SAP Fiori Elements 在本地测试模式下如何修改 List Report 里字段标签和图标
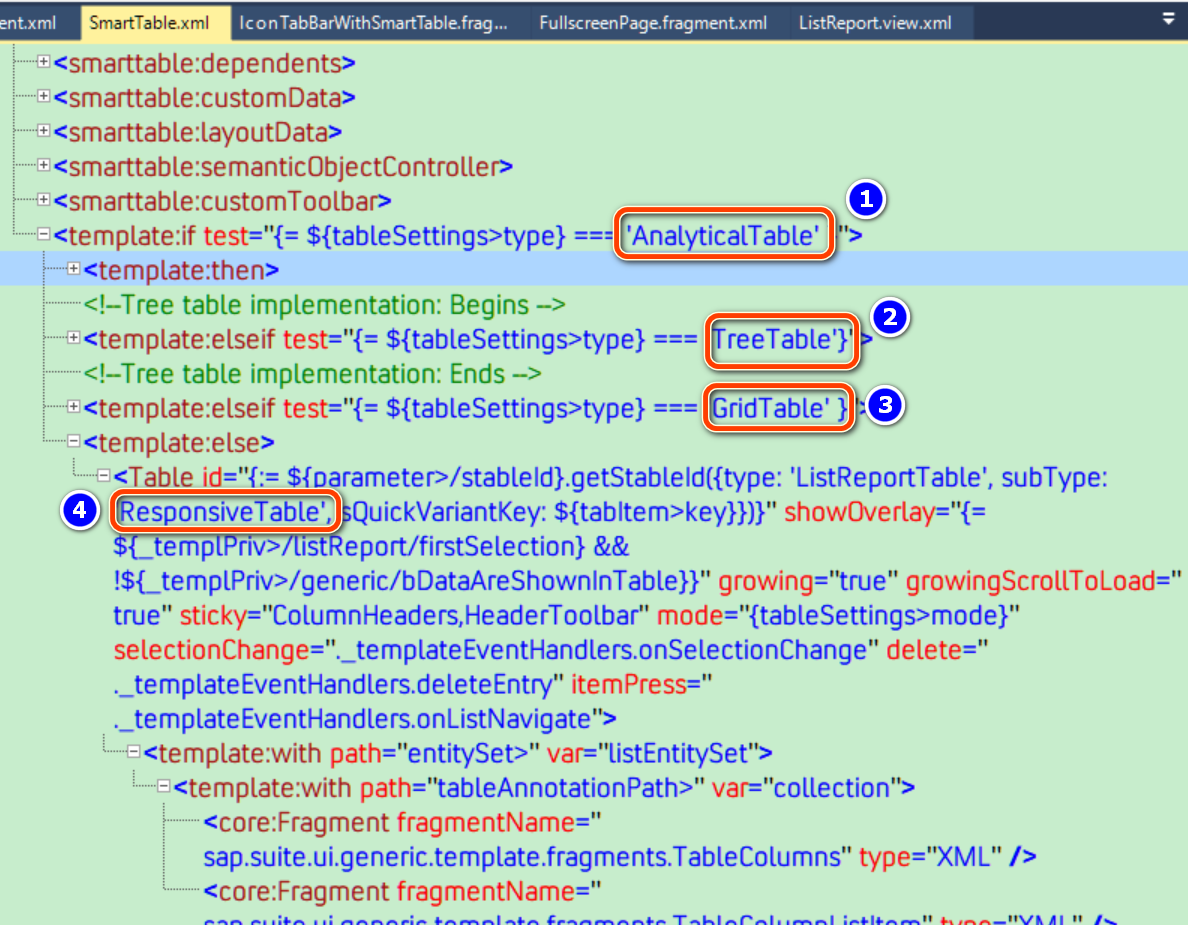
从 SAP Fiori Elements 实现源代码中的 SmartTable.xml 能看出,ListReport 类型的 SAP Fiori Elements 应用,其表格类型包含 4 种:
- AnalyticalTable
- TreeTable
- GridTable
- ResponsiveTable

这些表格类型,运行时是如何计算出来的?
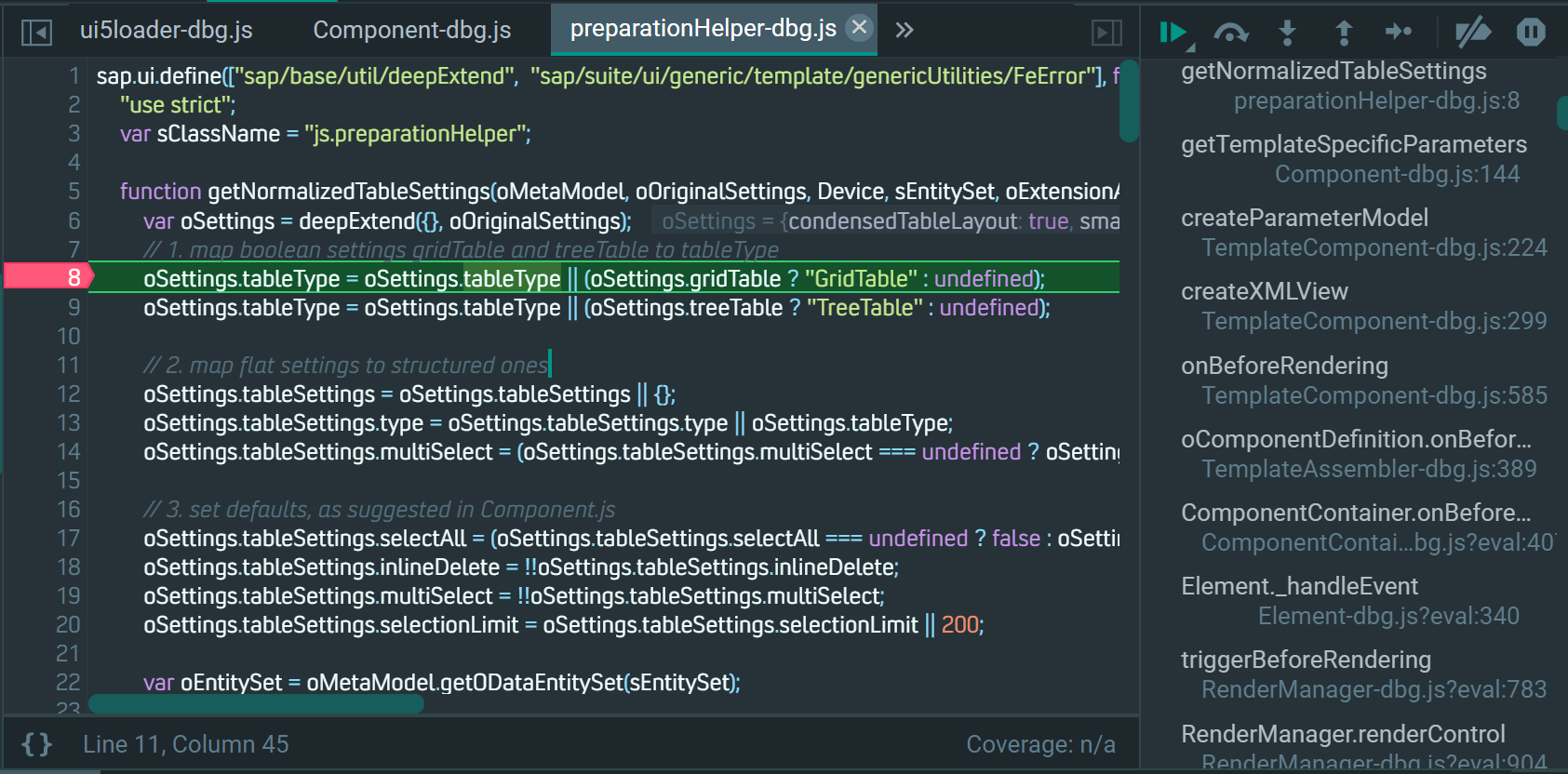
在 preparationHelper.js 的 getNormalizedTableSettings 里能找到答案。
默认的 table 设置的字段 tableType, 如果 gridTable 或者 treeTable 不为空,则表格类型为对应的 GridTable 或者 TreeTable.

