关于 navigator.mediaDevices.getUserMedia 的输入参数说明
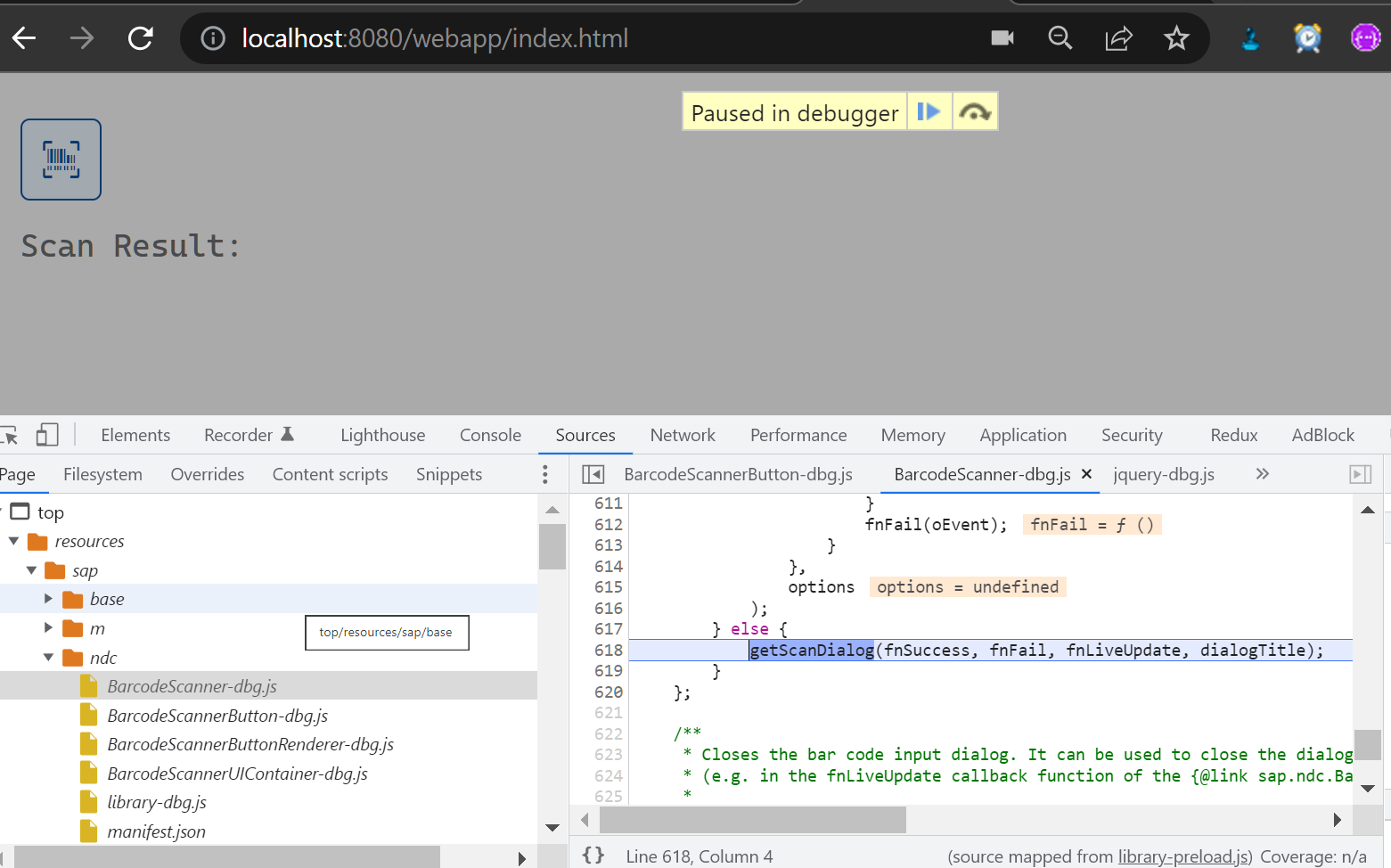
本文讲解使用 SAP UI5 barcode scanner 调用本机摄像头时,在 PC 端浏览器测试时,同样是 Cordova API 不可用,进入 else 分支的执行逻辑:

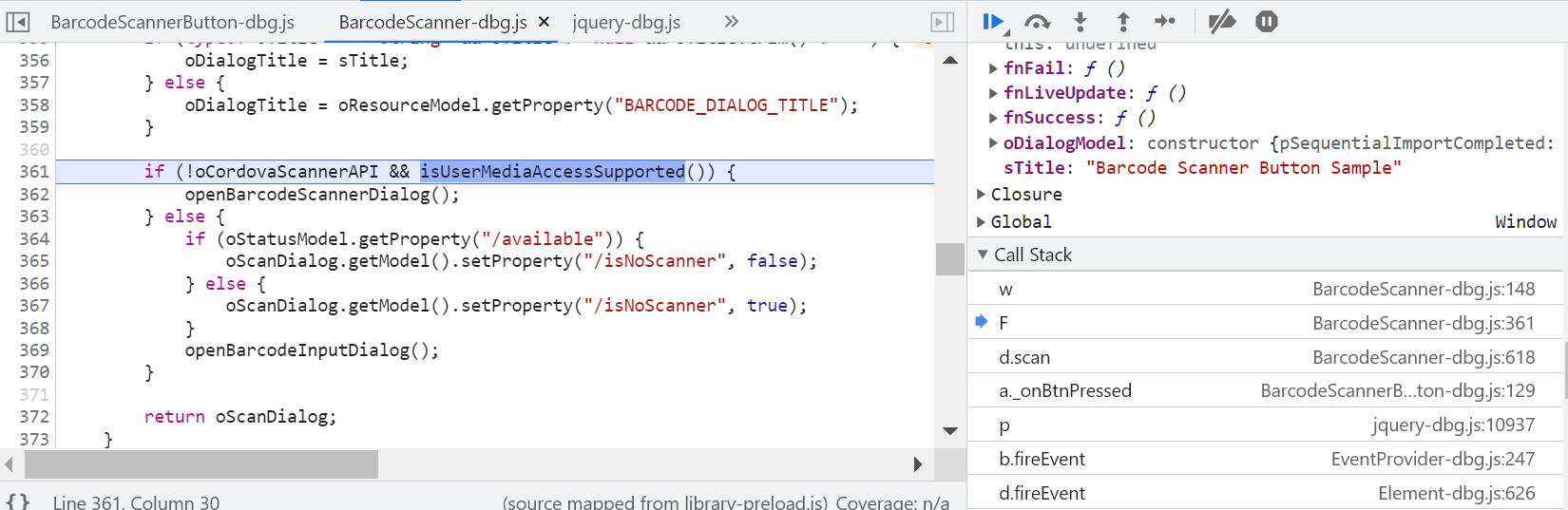
如果 Cordova API 不可用,但是 isUserMediaAccessSupported 仍然返回 true,则仍然可以打开 scan 对话框:

/**
* Used to detect browsers which does not have access to html5 user media api and cant use device camera
* @private
* @returns {boolean} true is user media access supported by html5 compatible browser
*/
function isUserMediaAccessSupported() {
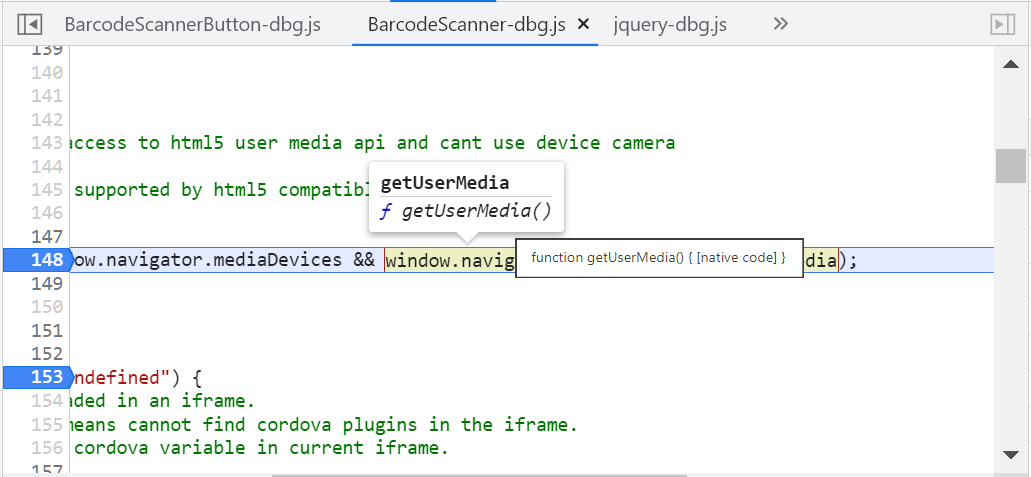
return !!(window && window.navigator && window.navigator.mediaDevices && window.navigator.mediaDevices.getUserMedia);
}
这里 window.navigator.mediaDevices.getUserMedia 的含义:
MediaDevices.getUserMedia() 方法提示用户允许使用媒体输入,该输入生成一个 MediaStream,其轨道包含所请求的媒体类型。
例如,该流可以包括视频轨道(由硬件或虚拟视频源(如相机、视频记录设备、屏幕共享服务等)产生)、音频轨道(类似地,由物理或 虚拟音频源(如麦克风、A/D 转换器等),以及可能的其他轨道类型。
它返回一个解析为 MediaStream 对象的 Promise。 如果用户拒绝许可,或者匹配的媒体不可用,则分别以 NotAllowedError 或 NotFoundError DOMException 拒绝承诺。
其中 getUserMedia 为浏览器原生实现。

