SAP Spartacus Popover Directive 构造函数的用途分析
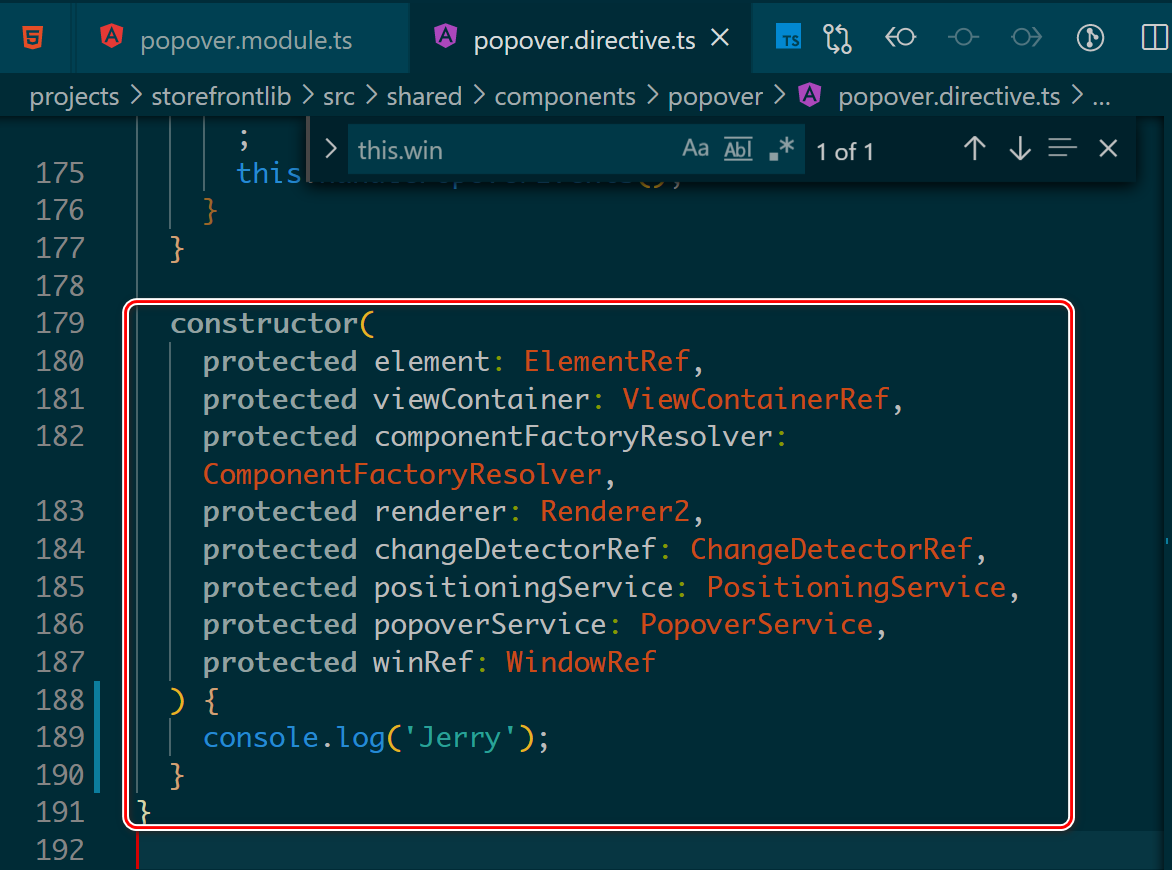
该构造函数位于文件 popover.directive.ts 里:


