关于 WebRTC API navigator.mediaDevices.getUserMedia 返回类型的讨论
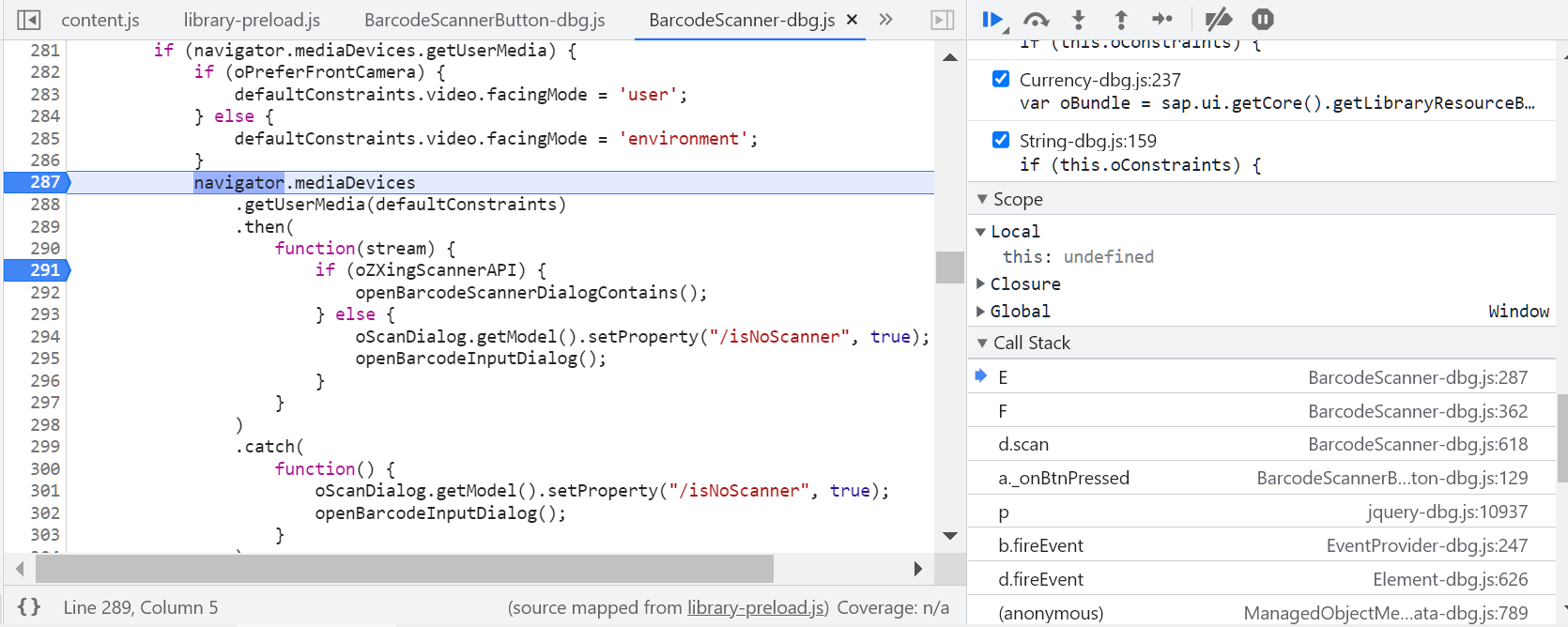
如下图所示,我在项目中使用了 SAP UI5 前端框架的 BarCode scanner 控件,点击 scan 按钮后,执行如下的逻辑:

navigator.mediaDevices
.getUserMedia(defaultConstraints)
.then(
function(stream) {
if (oZXingScannerAPI) {
