SAP Fiori Elements controller extension 的加载原理
【摘要】 在 manifest.json 的 extends 区域里,注册自己的扩展实现:"extends": { "extensions": { "sap.ui.controllerExtensions": { "sap.suite.ui.generic.template.ListReport.view.Li...
在 manifest.json 的 extends 区域里,注册自己的扩展实现:

"extends": {
"extensions": {
"sap.ui.controllerExtensions": {
"sap.suite.ui.generic.template.ListReport.view.ListReport": {
"controllerName": "com.sap.jerry.jerryfioriapp.WangZiXi"
}
}
}
}
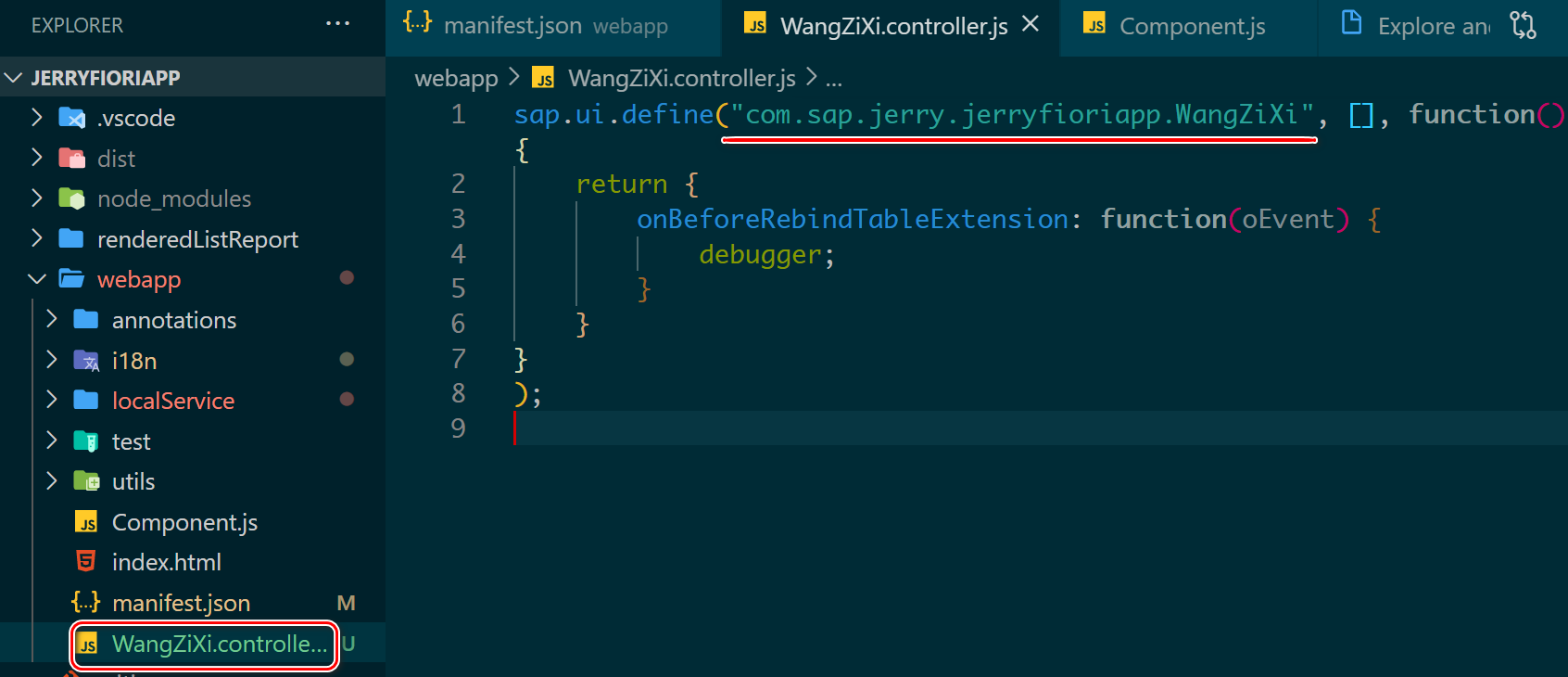
新建一个 controller 文件,sap.ui.define 里第一个参数,必须和 manifest.json 里 controller 字段一致。


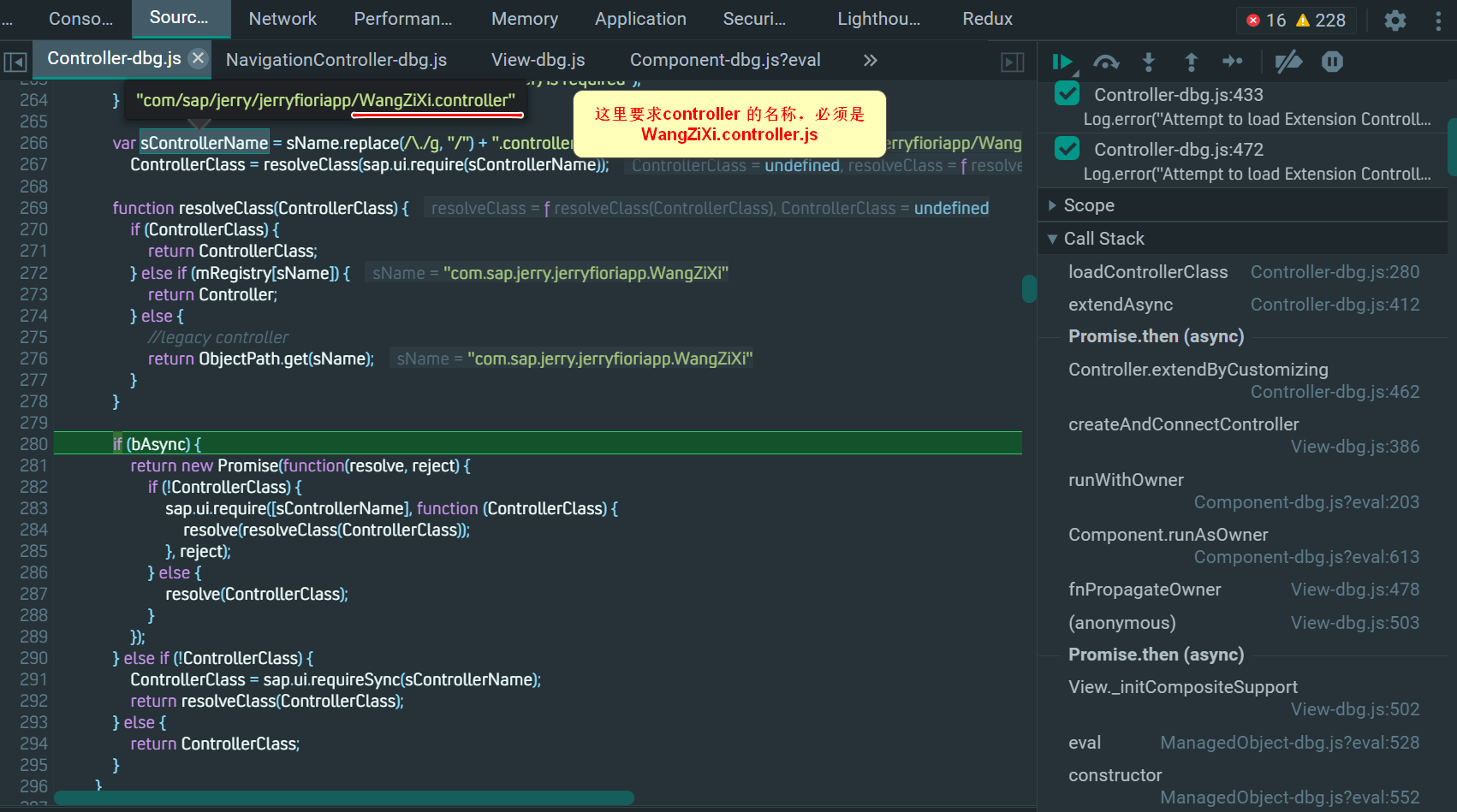