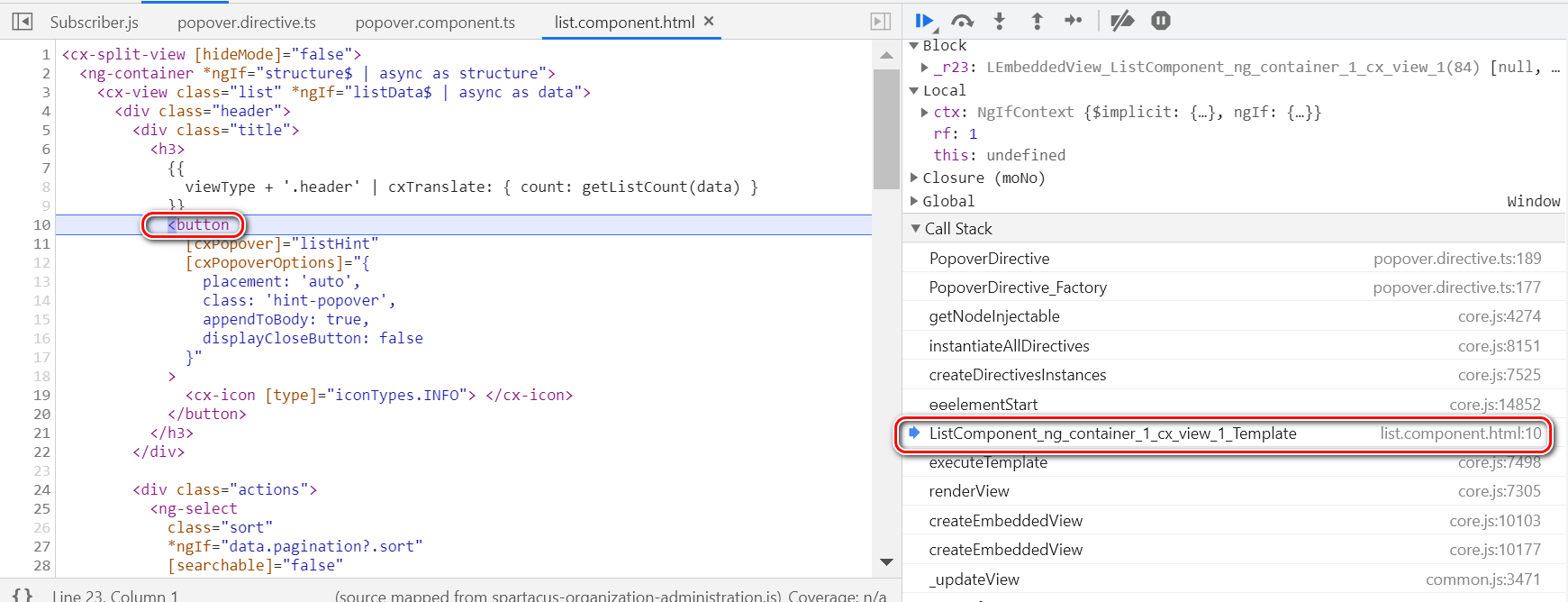
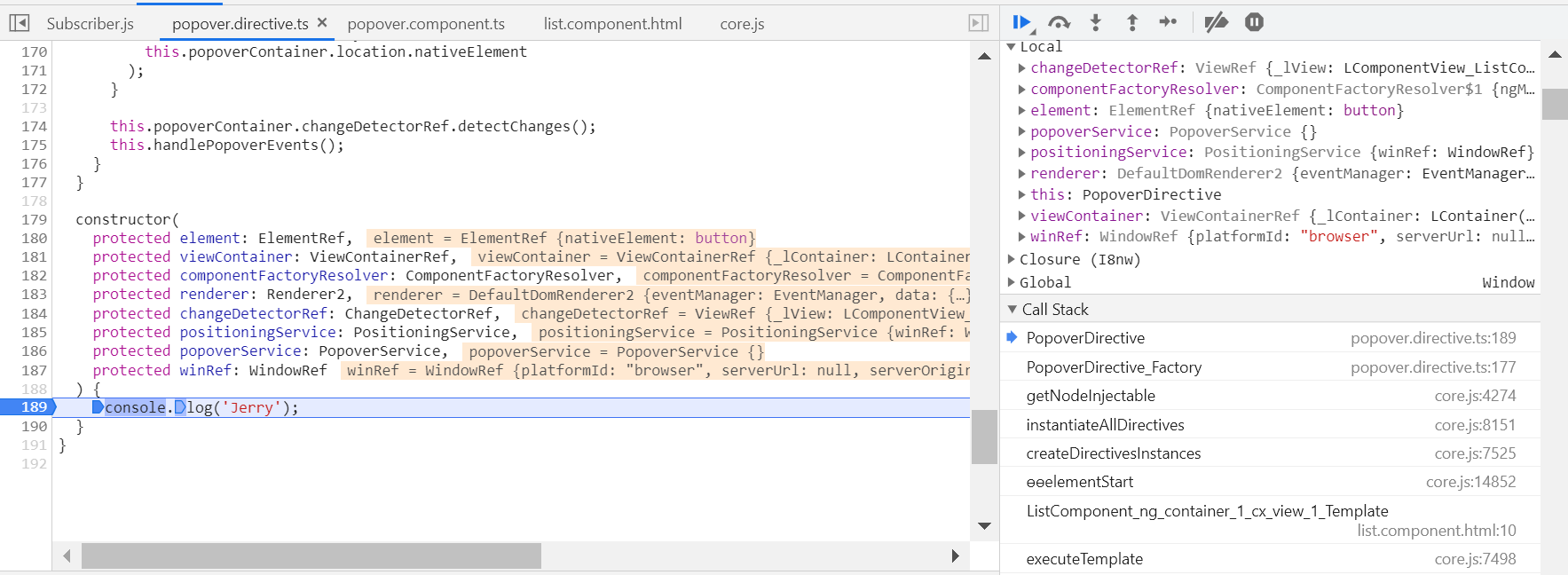
第 11 行 cxPopOver Directive 施加到 button 元素上之后,运行时,cxPopOver Directive 的构造函数触发。其参数,既有应用程序定义的类型,比如 PositioningService, 也有框架使用的类型,比如 ElementRef,ViewContainerRef 等等。

