使用 mock 数据在本地运行 SAP Fiori Elements 应用的工作原理
本系列的前两篇文章:
本文研究 Fiori Elements 应用本地运行,而不是连接远程数据库,消费服务器 OData 服务的工作原理。
本地运行 SAP Fiori Elements 应用时,访问的 index.html 为:test 文件夹下的 flpSandboxMockServer.html

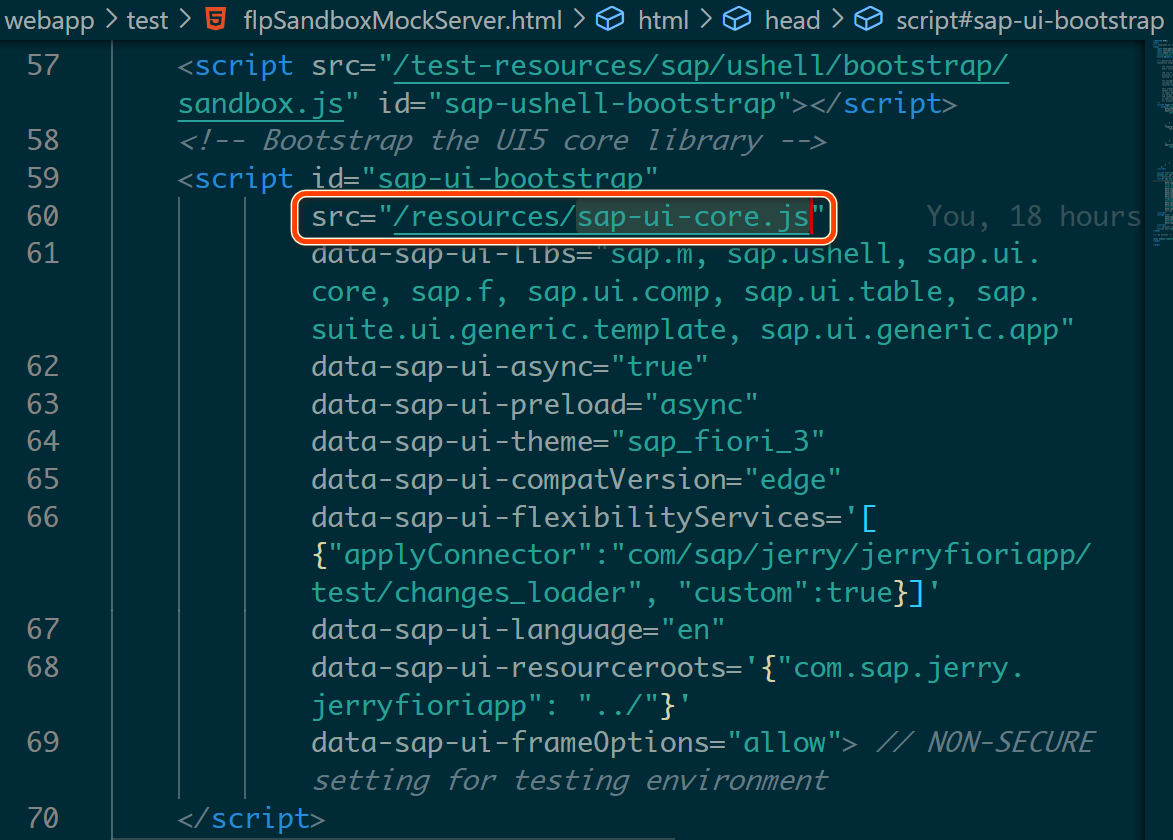