openBarcodeScannerDialogContains();
} else {
oScanDialog.getModel().setProperty("/isNoScanner", true);
openBarcodeInputDialog();
}
}
)
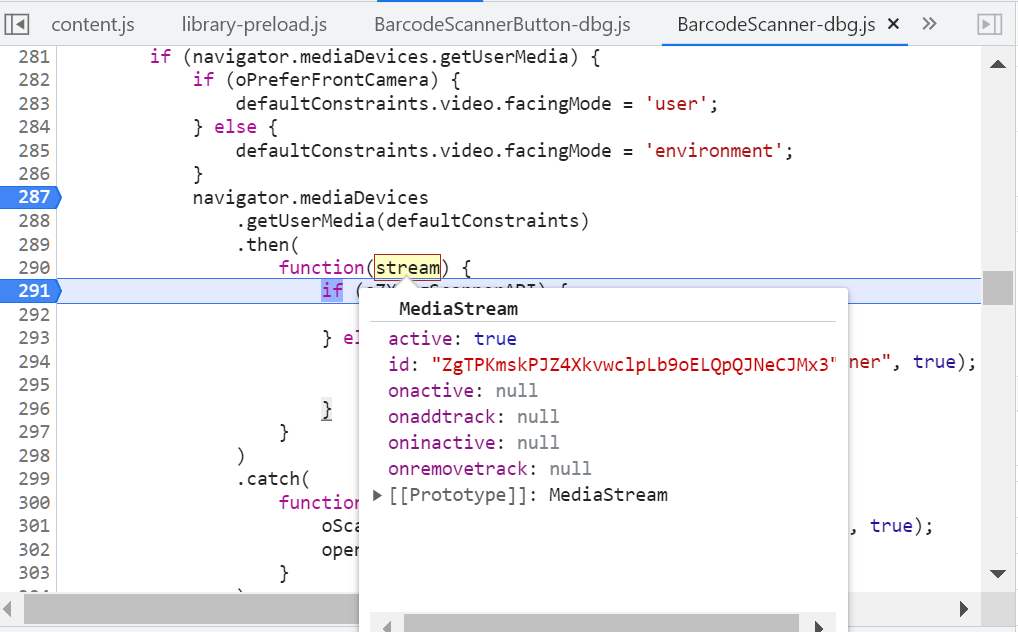
getUserMedia 返回值是一个 Promise,它的实现处理程序在成功获取请求的媒体时接收一个 MediaStream 对象。
该对象在调试器里显示如下:

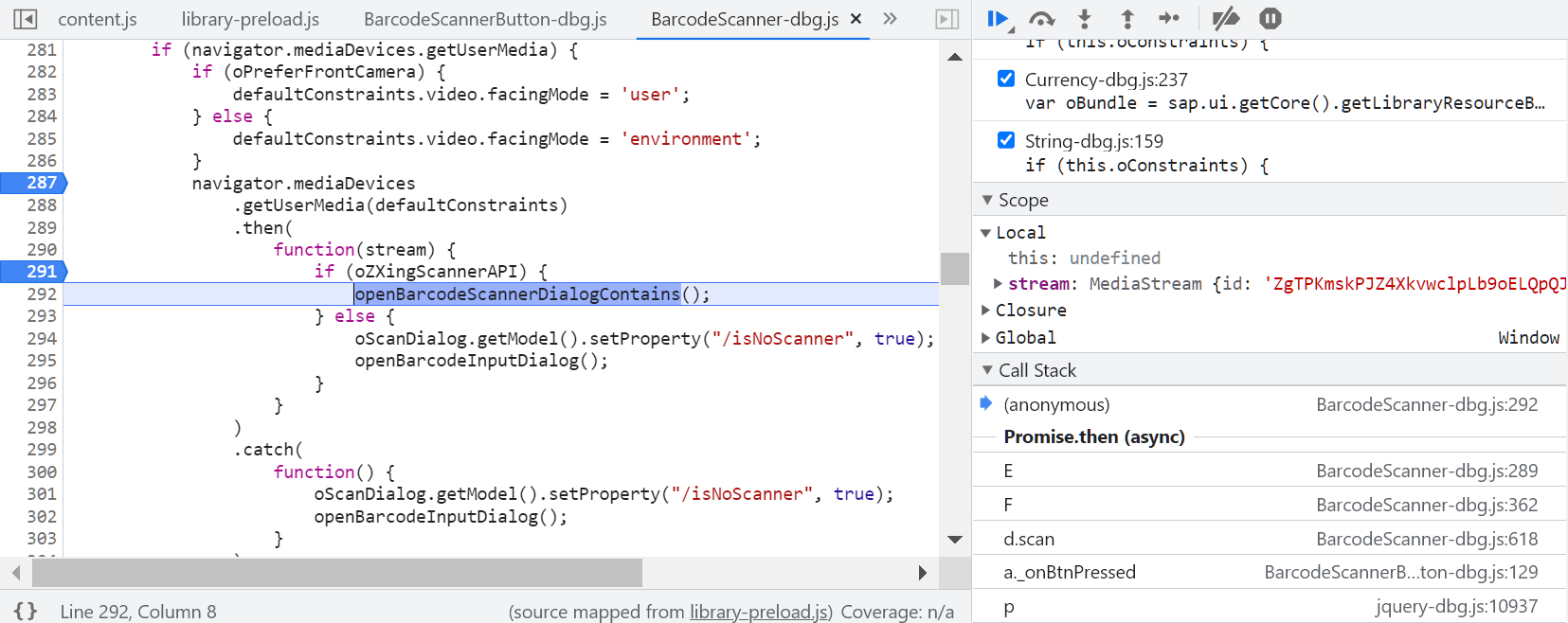