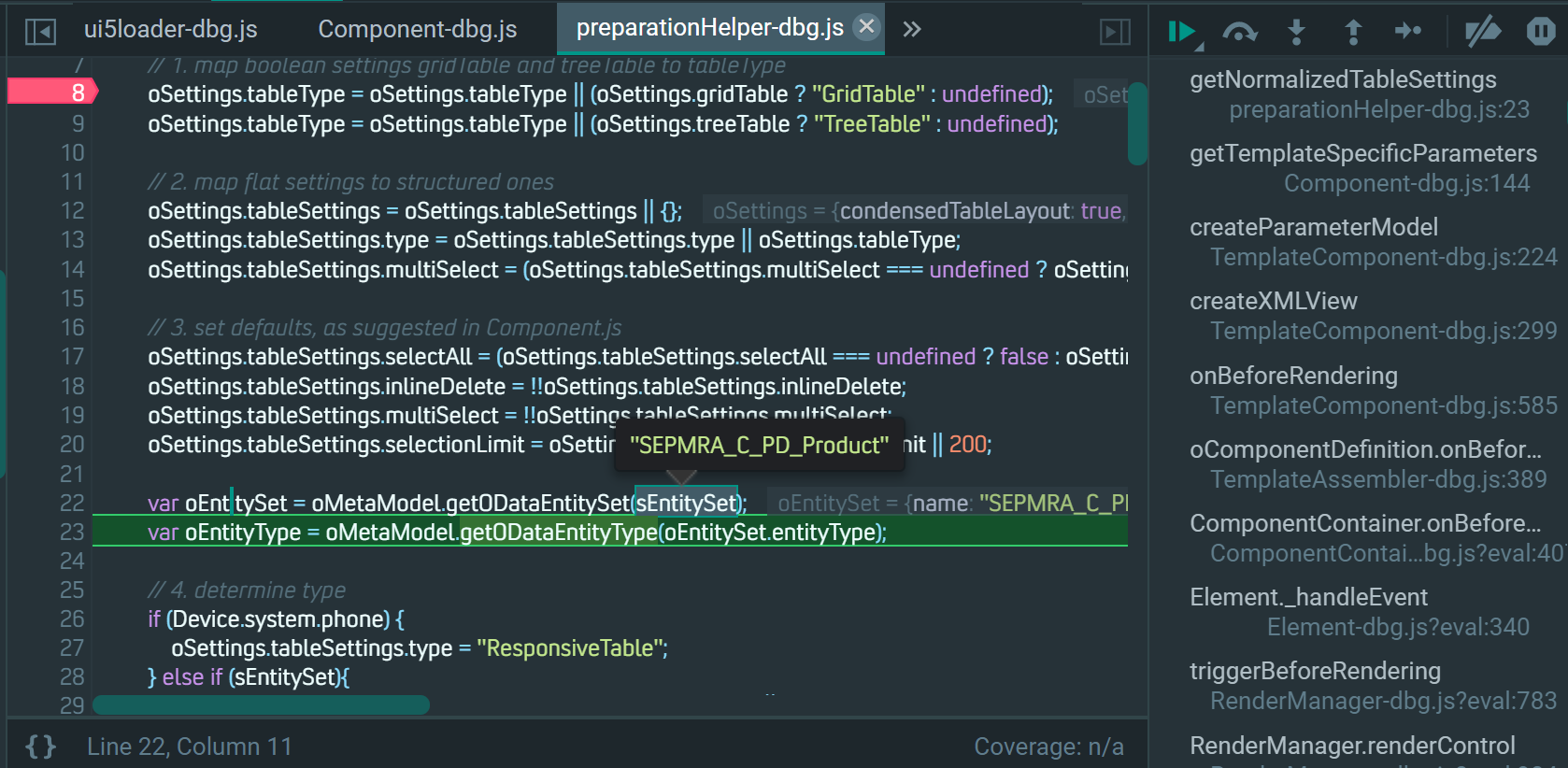
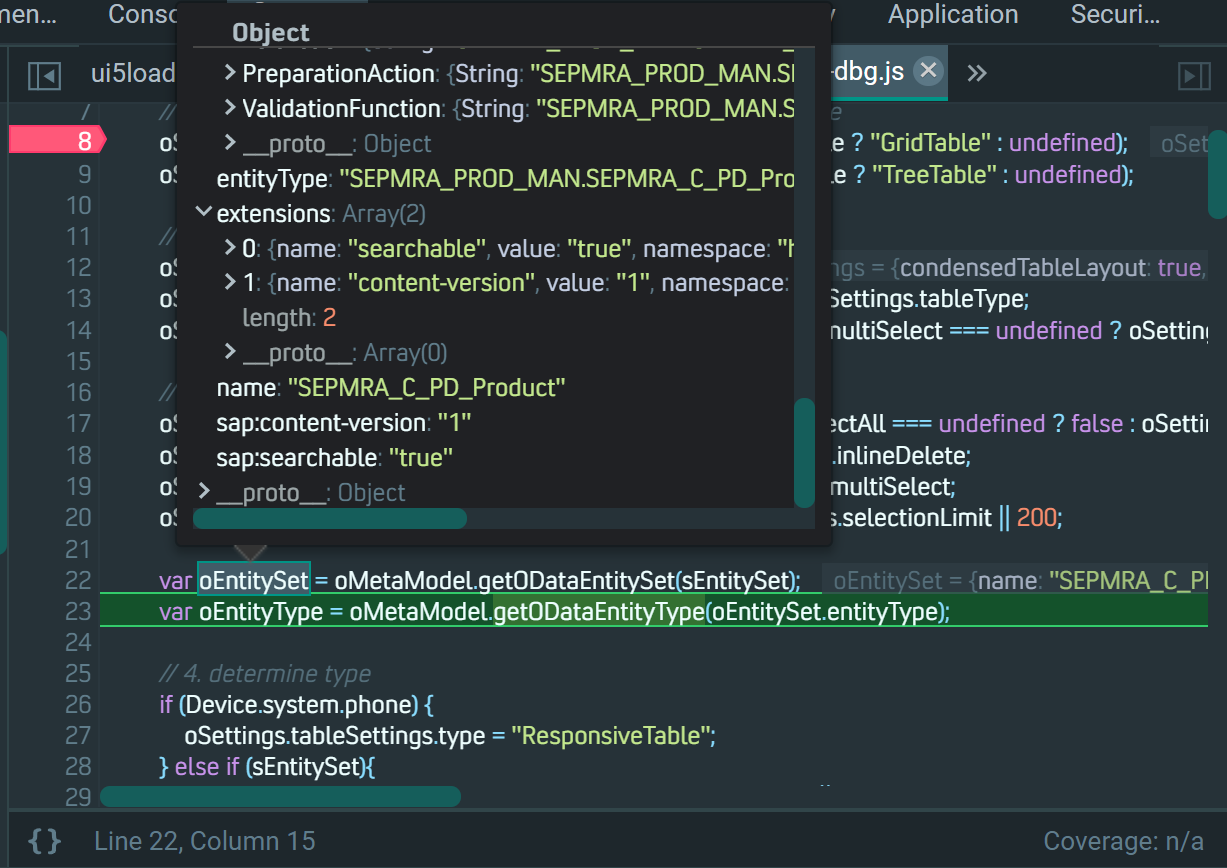