这个 id 为 sap-ui-bootstrap 的 script 标签里,定义了 SAP UI5 bootstrap 需要加载的 JavaScript Resource 文件:

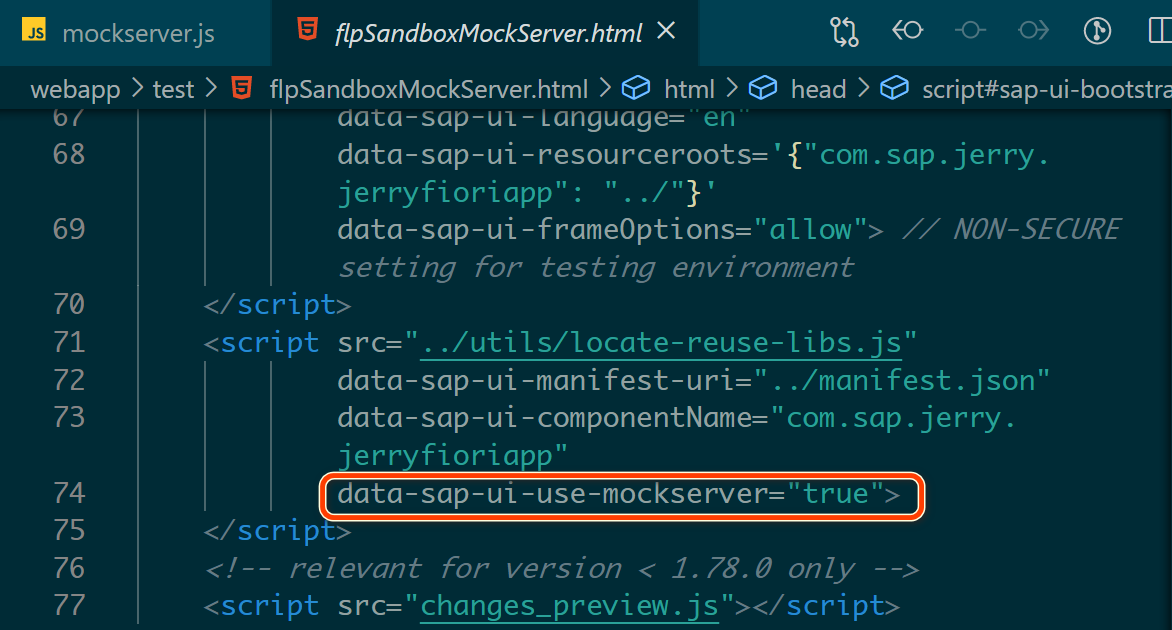
这个 script data-sap-ui-use-mockserver 标签里,定义了 为 true:

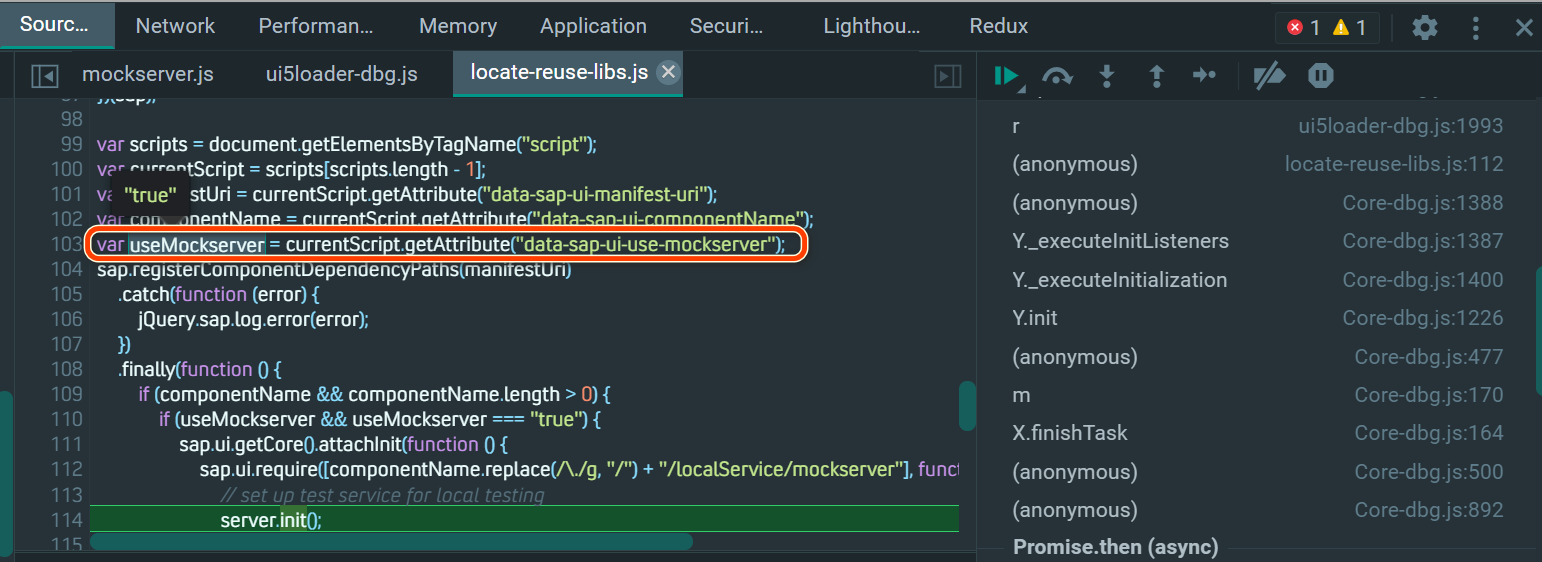
使用 mock server 的标志位,在 locate-reuse-libs.js 里被访问。