- element: 该 Directive 绑定的页面元素,在这个例子里是 button.

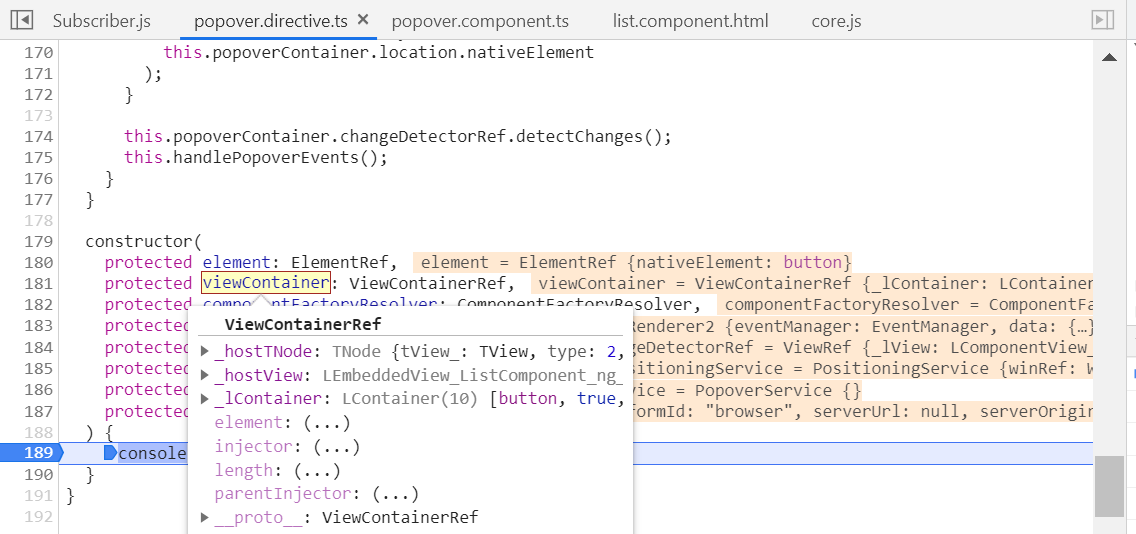
- viewContainer: 类型为 ViewContainerRef. 三个全是私有属性。