mvc 文件夹下 Controller.js:
Controller.extendByCustomizing 里:

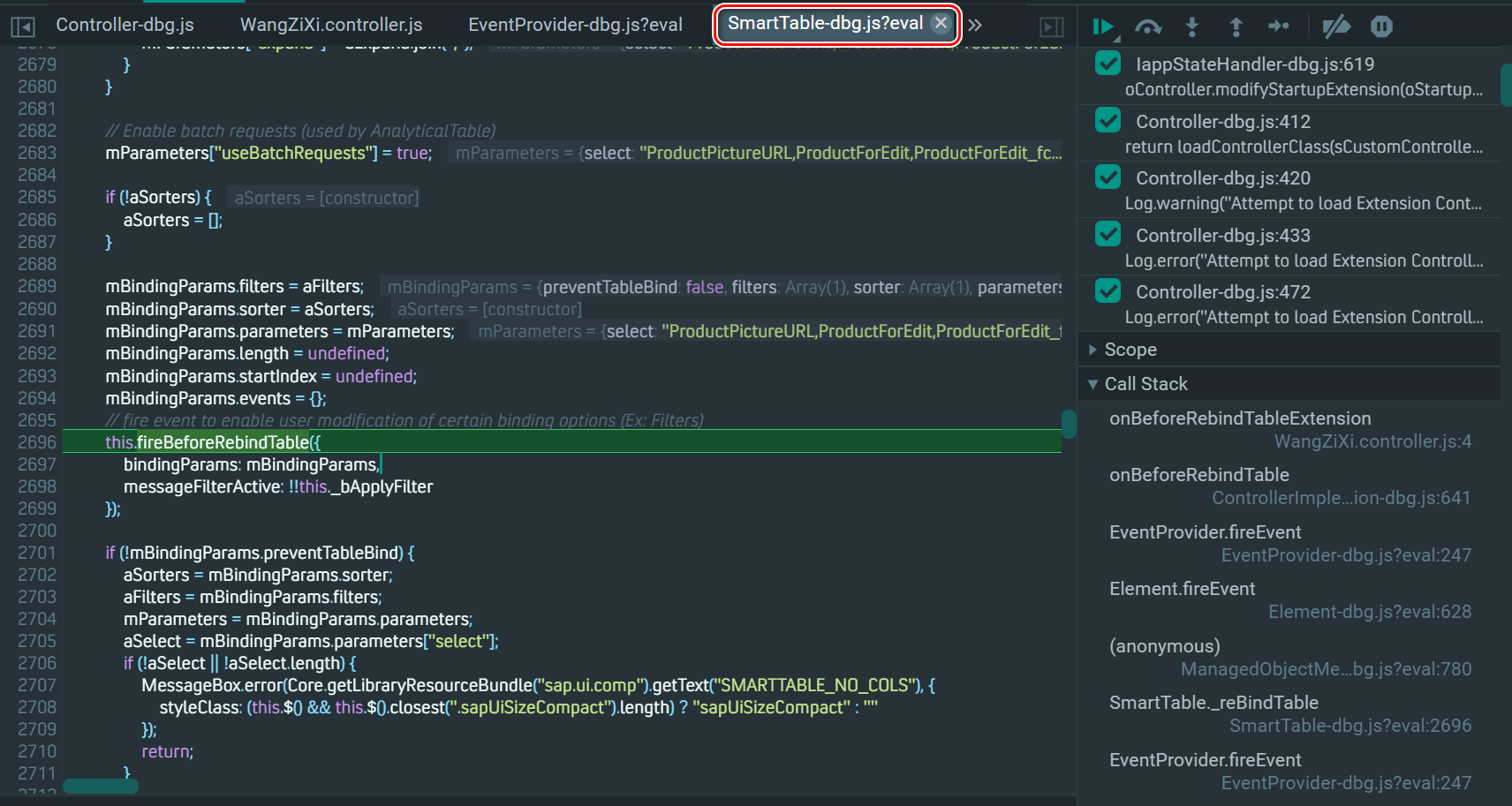
在 SmartTable.js 的标准实现逻辑里,通过 fire event 的方式,触发应用开发人员定义的 Extension 的逻辑:

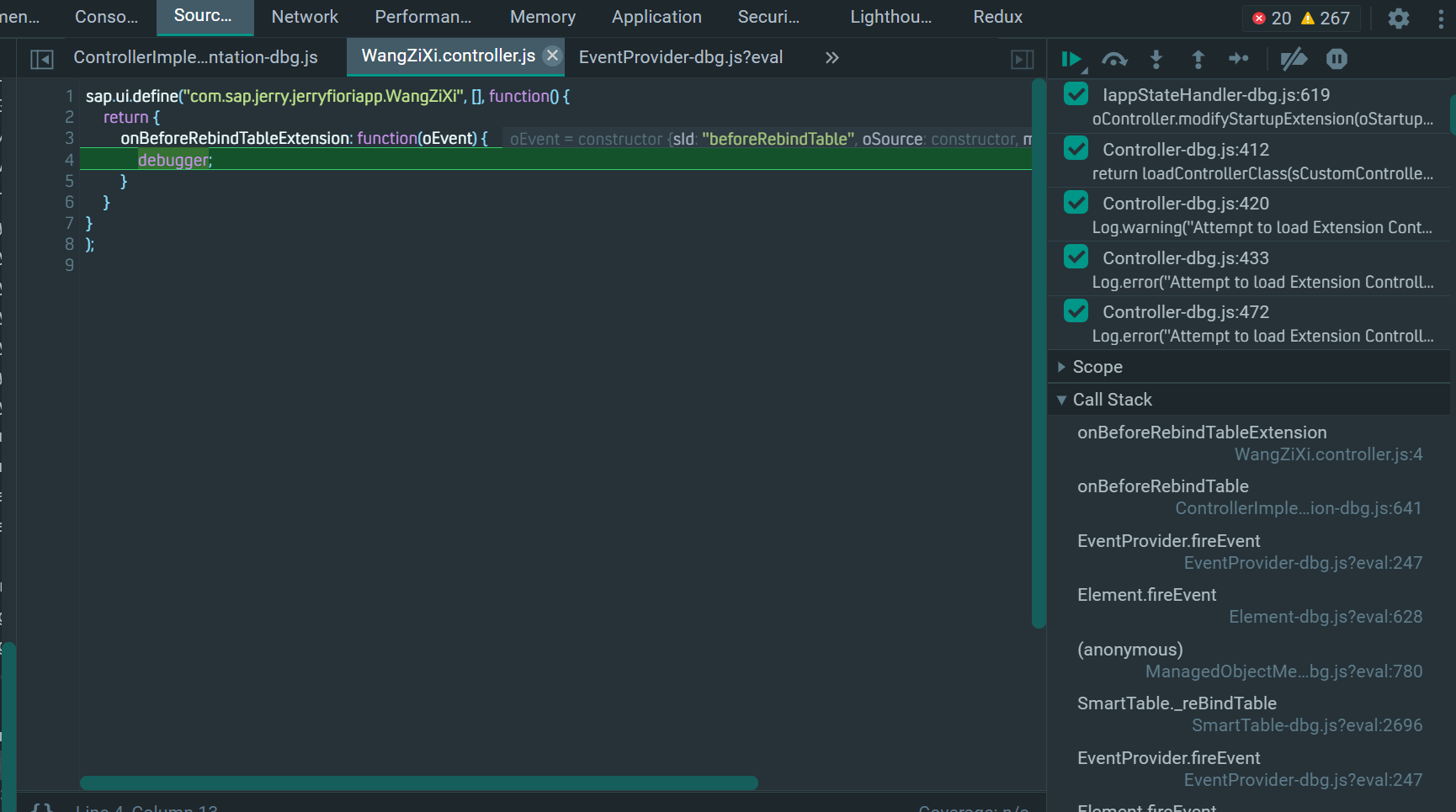
我们自定义的 extension 逻辑被触发了:

oEvent 输入参数里,能观察到 OData select 参数:

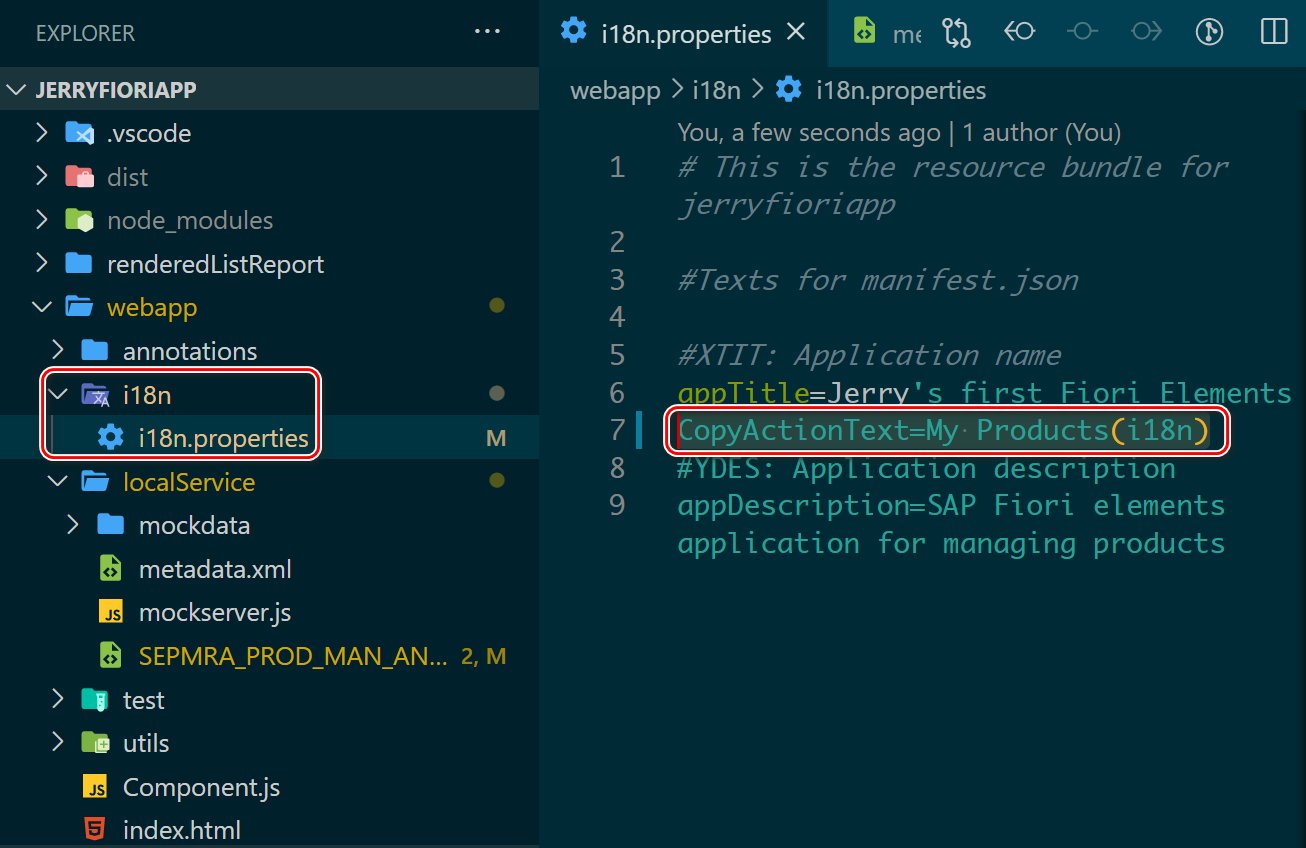
我在 SAP Fiori Elements 应用 i18n 文件夹的 i18n.properties 里,使用 