在 callback 里执行 mock server 的 init 操作。


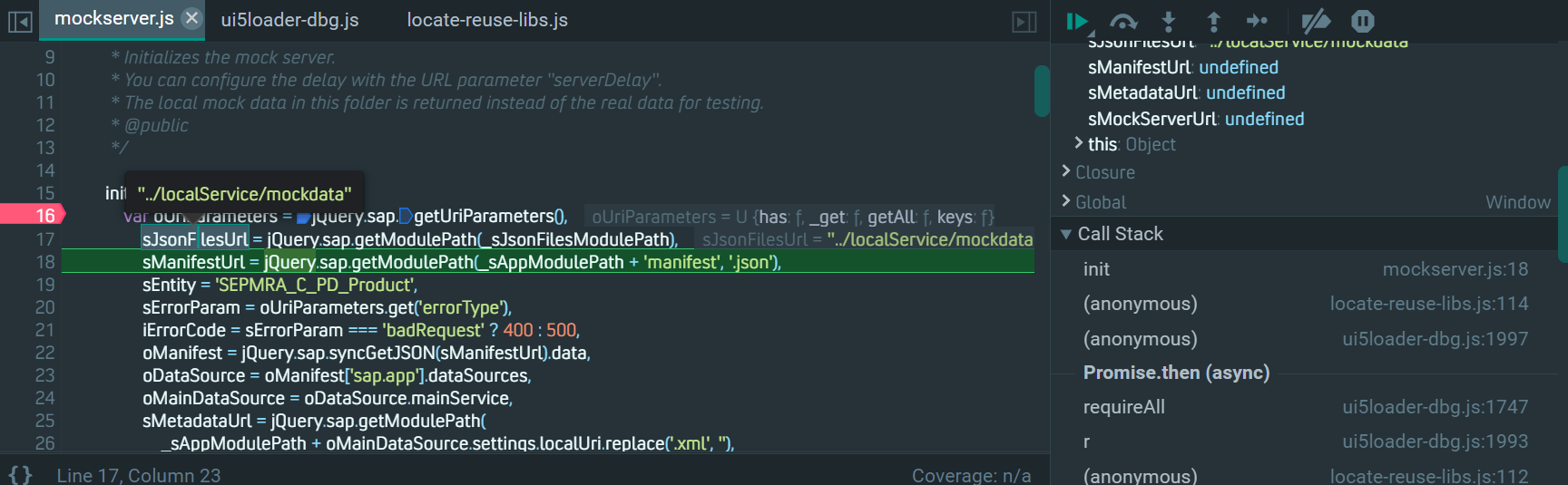
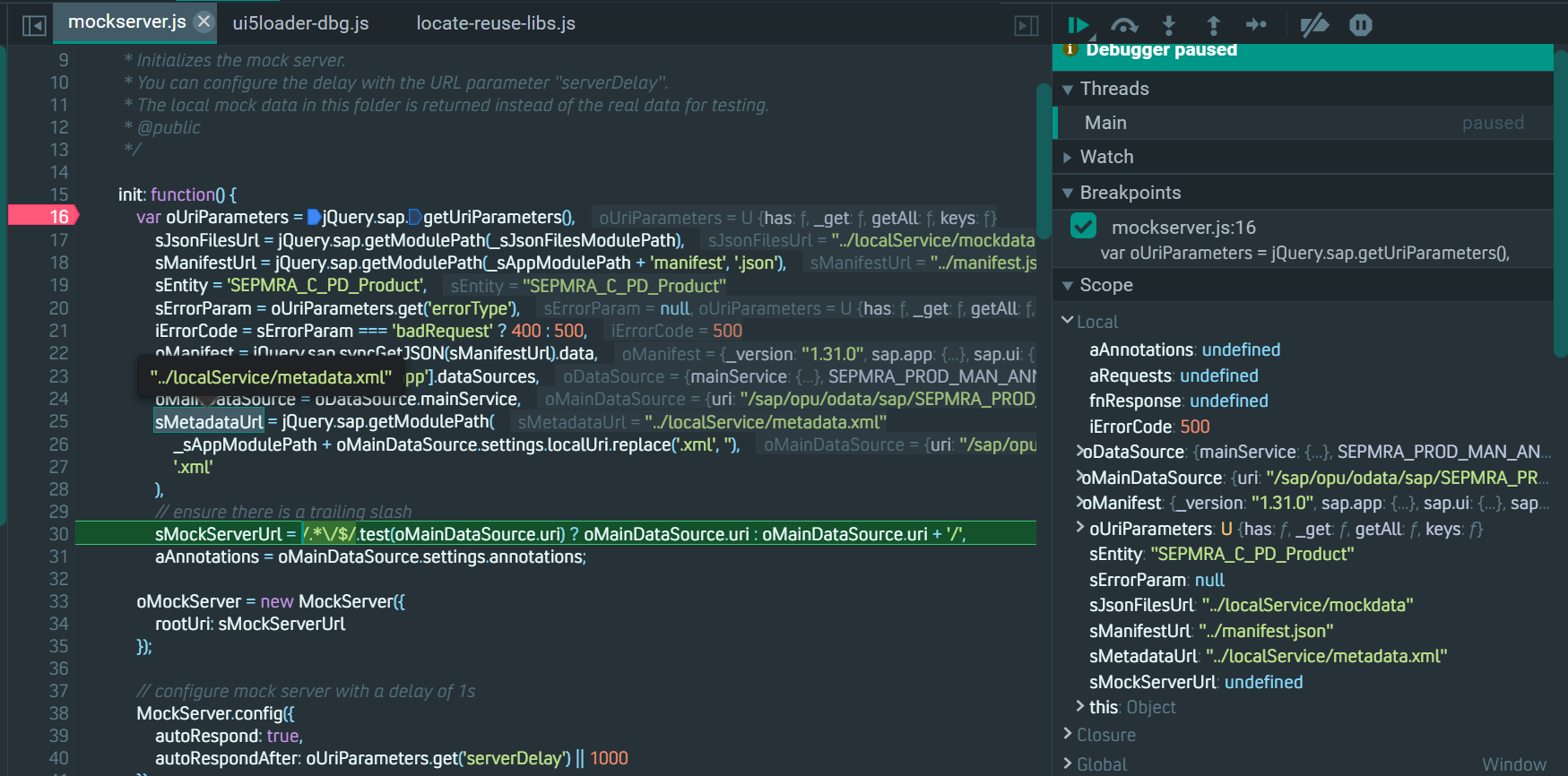
在 mock 模式下运行,metadata 的 url 也指向本地 xml 文件了:

mock server url:/sap/opu/odata/sap/SEPMRA_PROD_MAN/ 和正常模式下运行的 OData server url 相比没有变化,

