Content Security Policy 学习笔记之二:default-src 指令的使用方式
我们定义了这样一条 CSP 策略:
Content-Security-Policy: script-src ‘self’ https://apis.google.com
script-src 是一个指令,用于控制特定页面的一组与脚本相关的权限。 我们将 self 指定为一个有效的脚本来源,并将 https://apis.google.com 指定为另一个。 浏览器尽职尽责地通过 HTTPS 从 apis.google.com 以及当前页面的来源下载并执行 JavaScript。
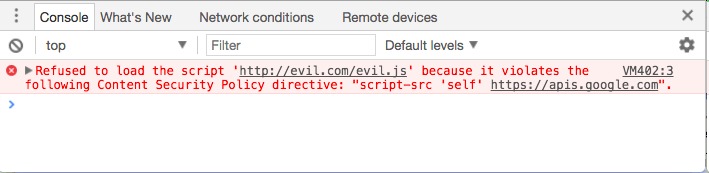
定义此策略后,当浏览器从任何其他来源加载脚本时,只会抛出错误消息。即使恶意攻击者成功的代码注入到 Web 站点时,也只能遇到错误消息:
Refused to load the script because it violates the following content security policy directive: "script-src ‘self’ ".

虽然脚本资源是最明显的安全风险,但 CSP 提供了一组丰富的策略指令,可以对允许加载页面的资源进行相当精细的控制。 这些指令的工作原理同 script-src 类似。
-
base-uri 限制可以出现在页面的
base元素中的 URL。 -
child-src 列出了工作人员和嵌入框架内容的 URL。 例如:
child-srchttps://youtube.com 将允许嵌入来自 YouTube 的视频,但不能嵌入来自其他来源的视频。 -
connect-src 限制可以连接到的源(通过 XHR、WebSockets 和 EventSource)。
默认情况下,指令是完全开放的。 如果没有为指令设置特定的策略,比如 font-src,那么该指令的默认行为就像将 * 指定为有效源一样(例如,可以从任何地方加载字体,没有限制).
可以通过指定 default-src 指令来覆盖此默认行为。该指令定义了未指定的大多数指令的默认值。 通常,这适用于任何以 -src 结尾的指令。 如果 default-src 设置为 https://example.com,并且没有指定 font-src 指令,那么可以从 https://example.com 加载字体,而不能从其他地方加载。 我们在前面的示例中只指定了 script-src,这意味着可以从任何来源加载图像、字体等。
可以根据您的特定应用程序使用尽可能多或尽可能少的这些指令,只需在 HTTP 标头中列出每个指令,用分号分隔指令。 确保在单个指令中列出特定类型的所有必需资源。 如果写了类似 script-src https://host1.com; script-src https://host2.com 第二个指令将被忽略。 类似以下的内容会正确地将两个来源都指定为有效:
script-src https://host1.com https://host2.com
- 点赞
- 收藏
- 关注作者


评论(0)