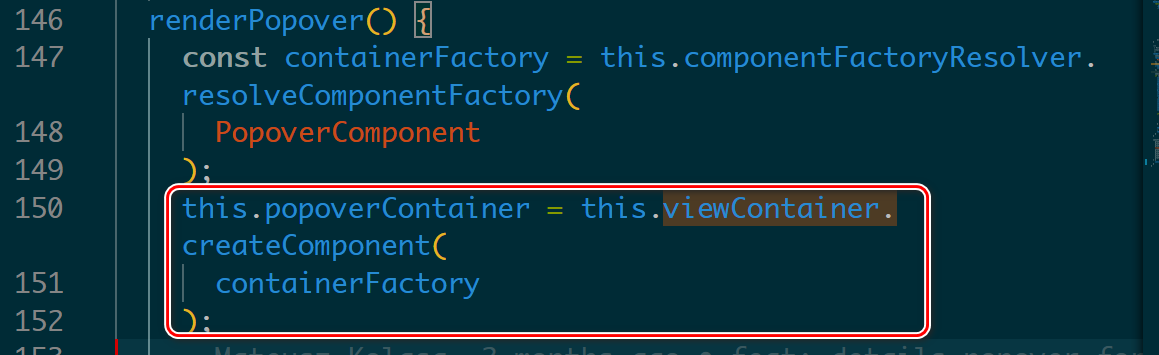
我们注入这个实例的唯一目的,就是调用其 createComponent 方法。

const containerFactory = this.componentFactoryResolver.resolveComponentFactory(
PopoverComponent
);
this.popoverContainer = this.viewContainer.createComponent(
containerFactory
);
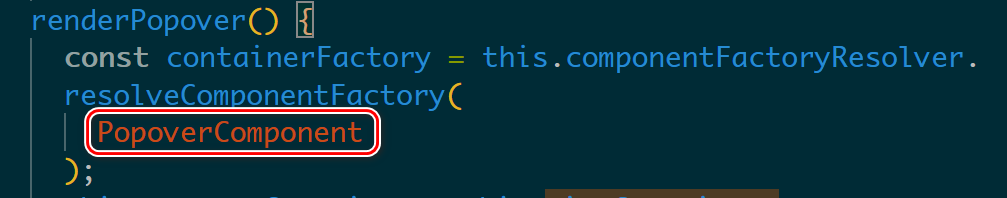
createComponent 方法需要输入参数为 containerFactory,后者通过另一个注入参数实例 componentFactoryResolver 提供。componentFactoryResolver 可以理解成制造工厂的工厂函数:需要的输入参数是待生产 Component 的定义,在这个例子里为 PopoverComponent:

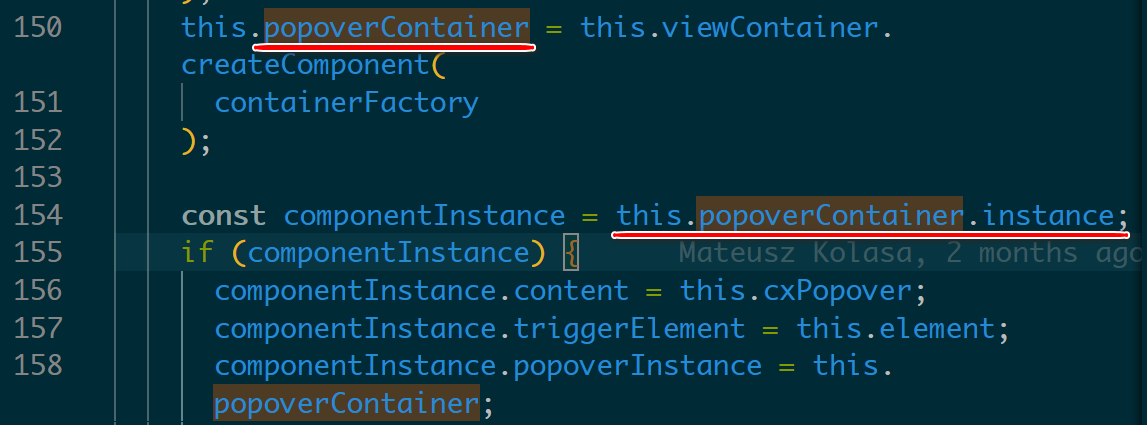
而 createComponent 返回的数据,类型为 ComponentRef, 包含了 PopoverComponent 的实例。