关键的一个方法:
// load local mock data
oMockServer.simulate(sMetadataUrl, {
sMockdataBaseUrl: sJsonFilesUrl,
bGenerateMissingMockData: true
});
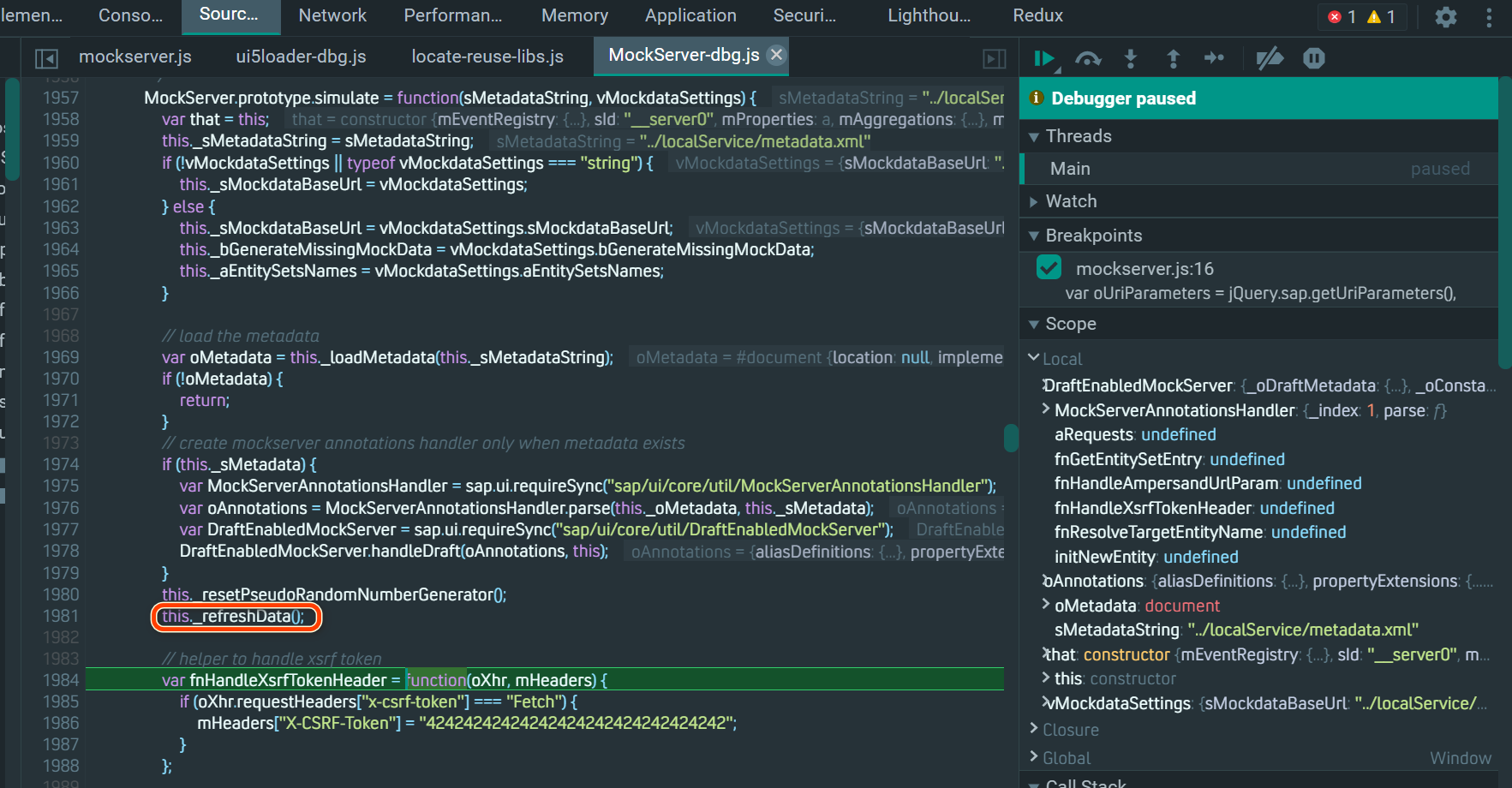
看 simulate 方法的注释:
- Simulates an existing OData service by sepcifying the metadata URL and the base URL for the mockdata
通过指定 Metadata url 和 mockdata base url,来模拟一个 OData 服务。
- The mockdata needs to be stored individually for each entity type in a separate JSON file. The name of the JSON file needs to match the name of the entity type.