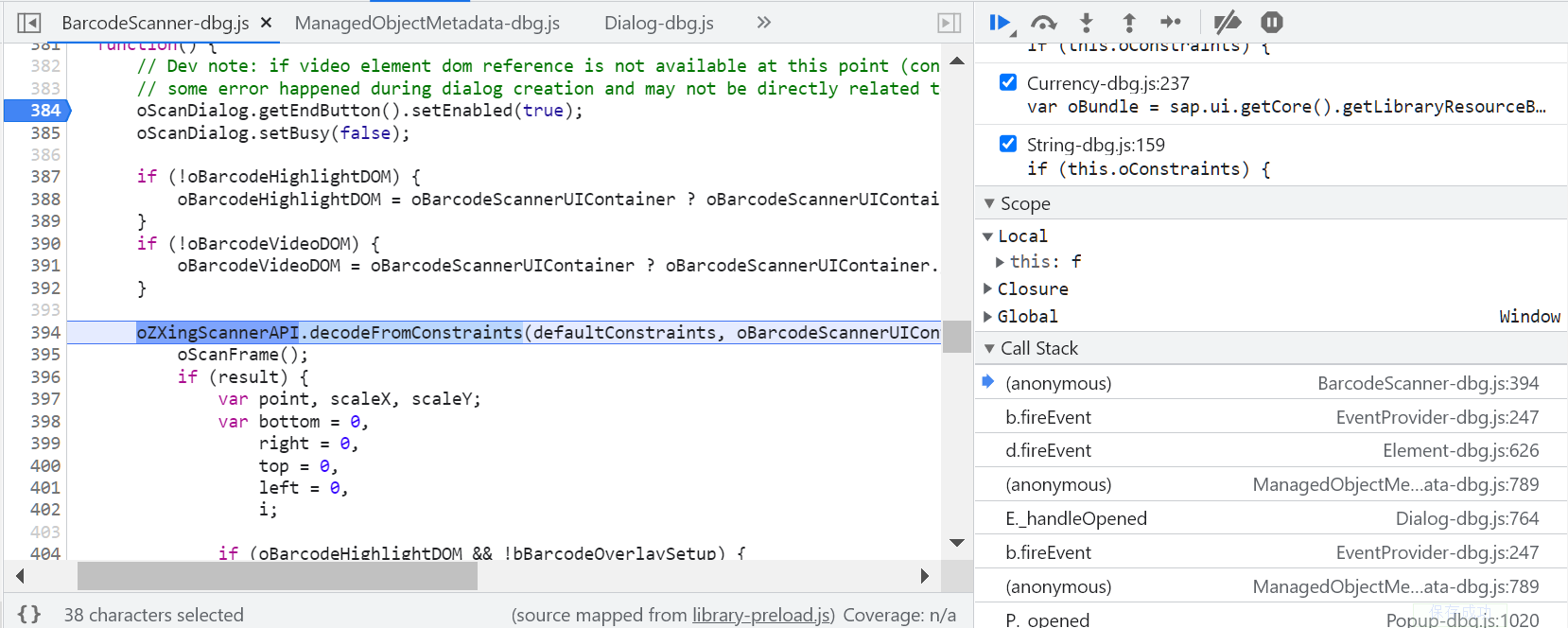
执行 openBarcodeScannerDialogContains:

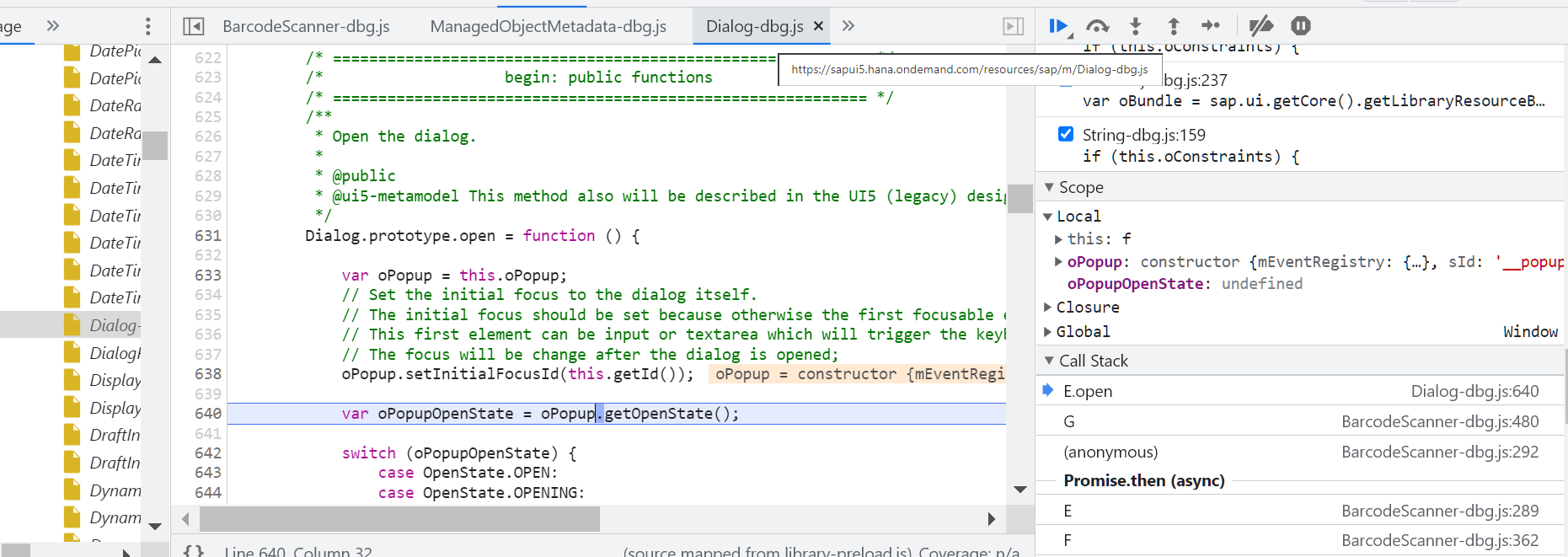
调用 Dialog.open:

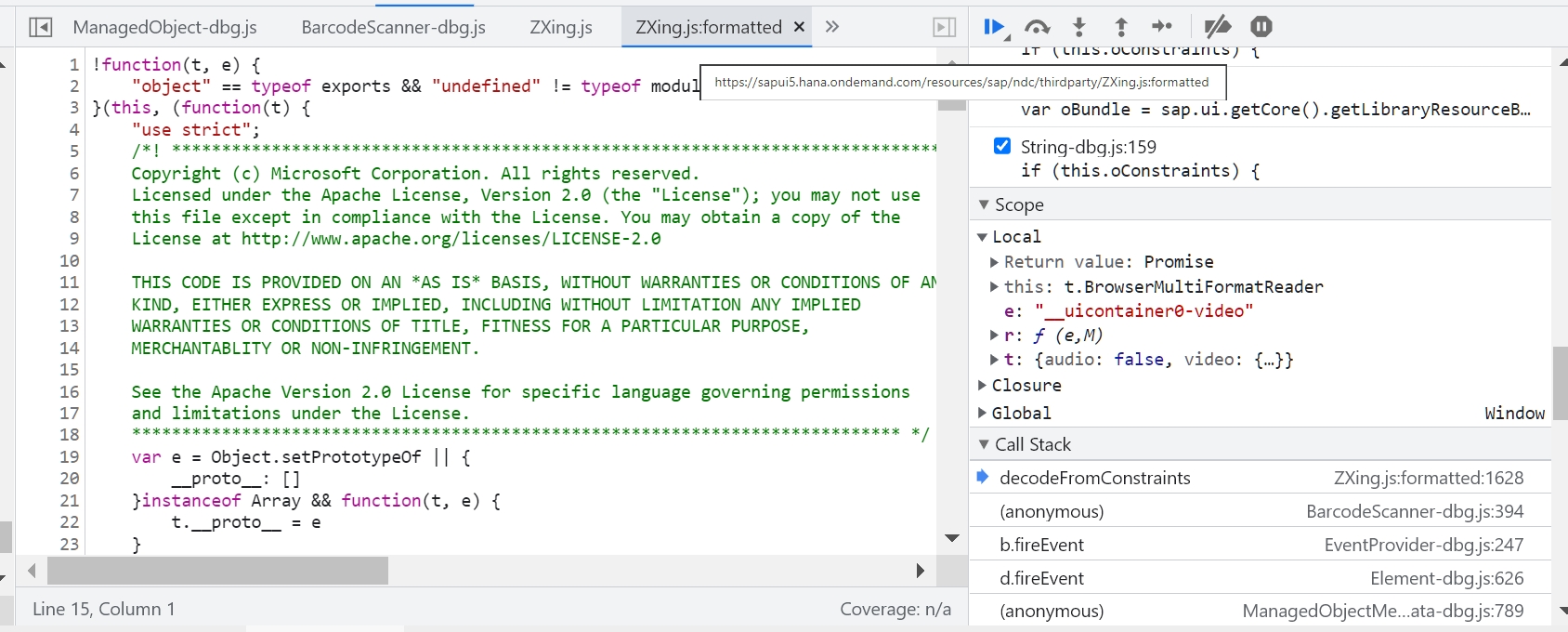
oZXingScannerAPI.decodeFromConstraints:

ZXing.js 位于 /sap/ndc/thirdparty/ZXing.js,从注释看是微软的 Copyright:



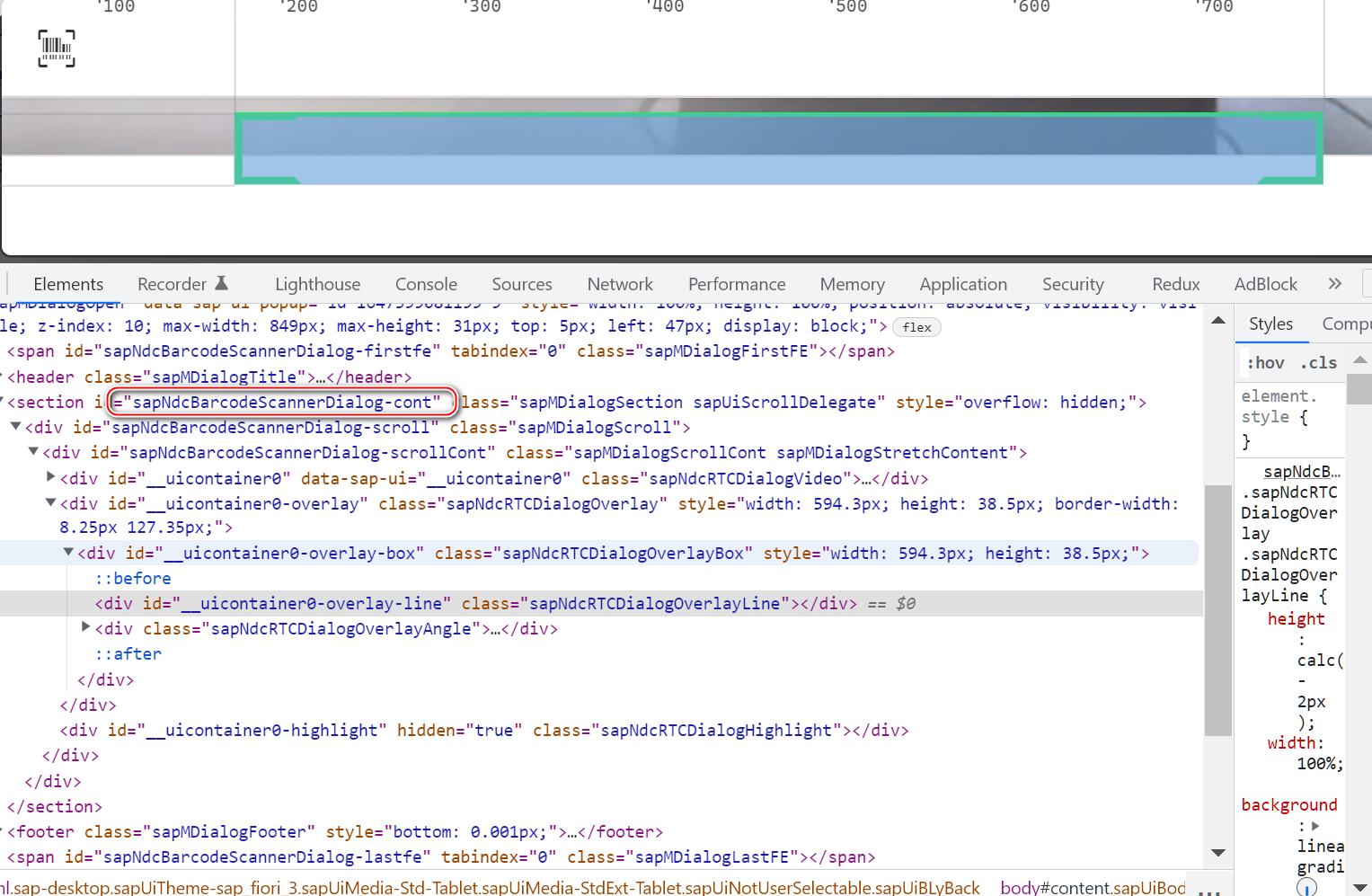
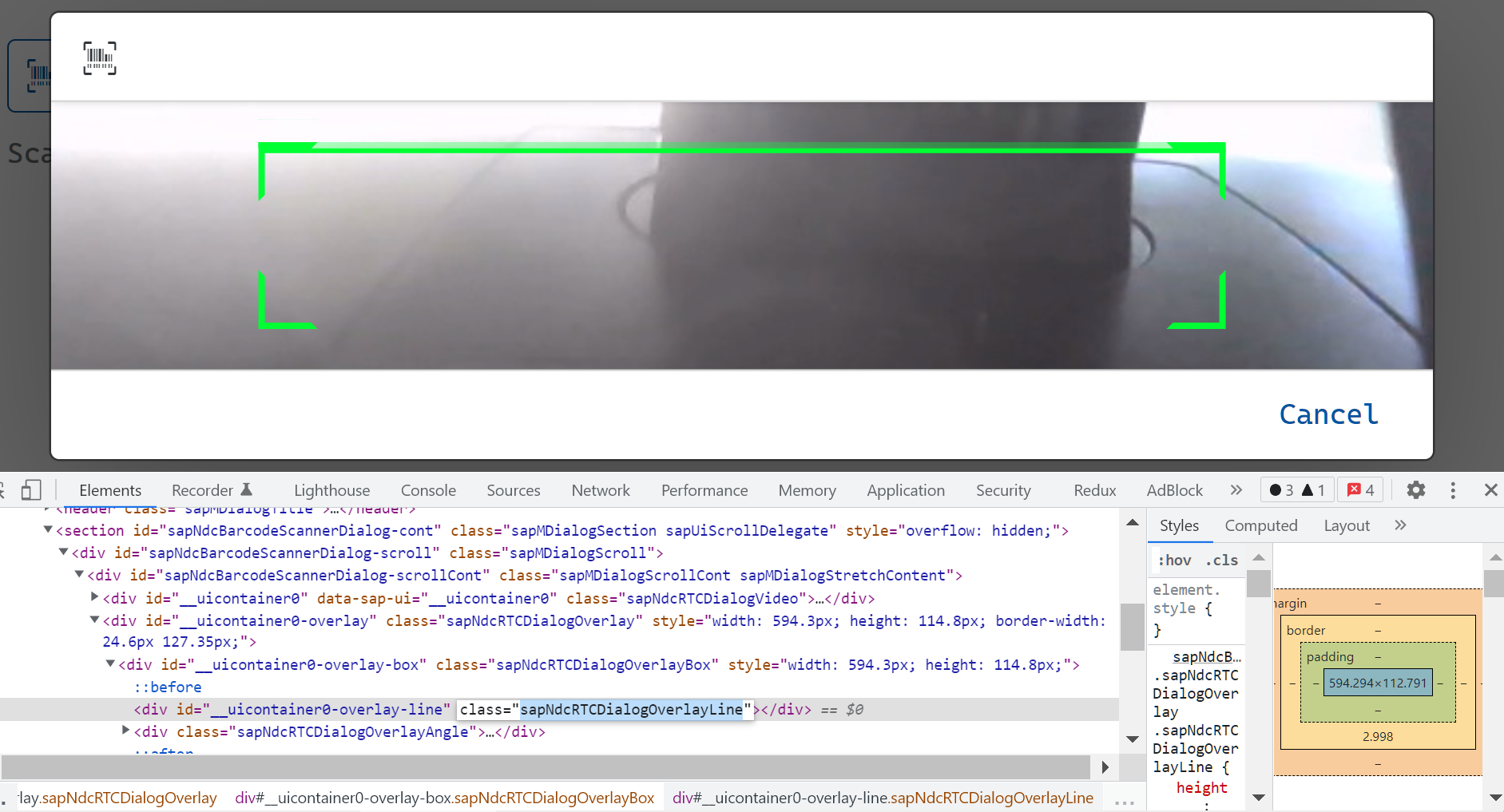
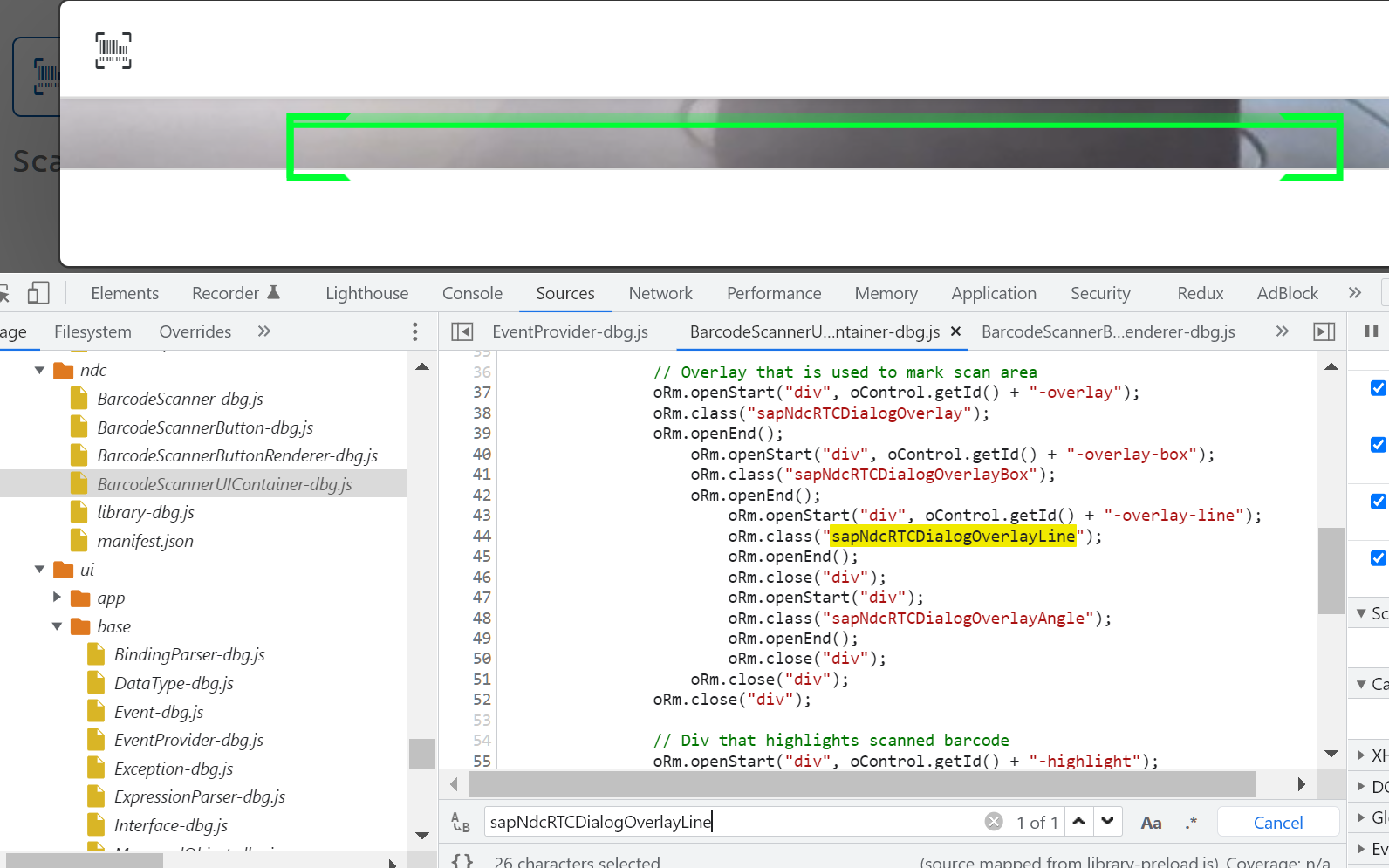
扫描窗口通过 sapNdcRTCDialogOverlayLine 实现:

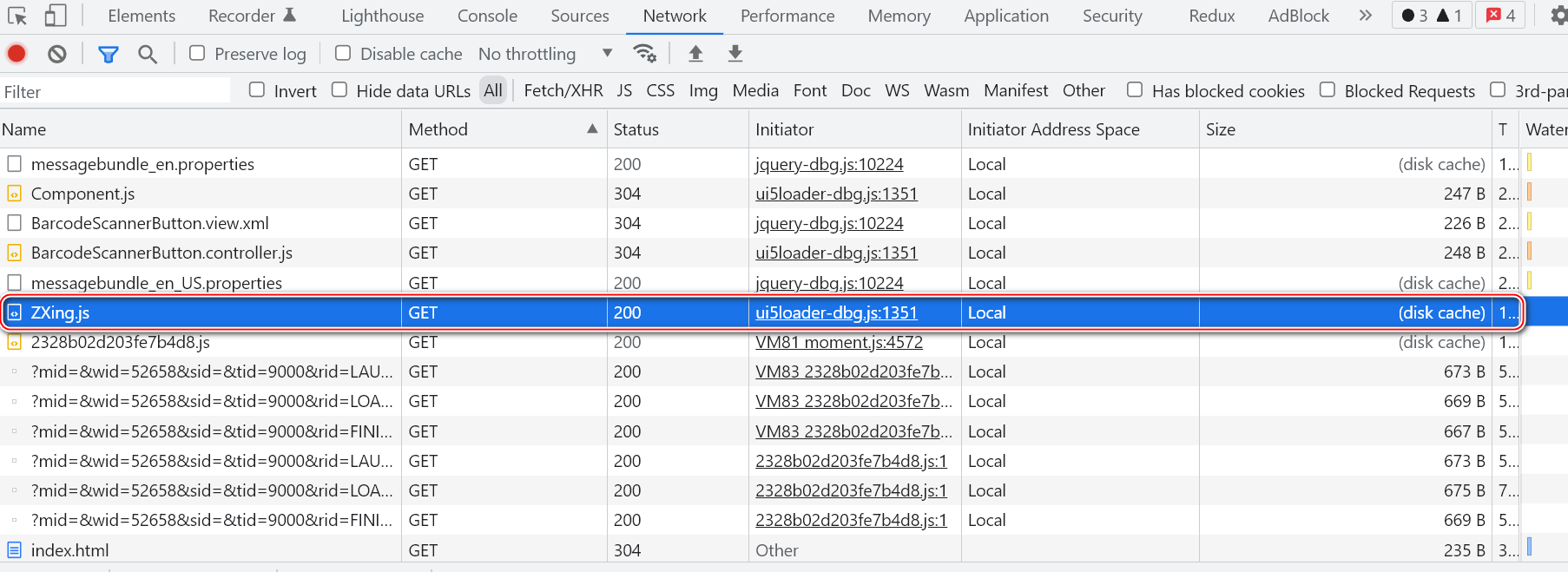
可以从 Chrome network 标签页看到 ZXing.js 的加载行为。

ZXing(“斑马线”)是一个开源的、多格式的一维/二维条码图像处理库,用 Java 实现,可移植到其他语言。