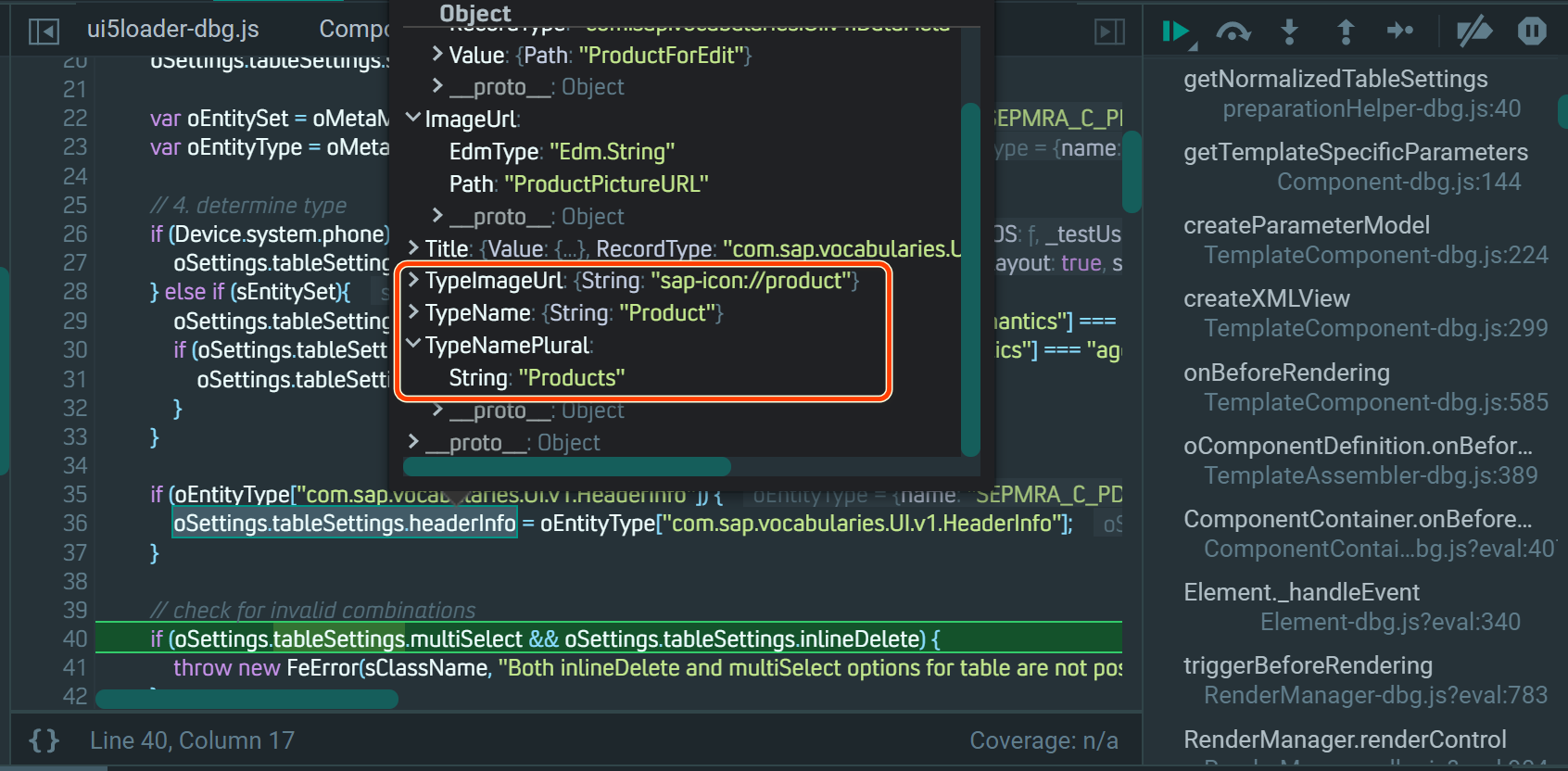
根据 entity type 的字符串名称,拿到对应的 entity type json 对象:


HeaderInfo:表头信息

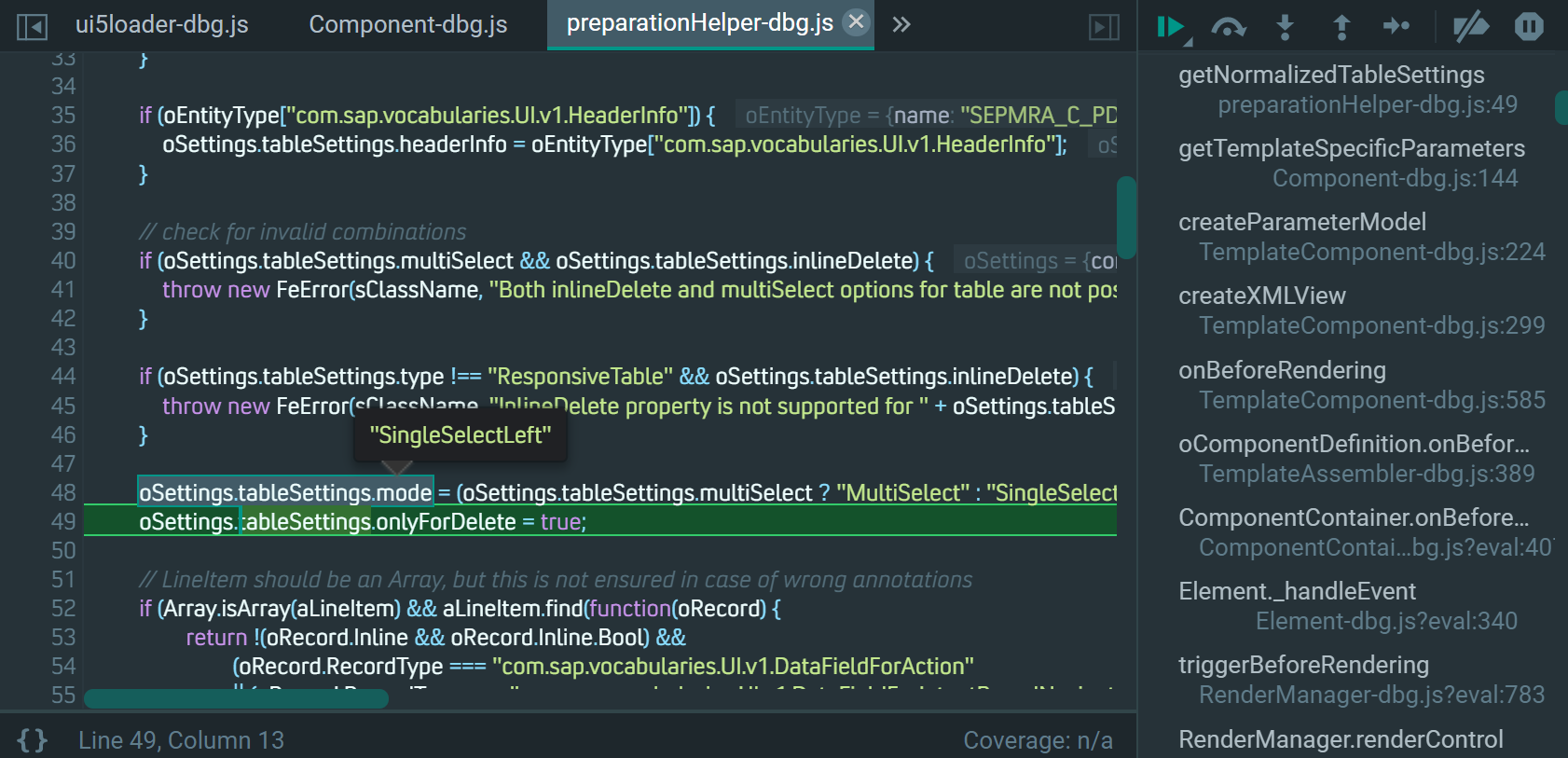
默认选择类型是:SingleSelectLeft

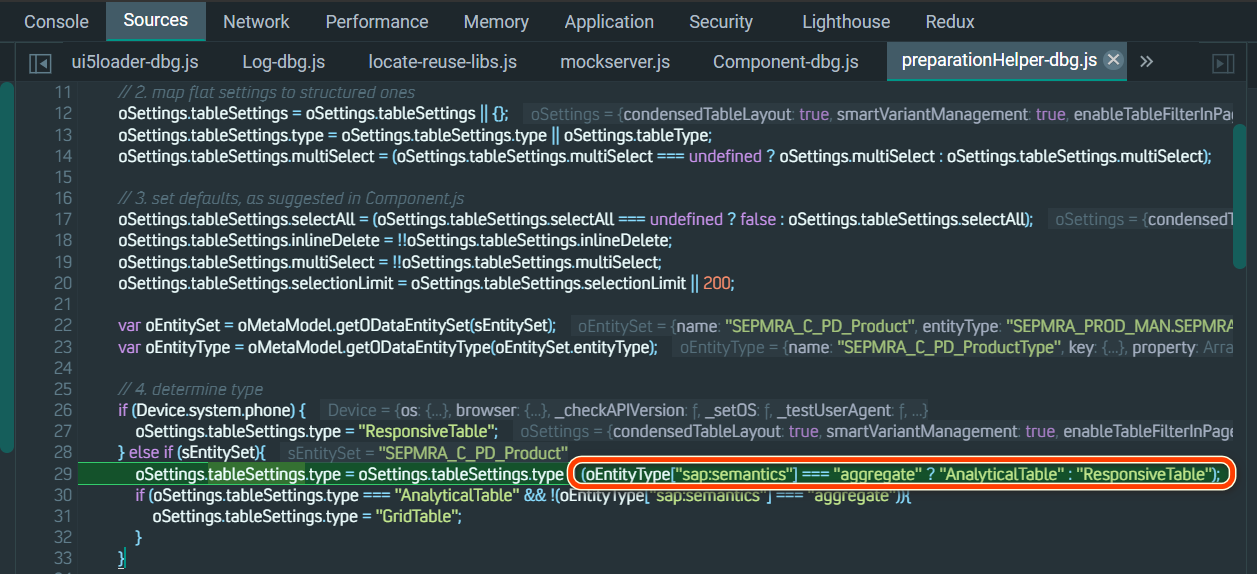
此处可见,如果 OData entity type 的 sap:semantics 值为 aggregate,则 table 类型为 AnalyticalTable, 否则为 ResponsiveTable.

通过 Jerry 这篇文章 在没有任何前端开发经验的基础上, 创建第一个 SAP Fiori Elements 应用 介绍的步骤,创建一个简单的 SAP Fiori Elements 应用。