每个 entity type 的 mockdata 必须单独存放在一个 json 文件里,且 json 文件的名称,必须和 entity type 完全一致。
- 如果没有提供 mockdata 的 base url,则 mockdata 基于 metadata 被创建。
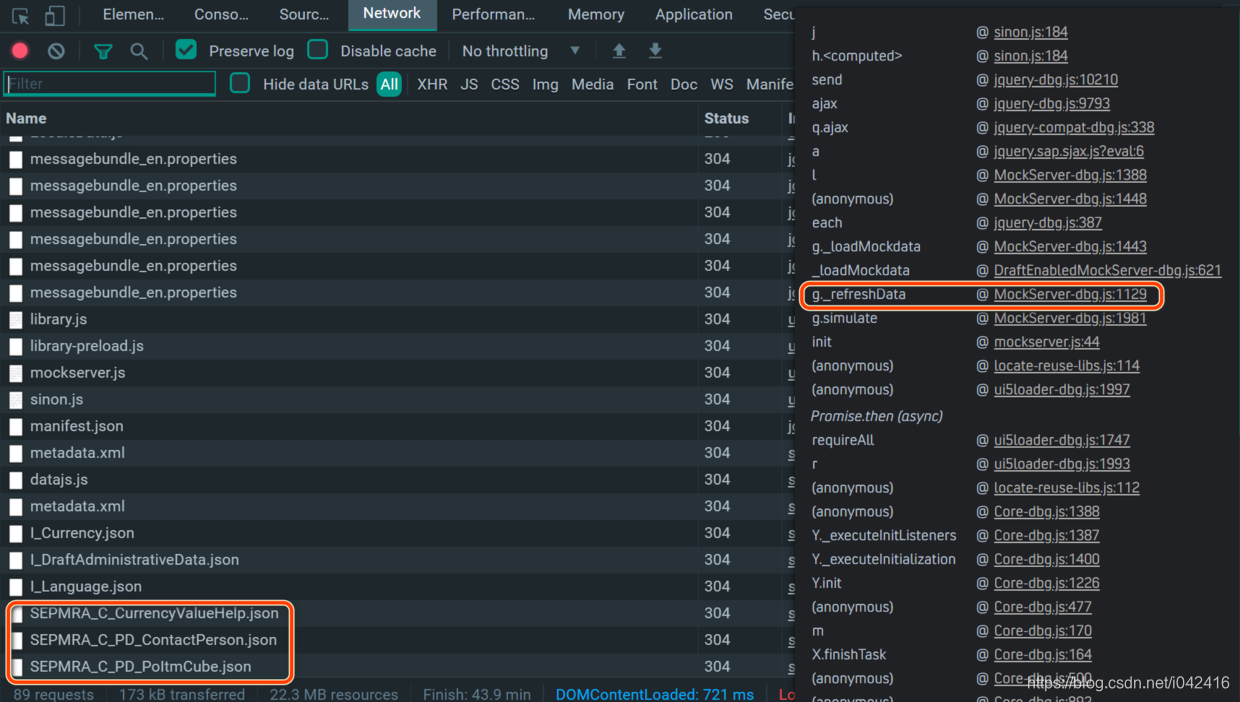
1981 行的 _refreshData 方法,会加载本地存储的 json 文件包含的 mockdata:


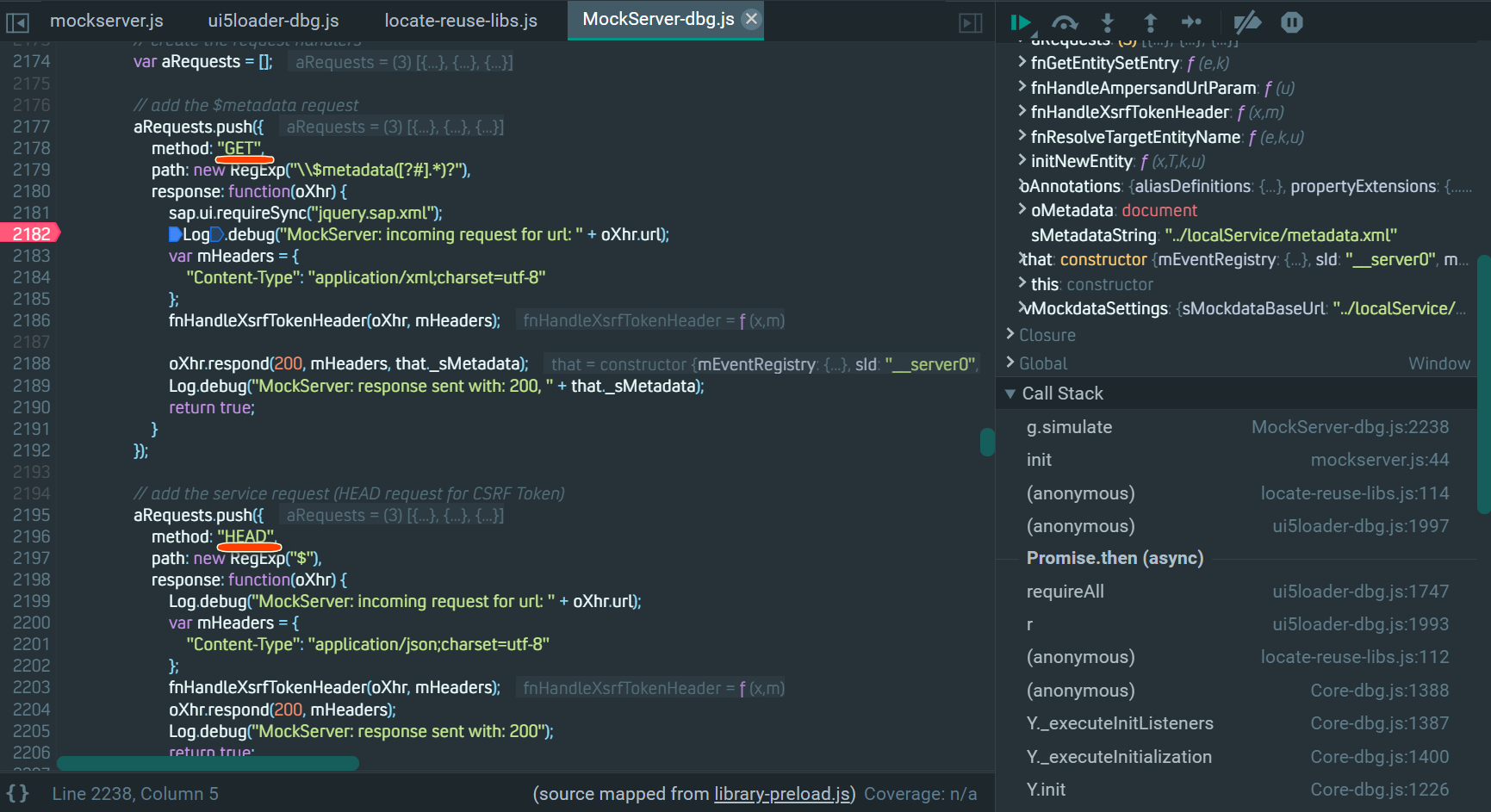
接下来,是 mockserver 为不同类型的 HTTP 请求,注册不同的 handler. 这样,当 mock server 收到 SAP Fiori Elements 应用发起的 HTTP 请求时,这些 handler 会被调用,来返回 mock 过的数据。

每个 HTTP 请求 handler 在注册的时候,都会绑定一个 path,如下图 2179 的正则表达式所示,这代表了该 handler 能够处理哪些路径的 HTTP 请求。例如,当 url 包含 metadata 字符串时,触发下图的 metadata handler,将本地 localService 文件夹内的 metadata.xml,返回给请求的发起方。

mock server 响应其他请求的原理类似,这里就不再赘述了。
- 点赞
- 收藏
- 关注作者


评论(0)