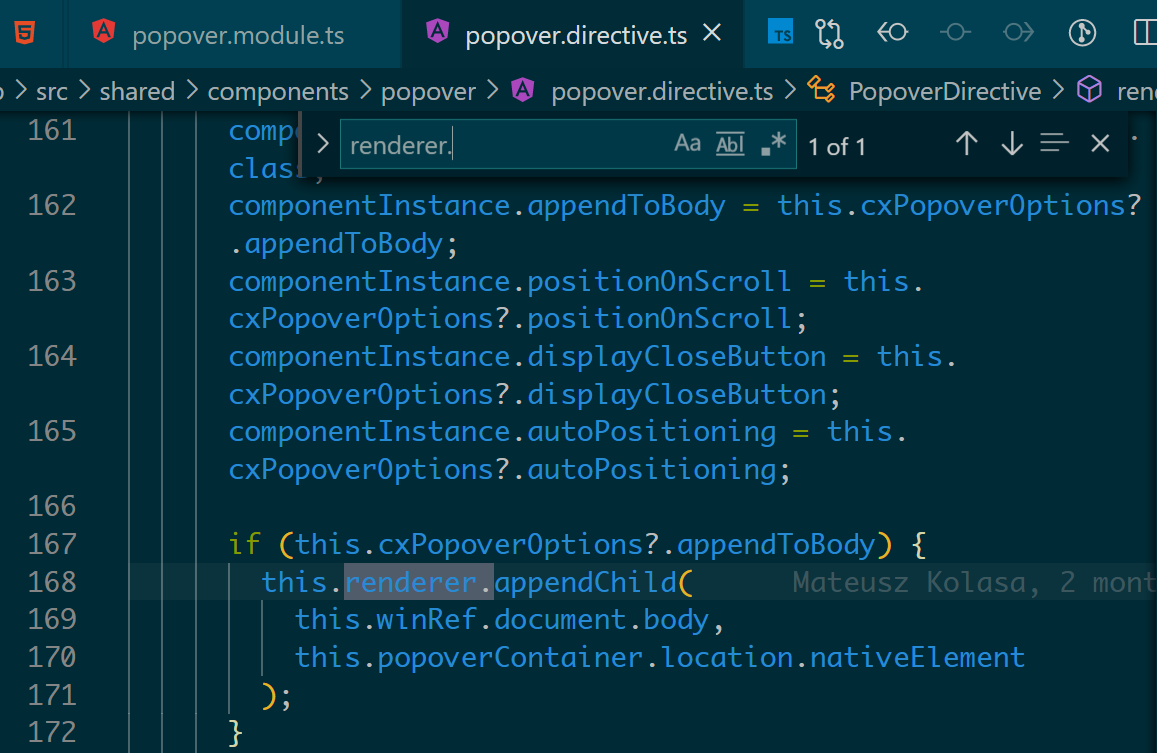
- renderer: Renderer2
引入该属性,是为了调用其 appendChild 方法,把创建好的 PopoverComponent 实例,添加到 DOM 树中去。
之所以不直接操作原生 DOM,是为了跨平台支持。

- changeDetectorRef: ChangeDetectorRef
在 SAP Spartacus 实现中没有用到。
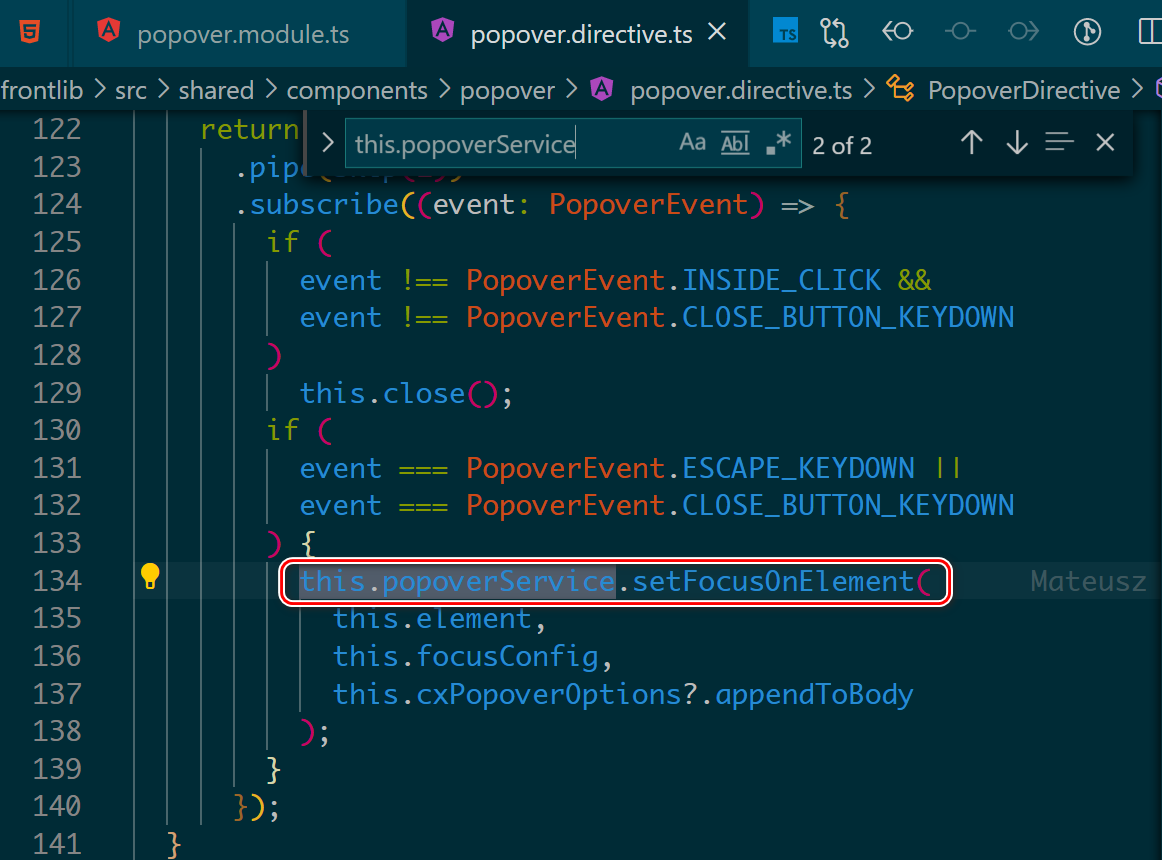
- positioningService: PositioningService
在 SAP Spartacus 实现中没有用到。
负责元素 focus 相关的实现。