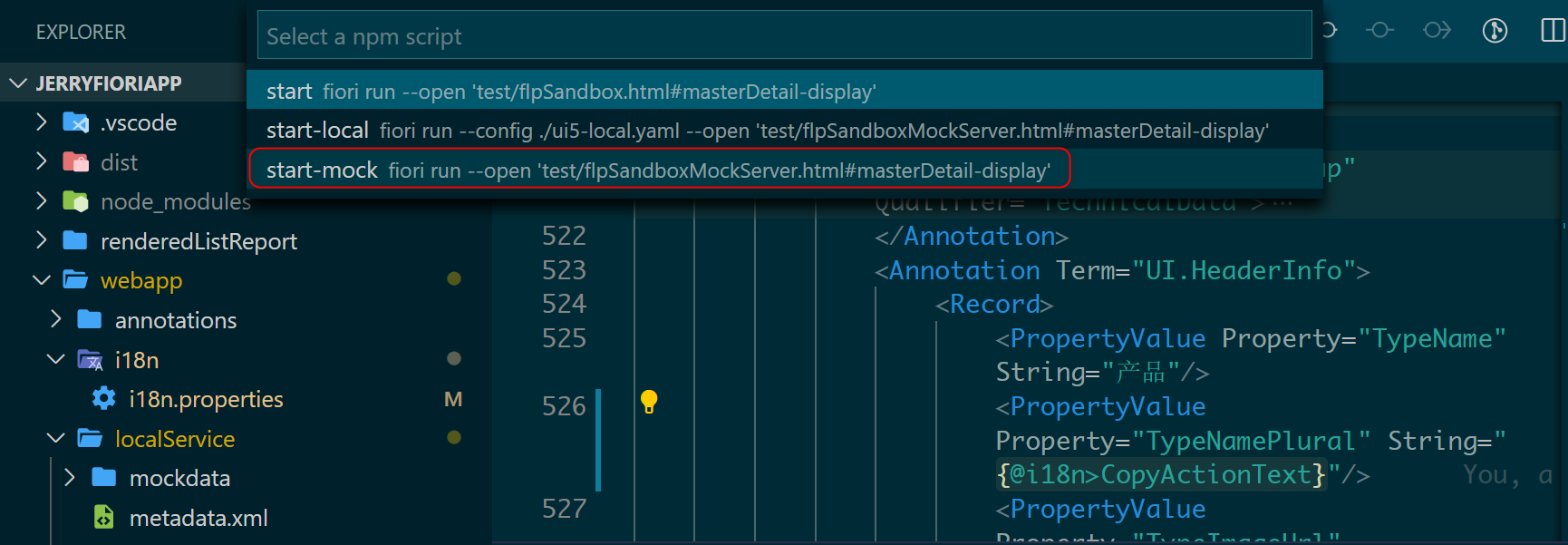
在 Visual Studio Code 命令栏里,使用 start-mock,则能够以本地 mock 数据启动这个 Fiori Elements List Report 应用。
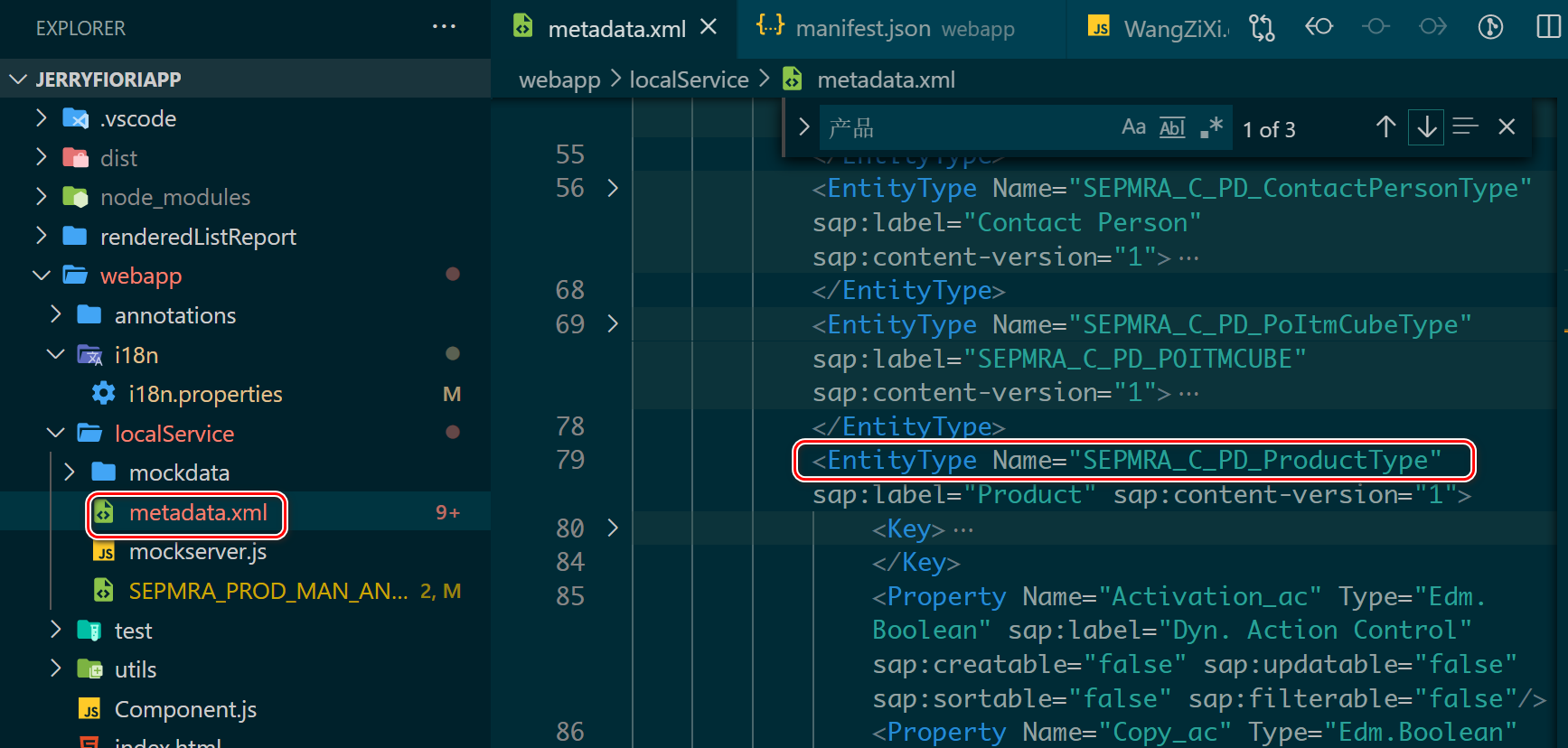
在项目工程文件里,找到 localService 文件夹下面的 metadata.xml, 定位到名为 SEPMRA_C_PD_ProductType 的 EntityType:

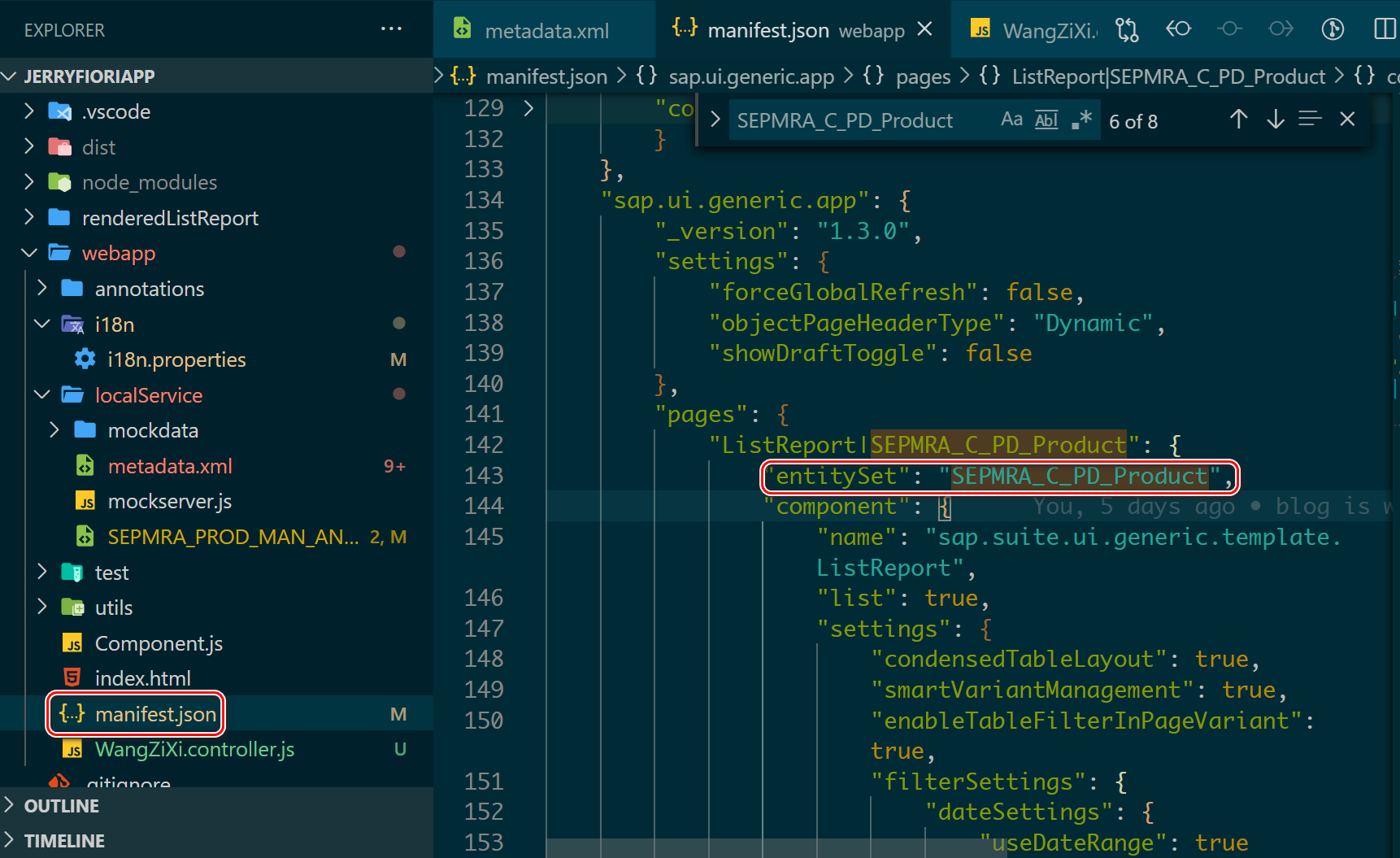
这个 entityType 对应 manifest.json 文件里定义的 List Report 应用能够工作,所必需的 Main Entity Set:

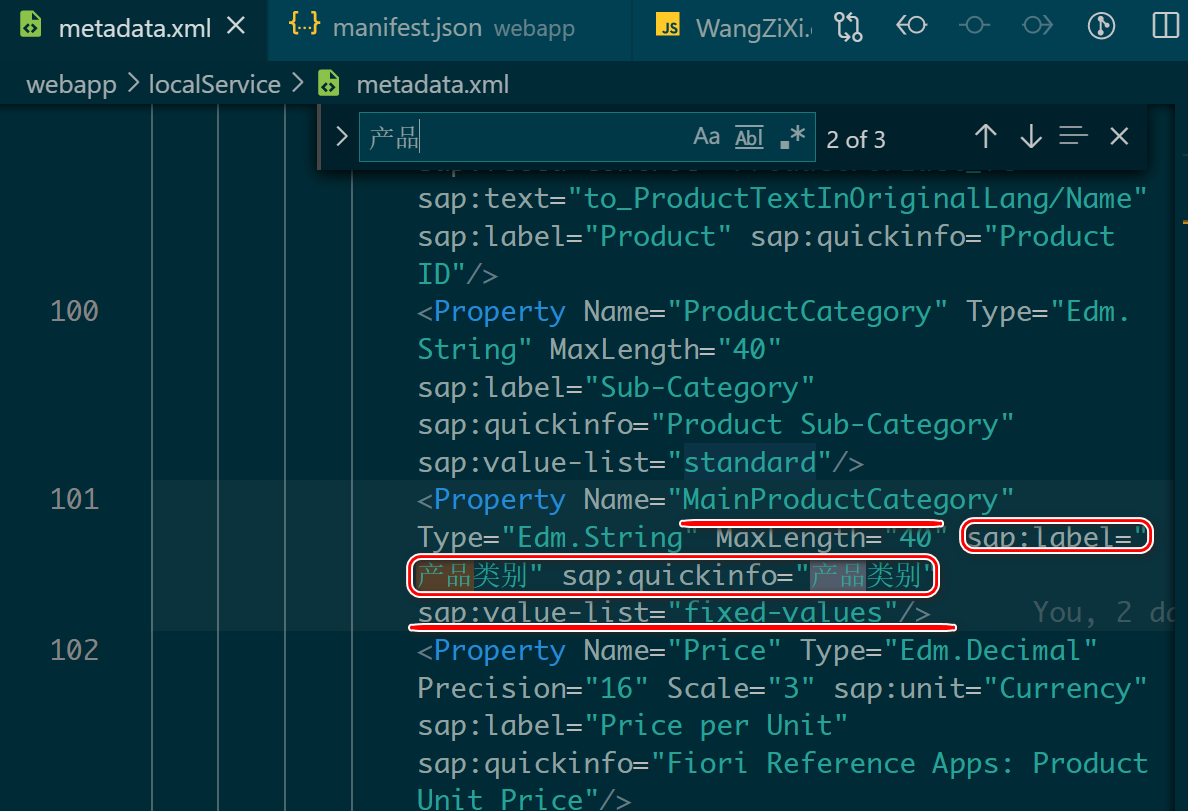
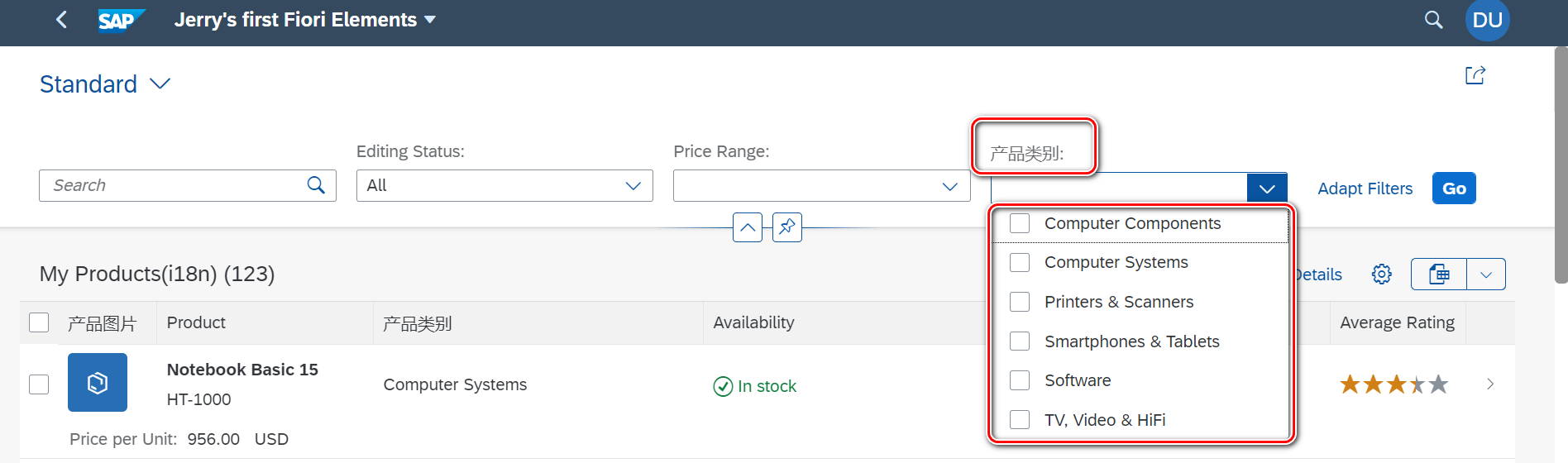
在 本地元数据文件 metadata.xml 里,给 sap:label 的值维护成:产品类别。注意,sap:label 附近,就是另一个注解属性值:sap:value-list , 表明这个产品类别是一个下拉列表,且列表内的表项值固定。

