动手开发第一个 Cypress 测试应用
命令行安装 Cypress:
npm install cypress --save-dev

npm init
编辑package.json,添加如下的 json 语句:
"scripts": {
"open": "cypress open"
},

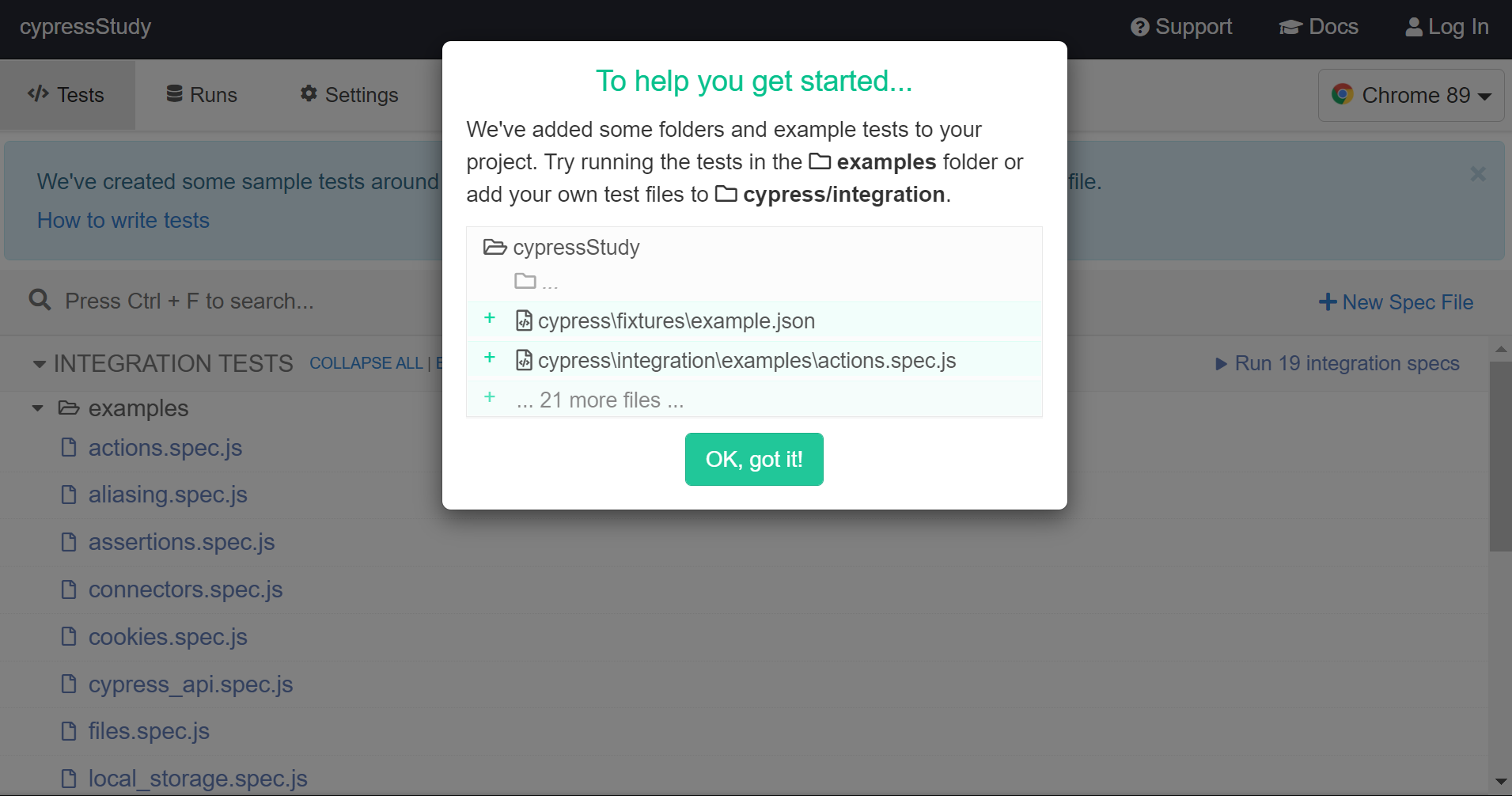
然后执行命令 npm run open, 即可打开 Cypress test runner:


默认看到的examples 文件夹里有很多现成的例子:

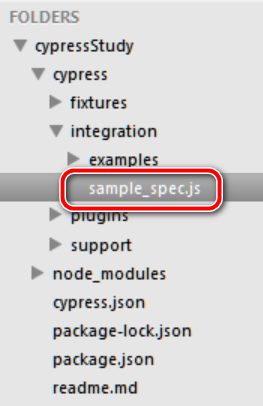
我们在 integration 文件夹下新建一个 sample_spec.js:

会发现在 Test runner里,立即能找到这个新建的测试:

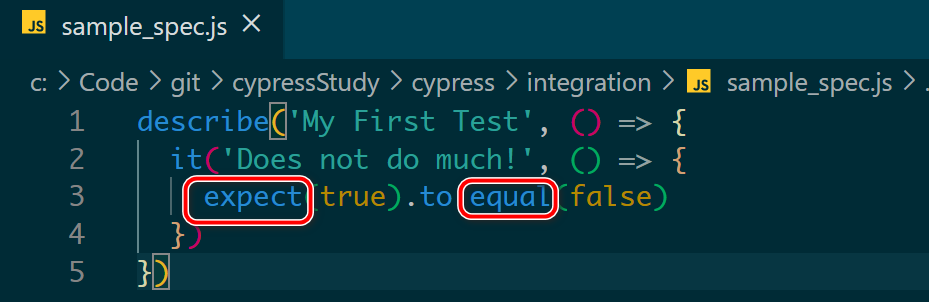
输入如下代码:
describe('My First Test', () => {
it('Does not do much!', () => {
expect(true).to.equal(true)
})
})
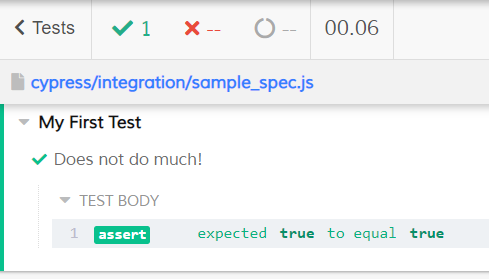
点击 Test Runner 里的 sample_spec.js 超链接,看到期望的执行结果:assertion 通过。

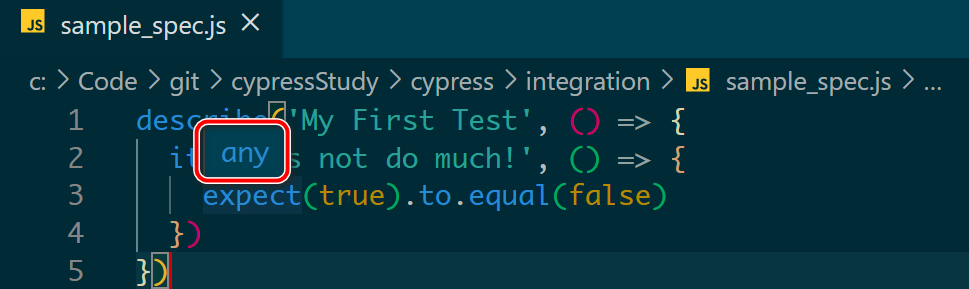
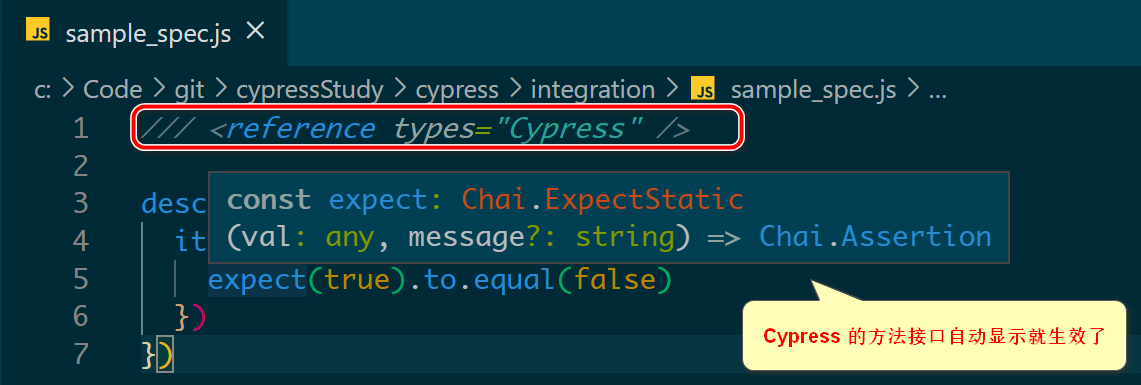
如下图所示,把鼠标 hover 在 Visual Studio Code 里打开的 Cypress 代码时:

只会显示 “any”的 popover 对话框出来:

在文件头加上下列这段注释之后:
/// <reference types="Cypress" />

代码自动补全也生效了:

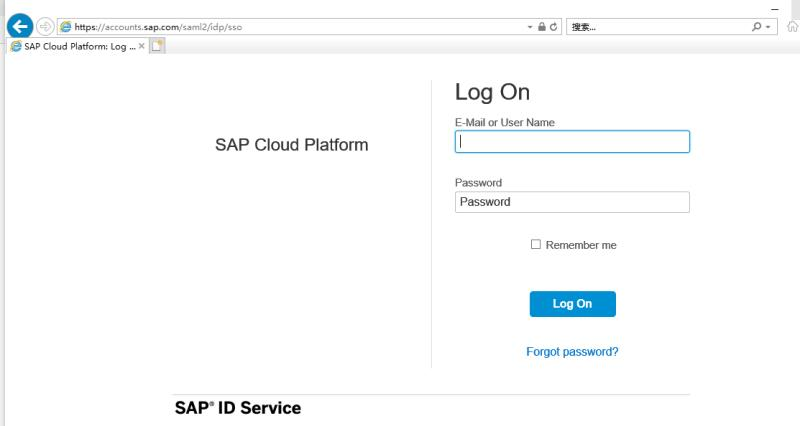
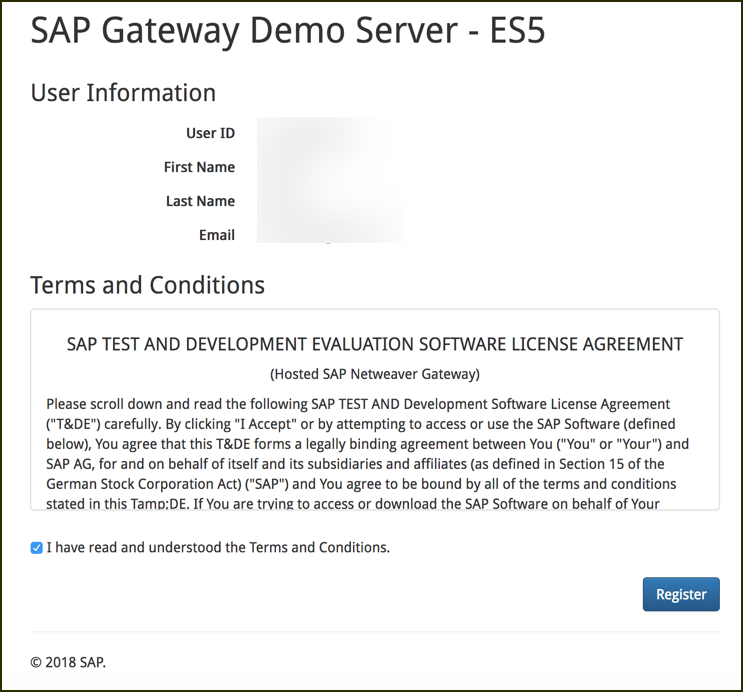
有朋友试图使用下面的链接,申请 SAP ES5 即 SAP Gateway Demo 服务器的用户时,遇到一些问题。

