如何在 Cypress 测试代码中屏蔽(Suppress)来自应用代码报出的错误消息
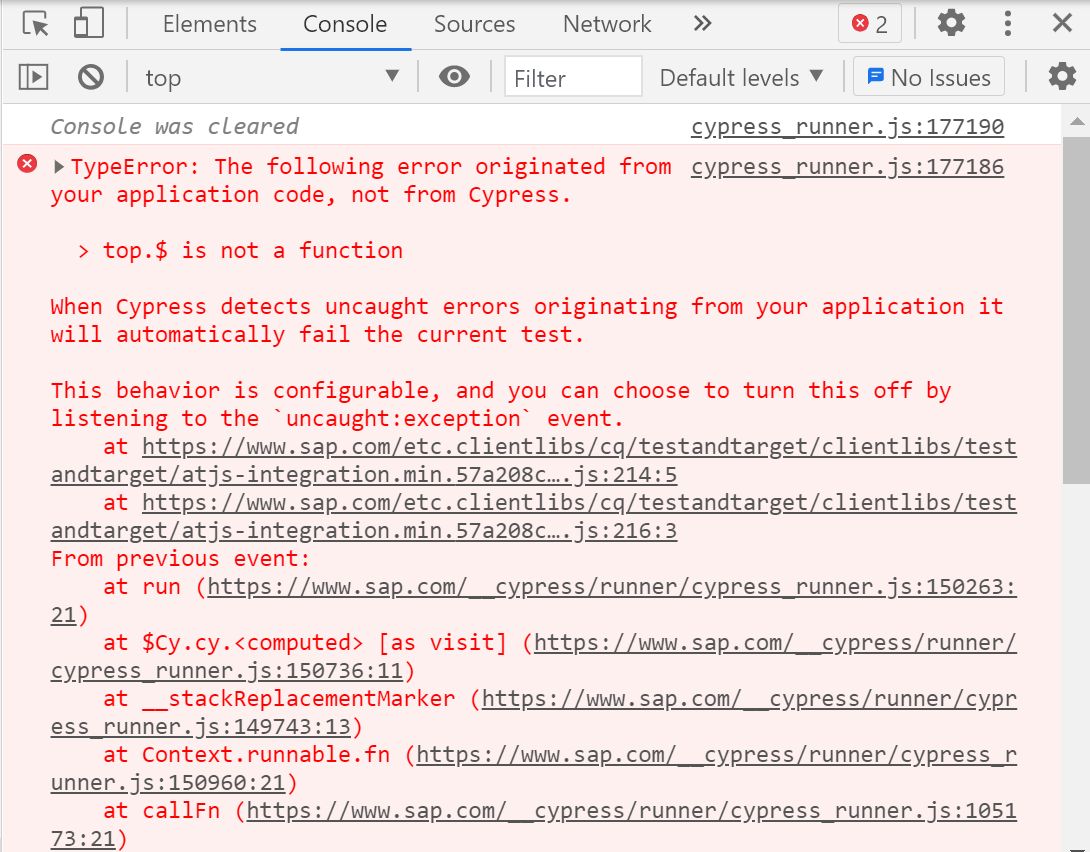
当我试图使用 Cypress 对 SAP 官网进行自动化操作时,遇到如下的错误消息:
The following error originated from your application code, not from Cypress.
top.$ is not a function
When Cypress detects uncaught errors originating from your application it will automatically fail the current test.
This behavior is configurable, and you can choose to turn this off by listening to the uncaught:exception event.
大意是,top.$ is not a function 这条错误消息,是 SAP 官网 www.sap.com 报出来的,而非 Cypress 本身。对于此类情况,一种选择是,我们可以在 Cypress 测试代码里通过异常捕获的方式,来忽略此类应用异常。

