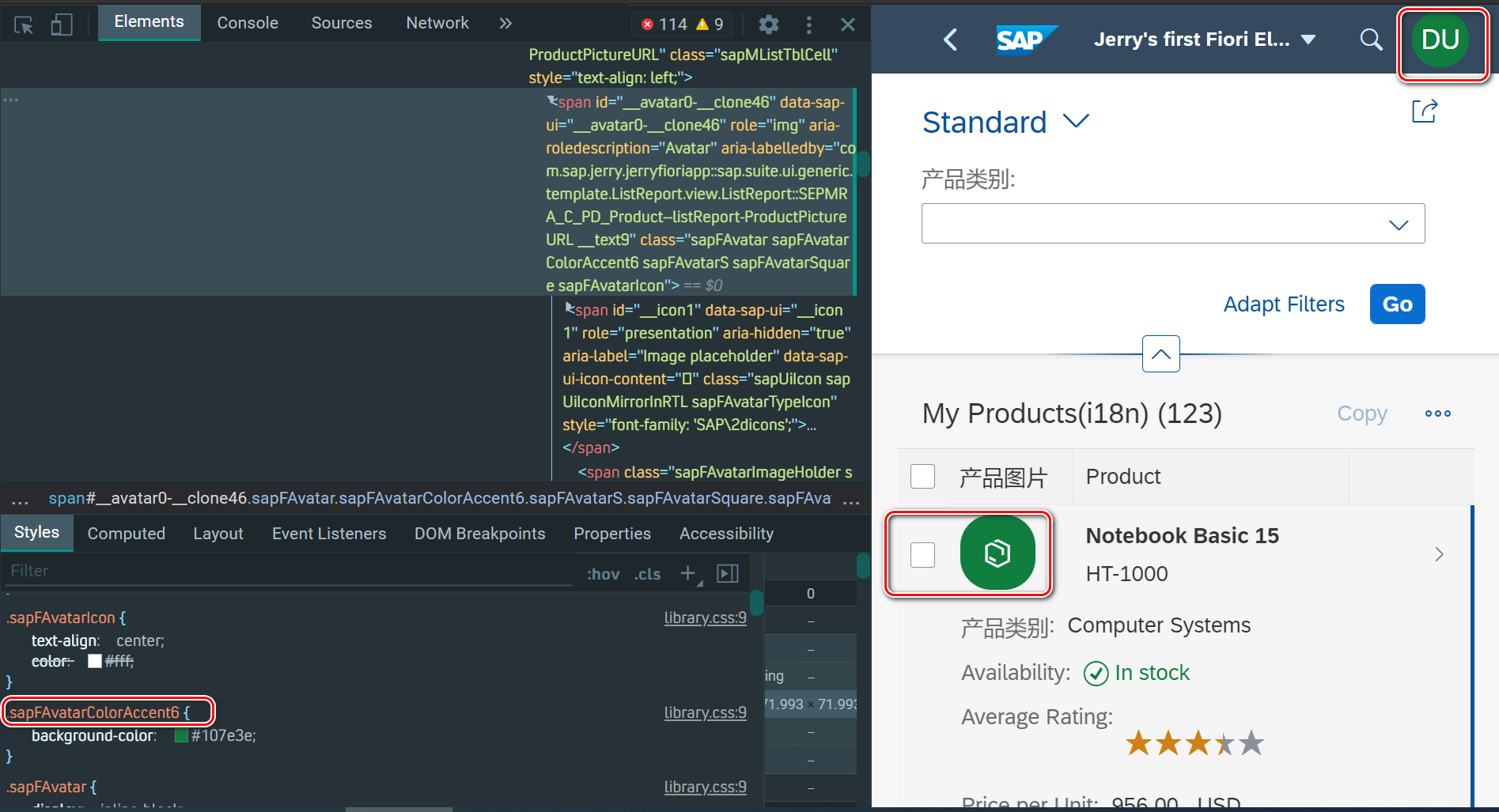
修改 css class .sapFAvatarSquare 的 border-radius 属性,能调整图标圆角的弧度。

修改 .sapFAvatarColorAccent6, 能修改 Fiori Elements 应用里 Avatar 的背景颜色。发现连右上角用户的 User Profile 背景色也跟着被修改了:

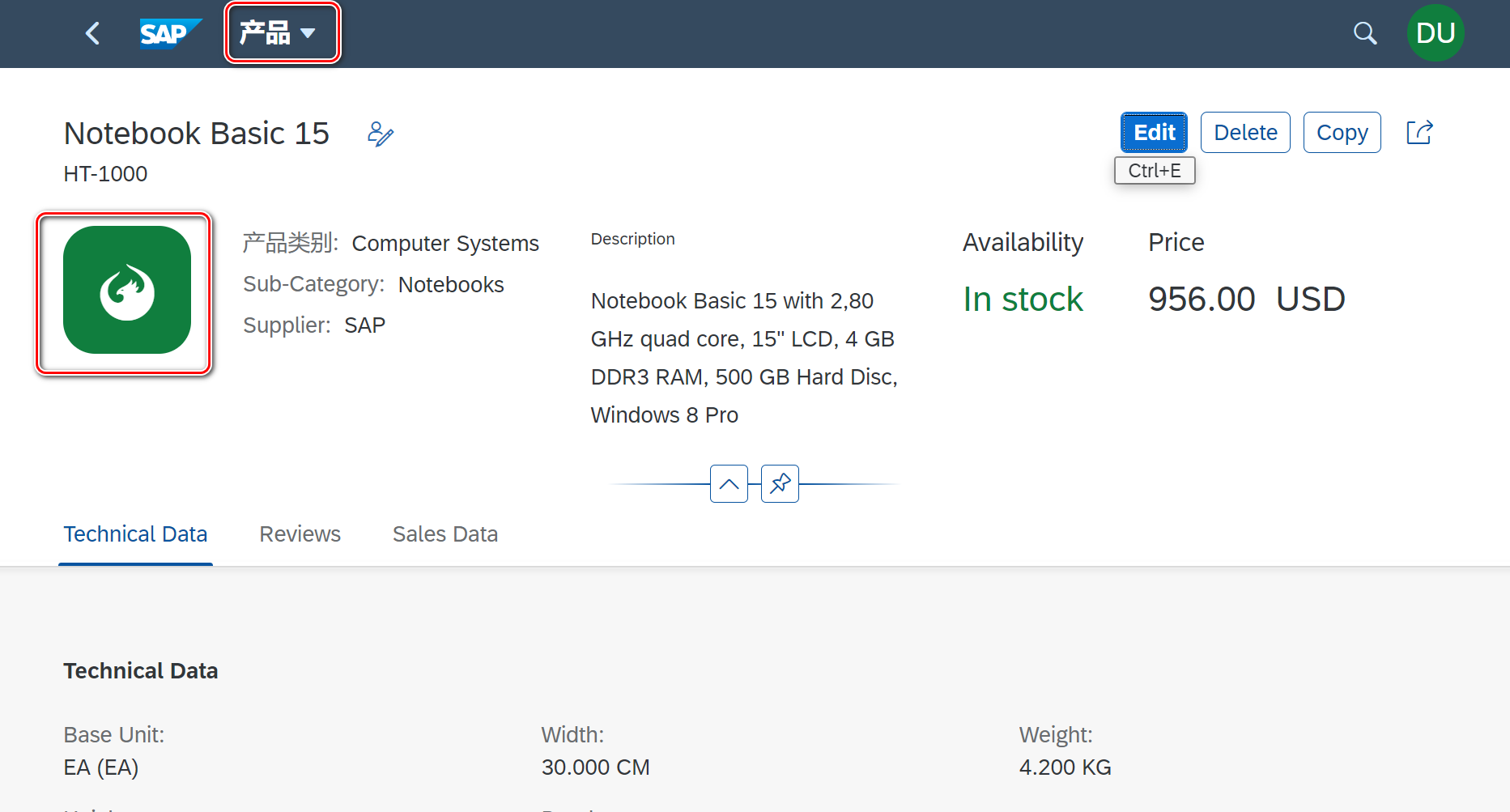
修改 Fiori Elements 本地注解文件里的 UI.HeaderInfo 里的 TypeName property 和 TypeImageUrl 的值为 sap-icon://sap-ui5:

能修改 SAP Fiori Elements List Report 明细页面(称为 Object Page) 的抬头 label 和 显示图标,效果如下:

在 HTML 页面里,有一个 script 标签,locate-reuse-libs.js, 这个 JavaScript 文件触发 manifest.json 的加载与解析:


在加载的 manifest.json 里,我们能看到 title 对应的place holder 为 i18n.properties 里的 appTitle.


此处, 函数 fnReplace18nText, 将 Resource Bundle 即 i18n.properties 里的 appTitle 的值提取出来:


读取 i18n_en.properties 的 HTTP 请求,Response Headers 的 Content-Type 为 application/octet-stream:

和 GM4 的相比,少了一个 charset=UTF-8:

Fiori Elements 标准 template HTTP response 的 content-type 字段: 这里的 text/plain; charset=ISO-8859-1:


- 点赞
- 收藏
- 关注作者


评论(0)