点击注册链接之后,直接跳转到上图的登录页面了:
https://register.sapdevcenter.com/SUPSignForms
这是因为尚未满足在 ES5 注册帐号的前置条件:
In order to sign up for an account on the Gateway Demo System, you must have an account on sap.com. To register for an account on sap.com, navigate to https://www.sap.com, and then click on the person icon in the upper left hand corner of the web page. Once your account is set up, you can continue to register.
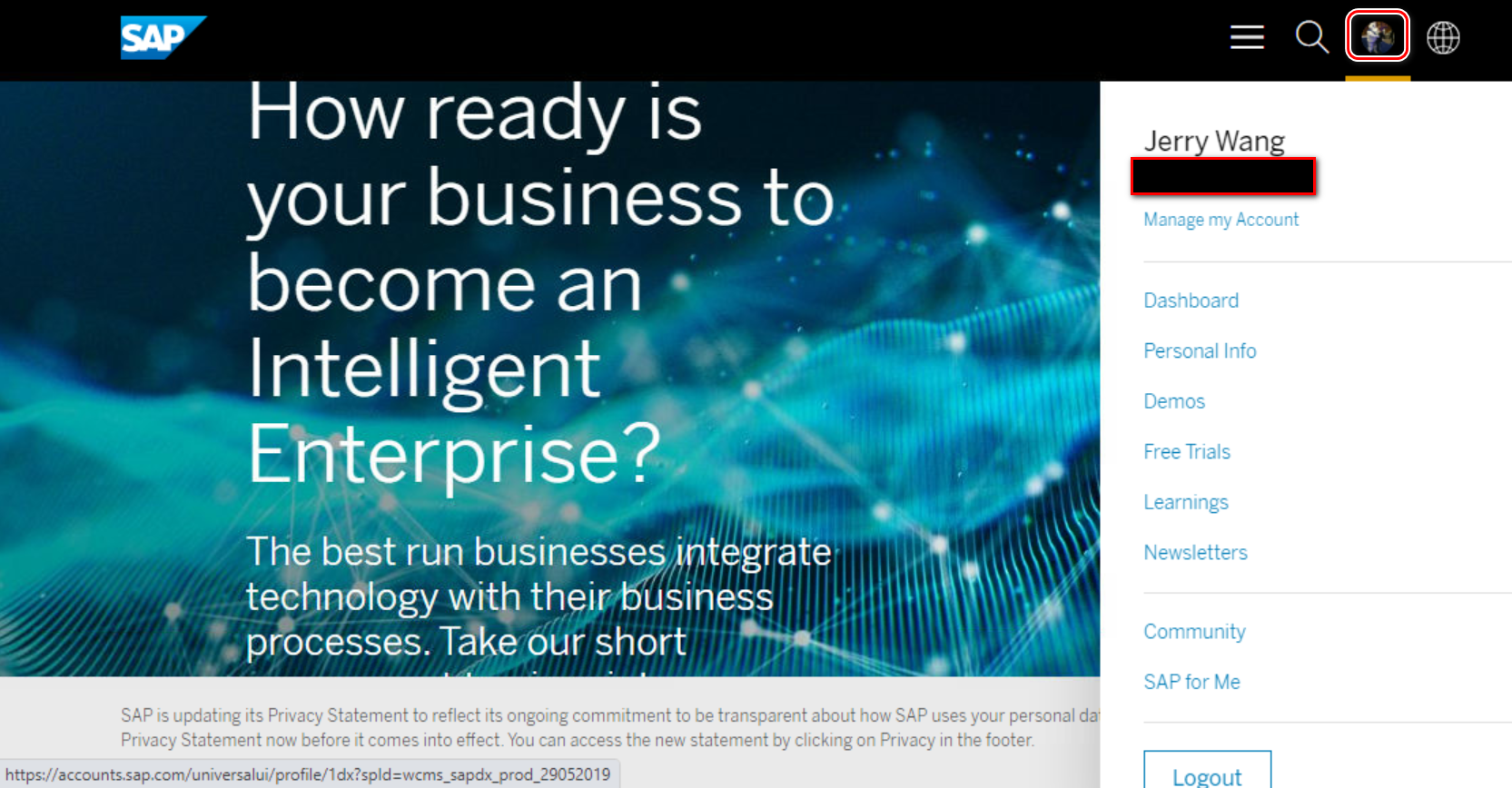
需要首先在 SAP 官网即 https://www.sap.com 注册一个帐号。

之后才能继续 ES5 的用户注册。

- 点赞
- 收藏
- 关注作者


评论(0)