https://github.com/zxing-js/library
MediaDevices.enumerateDevices()
MediaDevices 方法 enumerateDevices() 请求可用媒体输入和输出设备的列表,例如麦克风、相机、耳机等。 返回的 Promise 使用描述设备的 MediaDeviceInfo 数组解析。
对特定设备的访问由 Permissions API 控制。 返回的设备列表将省略任何未授予相应权限的设备,包括:麦克风、摄像头、扬声器选择(用于输出设备)等。
一个 Promise,当 Promise 完成时接收 MediaDeviceInfo 对象数组。 数组中的每个对象都描述了一个可用的媒体输入和输出设备(只有被授予权限的设备类型是“可用的”)。 顺序很重要 - 默认捕获设备将首先列出。
如果枚举失败,则 Promise 被拒绝。
下面的代码是一个例子,枚举当前运行环境里所有摄像头设备的 id:
if (!navigator.mediaDevices || !navigator.mediaDevices.enumerateDevices) {
console.log("enumerateDevices() not supported.");
return;
}
// List cameras and microphones.
navigator.mediaDevices.enumerateDevices()
.then(function(devices) {
devices.forEach(function(device) {
console.log(device.kind + ": " + device.label +
" id = " + device.deviceId);
});
})
.catch(function(err) {
console.log(err.name + ": " + err.message);
});
上述代码在我电脑上产生如下输出:
videoinput: FaceTime HD Camera (Built-in) id=csO9c0YpAf274OuCPUA53CNE0YHlIr2yXCi+SqfBZZ8=
audioinput: default (Built-in Microphone) id=RKxXByjnabbADGQNNZqLVLdmXlS0YkETYCIbg+XxnvM=
audioinput: Built-in Microphone id=r2/xw1xUPIyZunfV1lGrKOma5wTOvCkWfZ368XCndm0=
- 点赞
- 收藏
- 关注作者


评论(0)