async function getMedia(constraints) {
let stream = null;
try {
stream = await navigator.mediaDevices.getUserMedia(constraints);
/* use the stream */
} catch(err) {
/* handle the error */
}
}
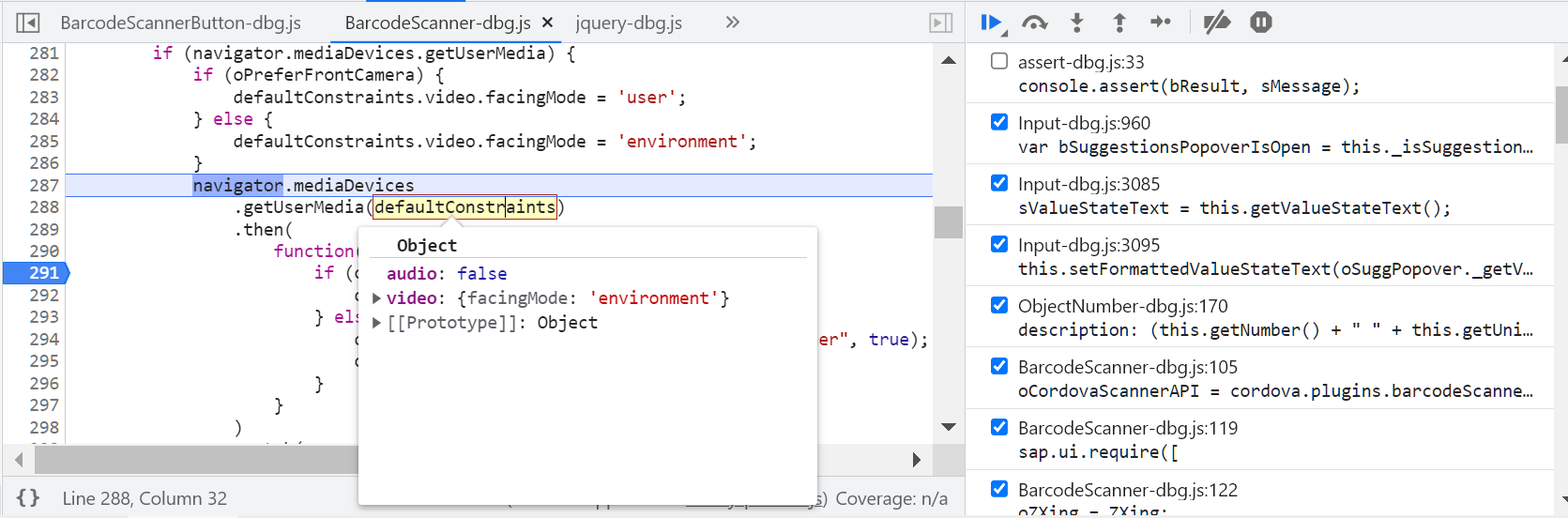
传入 getUserMedia 的 constraints 参数:

constraints 是一个对象,指定要请求的媒体类型,以及每种类型的任何要求。
约束参数是一个具有两个成员的对象:视频和音频,描述请求的媒体类型。 必须指定其中之一或两者。 如果浏览器无法找到符合给定约束的指定类型的所有媒体轨道,则返回的 Promise 会被 NotFoundError DOMException 拒绝。
如果为媒体类型指定了 true,则结果流中需要包含该类型的轨道。 如果由于任何原因不能返回一个,对 getUserMedia() 的调用将导致错误。
虽然出于隐私原因无法访问有关用户相机和麦克风的信息,但应用程序可以使用额外的约束来请求它需要和想要的相机和麦克风功能。 以下表示对 1280x720 相机分辨率的偏好:
{
audio: true,
video: { width: 1280, height: 720 }
}
如果不存在此分辨率或更高分辨率的相机,则返回的 Promise 将被 OverconstrainedError 拒绝,并且不会提示用户。
- 点赞
- 收藏
- 关注作者


评论(0)