如何下载SAP Cloud for Customer UI技术模型的XML源代码到本地
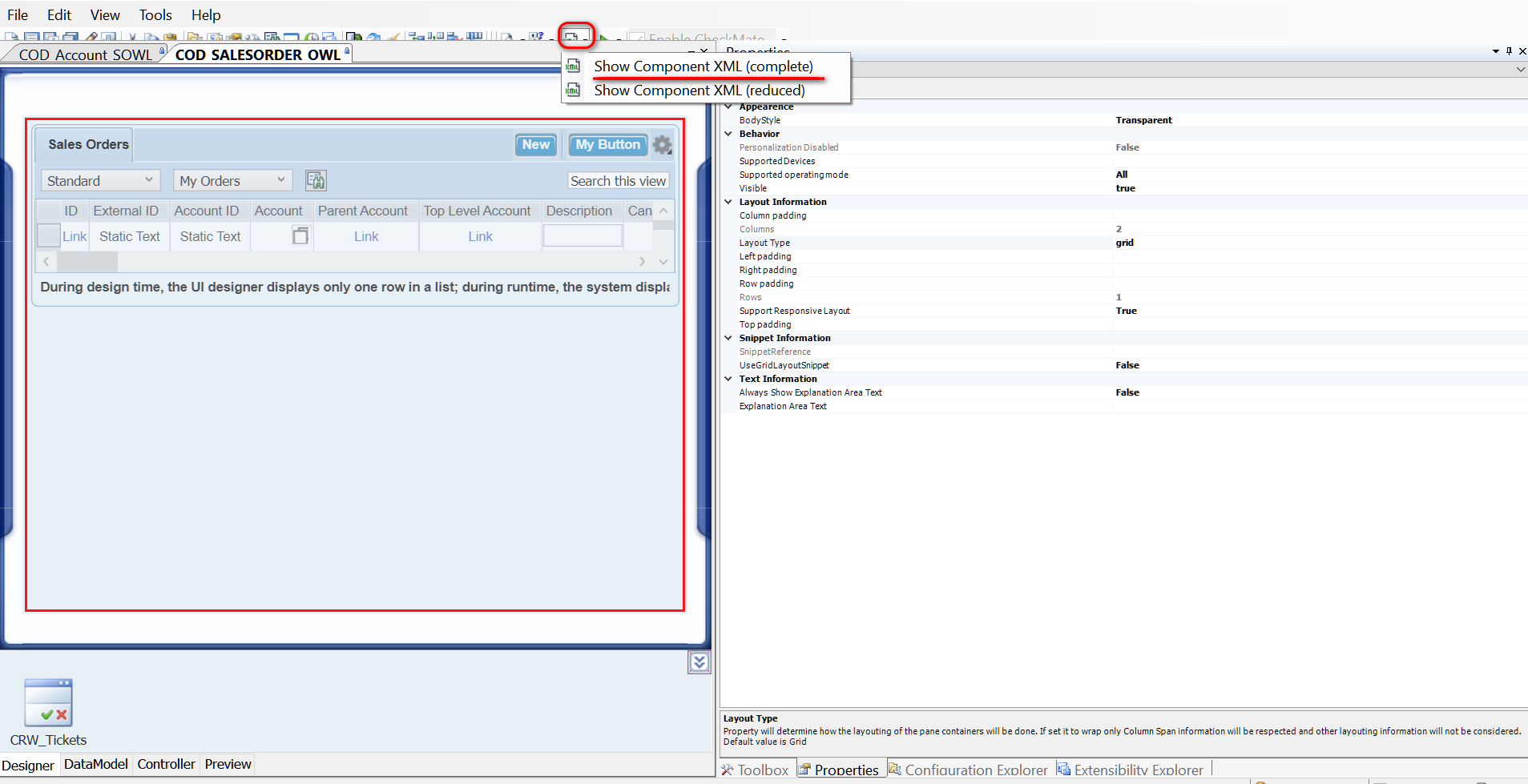
我们用SAP Cloud for Customer的UI Designer打开某个UI模型之后,点击工具栏上的"Show Component XML"按钮:

就可以把整个UI Component的xml实现源代码全部下载到本地:

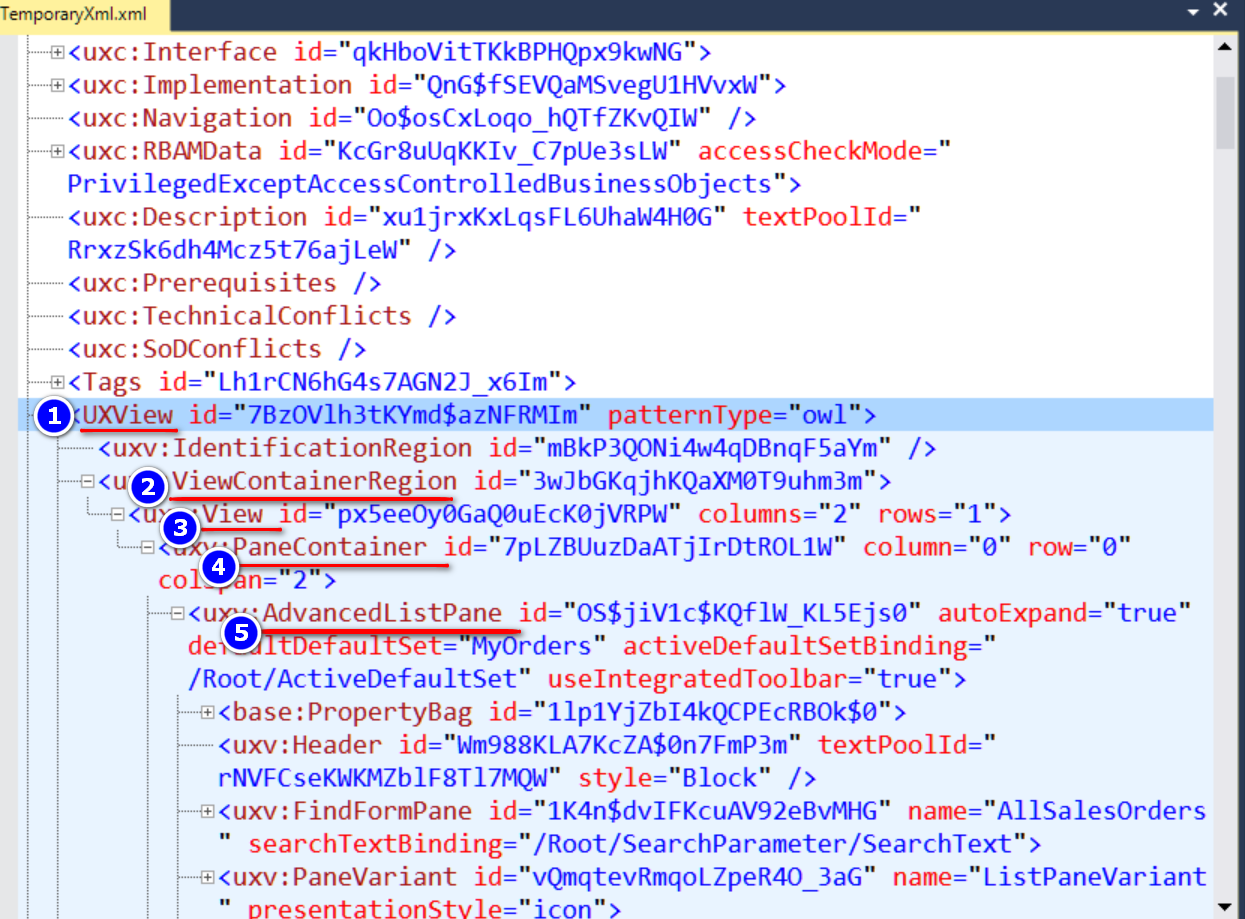
SAP Cloud for Customer(C4C)搜索UI的层级结构实现:
- UXView
- ViewContainerRegion
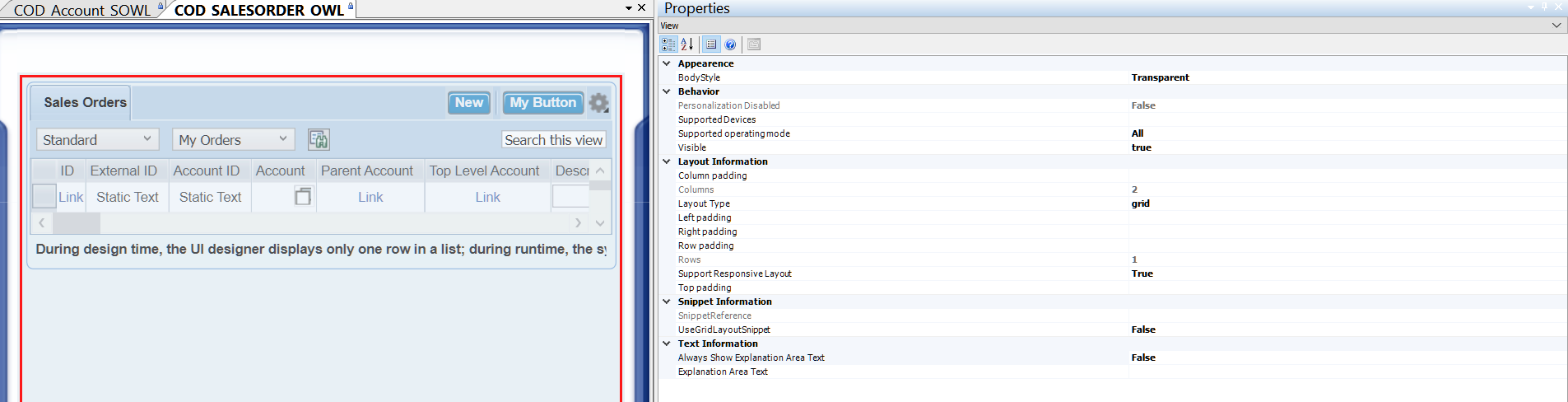
- View
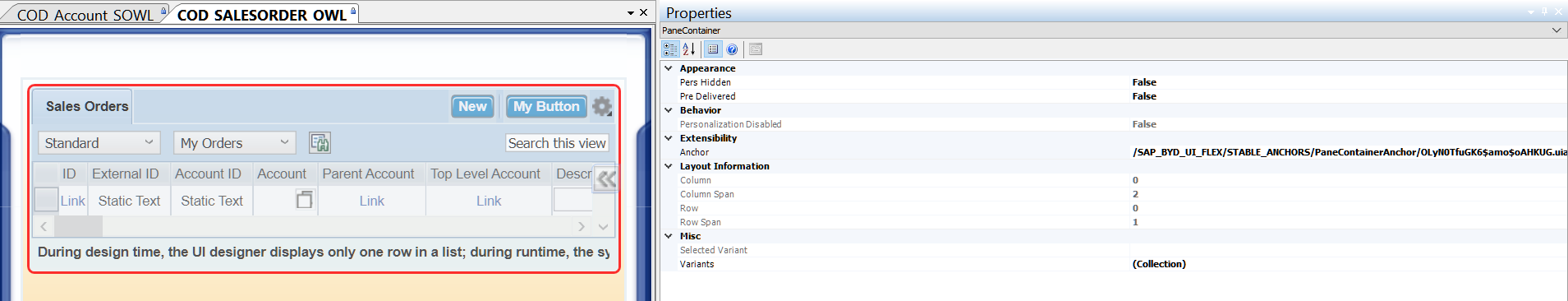
- PageContainer
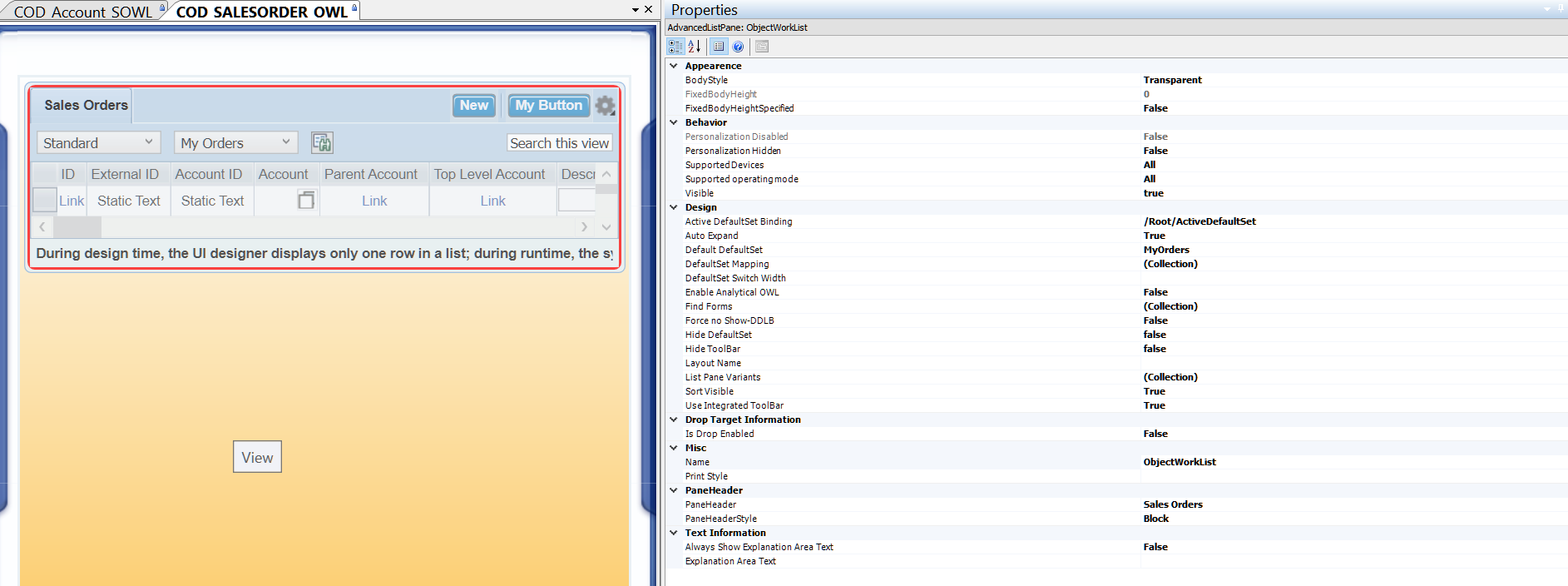
- AdvancedListPane
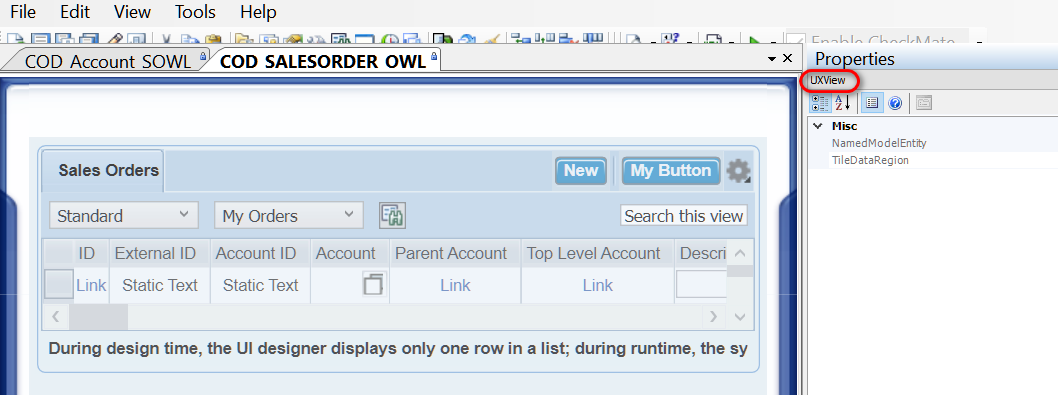
UXView:

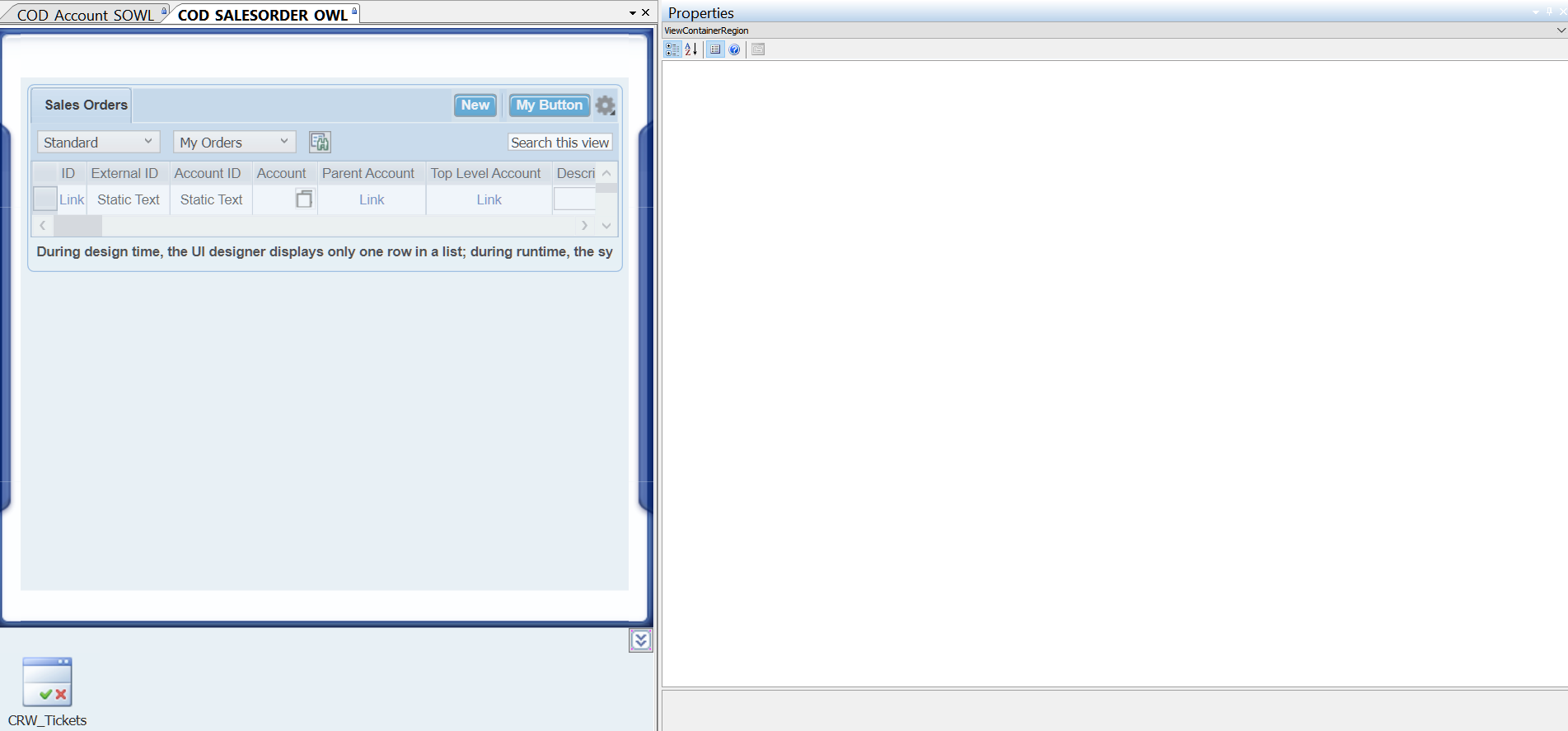
ViewContainerRegion:

View:

Page Container:

AdvancedListPane:

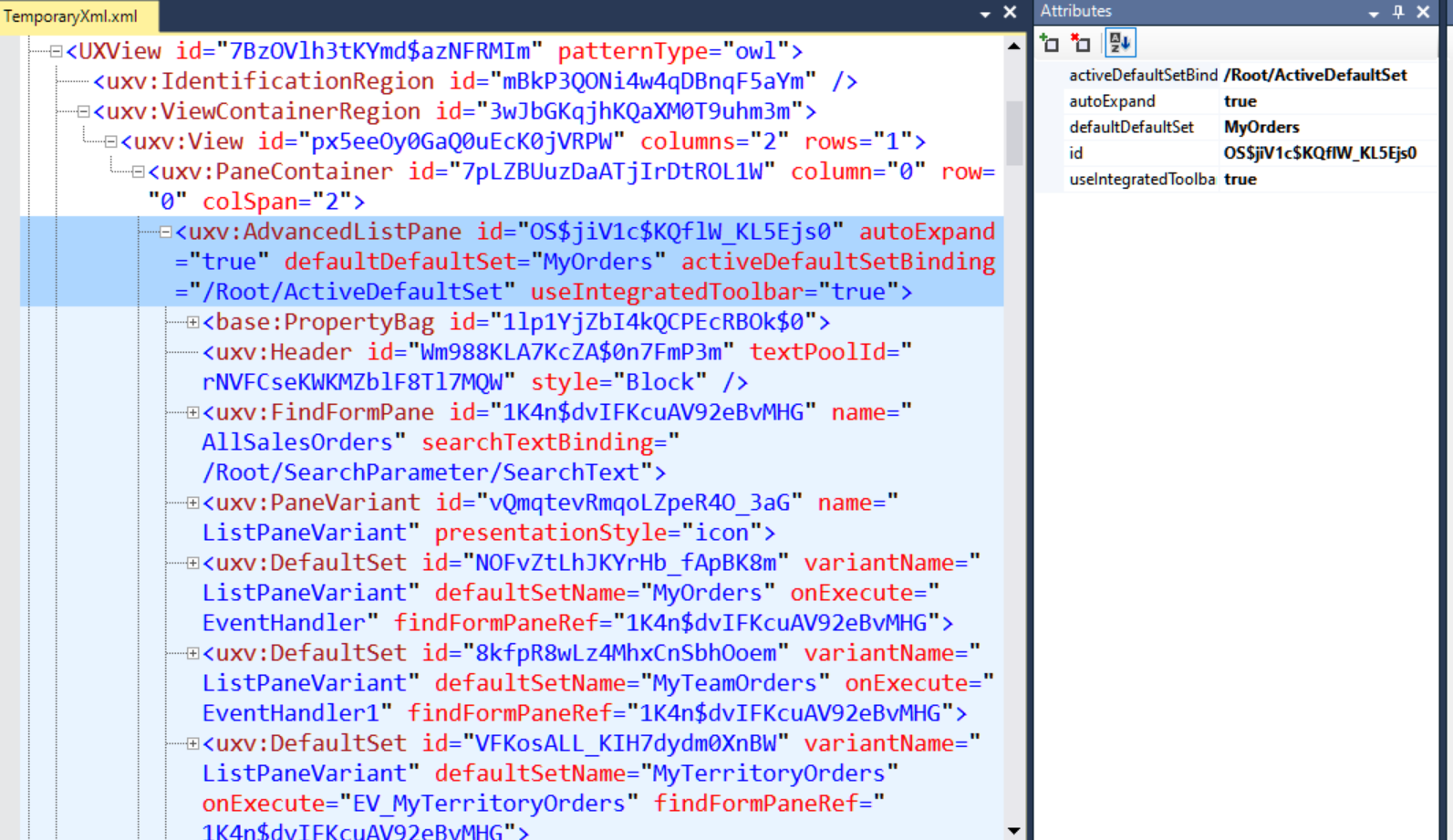
我们可以在Sales Order 搜索模型的xml源代码里找到对应的节点和其属性:

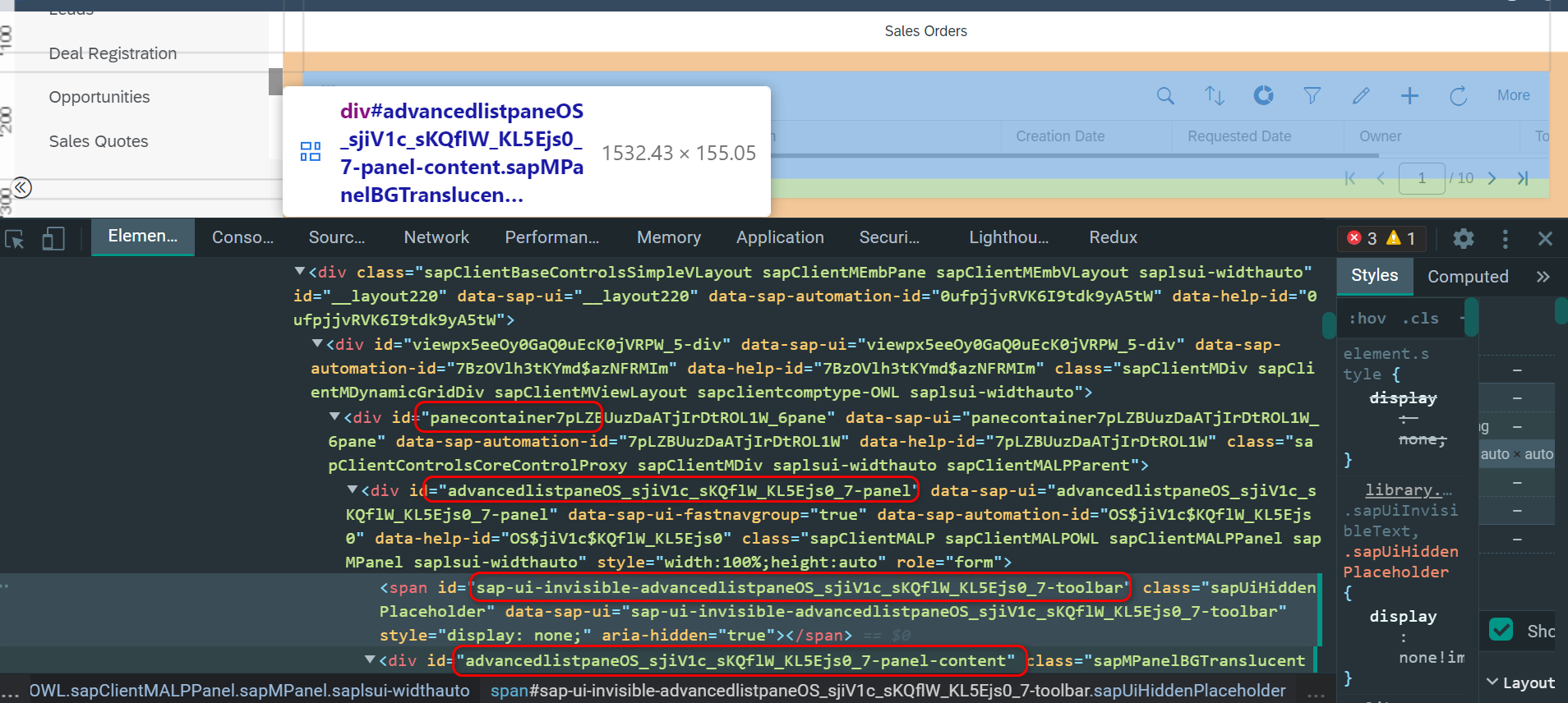
xml模型源代码里的这些层级结果,也对应在最后渲染出的html源代码里:

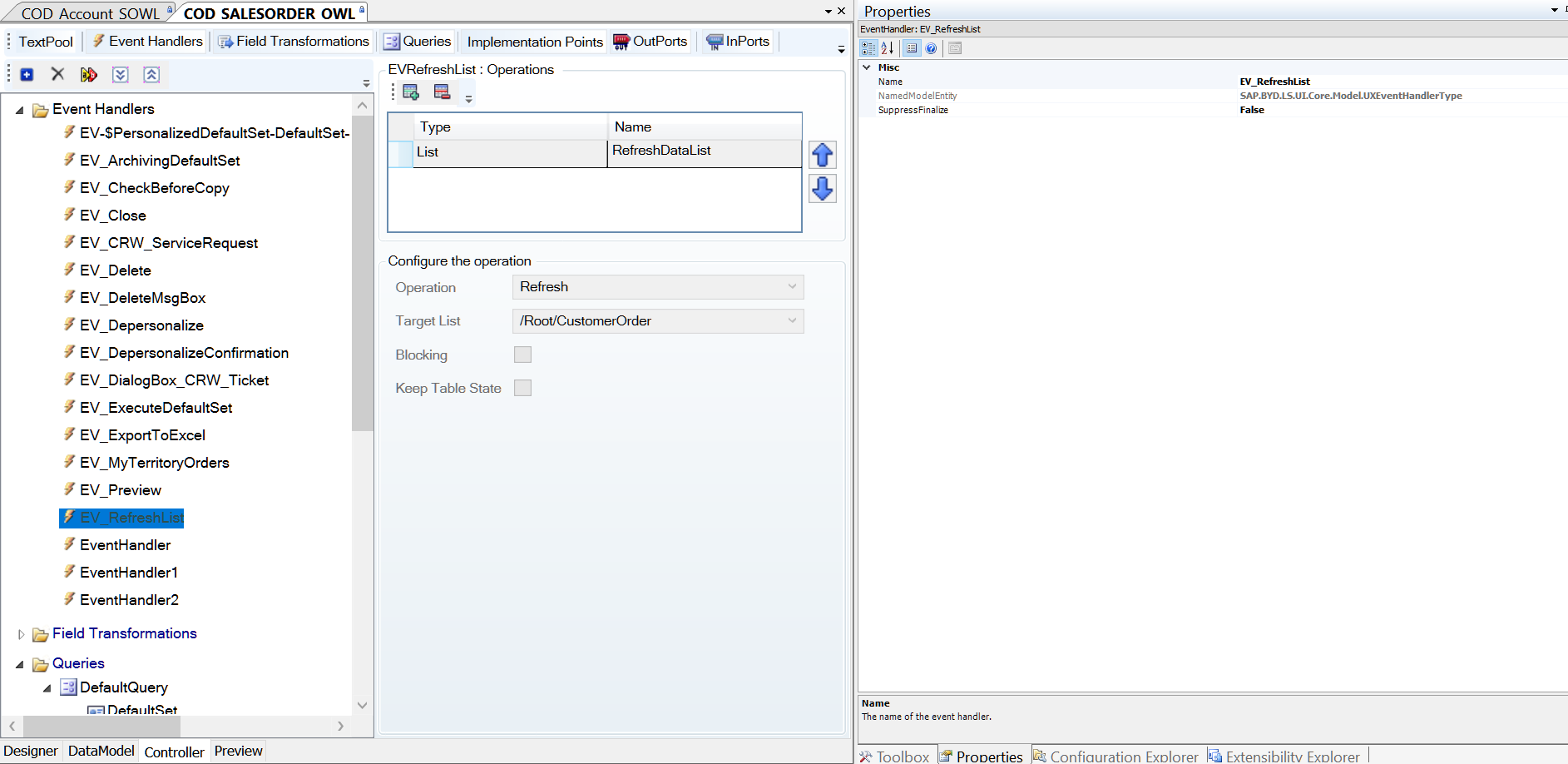
同样,SAP C4C UI Designer UI模型面板里看到的这些属性,其实都是UI Designer IDE,根据UI xml源代码绘制而成的。比如名叫Ev_RefreshList的event handler,

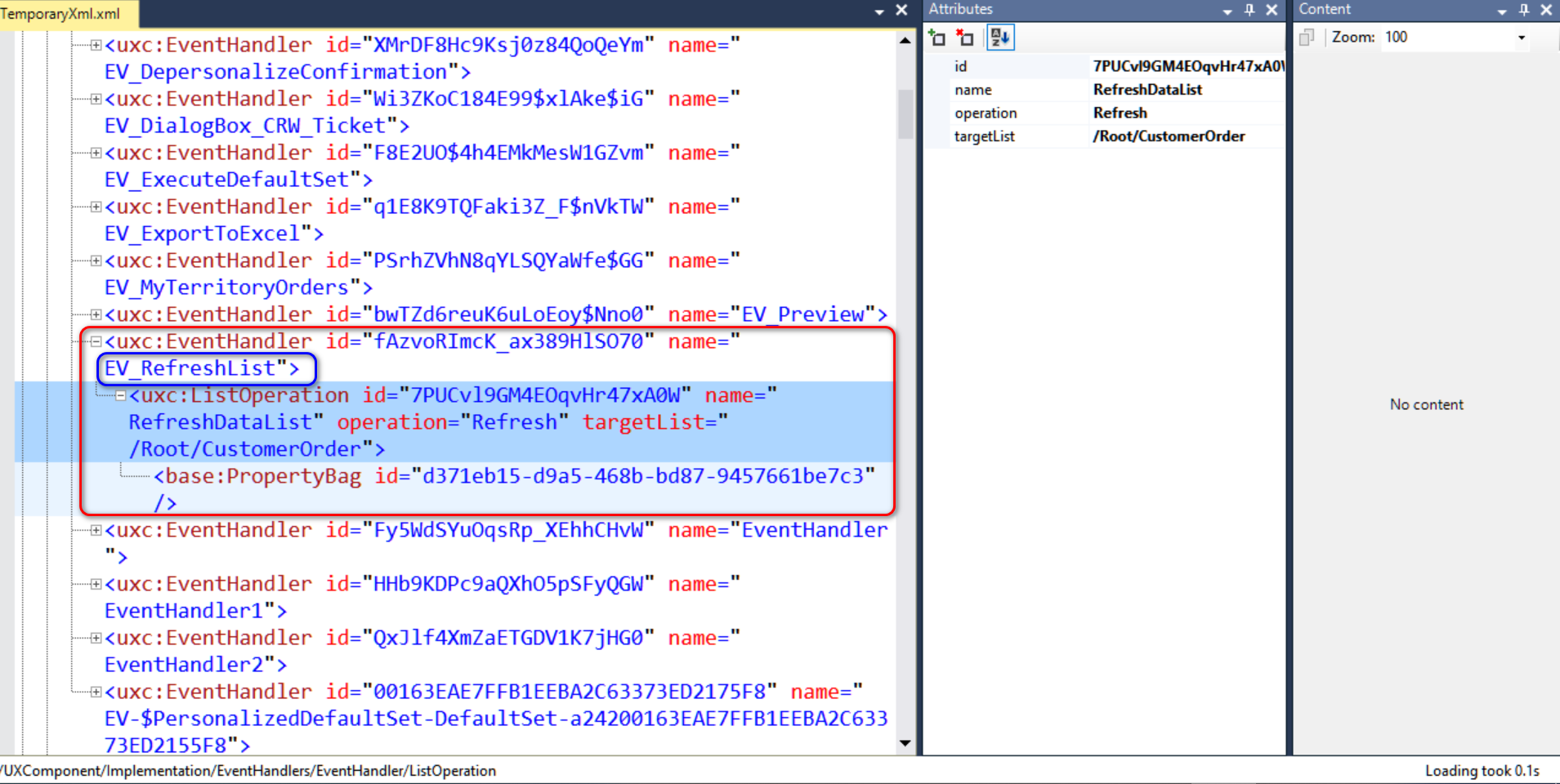
在xml源代码里对应的位置:

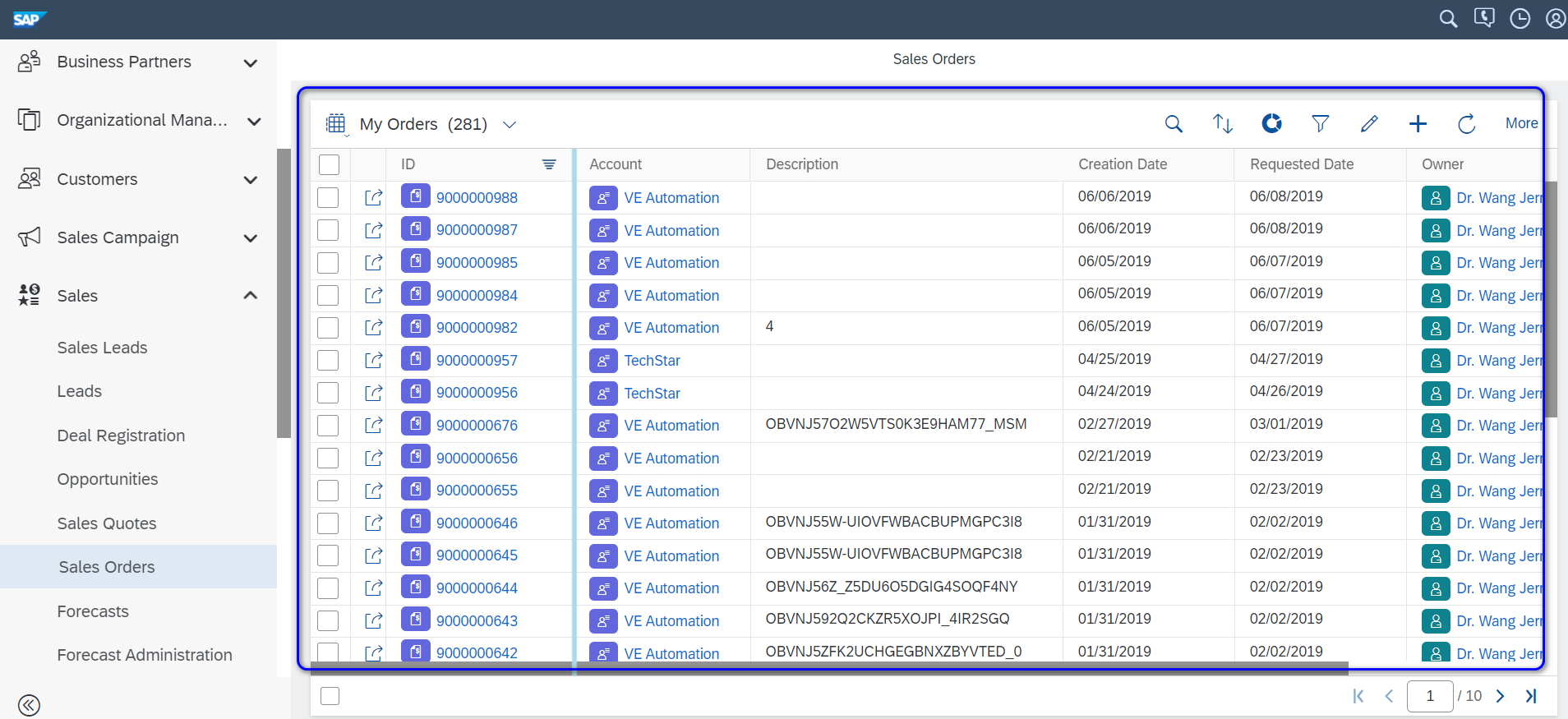
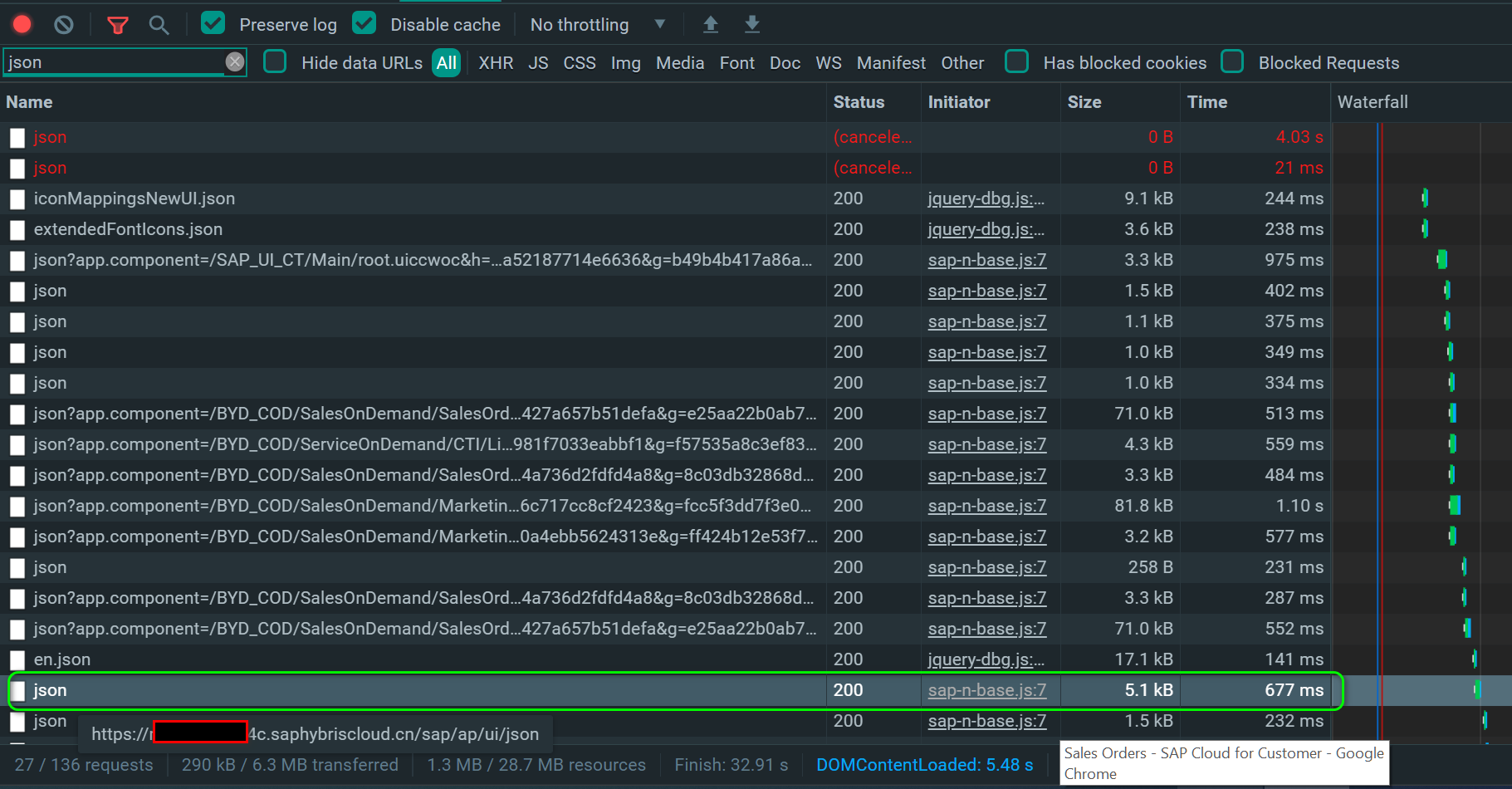
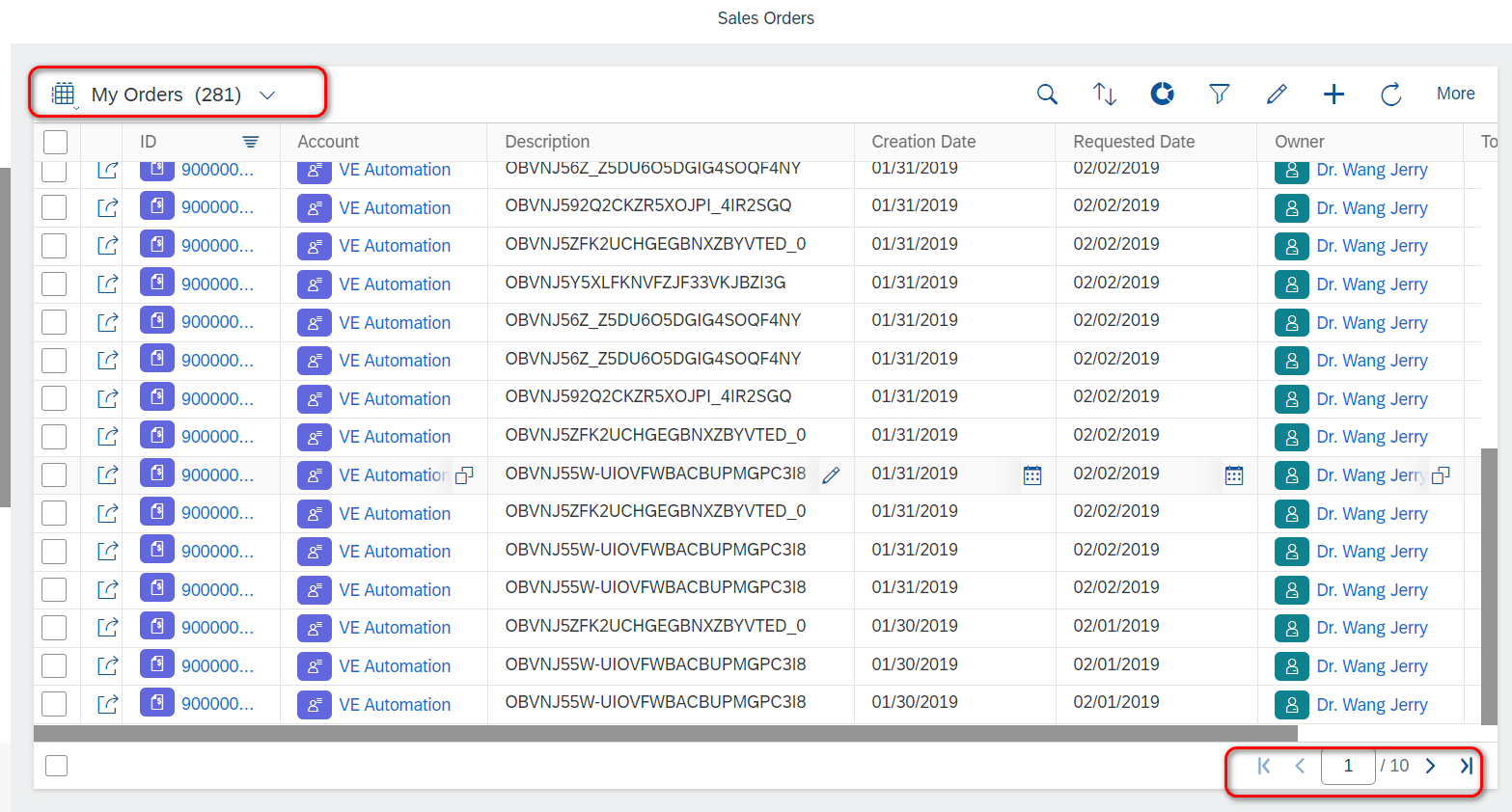
以SAP Cloud for Customer SalesOrder的搜索页面为例:

我们看到的页面里显示的数据,仍然是C4C基于的SAP UI5实现里,采用AJAX调用,从C4C后台系统读取回前台的。

将上图高亮json请求保存到本地细细查看:

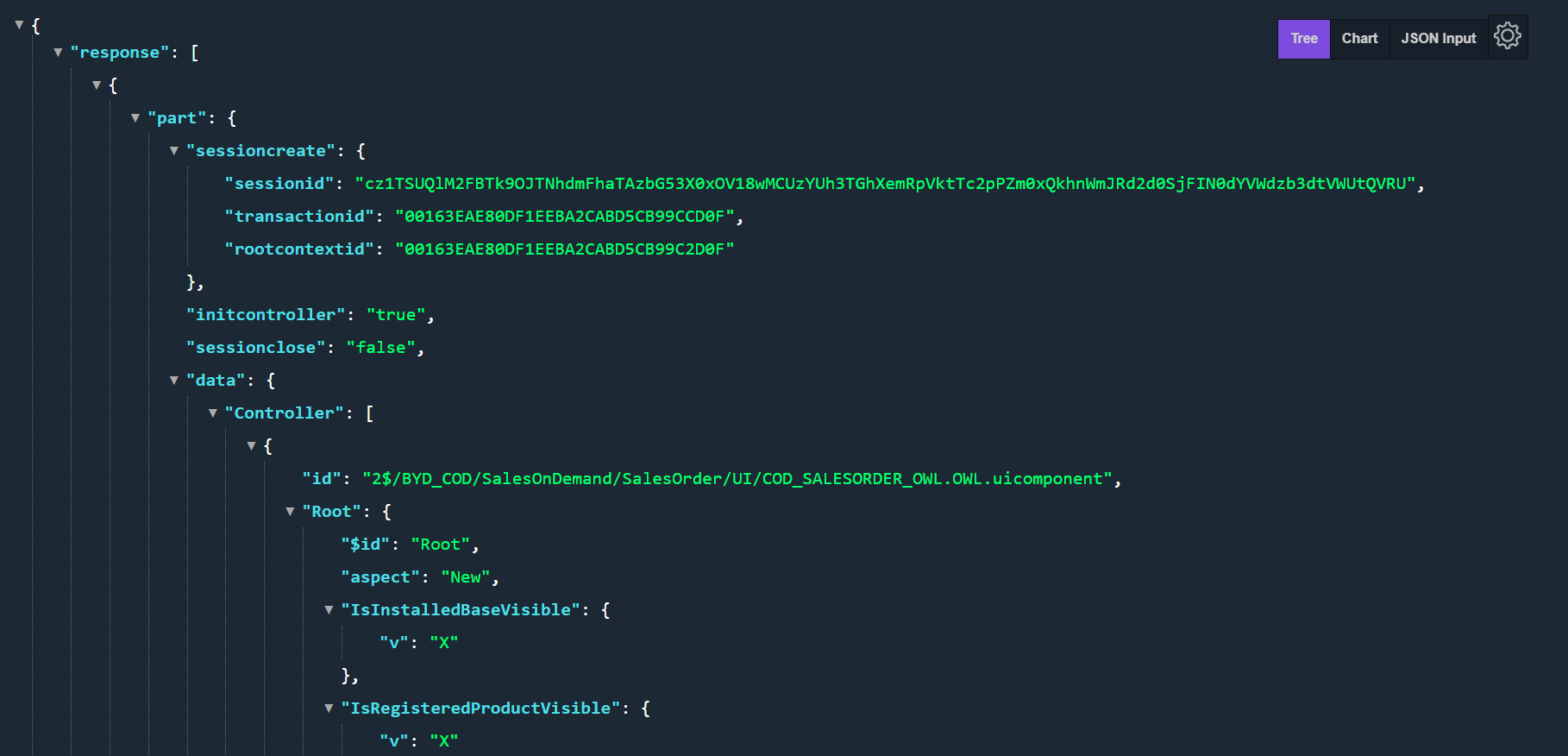
这个json数据格式的结构反映了SAP C4C什么样的数据模型呢?
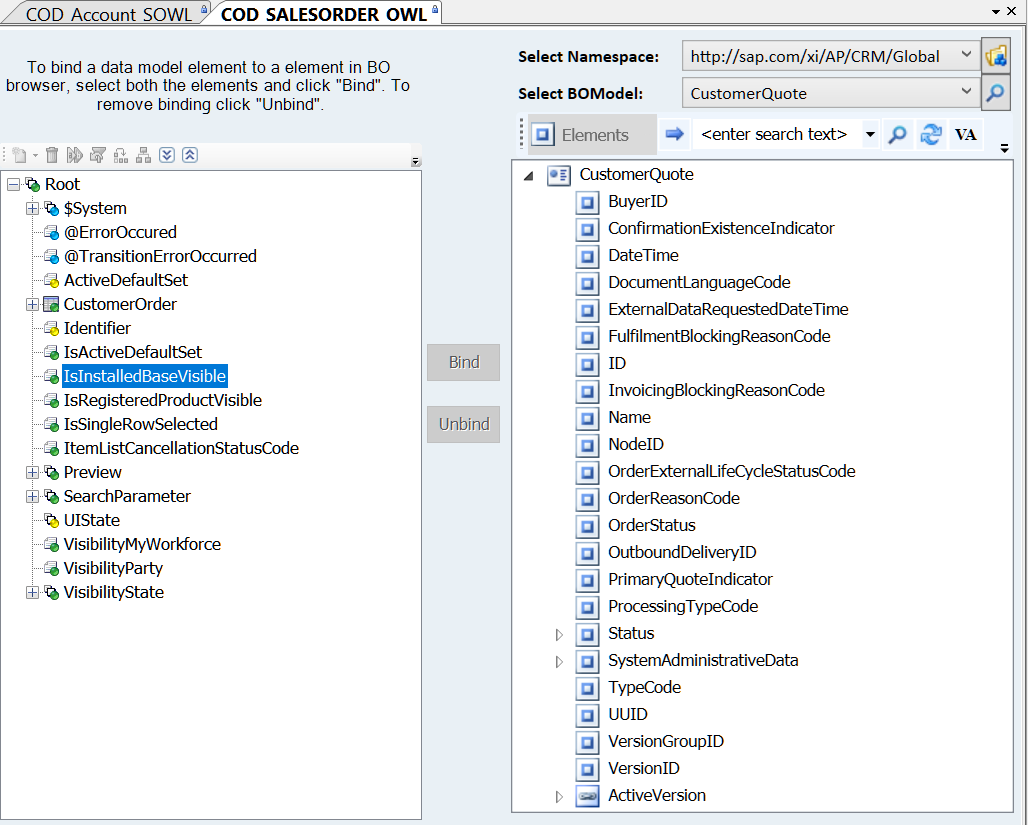