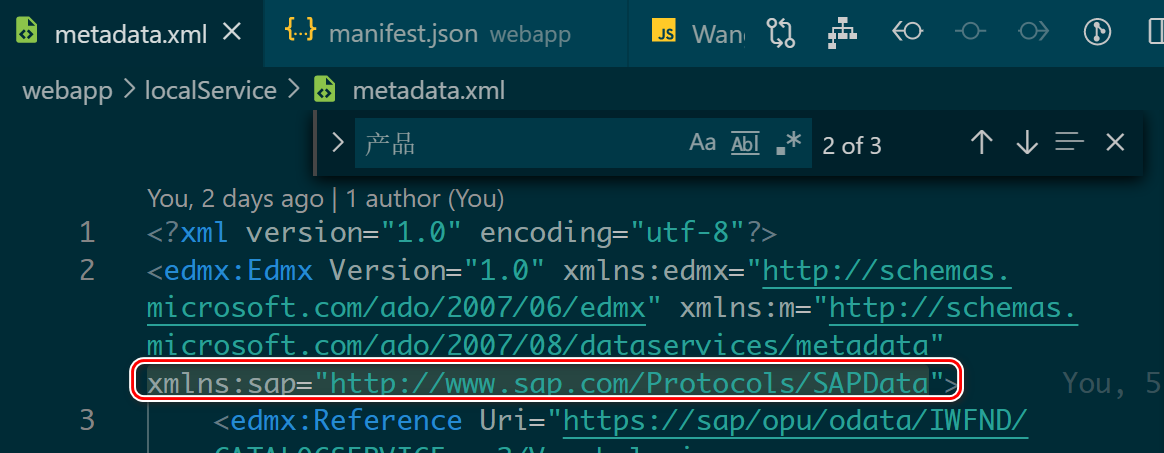
冒号之前的 sap 这一 xml 文件命名空间,定义在 xml 文件头部:

最终效果:

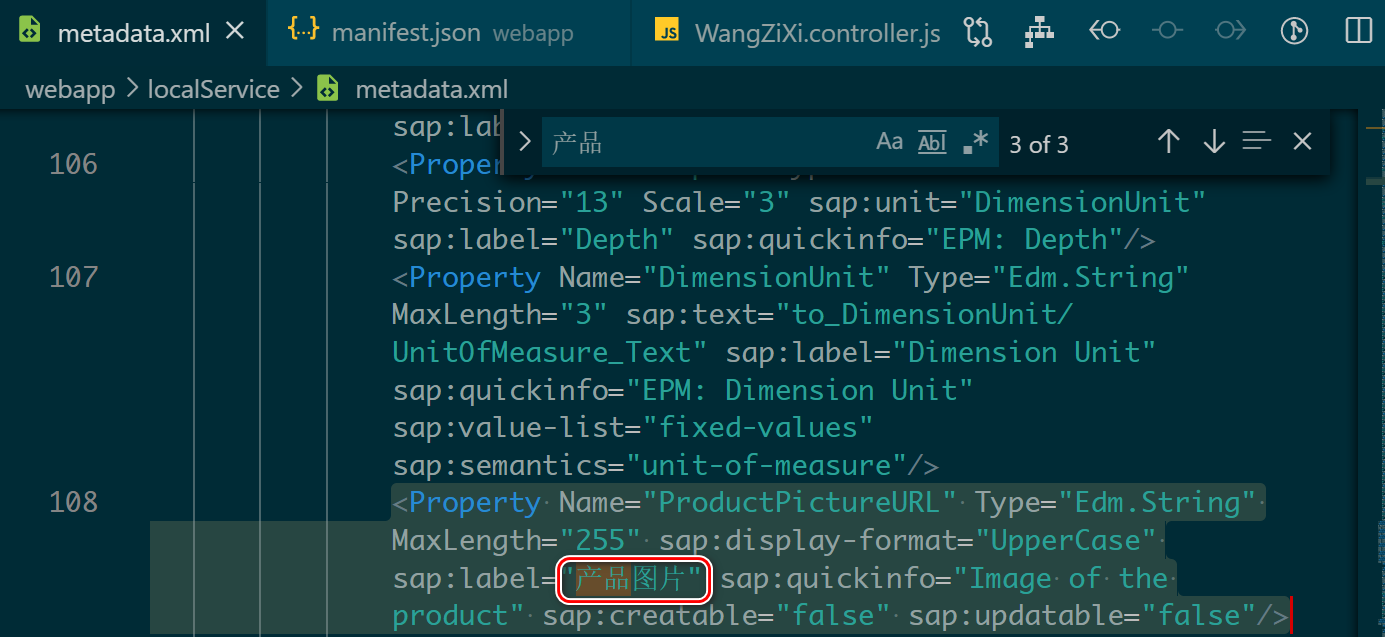
同理,产品图片的修改方式:

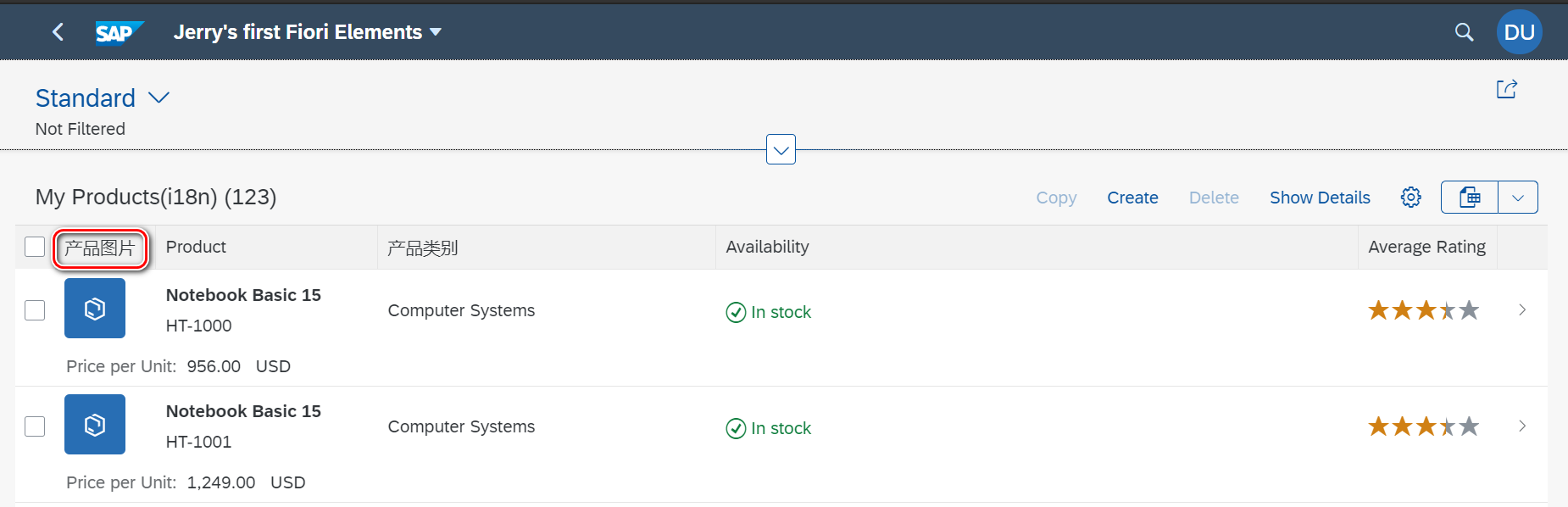
最后的效果:

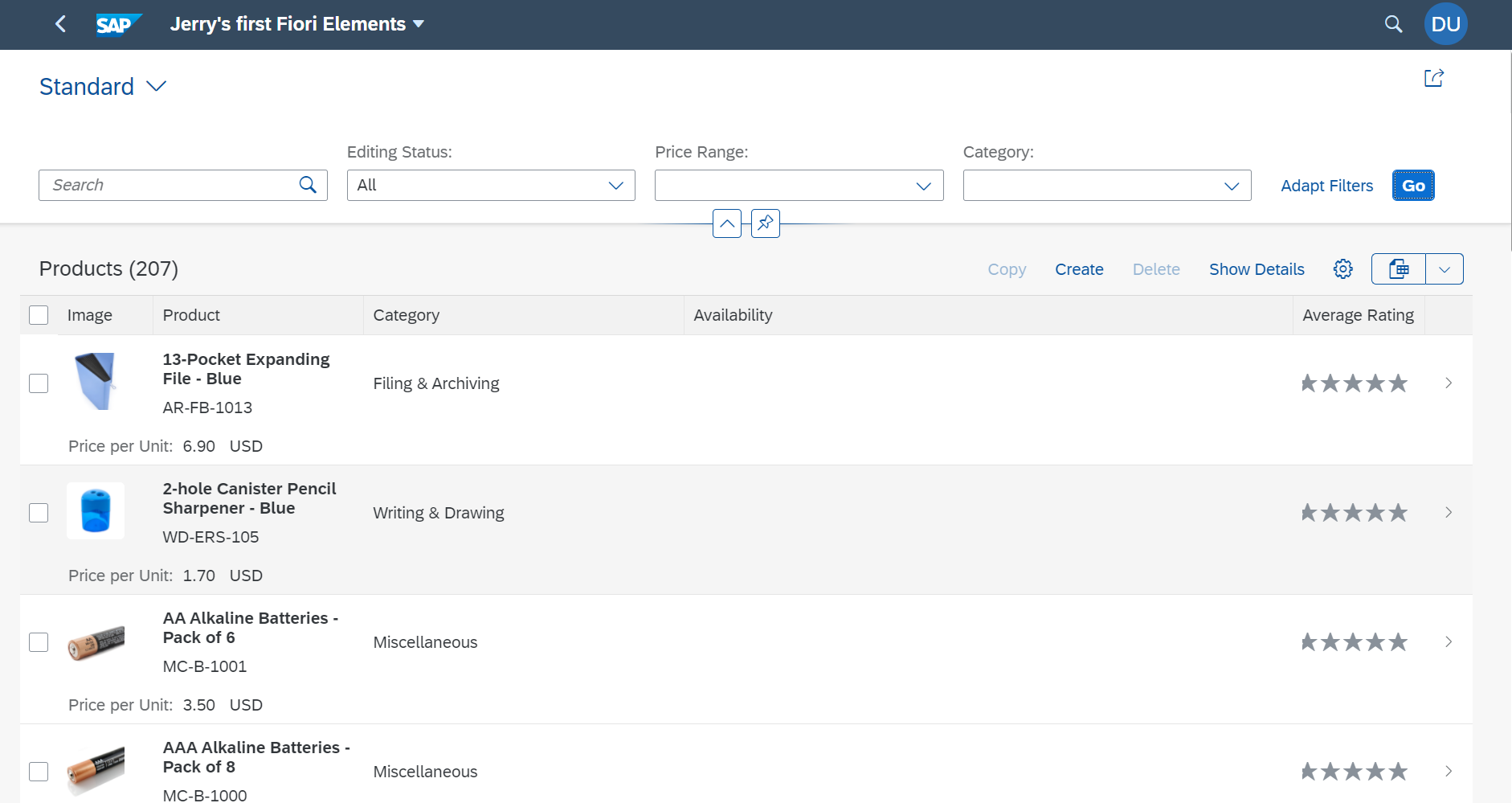
注意:如果 online 运行,即连接 SAP 服务器消费 OData 服务时,必须将 OData 服务提供的注解也进行对应修改。否则,本文介绍的这些本地修改,将不会生效。
下图是连接 SAP 服务器后台 OData 服务渲染的 SAP Fiori Elements List Report 应用, 我们能注意到,本地的那些修改已经丢失了。

- 点赞
- 收藏
- 关注作者


评论(0)