On a technical note, Cypress considers uncaught exceptions to be any error that is uncaught by your application, whether they are “standard” errors or unhandled promise rejections. If the error triggers the window’s global error handler or its unhandledrejection handler, Cypress will detect it and fail the test.
需要强调的是,如果应用程序抛出的异常,最终触发了 windows 全局错误处理器( global error handler ) 或者其 unhandledrejection handler,则 Cypress 同样会监测到此情况,并且以失败状态终止其测试。
在 Cypress 里禁掉应用程序错误消息的完整代码:
/// <reference types="Cypress" />
describe('My First Test', () => {
it('finds the content "type"', () => {
cy.visit('https://www.sap.com');
cy.url().should('include', 'index.html');
/*
cy.contains('type').click();
cy.url().should('include', '/commands/actions');
cy.get('.action-email')
.type('jerry@email.com')
.should('have.value', 'jerry@email.com');
*/
});
});
Cypress.on('uncaught:exception', (err, runnable) => {
// returning false here prevents Cypress from
// failing the test
console.log('Jerry errors!');
return false
})
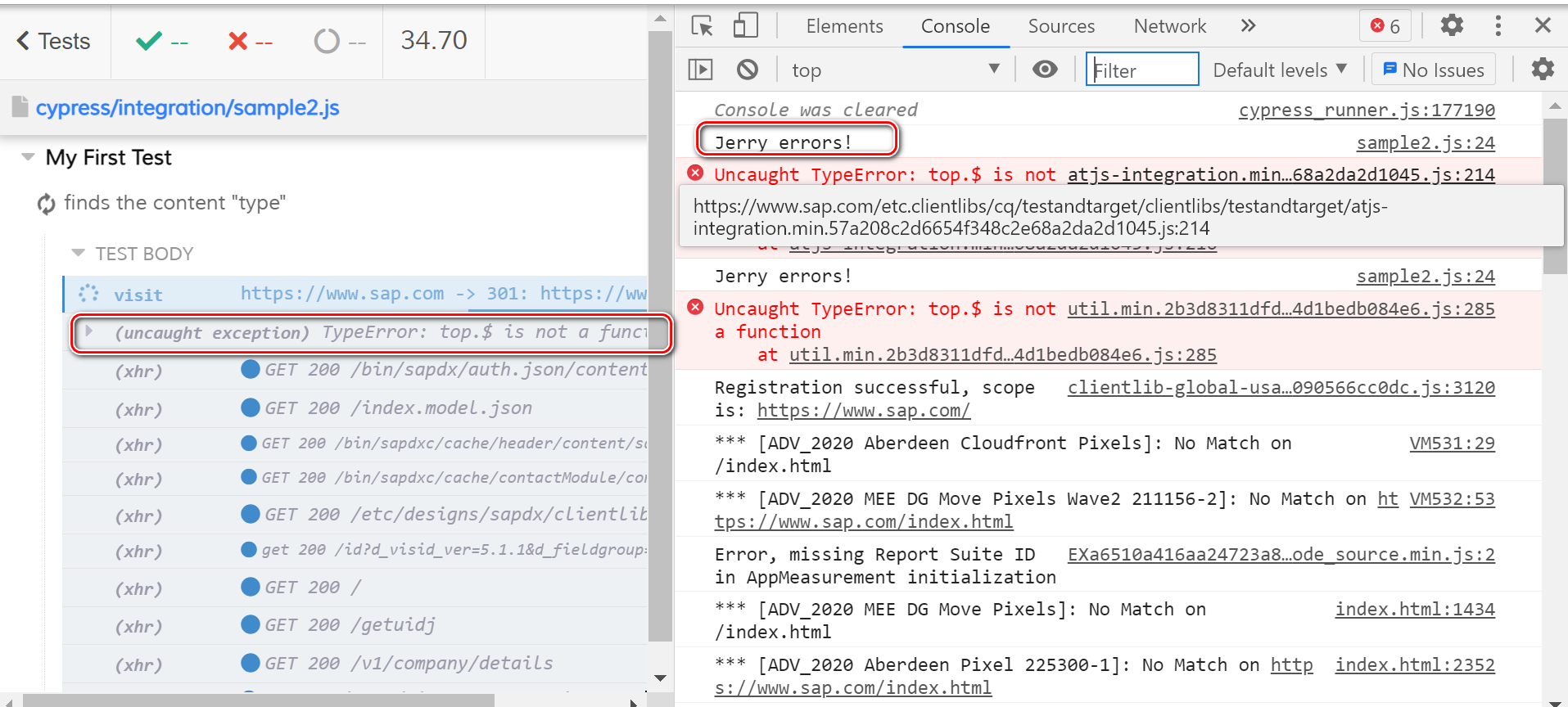
最后的效果:

SAP 官网 web page 报出的错误消息,并不会影响 Cypress 测试的继续执行:

- 点赞
- 收藏
- 关注作者



评论(0)