key = value 的格式,定义一个 key 为 CopyActionText 的记录,内容为 My Products(i18n)

我期望在我的 Fiori Elements list report 应用里,使用该支持翻译的字符串。

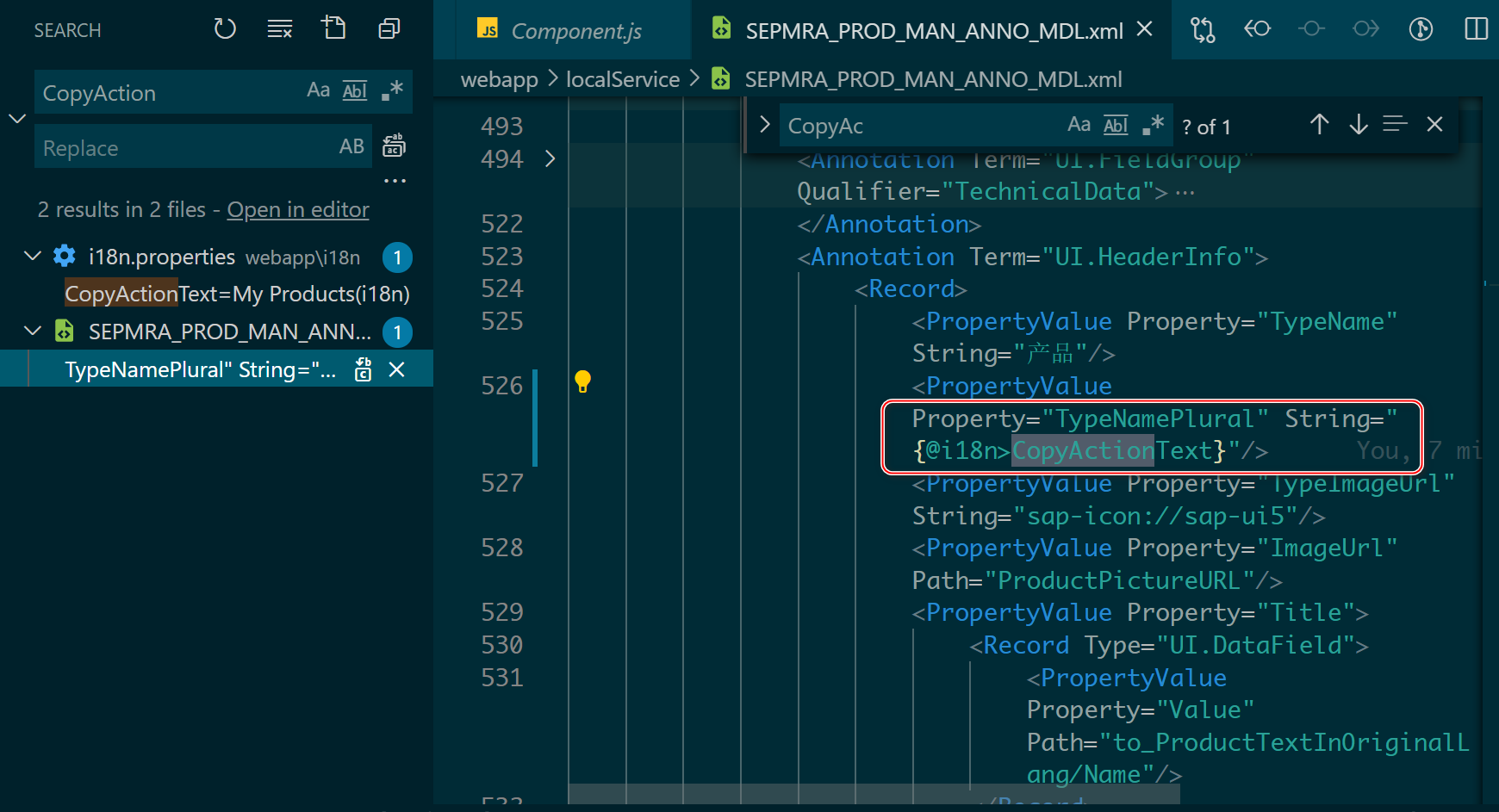
语法如上图所示:在本地注解文件里,找到 UI.HeaderInfo,定位到 