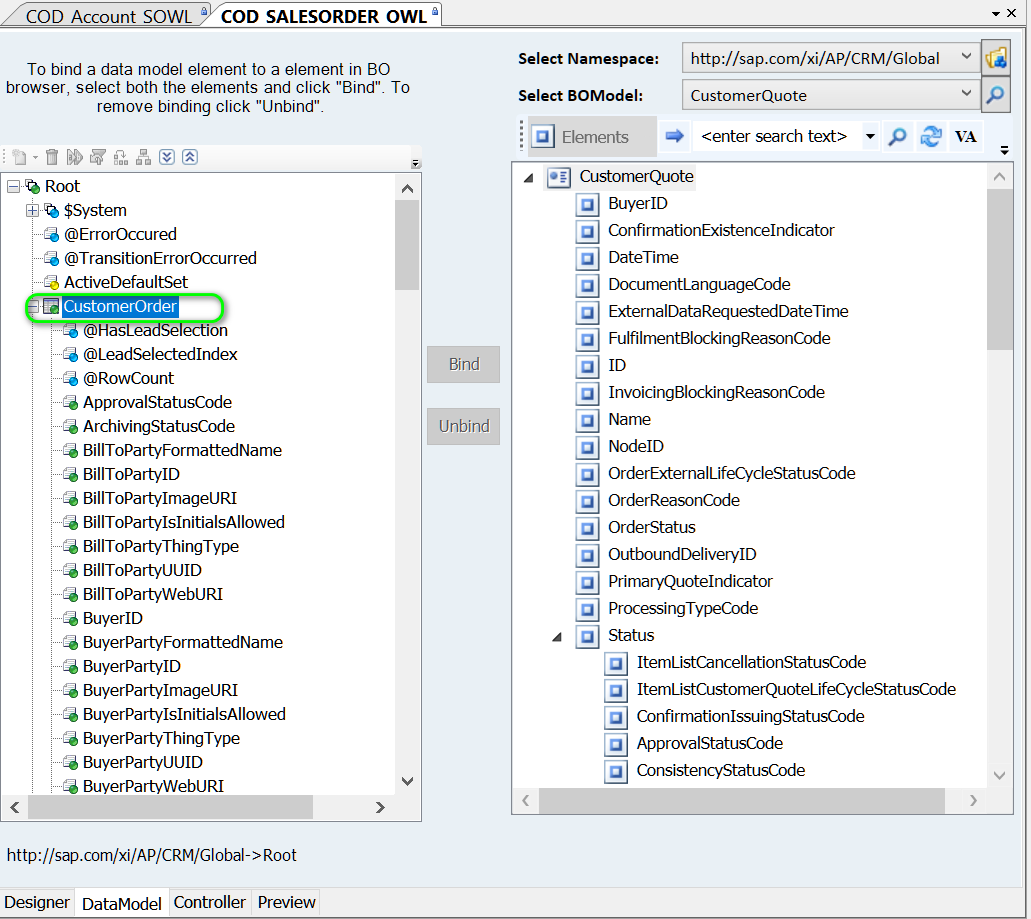
答案是SAP C4C UI模型的data model标签页里看到的数据结构:

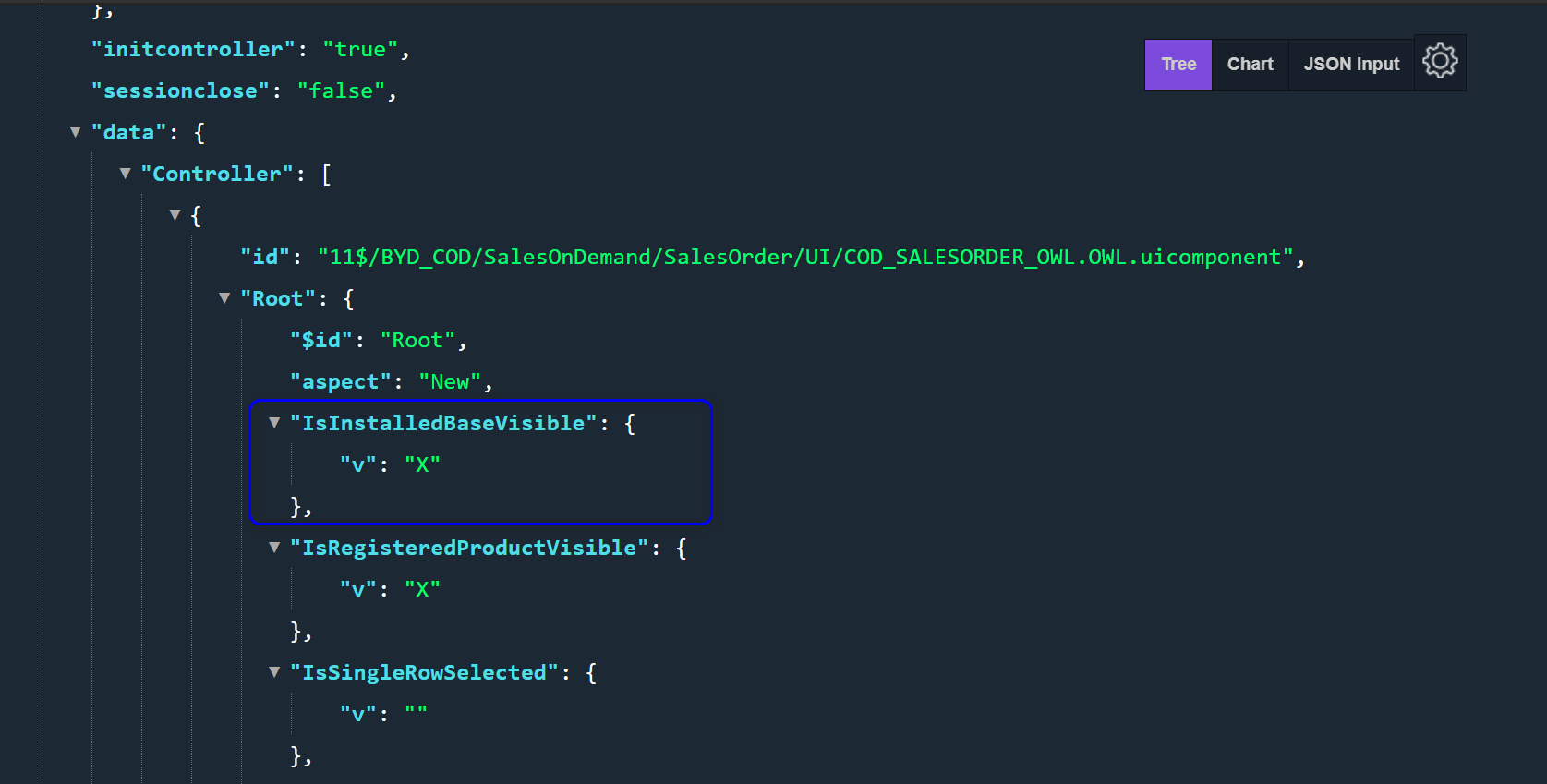
上图的字段和我们从Chrome开发者工具里观察到的JSON data model的字段,具有一一对应的关系:

那么我们在UI上看到的Sales Order 表格里显示的数据,存储在json 模型里什么地方呢?
首先在data model标签页里,得知UI上的数据显示,来自BO CustomerOrder:

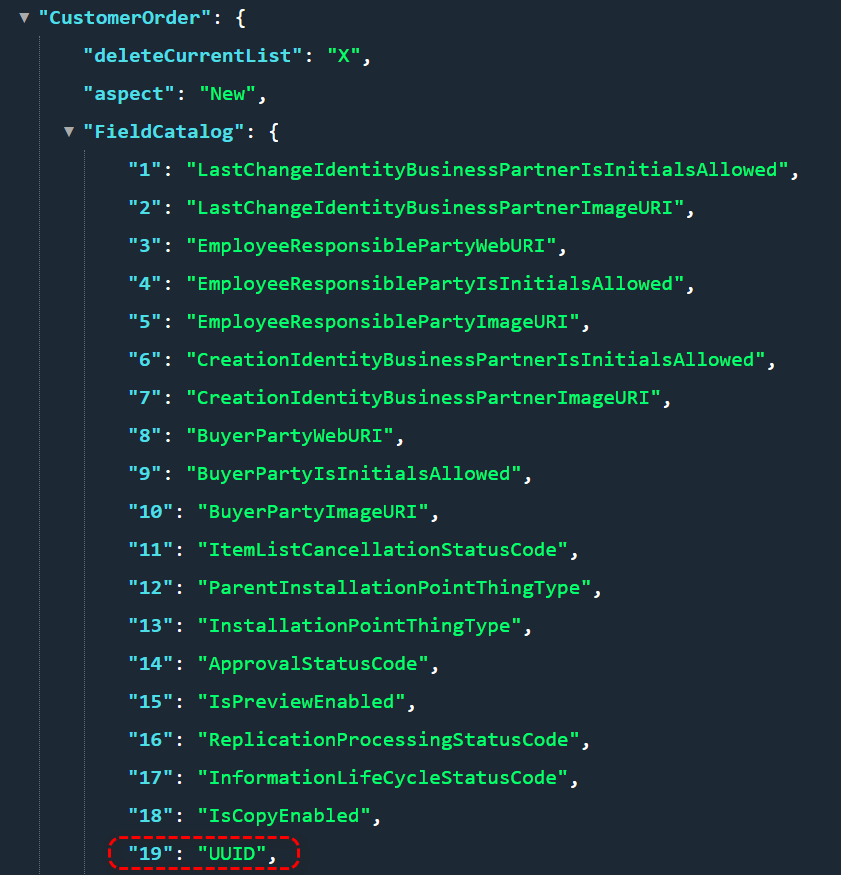
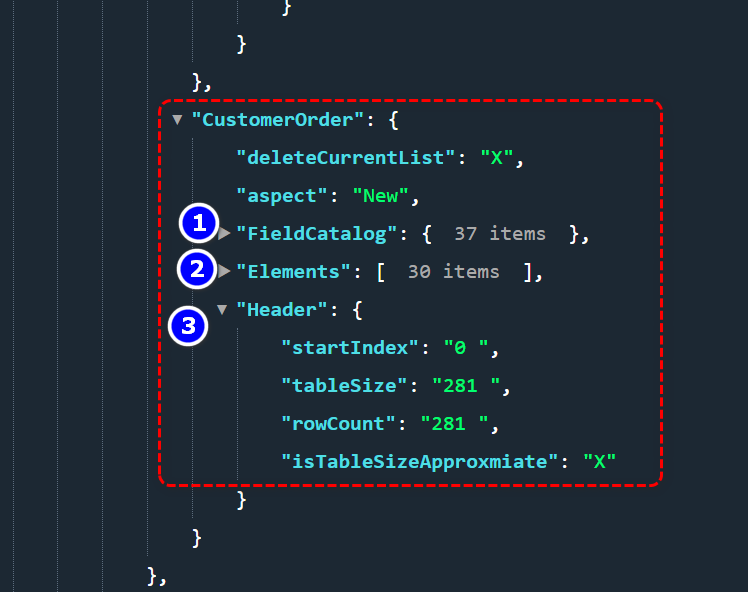
而json数据里的CustomerOrder,分为三部分:
- FieldCatalog
- Elements
- Header

FieldCatalog包含了CustomerOrder这个BO每个字段的索引号:

比如索引19代表UUID字段。
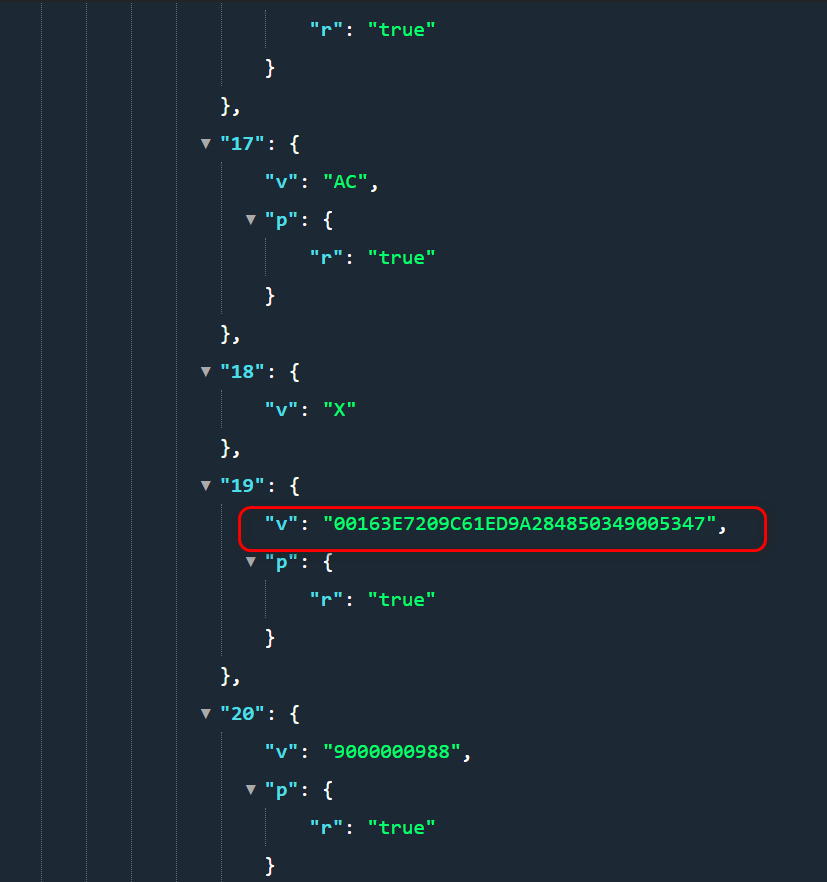
Elements部分的结构,包含了SAP C4C UI上显示的实际数据。

SAP Cloud for Customer UI上的数据采取分页显示,总共281条sales order,分10页显示,每页显示30条数据:

索引19代表的字段正是UUID,采取索引值的设计,避免了直接使用字段名来描述每条记录的key-value,减小了最后从后台传递到前台的json数据尺寸:

- 点赞
- 收藏
- 关注作者



评论(0)