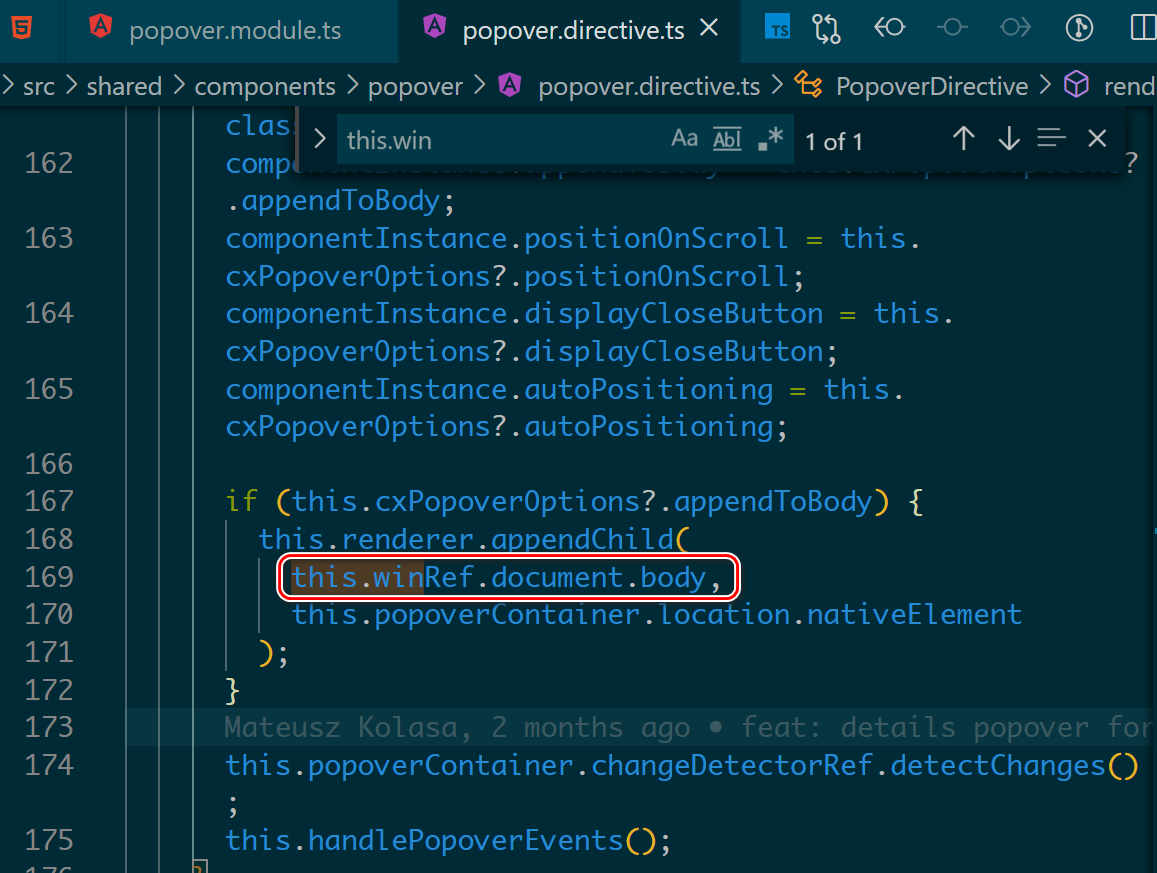
- winRef: WindowRef
负责将新建的 PopoverComponent 实例中的 DOM 元素,添加到当前 document 的 body 节点上。

- 点赞
- 收藏
- 关注作者


评论(0)