TypeNamePlural 属性,将其 String 值,改成下列格式:
{@i18n>CopyActionText}
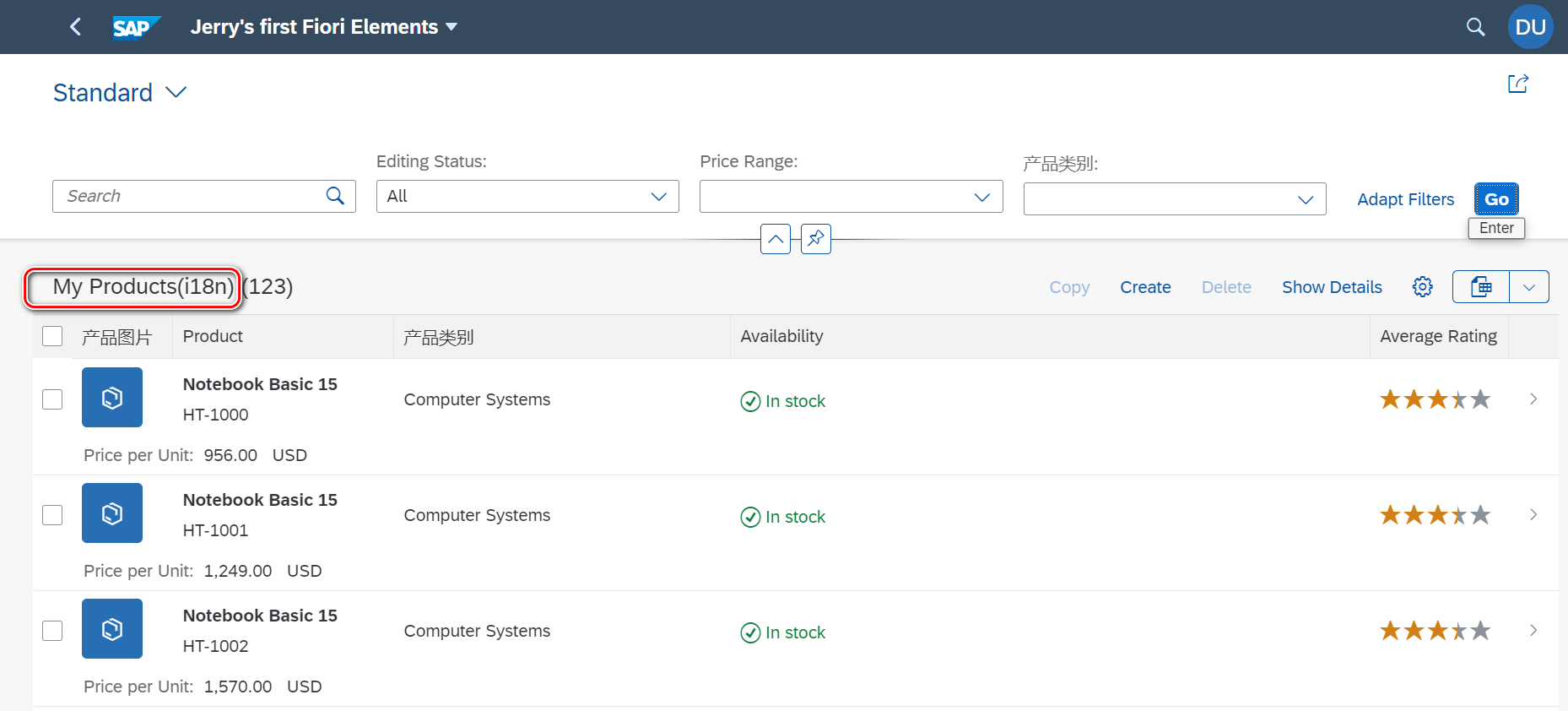
最后的效果:i18n 里定义的 key value 已经生效了:

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)